文章目錄
- 一、前后端:后端以Debug模式運行后端項目,打斷點
- 二、前后端:前端項目在瀏覽器中調試
- 三、單獨前端:前端JavaScript調試
- 1、控制臺輸出
- 2、網頁調試器中添加斷點
- 3、debugger關鍵字
一、前后端:后端以Debug模式運行后端項目,打斷點
首先以Debug模式運行后端項目。

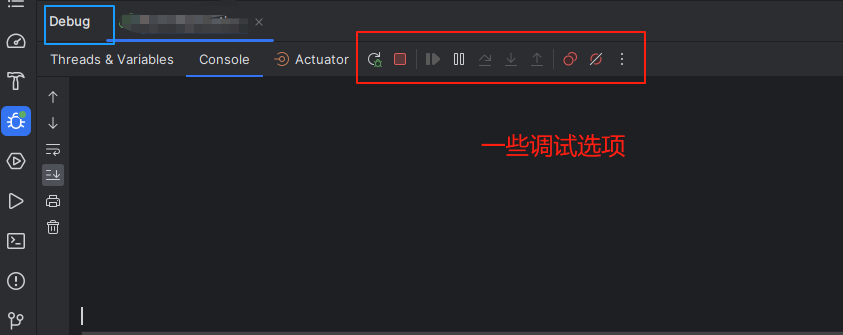
項目運行后,左下角有一些調試選項。

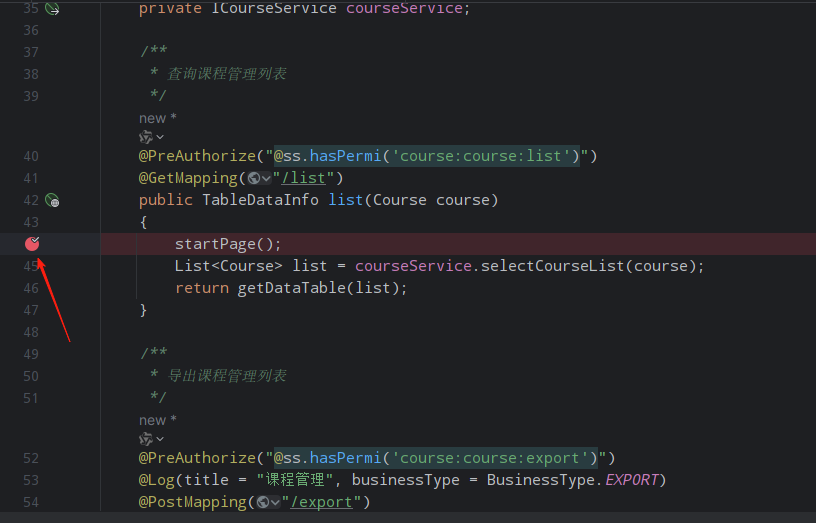
給項目代碼行打斷點,鼠標放到行數的左側點一下就可以添加斷點或者取消斷點。

二、前后端:前端項目在瀏覽器中調試
首先運行前端項目,在網頁中打開,然后按下F12進行網頁調試。
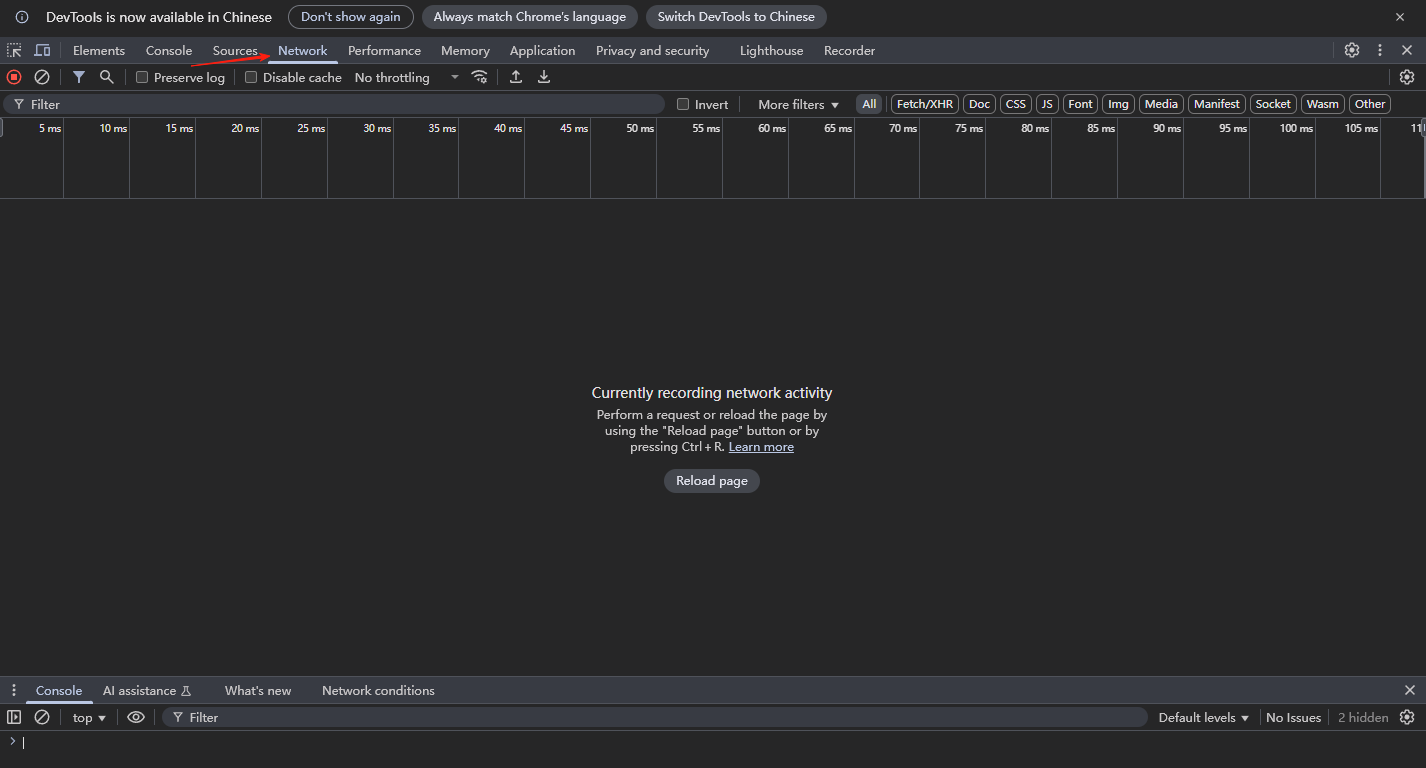
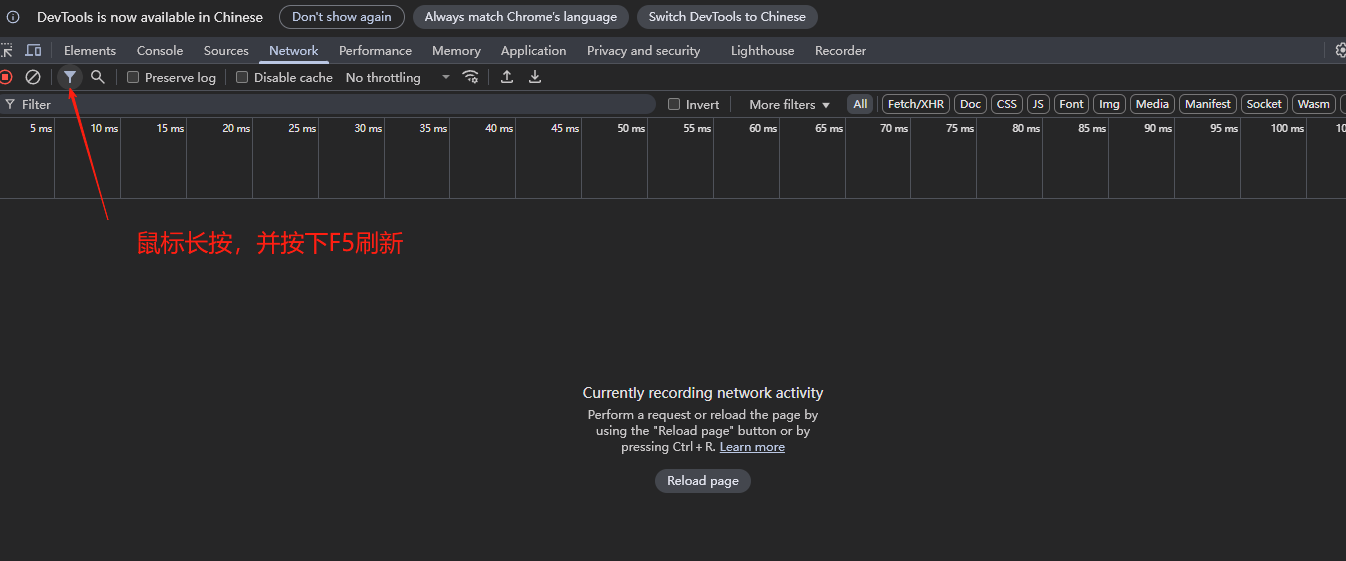
轉到network選項,這時候還沒顯示header response|等信息。

