概述
詳細
代碼下載:http://www.demodashi.com/demo/11312.html
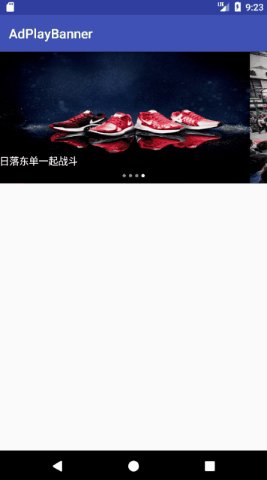
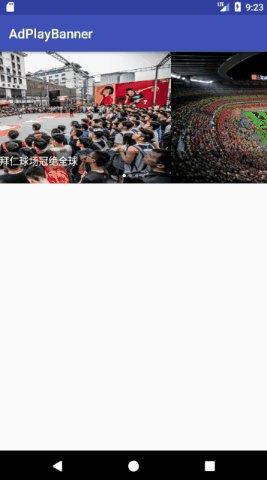
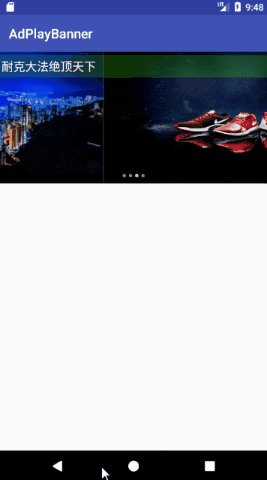
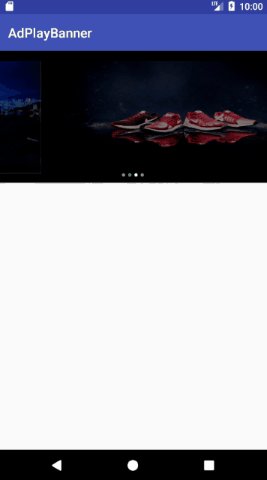
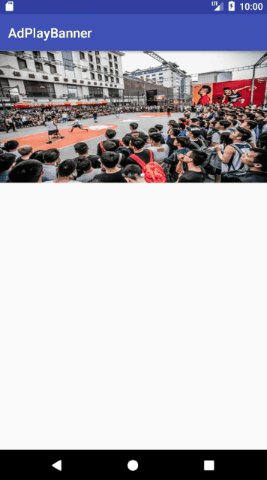
AdPlayBanner是一個Android平臺基于ViewPager實現的輪播圖插件,主要用以自動或者手動地播放輪播圖,提供了Fresco、Picasso、Glide等圖片加載方式供用戶使用,以及多種圖片切換動畫,設置輪播時間,設置數據源順序,提供不同分頁指示器等功能,實現了一鍵式、靈活式的控件使用方式。下面是效果圖:

