文章目錄
-
- 準備環境
-
- 安裝MongoDB
- 安裝 MongoDB Compass(圖形化數據庫管理工具)
- 安裝 Postman(接口測試工具)
- 項目結構
- 配置項目代理
- 項目啟動
- 提交項目
-
- 生成Access Token
準備環境
默認含有node.js、npm
安裝MongoDB
下載地址:https://www.mongodb.com/try/download/community
安裝教程:https://www.runoob.com/mongodb/mongodb-window-install.html

啟動 MongoDB 的服務端程序,并指定數據庫文件的存儲位置

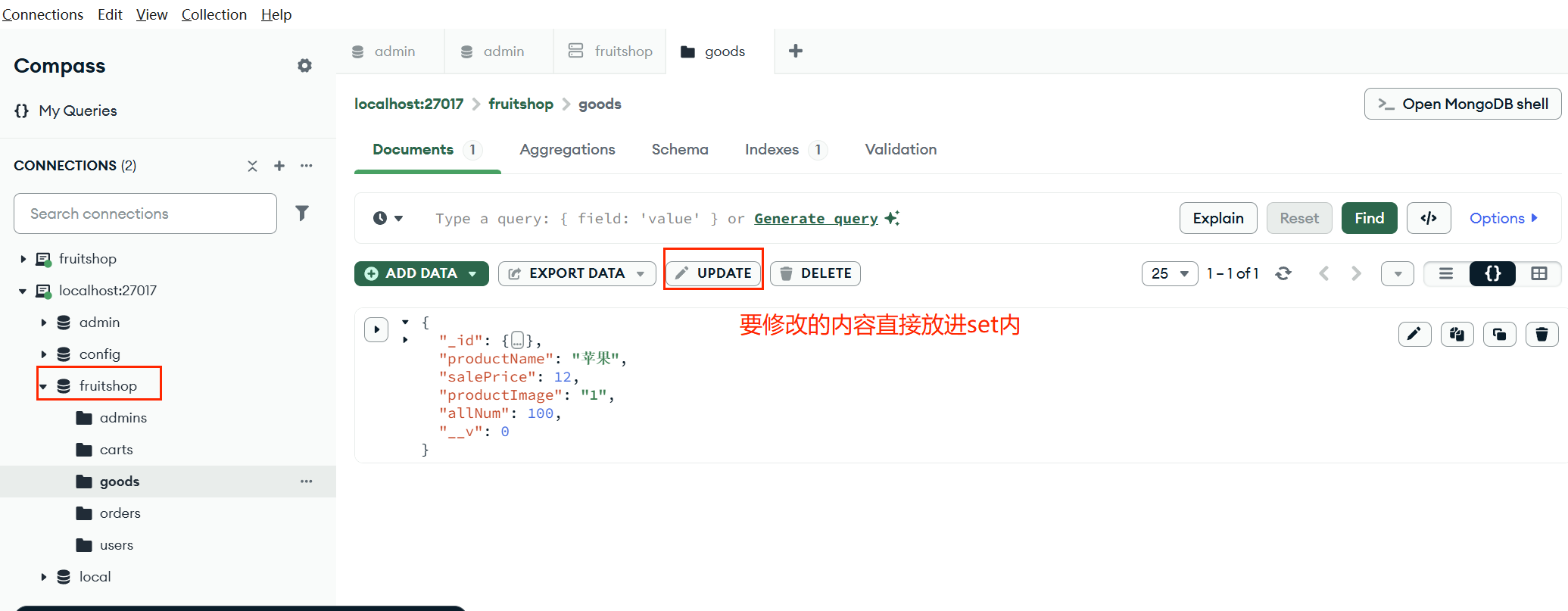
安裝 MongoDB Compass(圖形化數據庫管理工具)
下載地址:https://www.mongodb.com/products/compass