我們這時候鼠標長按沙漏圖標,同時按下F5,進行刷新,就會出現網頁運行情況列表。

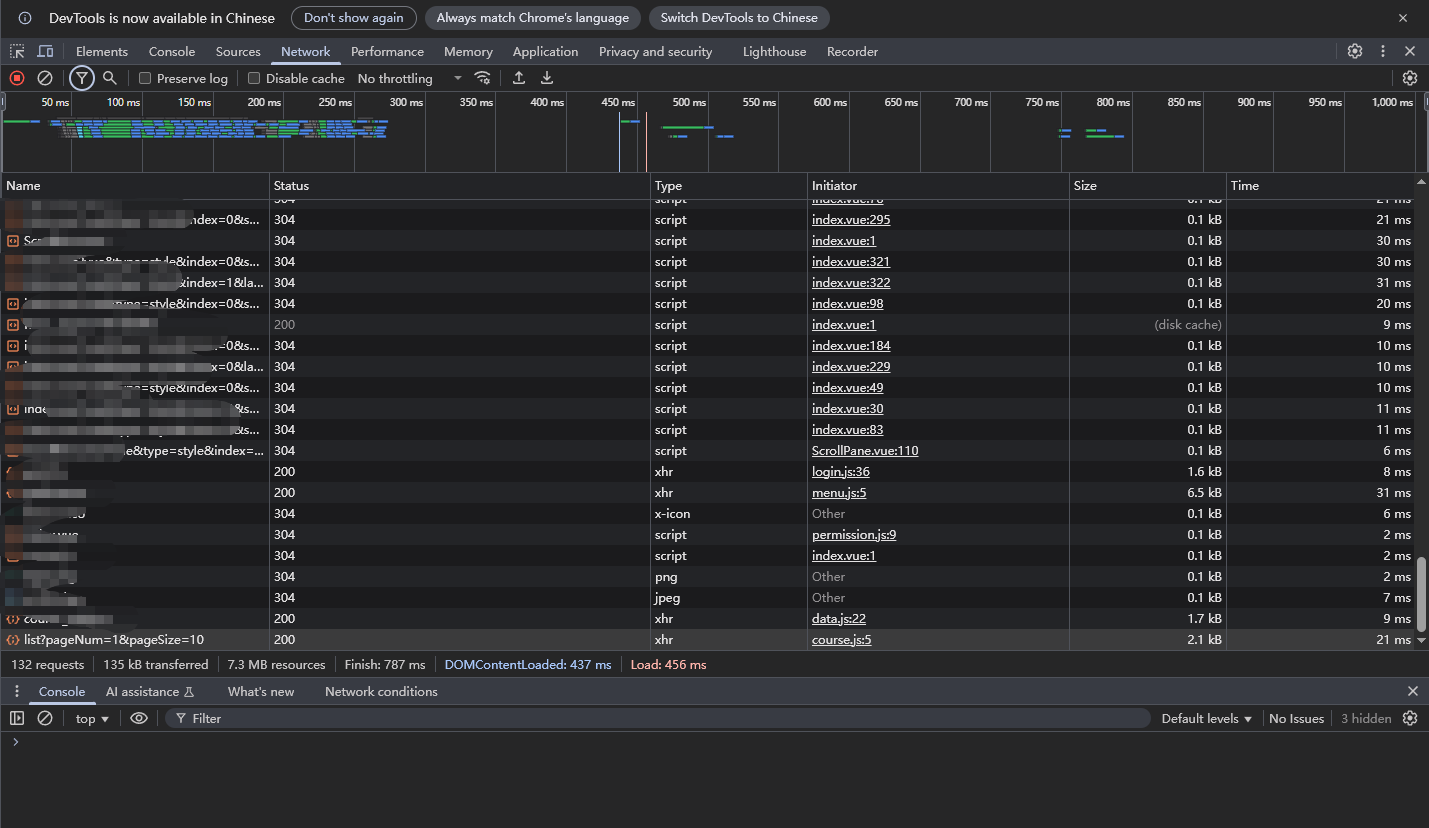
出現調用網頁信息。

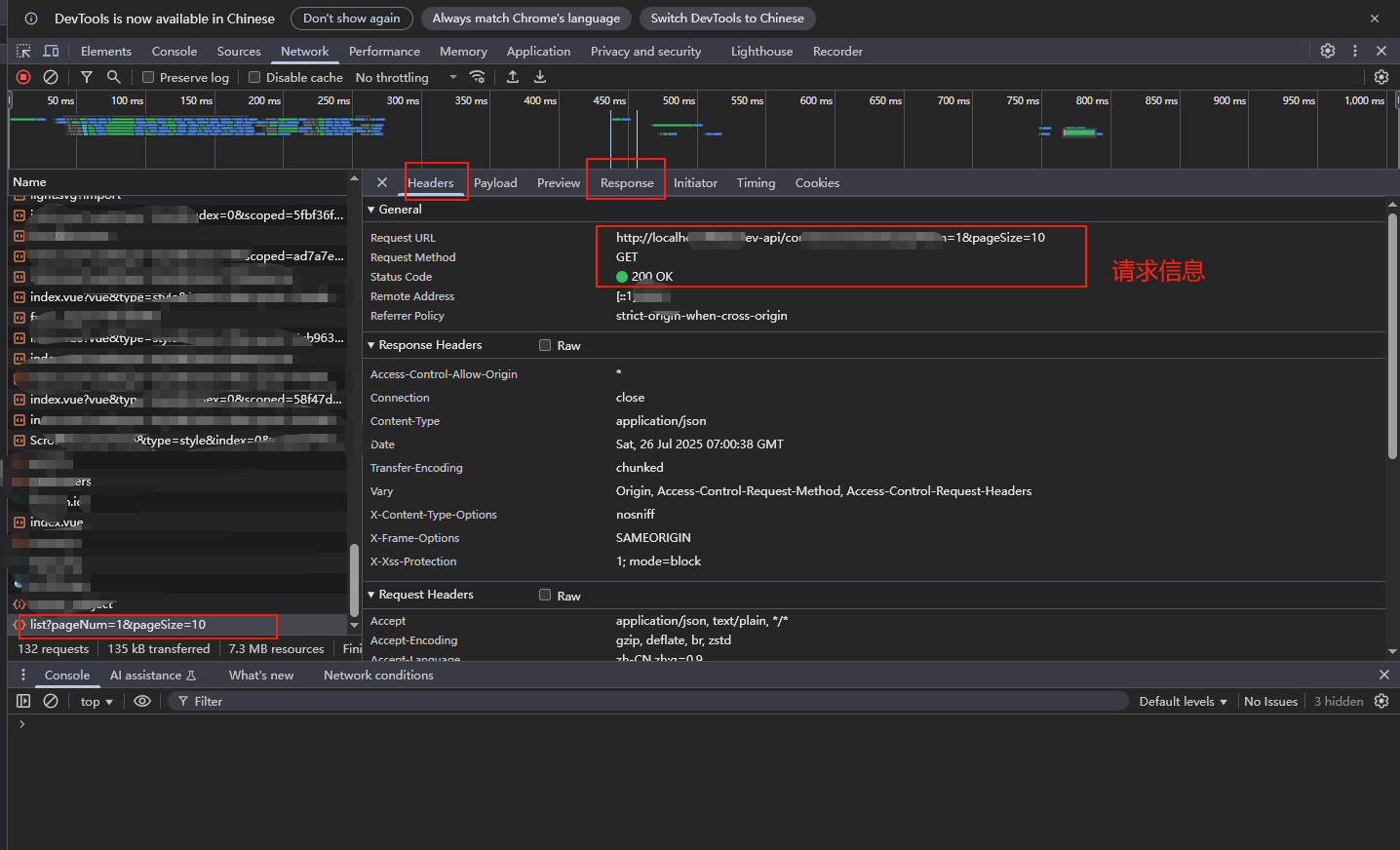