目前AdPlayBanner已經開源到了Github上面,大家可以在Github上面查看本控件的Demo,或者直接使用。
Github地址為:https://github.com/ryanlijianchang/AdPlayBanner
一、使用方法
1.添加依賴
首先,在項目級別的build.gradle文件添加依賴:
allprojects {repositories {...maven { url 'https://jitpack.io' }}
} 然后,在模塊目錄下的build.gradle文件添加依賴:
dependencies {compile 'com.github.ryanlijianchang:AdPlayBanner:v0.2'
} 2.在布局文件中添加控件
在布局文件中添加AdPlayBanner控件,根據自己的需要設置高度,注意,控件需要在一個布局(可以是LinearLayout,RelativeLayout,FrameLayout等)之內。
<com.ryane.banner_lib.AdPlayBannerandroid:id="@+id/game_banner"android:layout_width="match_parent"android:layout_height="200dp" />
3.在Activity中綁定控件
mAdPlayBanner = (AdPlayBanner) findViewById(R.id.game_banner);
4.添加網絡權限
由于加載的是網絡圖片,所以需要在Manifests文件中添加網絡請求權限
<uses-permission android:name="android.permission.INTERNET" />
5.初始化Fresco
默認使用Fresco加載圖片,所以按照Fresco官方做法,需要在Application創建時初始化Fresco,常規做法如下:
(1) 創建MyApplication類繼承Application,然后在onCreate()方法中初始化Fresco:
public class MyApplication extends Application {@Overridepublic void onCreate() {super.onCreate();Fresco.initialize(this);}
}(2) 在Manifests文件中標簽中增加?android:name="你的類名":
<applicationandroid:name=".MyApplication"...>...</application>
當然,如果你不使用Fresco加載,以上步驟可以跳過。
6.一鍵式使用
AdPlayBanner使用了Builder設計模式,所以可以通過一鍵式寫法來直接裝載AdPlayBanner,當然也可以使用常規寫法。在使用之前需要先設置數據源,使用ArrayList來封裝數據,而AdPageInfo是一個封裝好的Bean類,封裝如下:
public class AdPageInfo implements Parcelable {public String title; // 廣告標題public String picUrl; // 廣告圖片urlpublic String clickUlr; // 圖片點擊urlpublic int order; // 順序
}在設置完數據源mDatas之后,使用Builder模式寫法,一句話就可以使用AdPlayBanner了。注意,setUp()方法必須在調用完所有API之后,最后調用:
mAdPlayBanner.setInfoList(mDatas).setUp();
當然,你也可以使用常規寫法:
mAdPlayBanner.setInfoList(mDatas); mAdPlayBanner.setUp();
7.關閉AdPlayBanner
在顯示AdPlayBanner的頁面生命周期到達onDestroy()時,建議調用mAdPlayBanner.stop()方法結束AdPlayBanner,避免內存泄漏。
二、功能介紹
1.自定義數據順序
在調用setUp()方法之前,我們需要設置數據源,每一頁的數據使用AdPageInfo來封裝,它里面就有一個int型變量order,我們通過給每一個AdPageInfo賦值order,AdPlayBanner就會自動按照order的大小來排序,如:
我們封裝了三個數據到ArrayList里面,按順序是圖片1->圖片2->圖片3
List<AdPageInfo> mDatas = new ArrayList<>();
AdPageInfo info1 = new AdPageInfo("圖片1", "http://osjnd854m.bkt.clouddn.com/pic1_meitu_1.jpg", "鏈接1", 3);
AdPageInfo info2 = new AdPageInfo("圖片2", "http://osjnd854m.bkt.clouddn.com/pic1_meitu_2.jpg", "鏈接2", 2);
AdPageInfo info3 = new AdPageInfo("圖片3", "http://osjnd854m.bkt.clouddn.com/pic1_meitu_3.jpg", "鏈接3", 1);
mDatas.add(info1);
mDatas.add(info2);
mDatas.add(info3);裝載之后運行,可見輪播順序是按照order的順序來播放:

2.無限循環輪播
很多輪播插件沒有實現無限循環輪播這個功能, 而在AdPlayBanner上得到了實現,如下圖可見,當我們無限循環滑動時,插件仍能正常運行:

3.支持三種圖片加載方式
目前比較主流的Fresco、Picasso、Glide三種圖片加載方式在AdPlayBanner中都支持,至于三者的區別我就不贅述了,默認是使用Fresco方式加載,具體調用方法setImageLoadType(ImageLoaderType type),只需要將傳入數據設置為:FRESCO、GLIDE、PICASSO其中一種即可,同樣,也是可以通過代碼一鍵式使用,例如使用Glide方式加載(其他加載方式使用類似),使用方法如下:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setImageLoadType(Glide) // 設置Glide類型的圖片加載方式.setUp();4.支持多種ScaleType
在AdPlayBanner中,可以根據用戶需要設置圖片的ScaleType,具體效果和ImageView的ScaleType一致,默認是使用FIT_XY,但是在AdPlayBanner中比ImageView少了一種MATRIX類型,在AdPlayBanner中具體支持的ScaleType有如下:FIT_XY、FIT_START、FIT_CENTER、FIT_END、CENTER、CENTER_CROP、CENTER_INSIDE其中,具體調用方法setImageViewScaleType(ScaleType scaleType),只需要將具體的ScaleType傳入即可,同樣,也是可以通過代碼一鍵式使用,例如設置ScaleType為FIT_START(其他類似),使用方法如下:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setImageViewScaleType(FIT_START) // 設置FIT_START類型的ScaleType.setUp();5.支持不同頁碼指示器
在AdPlayBanner中,提供了數字型、點型和空型頁碼指示器,用戶可以通過調用setIndicatorType(IndicatorType type),傳入NONE_INDICATOR,NUMBER_INDICATOR,POINT_INDICATOR其中一種,即可顯示對應的頁碼指示器,三種頁碼指示器對應效果如下:
(1)?NONE_INDICATOR:空型頁碼指示器

