\\\看新聞很累?看技術新聞更累?試試下載InfoQ手機客戶端,每天上下班路上聽新聞,有趣還有料!
\
大多數人應該都聽說了微軟已經著手在Windows商店中增加PWA,這是一個重磅消息!
\\
漸進增強式Web應用即將在Win10系統上線,我們已經準備好了!圖片來源:ashleymcnamara
\\作為制定Web App Manifest規則的聯合編輯,Kenneth一直參與到相關規則的制定中。實際上,微軟是最早關注Web App Manifest的公司之一,最開始使用他們的Manifold工具,然后轉為使用http://PWAbuilder.com。自從首個ManifoldJS發布之后,Marcos Caceres和Kenneth進行了聯系,并結識了Jeff Burtoft。這一系列的事件推動了谷歌在該方面與微軟的合作,最終改進了Manifest,以便它在Windows商店和桌面應用上取得更好表現。
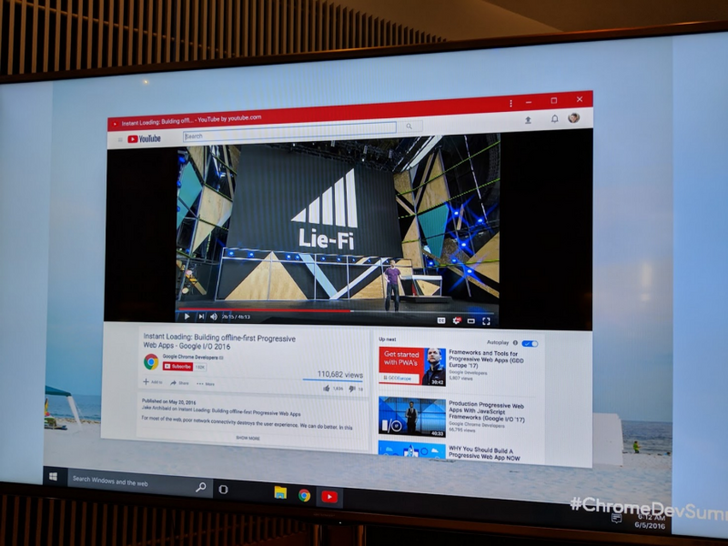
\\幾年前,谷歌在Chrome OS中添加了一些“add to shelf”的支持,這是一次實驗性的改進,存在很多不完善的地方。但是在很長一段時間里都能正常使用。因此Kenneth提到,當2017年Owen Campbell-Moore在舊金山的chrome Dev峰會上發表演講時他感到非常激動。
\\
Owen還提到谷歌將擴展PWA的使用范圍,將PWA最終推廣到其所有平臺的桌面系統。更加重要的是,他們不僅添加了桌面支持,還開放了其API。如今,許多團隊(比如Slack和VSCode)都使用了類似的方法,利用Electron將他們的Web應用封裝到一個原生容器中,然后開放原生API。
\\這種方法存在一個弊端,由于瀏覽器中存在很多公開的安全漏洞,用戶的安全問題會面臨威脅。雖然大多數漏洞會被瀏覽器供應商及時解決,但是使用Electron封裝的版本通常更新較慢。這就會導致用戶需要承受更多的風險。而桌面PWA支持則可以解決這個問題,前提是開發人員可以訪問他們需要修改部分的API。
\\Owen Campbell-Moore在Twitter中提到,Contacts API是谷歌最早開發的API之一:https://mobile.twitter.com/owencm/status/964280373697040384。
\\如何使用PWA?