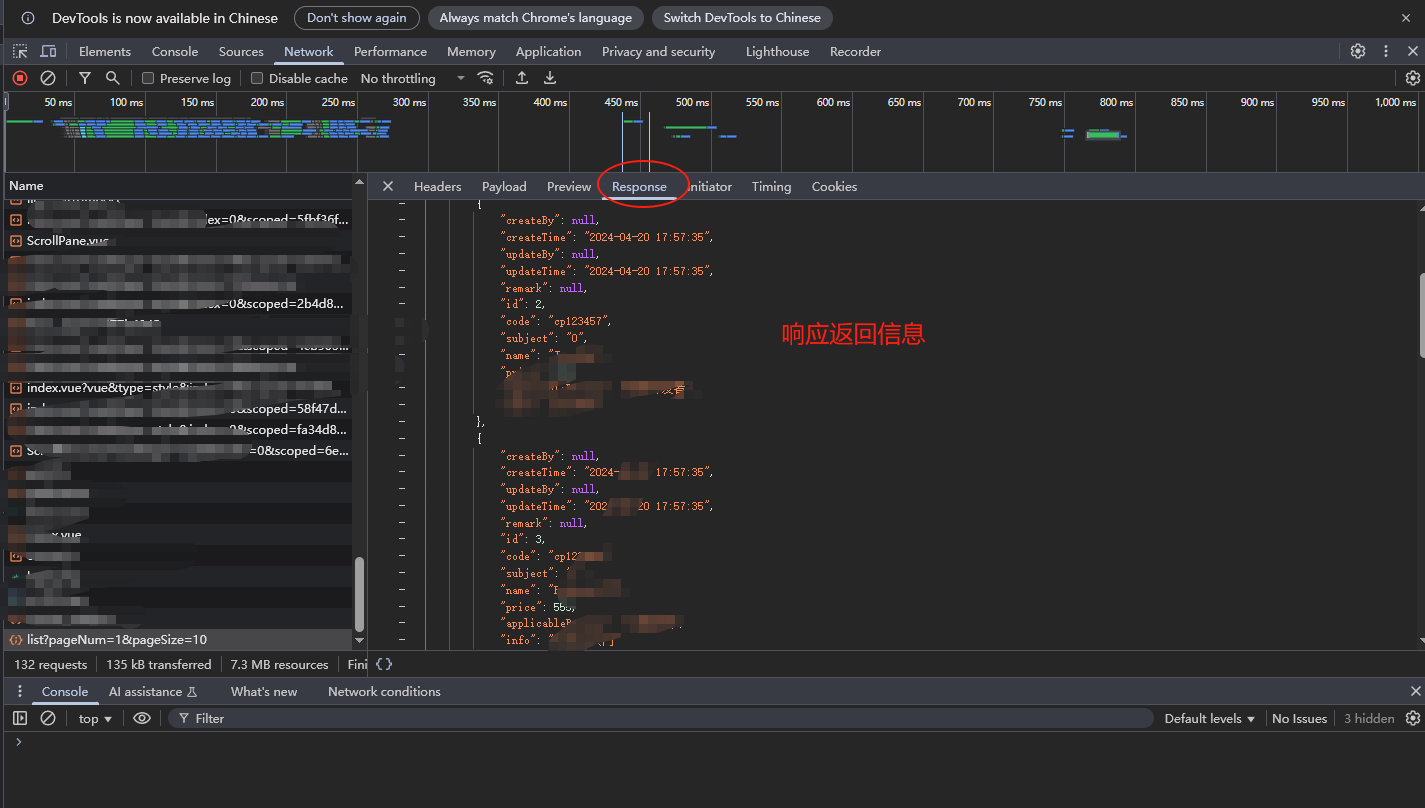
這時候還沒出現header和response怎么辦呢?選中當前請求的頁面,在右側就可以看到信息了。