(2)?NUMBER_INDICATOR:數字頁碼指示器

(3)?POINT_INDICATOR:點型頁碼指示器

使用方法也是非常簡單,如我需要使用數字型頁碼指示器,使用方法如下:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setIndicatorType(NUMBER_INDICATOR) //使用數字頁碼指示器.setUp();此外,你也可以調用setNumberViewColor(int normalColor, int selectedColor, int numberColor)來修改數字型頁碼指示器的樣式,normalColor為數字沒選中時的背景顏色,selectedColor為數字選中時的背景顏色,numberColor為數字的字體顏色,例如我通過調用這個方法,把三個顏色都改變掉(注意:傳入int型顏色必須ARGB8888的顏色類型,或者通過資源文件定義顏色再獲取才有效),使用方法如下:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setIndicatorType(NUMBER_INDICATOR) //使用數字頁碼指示器.setNumberViewColor(0xff00ffff, 0xffff3333, 0xff0000ff).setUp();得到如下效果:

6.添加靈活性標題
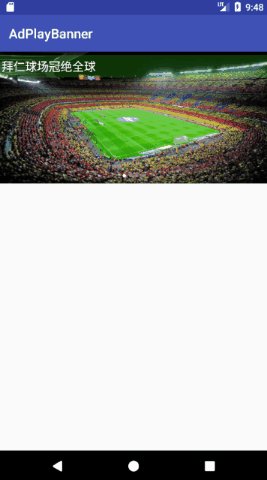
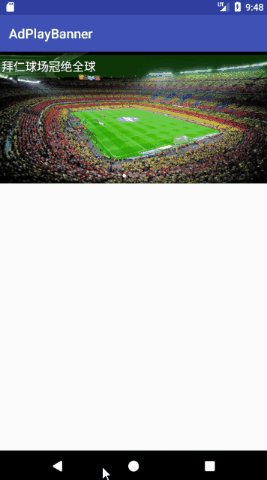
在AdPlayBanner中,只需要調用addTitleView(TitleView mTitleView),就可以插入標題了,并且該標題的靈活性很強,可以根據用戶需要修改標題的背景、位置、字體大小、padding、magin等,先上一個提供的默認效果:

由于是使用了默認的效果,所以用法也是非常簡單:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setIndicatorType(POINT_INDICATOR) //使用數字頁碼指示器.addTitleView(TitleView.getDefaultTitleView(getApplicationContext())) // 使用默認標題.setUp();我們可以看到我們通過調用addTitleView(TitleView mTitleView),傳入一個TitleView即可以生成標題,而上面是調用了AdPlayBanner提供的一個默認標題,當然,我們也說了這個標題的靈活性很強,就是我們可以設置TitleView的屬性,我們來看一下TitleView提供了哪些API:
-
TitleView setTitleColor(int color):設置標題字體顏色,傳入color必須ARGB8888的顏色類型,或者通過資源文件定義顏色再獲取才有效。 -
setPosition(Gravity gravity):設置標題在AdPlayBanner中的位置,有PARENT_TOP,PARENT_BOTTOM,PARENT_CENTER三個取值,分別位于父布局頂部,父布局底部,父布局中間。 -
setViewBackground(int color):設置標題的背景顏色,傳入int型顏色必須ARGB8888的顏色類型,或者通過資源文件定義顏色再獲取才有效。 -
TitleView setTitleSize(int size):設置標題的字體大小,單位是sp。 -
setTitleMargin(int left, int top, int right, int bottom):設置標題的四個方向margin值,單位是dp。 -
setTitlePadding(int left, int top, int right, int bottom):設置標題的四個方向padding值,單位是dp。
同樣,TitleView也是支持Builder模式的寫法,例如我自定義一個TitleVIew并加到AdPlayBanner中,使用方法如下:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setIndicatorType(POINT_INDICATOR) // 使用數字頁碼指示器.addTitleView(new TitleView(getApplicationContext()) // 創建新的TitleView.setPosition(PARENT_TOP).setTitleColor(0xffffffff) // 設置字體顏色.setViewBackground(0x9944ff18) // 設置標題背景顏色.setTitleSize(18) // 設置字體大小.setTitleMargin(0,0,2,0) // 設置margin值.setTitlePadding(2,2,2,2)) // 設置padding值.setUp();效果如下:

