前兩篇
- 【Word Press基礎】創建自定義區塊
- 【Word Press基礎】創建一個動態的自定義區塊
說明白了怎么創建一個簡單的靜態區塊。但實在是太丑了。這里再進行一個優化,讓咱們的區塊好看又好用。
一個合格的區塊應當有著好看的外表,完整的功能,以及一定程度的自定義。我們這次就來完成這些功能
一、配置區塊的樣式
這應該是最簡單的過程了。打開文章的發布界面,F12檢查自定義的區塊,可以看到它的class:

注意到,插件class的名稱是以下的規則
wp-block-[插件包名]-[插件名稱]
也就是我們block.json中配置的name字段:"name": "ht/ht-note"。
打開插件根目錄,能夠看到兩個scss樣式表:editor.scss & style.scss。分別是編輯器展示樣式和頁面展示樣式。另外需要提醒的是,這兩個樣式表并不是“或”的關系。不管是編輯器還是頁面,都使用了style.scss的樣式,只是編輯器還額外應用了editor.scss。所以如果沒有特殊的需求,只需要修改style.scss即可。
由于修改了name字段,也涉及到class和樣式,我們需要修改style.scss、edit.js、rander.php。修改之后的文件將如以下所示:
edit.js
...
export default function Edit({ attributes, setAttributes }) {return (<><div { ...useBlockProps() }><RichTexttagName='div'className='note-content' // 新增了classNameonChange={ (value) => setAttributes({ noteContent: value })}value={attributes.noteContent}placeholder='輸入你的內容...'></RichText>// 這里新增了class<div class='note-button'>自定義的按鈕</div> </div></>);
}
...
rander.php
<?php
$content = $attributes['noteContent'] ?? "默認投票";
?><div <?php echo get_block_wrapper_attributes(); ?>>// 同理新增了class<div class="note-content"><?php echo $content; ?></div><div class="note-button">自定義的按鈕</div>
</div>
style.scss
.wp-block-ht-ht-note {margin: 2rem;padding: 1rem;background-color: #f5f5f5;border-radius: 5px;border: 1px solid #ccc;font-size: 1.2rem;display: flex;align-content: center;justify-content: space-around;align-items: center;flex-direction: column;
}.wp-block-ht-ht-note .note-content {transition: all 0.5s ease-in-out;width: 75%;text-align: center;margin: 2rem auto;display: flex;flex-direction: column;justify-content: center;align-items: center;
}.wp-block-ht-ht-note .note-content:hover {background-color: #c5c5c5;