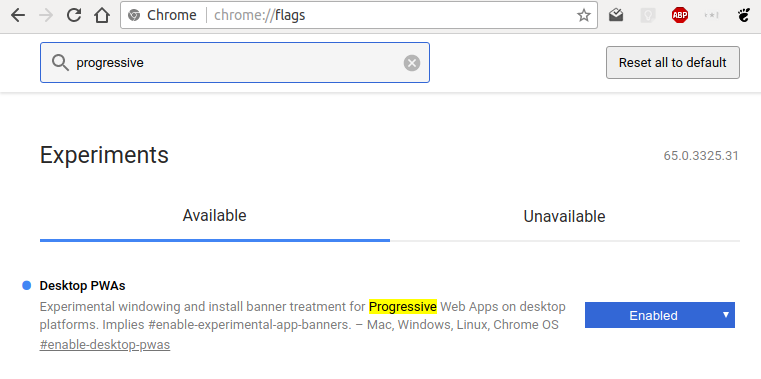
\\在最近版本的Chrome瀏覽器(比如Canary)中,打開“about:flags”頁面然后搜索“progressive”,將選項#desktop-pwas的屬性改為Enable:
\\
在about:flags或chrome://flags頁面,你可以使用一些實驗性的功能
\\之后,就可以安裝PWA程序到你的桌面系統。
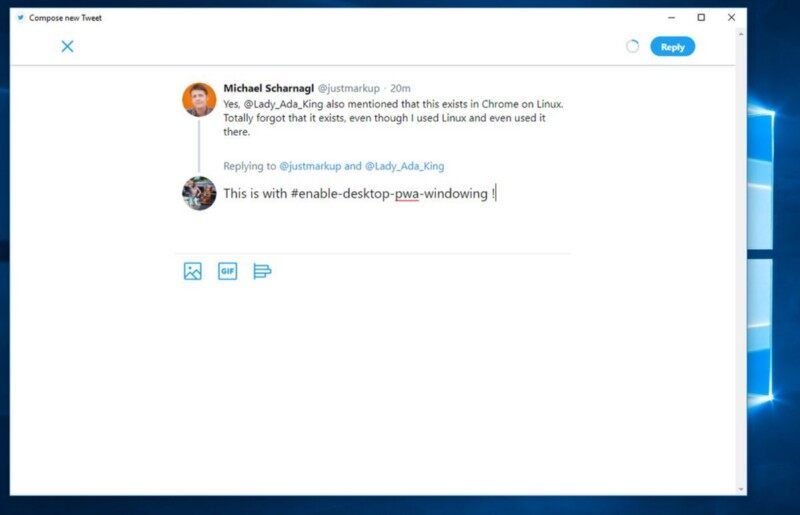
\這是Windows上的運行效果:

Windows上運行的Twitter Lite
\\這是Linux上的運行效果:
\\
Ubuntu上運行的Pokedex
\\Chrome OS上的PWA
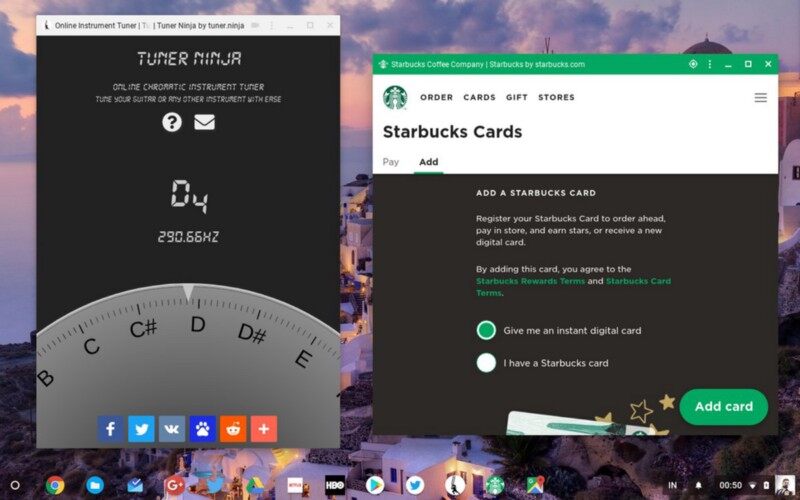
\\在Chrome OS上的PWA除了有上述優點之外,還有就是它看起來真的很酷!