7.支持多樣式切換動畫
由于AdPlayBanner是基于ViewPager實現的,所以AdPlayBanner和ViewPager一樣,同樣支持自定義的切換動畫,只需要通過調用setPageTransfromer(ViewPager.PageTransformer transformer)方法,傳入一個PageTransformer,即可改變它的切換樣式,AdPlayBanner中提供了三種現成的切換方式:
-
FadeInFadeOutTransformer:淡入淡出效果

-
RotateDownTransformer:旋轉效果

-
ZoomOutPageTransformer: 空間切換效果

使用起來也是非常簡單,例如使用ZoomOutPageTransformer切換效果:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setIndicatorType(POINT_INDICATOR) // 使用數字頁碼指示器.setBannerBackground(0xff000000) // 設置背景顏色.setPageTransfromer(new ZoomOutPageTransformer()) // 設置切換效果.setUp();當然,你也可以自定義一個transformer實現ViewPager.PageTransformer接口,并重寫transformPage(View view, float position)方法即可實現自定義的切換效果。
8.設置是否自動輪播
通過調用setAutoPlay(boolean autoPlay),傳入boolean值控制是否自動播放的開關,傳入true為自動,傳入false為手動。
9.設置自動滑動間隔時間
通過調用setInterval(int interval),傳入int型的時間(單位ms),即可改變AdPlayBanner自動輪播時的切換時間。
10.設置點擊事件監聽器
AdPlayBanner支持點擊事件監聽,通過調用setOnPageClickListener(OnPageClickListener l),傳入OnPageClickListener,即可完成AdPlayBanner的點擊監聽,使用方法非常簡單:
mAdPlayBanner.setInfoList((ArrayList<AdPageInfo>) mDatas).setIndicatorType(POINT_INDICATOR) // 使用數字頁碼指示器.setOnPageClickListener(new AdPlayBanner.OnPageClickListener() {@Overridepublic void onPageClick(AdPageInfo info, int postion) {// 點擊操作}}).setUp();三、API
AdPlayBanner:實現輪播效果的控件
| AdPlayBanner | 解釋 | 備注 |
|---|---|---|
| addTitleView(TitleView mTitleView) | 添加一個TitleView | 可以通過TitleView.getDefaultTitleView(Context context)來使用默認的TitleView或者通過new Title()的方式傳入 |
| setBannerBackground(int color) | 設置AdPlayBanner的背景顏色 | 傳入color必須ARGB8888的顏色類型,或者通過資源文件定義顏色再獲取才有效 |
| setIndicatorType(IndicatorType type) | 設置頁碼指示器類型 | 傳入NONE_INDICATOR,NUMBER_INDICATOR,POINT_INDICATOR其中一種 |
| setInterval(int interval) | 設置自動輪播時的切換時間 | 單位ms |
| setImageLoadType(ImageLoaderType type) | 設置圖片加載方式 | 傳入FRESCO、GLIDE、PICASSO其中一種 |
| setPageTransfromer(ViewPager.PageTransformer transformer) | 設置切換動畫,如果不設置動畫,設置為null | 提供了FadeInFadeOutTransformer,RotateDownTransformer,ZoomOutPageTransformer三種,也可以傳入自定義的TransFormer |
| setNumberViewColor(int normalColor, int selectedColor, int numberColor) | 設置數字頁碼的顏色 | normalColor 數字正常背景顏色,selectedColor 數字選中背景顏色,numberColor 數字字體顏色 |
| setOnPageClickListener(OnPageClickListener l) | 設置事件點擊監聽器 | 傳入一個OnPageClickListener |