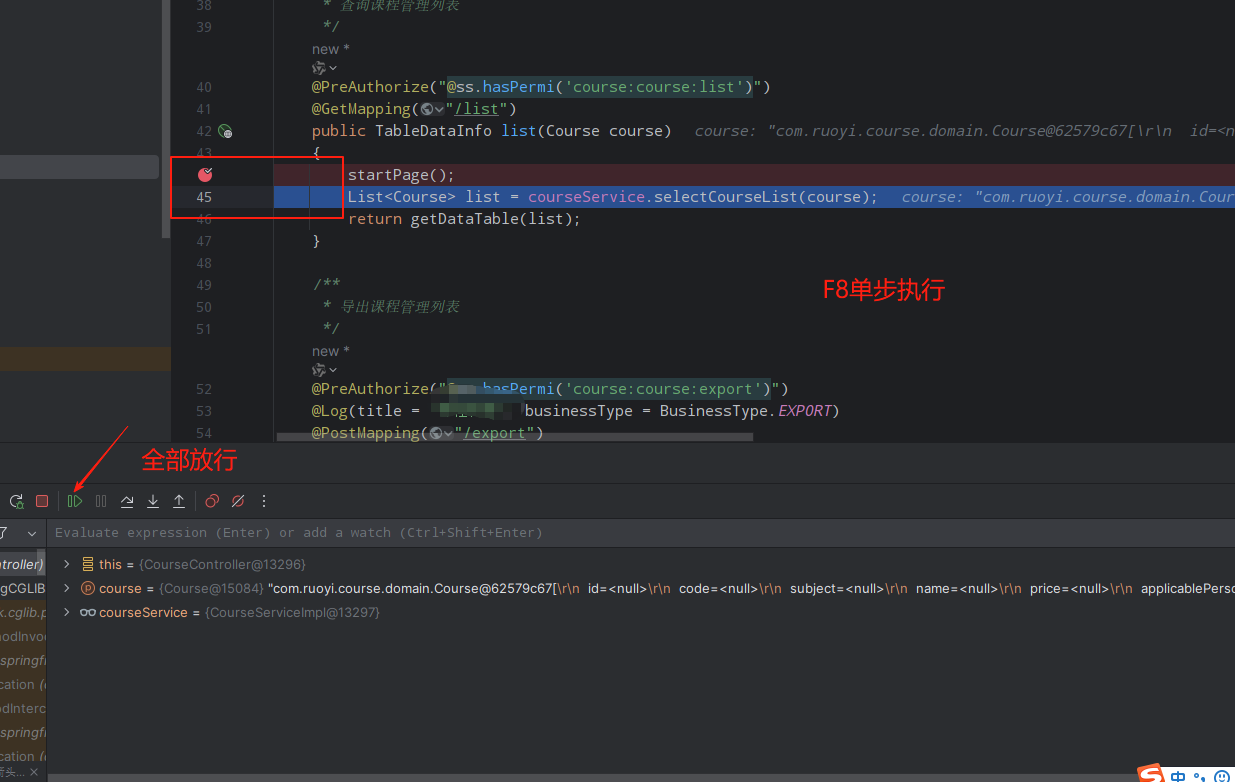
這時候在頁面上點擊查詢按鈕進行請求,后端會命名斷點,IDEA圖標在閃爍。進入后臺后,可以按F8進行單步調試,按綠色三角形進行放行全部執行完。

一些調試按鍵:
F8 下一步
F7 進入函數
Shift+F8 出去函數
F9 結束這次調試
輸出臺可以查看監視結果。
還可以添加查看,就是你想觀察哪個變量,在watch里添加即可,右鍵,new watch 添加查看
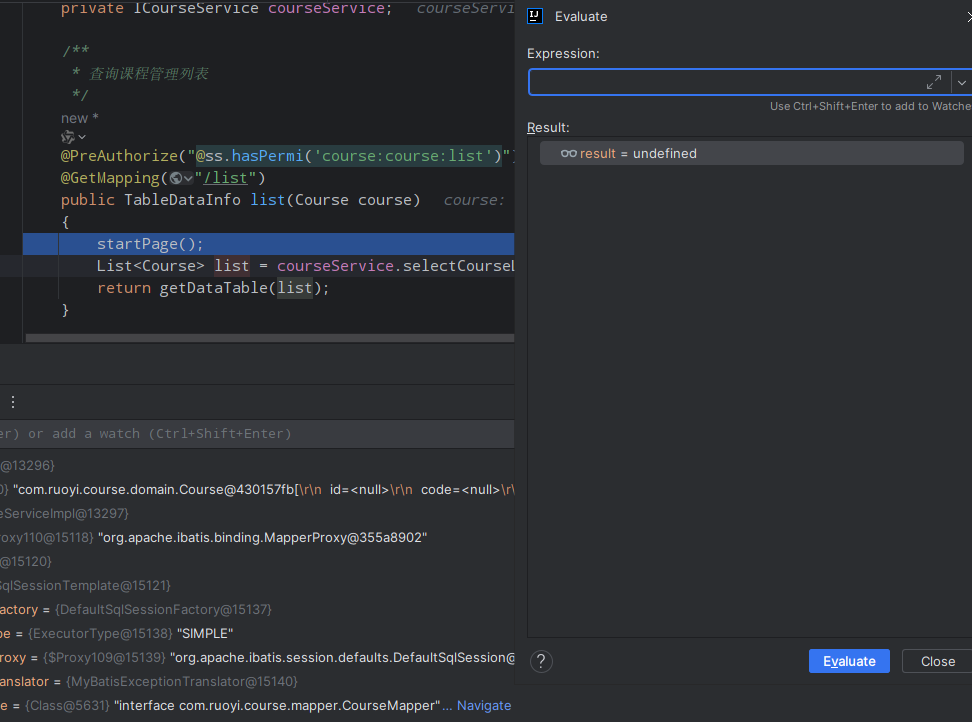
或者,右鍵,evaluate expression,執行結果

