HTML5新增了很多屬性功能。但是有兼容性問題,因為這些表單功能新增的。我這里做了一個簡單的練習,方便參考。如果完全兼容的話,那我們寫表單的時候就省了很多代碼以及各種判斷。
HTML5表單新功能解析#da{
width:350px;
height:600px;
margin:0 auto;
}
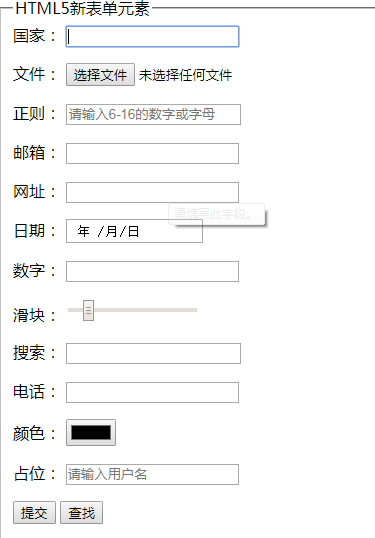
HTML5新表單元素
國家:
文件:
正則:
郵箱:
網址:
日期:
數字:
滑塊:
搜索:
電話:
顏色:
占位:
function showValue(val){
document.getElementById("rangeValue").innerHTML=val;
}

HTML5新標簽與特性---新表單+新屬性----綜合案例1
HTML5新標簽與特性 兼容性問題 (ie9 以上的版本) 文檔類型設定 document HTML: sublime 輸入 html:4s XHTML: sublime 輸入 html:xt HTM ...
完善:HTML5表單新特征簡介與舉例——張鑫旭
一.前言一撇 其實關于HTML5的表單特征早在去年“你必須知道的28個HTML5特征.竅門和技術”一文中就有所介紹(在第十一項),不過,有些遺憾的是,此部分的介紹是以視頻形式展示的,其實,是視頻還好啦 ...
HTML5的表單input元素的新屬性
知識點 ,留待學習分享...


![opencv畫框返回坐標 python_[python]依靠pynput和pyautogui替換ahk](http://pic.xiahunao.cn/opencv畫框返回坐標 python_[python]依靠pynput和pyautogui替換ahk)

 :在線學習算法FTRL 之 整體設計)
)