\\窗口標題標題使用主題顏色,標題后面跟著是PWA的域名。
\\
tuner.ninja 和 app.starbucks.com
\\
使用了窗口化的PWA之后,Chrome OS看起來更像一個桌面系統了。
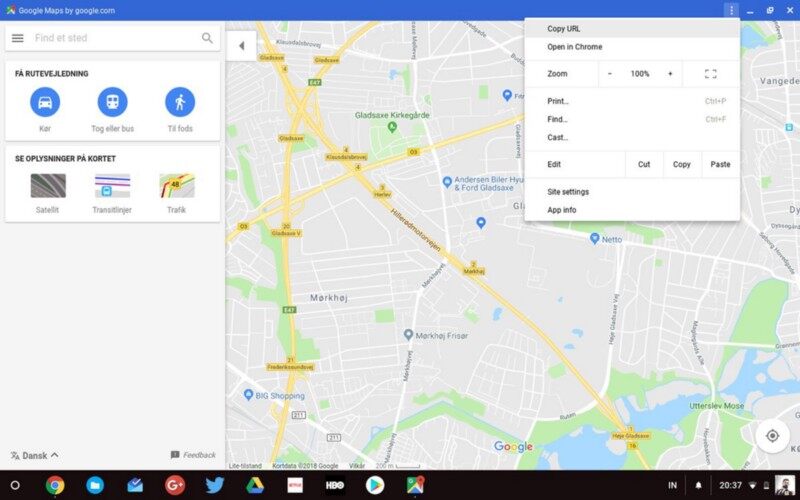
\\應用程序也可以輕松地訪問Chrome并分享URL。對于每個應用,都會有一個叫做應用信息(App info)的特殊選項。
\\
應用信息允許用戶配置應用的打開方式,比如選擇在新的標簽頁打開或者另一個獨立的窗口打開。他包含關于Manifest Web App中的“description”字段的信息,該功能最初是為微軟的應用商店設計。
\\
用戶可以決定如何打開應用程序!
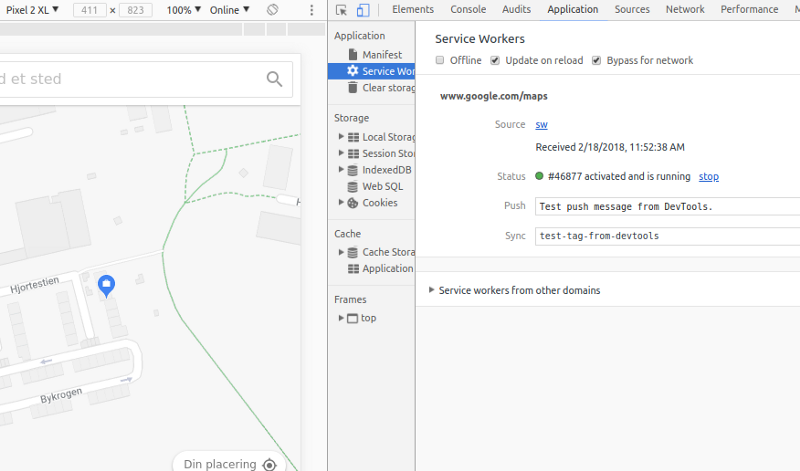
\\如何在桌面系統上配置谷歌地圖
\\用戶可以通過網站https://maps.google.com/?force=pwa訪問谷歌地圖PWA,在桌面端或移動端都可以使用。但是,只有在移動端訪問時候才會安裝Service Worker,但桌面用戶可以通過Chrome開發工具強制加載Service Worker,在桌面端達到和移動端相同的使用體驗。
\\
欺騙PWA,讓它以為是在移動端運行。記住設置后需要重新加載以安裝Service Worker
\\PWA的未來?
\\2018年將會是PWA大爆發的一年,桌面支持也將迎來全新的改變。
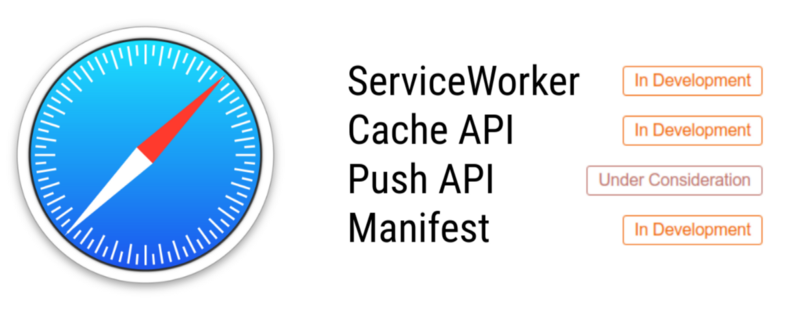
\\PWA的開發團隊甚至在蘋果設備上添加了Service Workers與Web App Manifest對IOS的支持,對于Web應用來說,一切都在發生著變化!