| setImageViewScaleType(ScaleType scaleType) | 設置圖片的ScaleType | 傳入FIT_XY、FIT_START、FIT_CENTER、FIT_END、CENTER、CENTER_CROP、CENTER_INSIDE其中一種 |
| setAutoPlay(boolean autoPlay) | 設置是否自動播放 | 默認為true 自動播放,傳入false為手動 |
| setInfoList(ArrayList pageInfos) | 設置Banner的數據源 | 傳入必須為AdPageInfo類型的ArrayList |
| setUp() | 裝載AdPlayBanner | 必須在以上所有方法調用完之后才能調用 |
TitleView : 標題控件
| TitleView | 解釋 | 備注 |
|---|---|---|
| getDefaultTitleView(Context context) | 獲取一個默認的TitleView | 傳入一個Context |
| setTitleSize(int size) | 設置字體大小 | 單位sp |
| setTitleColor(int color) | 設置字體顏色 | 傳入color必須ARGB8888的顏色類型,或者通過資源文件定義顏色再獲取才有效 |
| setViewBackground(int color) | 設置標題背景 | 傳入color必須ARGB8888的顏色類型,或者通過資源文件定義顏色再獲取才有效 |
| setPosition(Gravity gravity) | 設置標題在Banner的位置 | 只能PARENT_TOP,PARENT_BOTTOM,PARENT_CENTER其中一個值 |
| setTitleMargin(int left, int top, int right, int bottom) | 設置標題的margin值 | 單位dp |
| setTitlePadding(int left, int top, int right, int bottom) | 設置標題的padding值 | 單位dp |
AdPageInfo:AdPlayView指定的數據源
| AdPageInfo | 解釋 | 備注 |
|---|---|---|
| AdPageInfo(String title, String picUrl, String clickUlr, int order) | 構造方法 | ? |
| void setTitle(String title) | 設置標題 | ? |
| String getTitle() | 獲取標題 | ? |
| void setPicUrl(String picUrl) | 設置圖片源地址 | ? |
| String getPicUrl() | 獲取圖片鏈接 | ? |
| void setClickUlr(String clickUlr) | 設置點擊事件地址 | ? |
| String getClickUlr() | 獲取點擊事件鏈接 | ? |
| void setOrder(int order) | 設置排序的優先級 | 設置了order,AdPlayBanner會根據order的大小由小到大排序 |
| int getOrder() | 獲取排序優先級 | ? |
四、版本特性
v0.1
-
基本框架搭建完成;
V0.2
-
支持定義數據順序;
-
無限循環輪播;
-
支持Fresco、Glide、Picasso三種圖片加載方式;
-
支持多種ScaleType;
-
支持點型、數字型、空型頁碼指示器;支持修改數字型頁碼器的樣式;
-
支持靈活性標題;支持修改標題的位置、字體大小、顏色、邊距值等屬性;
-
支持多樣式切換動畫;
-
支持設置自動輪播開關;
-
自定義自動滑動間隔時間;
-
提供點擊事件監聽器;
-
支持修改AdPlayBanner的背景顏色;
V0.3
-
修復了靜態變量造成的內存泄漏問題;
-
提供手動結束Banner播放的接口;
五、Demo
如果大家在使用在仍然有問題,可以通過下載Demo來學習,當然,大家更可以通過查看源代碼來學習如何自定義一個輪播控件。
項目結構截圖:

六、后記
AdPlayBanner作為作者的第一個開源控件,作者也是非常用心認真地完成,這個過程也學習到很多東西,可能其中會遇到很多錯誤,所以希望大家可以多多包涵,然后把錯誤提到Issues里面,作者會在看到的第一時間進行修正。在后面的時間里,作者也會將更多的特性加到這個控件里面,所以希望大家可以加個star,以作為對作者的小小鼓勵。 當然,如果你想第一時間聯系到作者,不妨嘗試以下聯系方式:
-
Email:liji.anchang@163.com
-
CSDN:http://blog.csdn.net/ljcitworld
-
Github:https://github.com/ryanlijianchang
?
代碼下載:http://www.demodashi.com/demo/11312.html
注:本文著作權歸作者,由demo大師發表,拒絕轉載,轉載需要作者授權
?









——(基本材質))






...)