}.wp-block-ht-ht-note .note-button {transition: all 0.5s ease-in-out;background-color: #2a2a2a;color: white;height: 3rem;border-radius: 1.5rem;line-height: 3rem;padding: 0 1.5rem;cursor: pointer;
}.wp-block-ht-ht-note .note-button:hover {background-color: #c5c5c5;color: black;
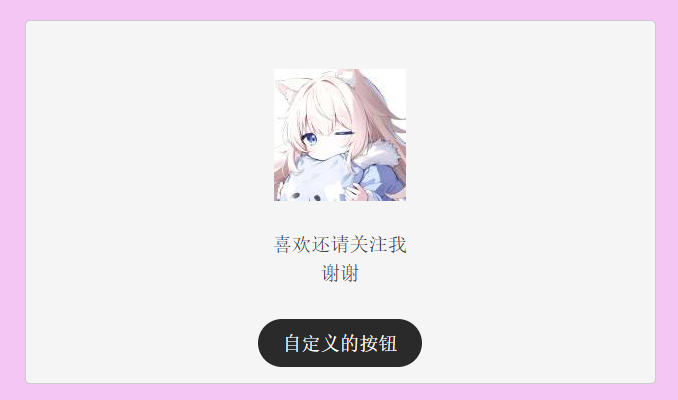
}隨便寫了寫樣式(為了方便調試,將背景設置成了粉紅色),一下子就好看起來了:

二、配置區塊的功能
word press支持配置區塊的背景、文字顏色等基礎樣式。除此之外,也能配置區塊的對齊方式、間距大小等更復雜的樣式。總而言之能夠配置很多屬性。比較簡單,這里不再過多贅述。可看官方文檔。
注意:如果你的區塊沒有被Word Press托管(沒有{...useBlockProps()})則配置無效
另外,如果使用了動態區塊,部分屬性無效。
打開block.json,并配置supports字段。這里配置上了字體大小、背景顏色。
block.json
{"$schema": "https://schemas.wp.org/trunk/block.json","apiVersion": 3,"name": "ht/ht-note","version": "v1.0.0","title": "自定義投票","category": "widgets","icon": "smiley","description": "創建一個自定義投票區塊","example": {},"supports": {"html": false,// 允許配置字體大小"typography": {"fontSize": true},// 允許配置背景和字體顏色"color": {"text": true,"background": true}},"textdomain": "自定義投票區塊","editorScript": "file:./index.js","editorStyle": "file:./index.css","style": "file:./style-index.css","render": "file:./render.php","viewScript": "file:./view.js","attributes": {"noteContent": {"type": "string"}}
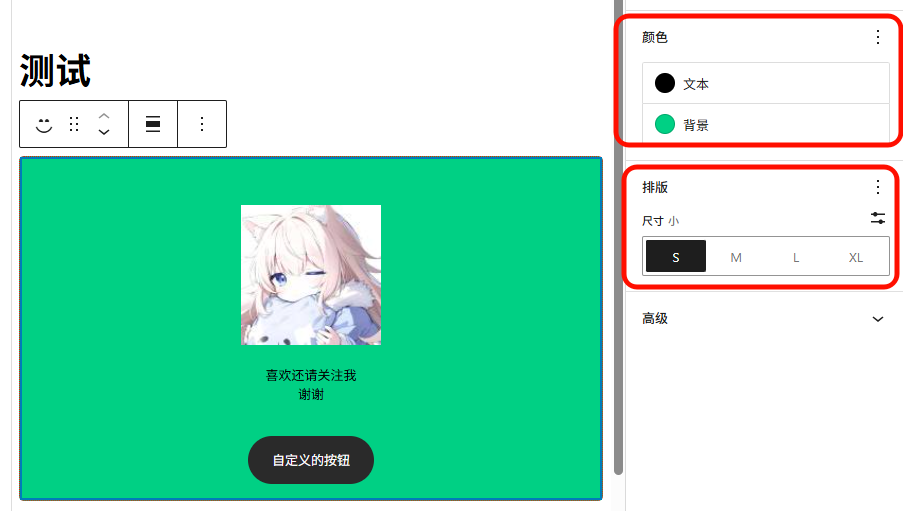
}配置好之后,保存刷新,看效果:

非常簡單
三、配置區塊的自定義功能
除此上面所說的外,Word Press也支持自定義的配置。比如,我們可以實現自定義下方按鈕是否啟用,以及自定義按鈕文本的功能。
實現方法有兩種
- 根據狀態,渲染不同的div。寫兩套樣式。(簡單粗暴,但不夠優雅美麗)
- 根據狀態,渲染不同的class。額外補充樣式。(推薦)
這里使用第二種方式進行說明。
創建變量
參照上一篇博客。創建兩個變量分別用于控制是否啟用按鈕和按鈕顯示文字。其他內容不過多贅述。
//其他代碼
//...
"attributes": {"noteContent": {"type": "string"},// 是否顯示按鈕,默認顯示"isButton": {"type": "boolean","default": true},// 按鈕顯示文字"buttonText": {"type": "string","default": "關注"}
}
//...