\\
更新:分屏功能
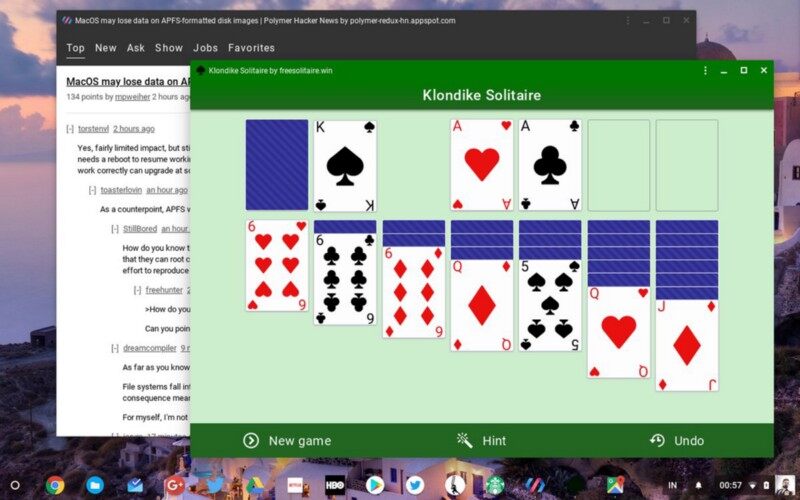
\\前一段時間谷歌發布了Chrome OS關于Android應用的新聞,提到Android應用在Chrome OS上支持分屏操作。同樣,由于這一功能是為Chrome窗口所設計,所以分屏操作同樣適用于PWA,就像下圖所示!
\\
更新:Web內容共享
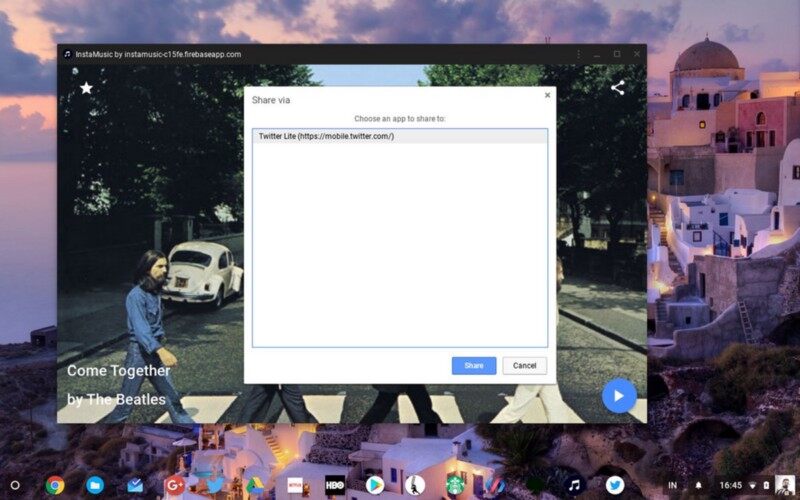
\\多年以前,谷歌使用navigator.share API在Android系統上實現了Web共享。如果用戶在about:flags中啟用了實驗性的Web平臺功能,那么用戶甚至可以為已安裝的PWA添加Web共享目標,比如使用Twitter Lite進行共享。

Justin Willis的新Demo允許用戶通過Web共享功能分享歌曲
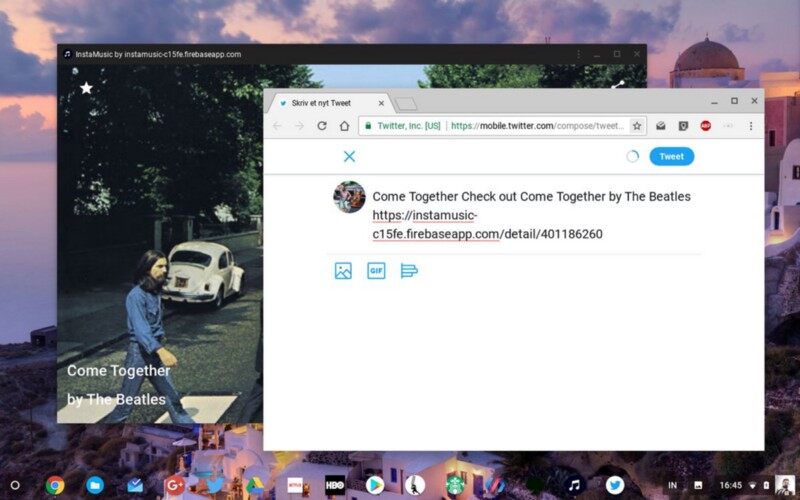