在程序出錯的時候,我們可以很方便的用debug來看看哪里出錯了,而且,debug還有一個好處,在debug模式中,你修改了java函數里面的內容、xml文件,可以不用重啟tomcat,直接頁面刷新就行,但是注意如果新加了java文件、修改了java函數的參數、函數的名字,這樣都是需要重啟tomcat的。
三、單獨前端:前端JavaScript調試
如果只想在前端中調試JavaScript代碼怎么辦呢?
首先給出測試代碼:
html (template)
<!-- 加法計算器 --><div class="calculator-container"><h3>加法計算器</h3><div><input v-model.number="x" type="number" placeholder="輸入x" style="width: 80px; margin-right: 10px;">+<input v-model.number="y" type="number" placeholder="輸入y" style="width: 80px; margin: 0 10px;">=<span style="width: 80px; margin-left: 10px; display: inline-block;">{{ sum }}</span></div></div><!-- 字符串彈窗功能 --><div class="string-input-container"><h3>字符串彈窗</h3><div><input v-model="inputString" type="text" placeholder="輸入字符串" style="width: 200px; margin-right: 10px;"><button @click="showAlert" style="padding: 5px 10px;">顯示字符串</button></div></div><h3></h3>
JavaScript
import { ref, onMounted, computed } from 'vue';
import { ElMessage, ElMessageBox } from 'element-plus'// 加法計算器數據
const x = ref(0)
const y = ref(0)// 字符串彈窗數據
const inputString = ref('')// 計算屬性const sum = computed(() => x.value + y.value)
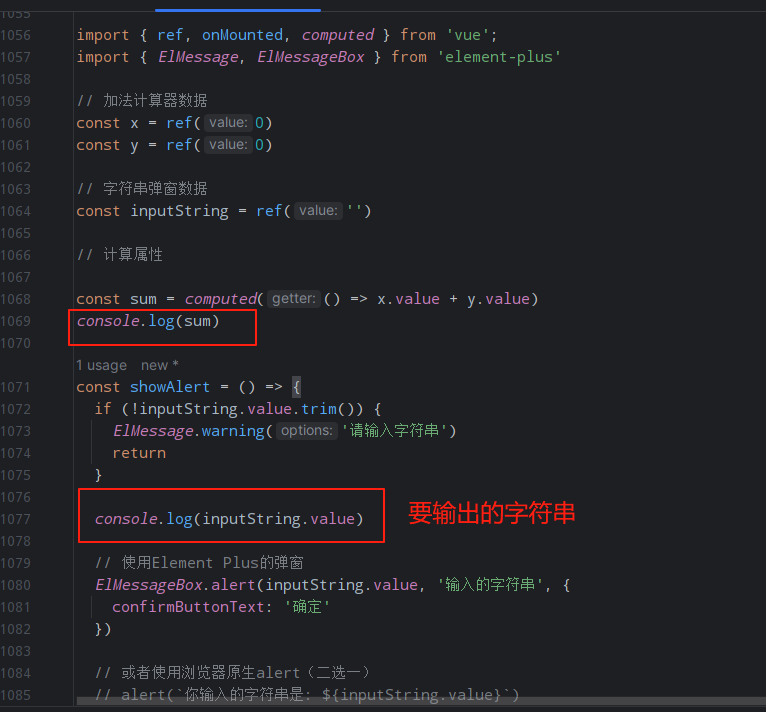
console.log(sum)debuggerconst showAlert = () => {if (!inputString.value.trim()) {ElMessage.warning('請輸入字符串')return}console.log(inputString.value)// 使用Element Plus的彈窗ElMessageBox.alert(inputString.value, '輸入的字符串', {confirmButtonText: '確定'})// 或者使用瀏覽器原生alert(二選一)// alert(`你輸入的字符串是: ${inputString.value}`)
}css
.calculator-container,
.string-input-container {margin-bottom: 20px;padding: 15px;border: 1px solid #ebeef5;border-radius: 4px;background-color: #f5f7fa;
}h3 {margin-top: 0;margin-bottom: 10px;color: #303133;
}.input-field {padding: 8px 12px;border: 1px solid #dcdfe6;border-radius: 4px;margin: 0 8px;
}.input-field.wide {width: 200px;
}.operator {margin: 0 5px;font-weight: bold;
}.result {display: inline-block;min-width: 80px;padding: 8px 12px;margin-left: 8px;background-color: #f0f7ff;border: 1px solid #d9ecff;border-radius: 4px;text-align: center;
}.action-btn {padding: 8px 16px;background-color: #409eff;color: white;border: none;border-radius: 4px;cursor: pointer;margin-left: 10px;
}.action-btn:hover {background-color: #66b1ff;
}
有多種方法可以調試 JavaScript 代碼,最簡單的方法就是使用 console.log()、document.write()、alert() 等方法來打印程序中各個變量、對象、表達式的值,以確保程序每個階段的運行結果都是正確的,推薦使用 console.log(),如下例所示:
1、控制臺輸出

