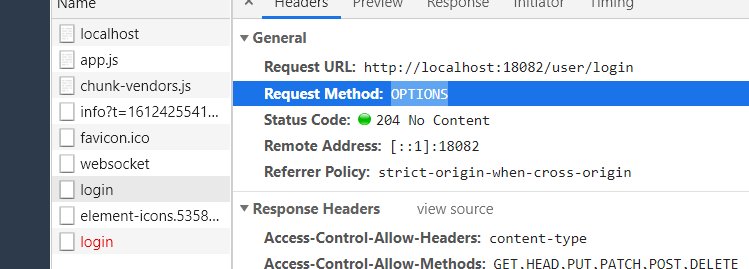
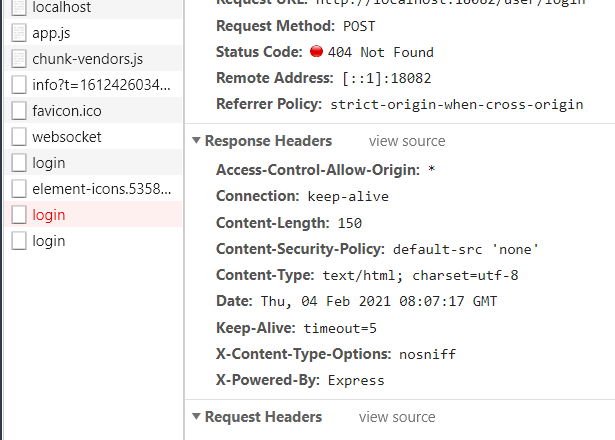
點擊登錄的時候option請求是通過的,但post請求失敗。


服務端代碼app.js:
`
const express = require(‘express’)
const bodyParser = require(‘body-parser’)
const cors = require(‘cors’)
const router = require(’./router/index’)
// 創建 express 應用
const app = express()
app.use(cors())
app.use(bodyParser.urlencoded({ extended: true }))
app.use(bodyParser.json())
// 監聽 / 路徑的 get 請求
app.get(’/’,router)
// 使 express 監聽18082
const server = app.listen(18082, function() {
console.log(‘Http Server is running on 18082’)
})`
user.js代碼
const express = require(‘express’)
const router = express.Router()
// 創建請求接口
router.post(’/login’, function (req,res) {
console.log(’/login’,req.body);
res.json({
code: 0,
mes:‘登陸成功’
})
})
module.exports = router
index.js:
const express = require(‘express’)
const boom = require(‘boom’)
const userRouter = require(’./user’)
const {
CODE_ERROR
} = require(’…/utils/constant.js’)
// 注冊路由
const router = express.Router()
router.get(’/’, function(req, res) {
res.send(‘歡迎管理后臺接口’)
})
router.use(’/user’, userRouter)
router.use((req, res, next) => {
next(boom.notFound(‘接口不存在’))
})
router.use((err, req, res, next) => {
const msg = (err && err.message) || '系統錯誤’
const statusCode = (err.output && err.output.statusCode) || 500;
const errorMsg = (err.output && err.output.payload && err.output.payload.error) || err.message
res.status(statusCode).json({
code: CODE_ERROR,
msg,
error: statusCode,
errorMsg
})
})
module.exports = router















——(基本材質))