\\目前這項功能已經開放使用,并已在Linux和Chrome OS上線。但是仍存在一個問題,在共享到Twitter時,共享窗口會在一個新的Chrome選項卡中打開,而不是在已安裝的PWA中打開,當然這個問題會慢慢修復。
\\
在已安裝的Twitter Lite上添加Web共享對象支持后,歌曲就可以直接被分享到Twitter上。
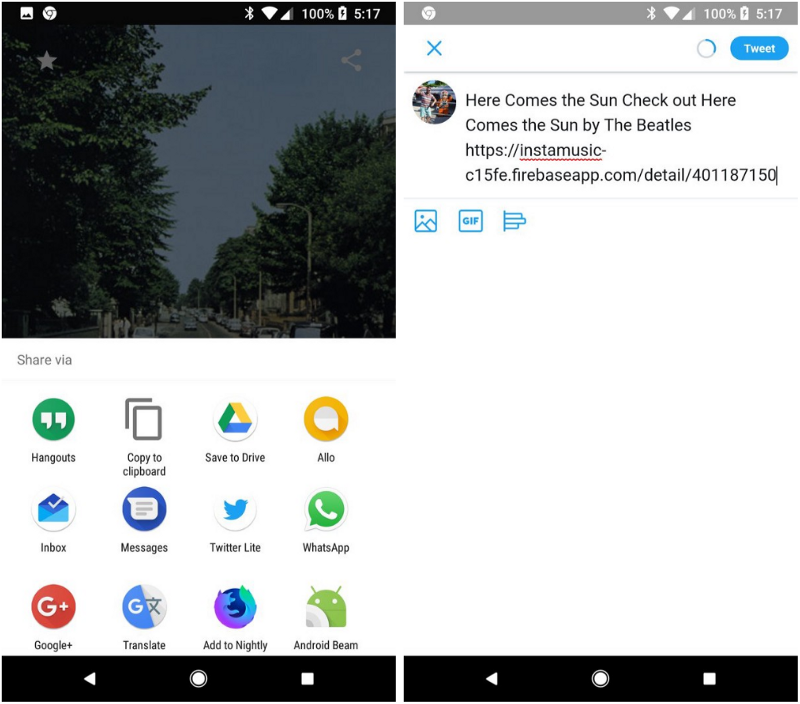
\\這個功能可以完美的在Android上運行,并且共享窗口會在當前使用的PWA中打開。
\\
Android:從一個PWA(InstaMusic)向另一個PWA(Twitter Lite)分享歌曲。
\\查看英文原文:Progressive Web Apps coming to all Chrome platforms
\\感謝徐川對本文的審校。
\\給InfoQ中文站投稿或者參與內容翻譯工作,請郵件至editors@cn.infoq.com。也歡迎大家通過新浪微博(@InfoQ,@丁曉昀),微信(微信號:InfoQChina)關注我們。













——(基本材質))