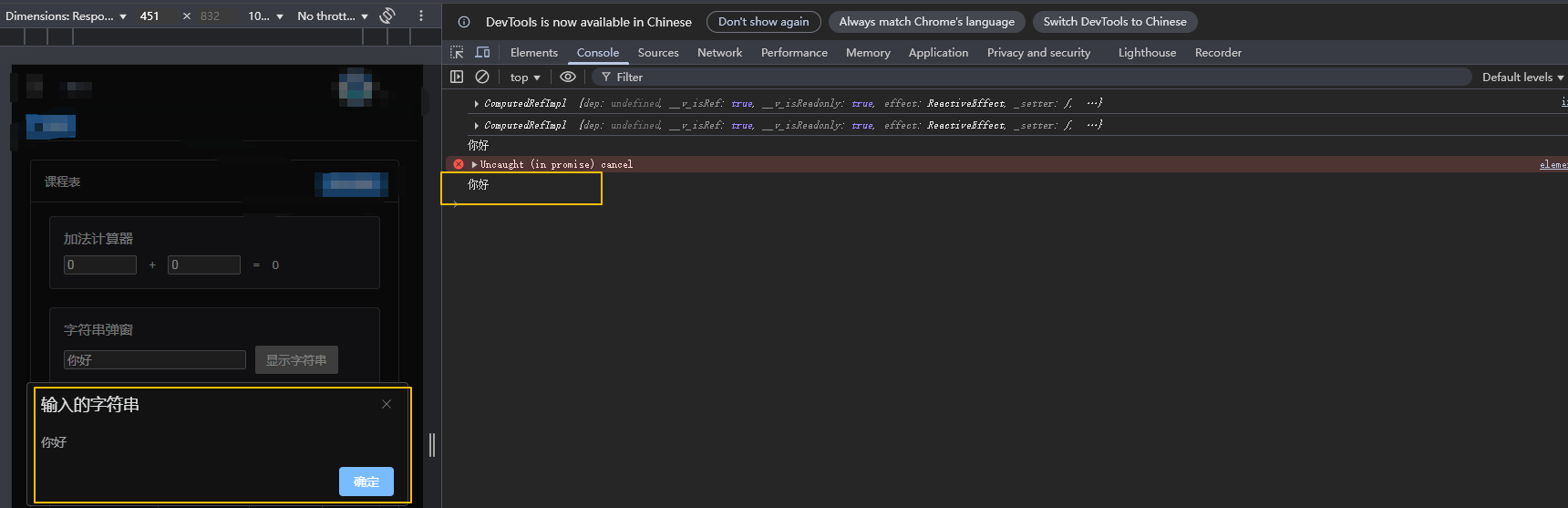
然后在網頁中F12進行調試 ,轉到console選項下,就可以看到輸出的結果。

使用這種方法調試代碼有一個弊端,那就是這些輸出語句并不是代碼中需要的,雖然它們不會影響代碼的運行,但是為了代碼更加整潔,在調試完程序后我們需要手動清理干凈。
2、網頁調試器中添加斷點
斷點是瀏覽器內置調試工具的重要功能之一,通過設置斷點可以讓程序在我們需要的地方中斷(暫停),從而方便我們對該處代碼進行分析和邏輯處理。以 Chrome 瀏覽器為例,要進行斷點調試首先需要打開瀏覽器內置的開發者工具(按 F12 或者單擊鼠標右鍵,在彈出的菜單中選擇“檢查”),然后在找到并選擇“Sources”,如下圖所示:
-
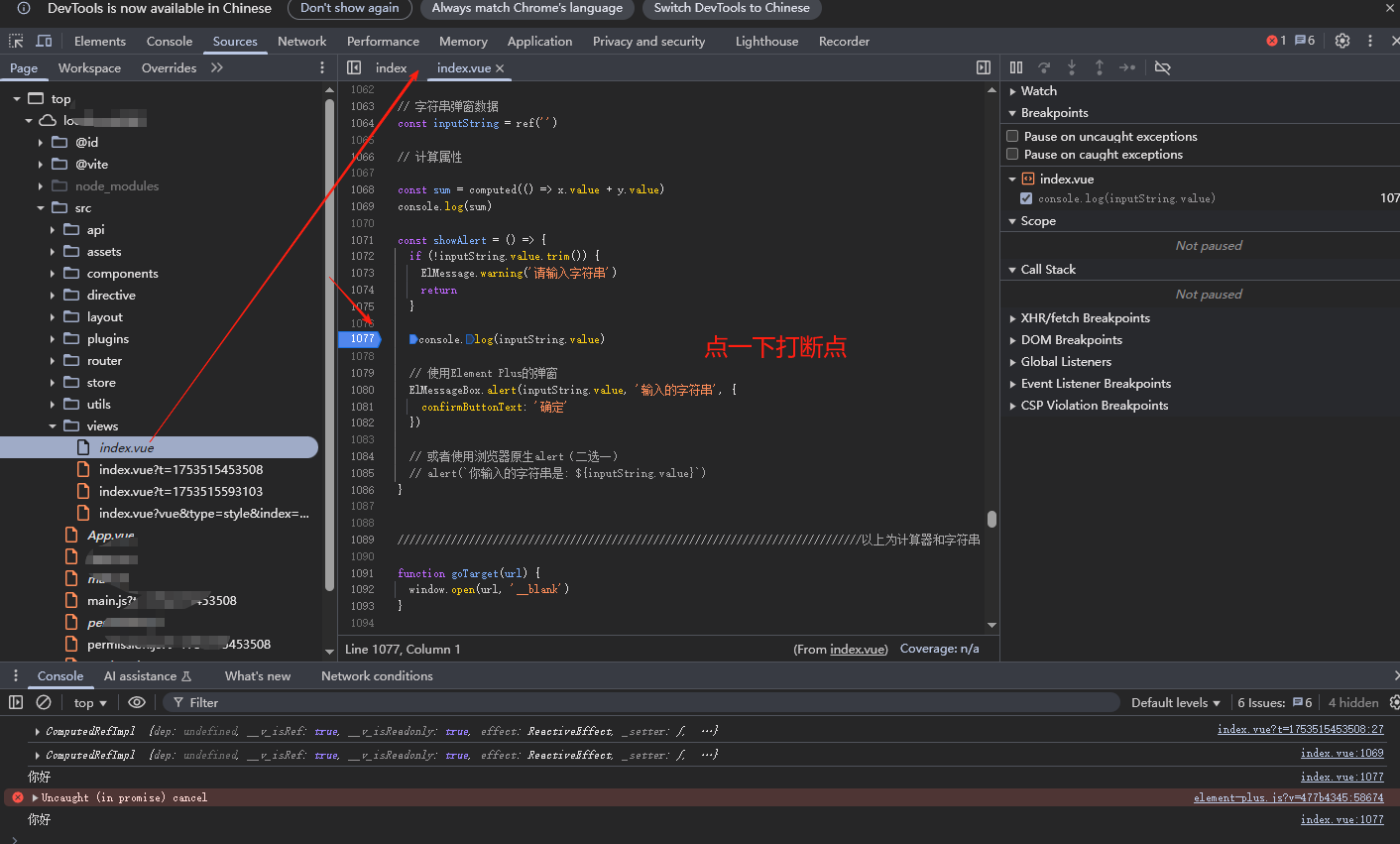
找到要調試的文件
打開調試工具后,需要在工具的左側找到要調試的文件并單擊打開該文件,如下圖所示: -
打斷點
給代碼打斷點非常簡單,只需要在單擊要調試代碼前面的行號即可,若行號被標記為藍色,則說明已經成功打了斷點,如下圖所示:

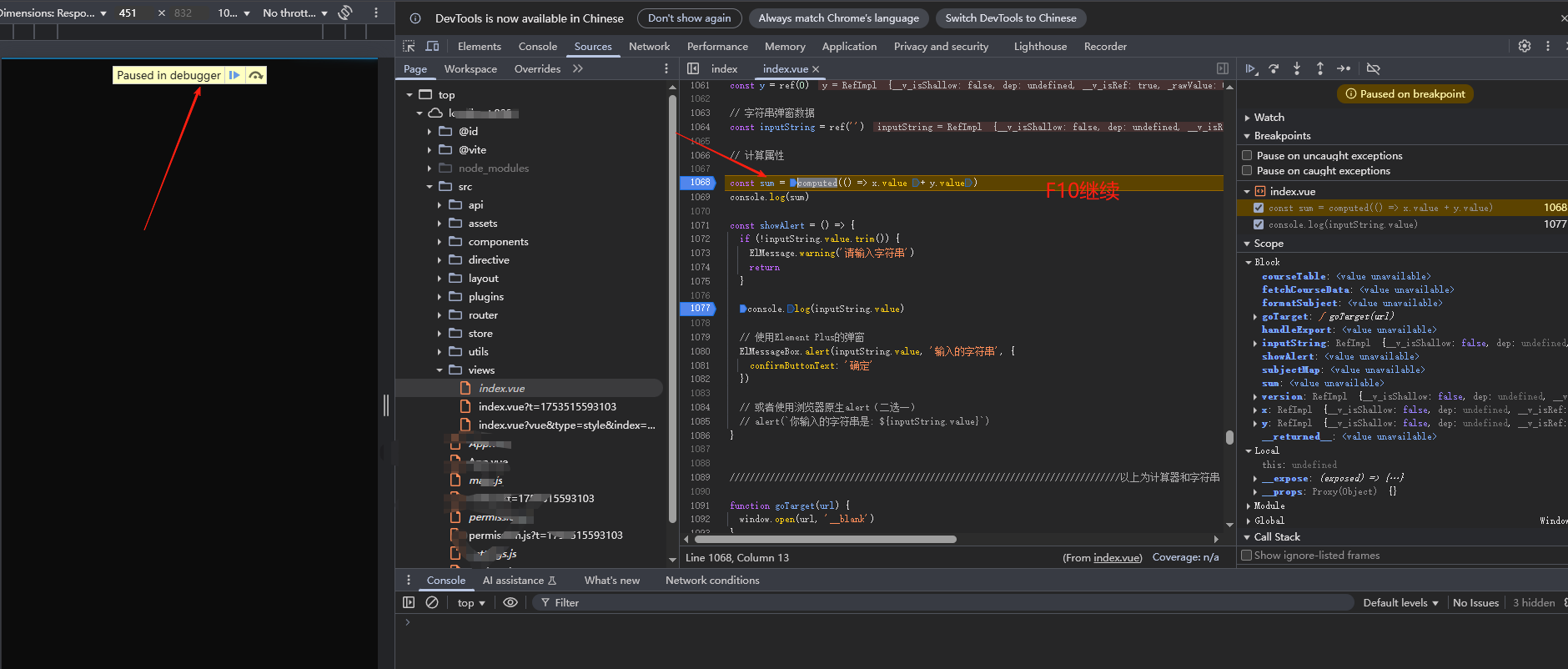
3. 斷點調試
打好斷點后,刷新頁面即可進入調試模式,代碼執行到斷點的位置會暫停,此時我們可以點擊頁面中的箭頭會按 F8 來使代碼繼續執行到下個斷點,如下圖所示:F10單步執行。