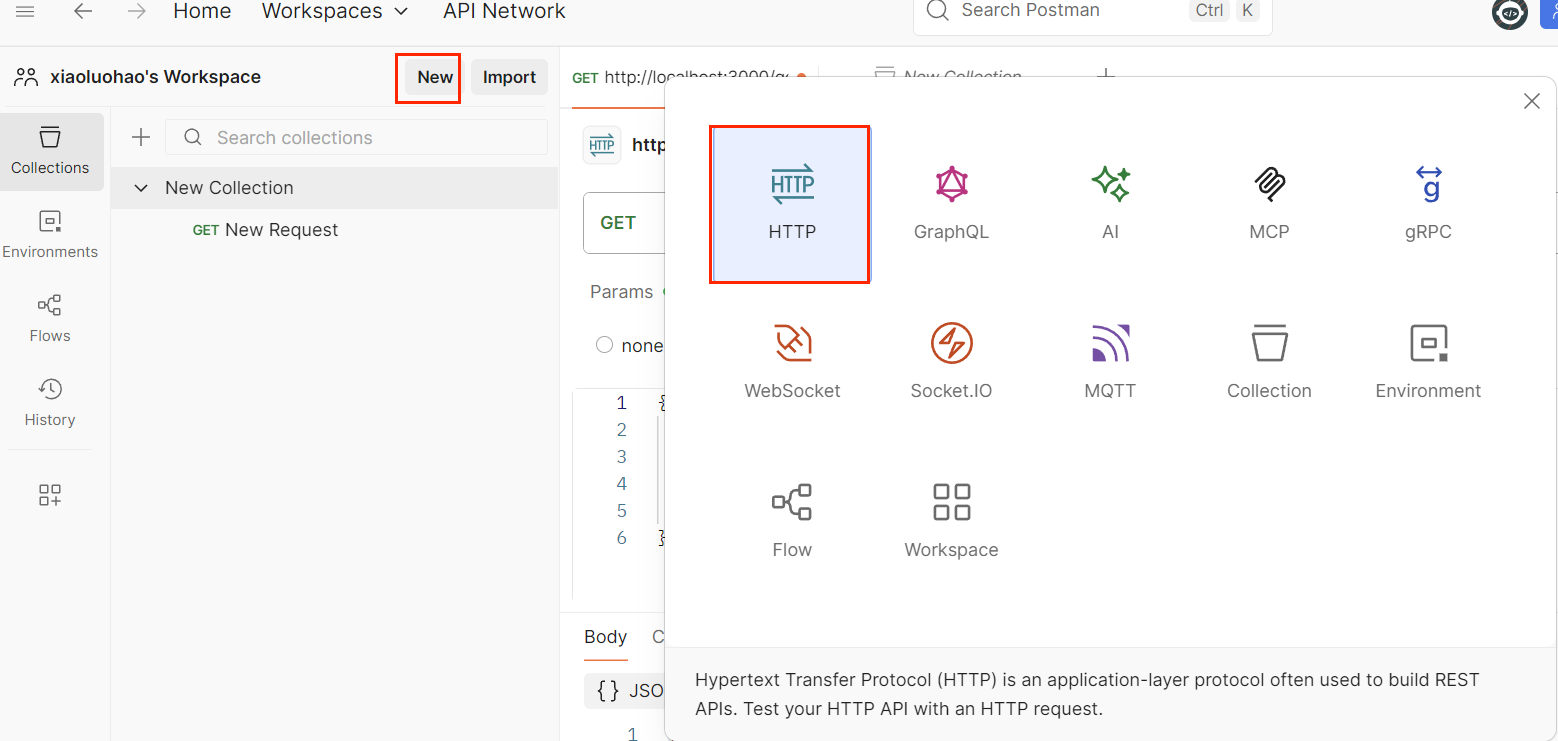
安裝 Postman(接口測試工具)
下載地址:https://www.postman.com/downloads/
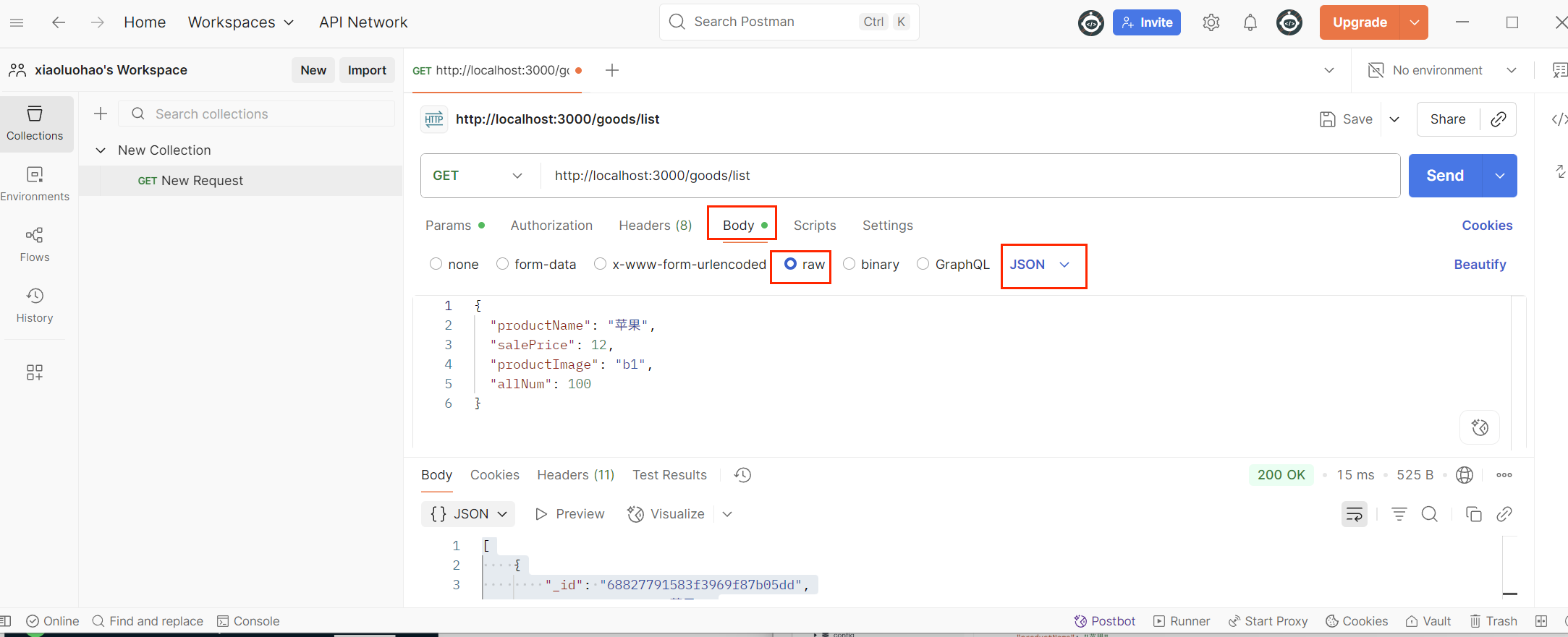
新建連接選擇http

選擇row和json,其他默認

項目結構
project-root/
├── src/ # 前端 Vue2 項目
├── server/ # 后端 Express 服務
│ ├── models/ # Mongoose 模型
│ ├── routes/ # 路由
│ ├── util # 連接mongoose數據庫
│ ├── app.js # Express 啟動文件
├── package.json
├── vue.config.js #配置項
配置項目代理
// Node.js + Express 服務啟動核心配置提取與注釋
// 1. 引入核心模塊
const express = require("express"); // 引入 express 框架
const path = require("path"); // 處理路徑
const fs = require("fs"); // 文件系統模塊
const multer = require("multer"); // 文件上傳中間件
const cookieParser = require("cookie-parser"); // 解析 cookie
const session = require("express-session"); // 會話管理
const bodyParser = require("body-parser"); // 處理請求體var login = require("./routes/login");)













深入理解【實戰】)
結構型:代理模式詳解)
)