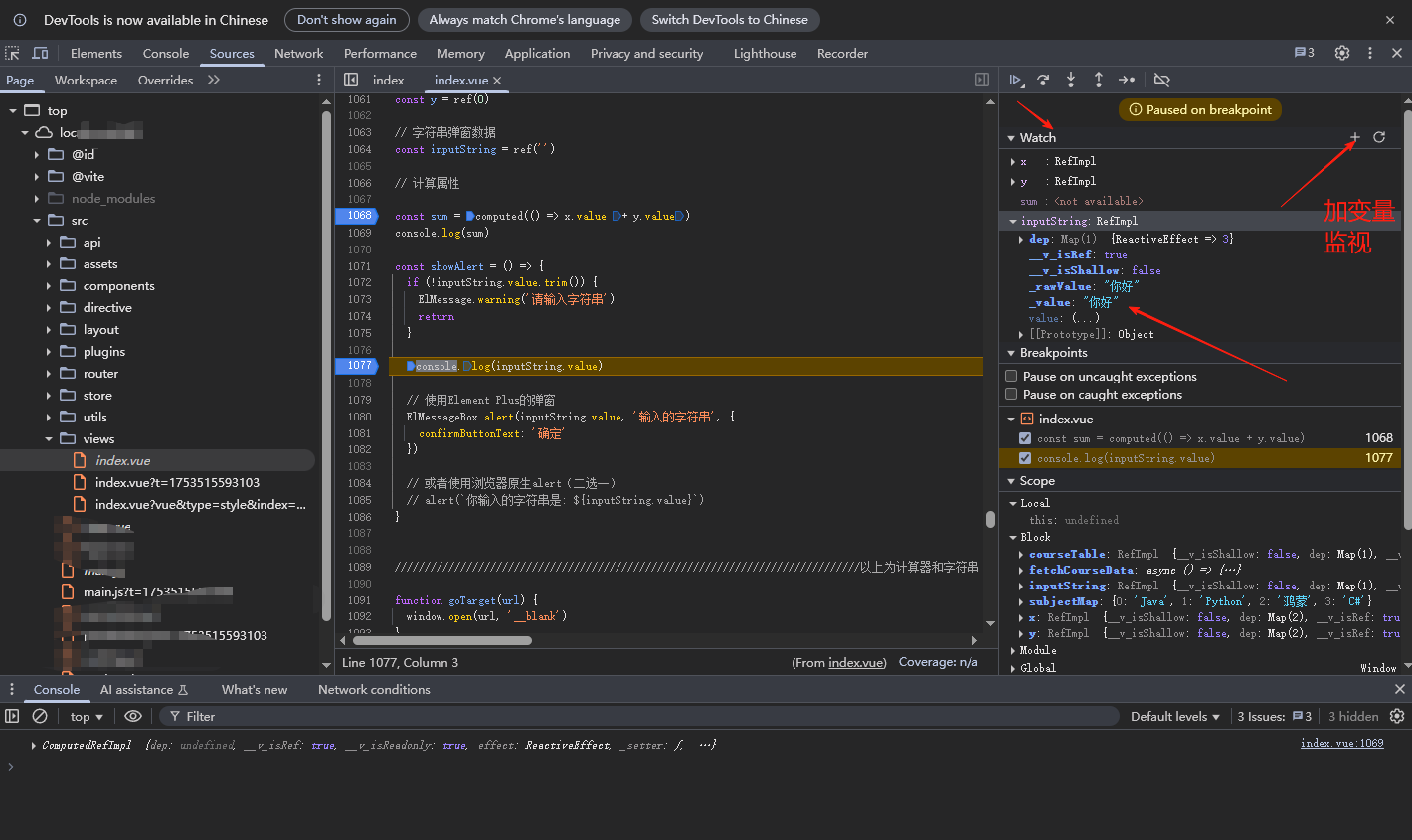
調試過程中,會在調試工具的最右側的 Scope 欄顯示一些數據。此外,還可以在最右側的 Watch 欄中錄入要調試的變量名,這樣在調試過程中就能實時看到代碼運行中變量的變化。
- 逐語句執行
在調試過程中,我們還可以選擇讓代碼逐句執行,只需要點擊下圖所示的按鈕,或者按 F10 即可:
逐句執行配合在 Watch 欄中錄入要調試的變量,能夠更清晰的看到變量在代碼運行過程中的變化:

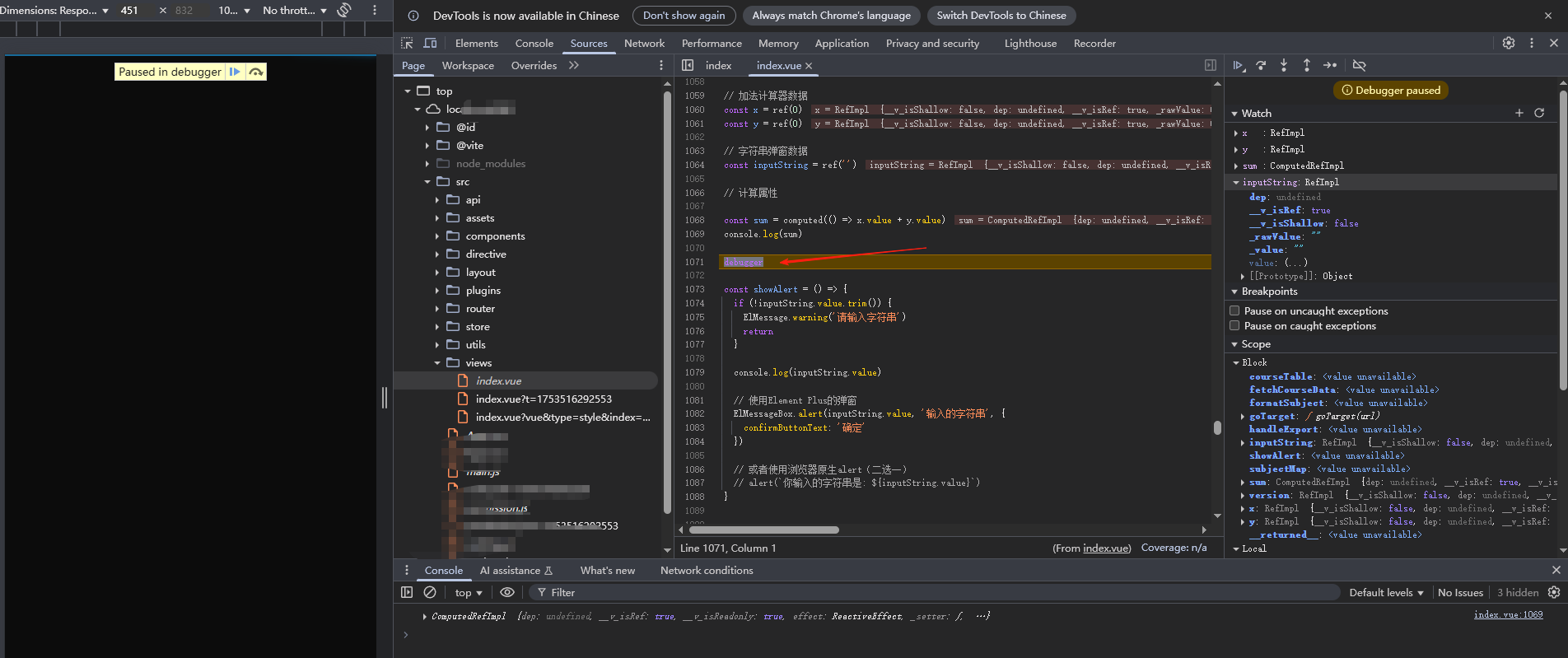
3、debugger關鍵字
除了可以借助瀏覽器的調試工具來給代碼設置斷點外,也可以使用 debugger 關鍵字在代碼中設置斷點(類似于 PHP 中的 die 和 exit),效果與在調試工具中設置斷點是一樣的,示例代碼如下:




)




+利于SEO優化(下載))






循環嵌套題型講解)
——ChatInterface的多模態功能與附加輸入輸出)


 -> 配置構建(三))