//其他代碼
創建一個Inspector面板
Word Press為自定義的功能呢提供了非常完善的API。我們可以直接使用<InspectorControls>來實現我們的功能。
什么是<InspectorControls>?Inspector Controls 會出現在帖子設置側邊欄中。這些控件以 HTML 和可視化編輯模式顯示,因此應包含影響整個塊的設置。簡單來說,這是一個面板,用來告訴Word Press這個標簽內的標簽顯示在區塊側邊欄。
打開edit.js,編輯Edit方法:
export default function Edit({ attributes, setAttributes }) {return (<>// 這里新增了一個測試面板<InspectorControls>"測試面板"</InspectorControls><div { ...useBlockProps() }><RichTexttagName='div'className='note-content'onChange={ (value) => setAttributes({ noteContent: value })}value={attributes.noteContent}placeholder='輸入你的內容...'></RichText><div class='note-button'>自定義的按鈕</div></div></>);
}
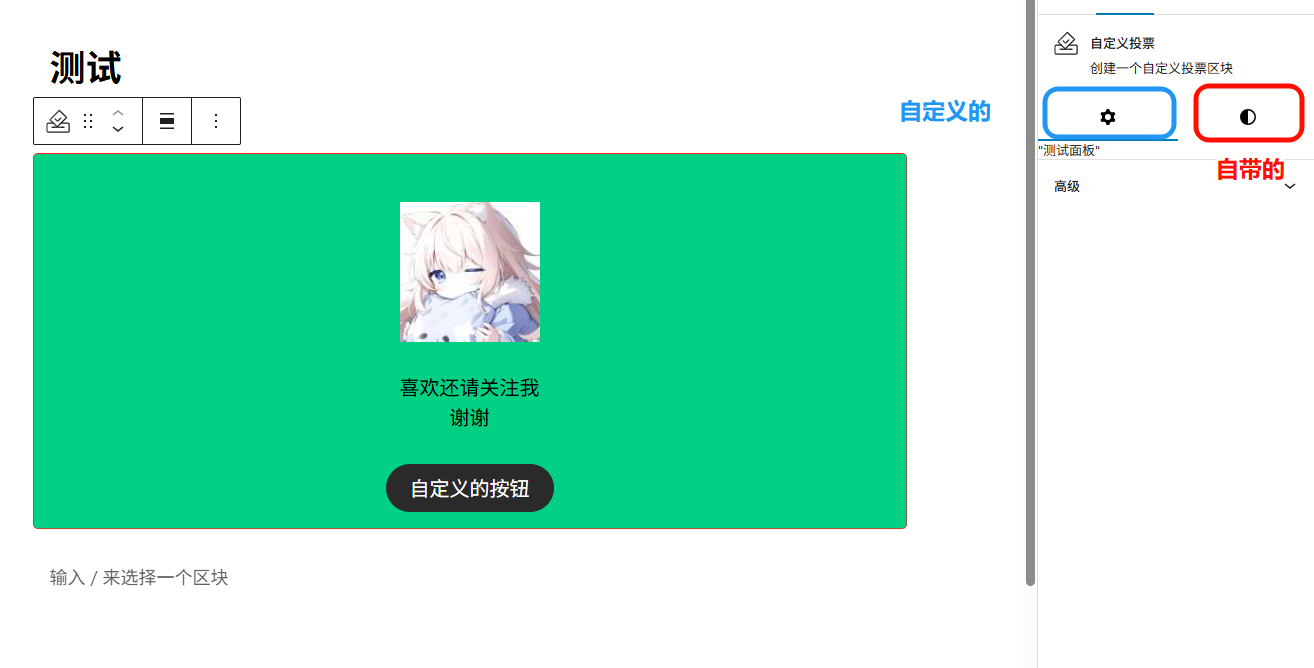
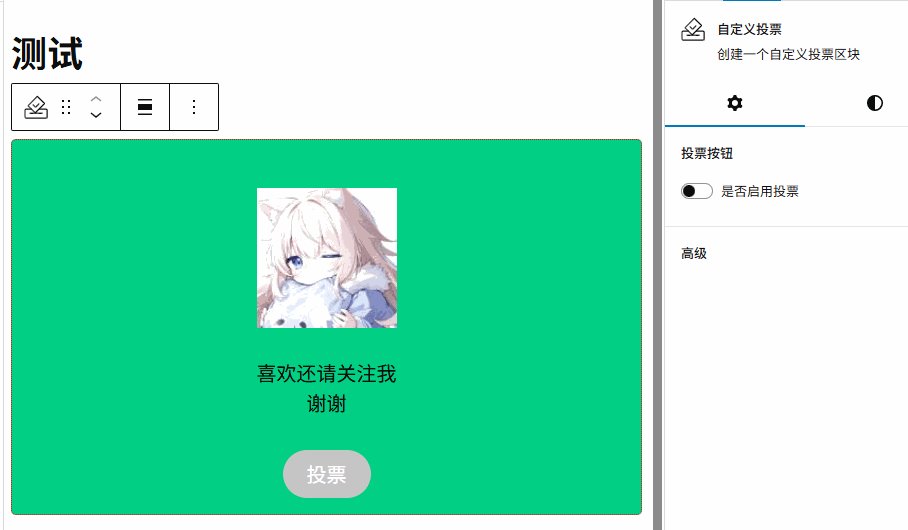
保存刷新看效果:

可以看到,上方多出來了一個齒輪。這里就是自定義的面板了。
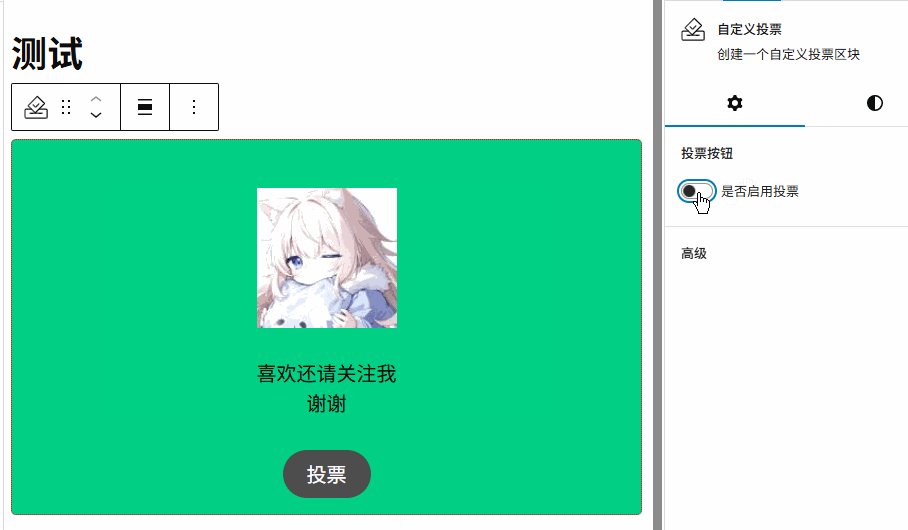
創建開關、文本控件
標簽字段(<PanelBody>) 可以簡單理解成一個標題。用戶可以點擊標題來展開/收起組中的控件。其他的控件都會放在這個標簽下,用來幫助用戶進行配置。
開關控件(<ToggleControl>) 顧名思義,提供了一個能夠返回一個bool類型的值。
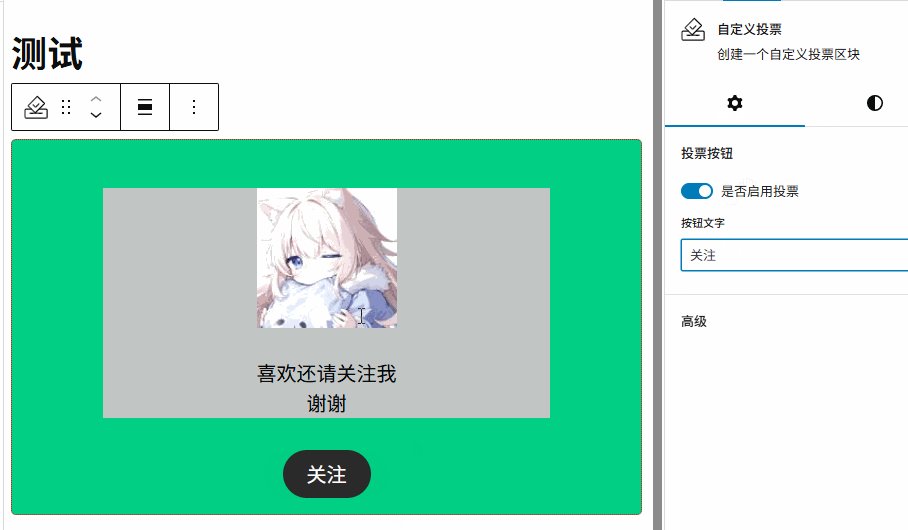
文本控件(<TextControl>) 提供了一個文本框,用戶能夠輸入字符。
編輯edit.js,最后的結果如下:
export default function Edit({ attributes, setAttributes }) {// 在這里定義類名let className = "note-button";if (!attributes.isButton) className += " note-button-disabled";// 在這里定義按鈕文本let buttonText = attributes.buttonText;return (<><InspectorControls>// 標題<PanelBody title="投票按鈕">// 開關控件<ToggleControl label="是否啟用投票"checked={ attributes.isButton}onChange={ ( isButton ) => setAttributes( { isButton } ) }/>{// 如果啟用了attributes.isButton && (// 則渲染文本控件<TextControllabel="按鈕文字"value={ attributes.buttonText || '' }onChange={ ( value ) =>setAttributes( { buttonText: value } )}></TextControl>)}</PanelBody></InspectorControls><div { ...useBlockProps() }><RichTexttagName='div'className='note-content'onChange={ (value) => setAttributes({ noteContent: value })}value={attributes.noteContent}placeholder='輸入你的內容...'></RichText><div class={className}>{buttonText}</div></div></>);
}
不要忘記引入相關依賴。
import { InspectorControls, RichText, useBlockProps} from '@wordpress/block-editor';
import { PanelBody, TextControl, ToggleControl } from '@wordpress/components';
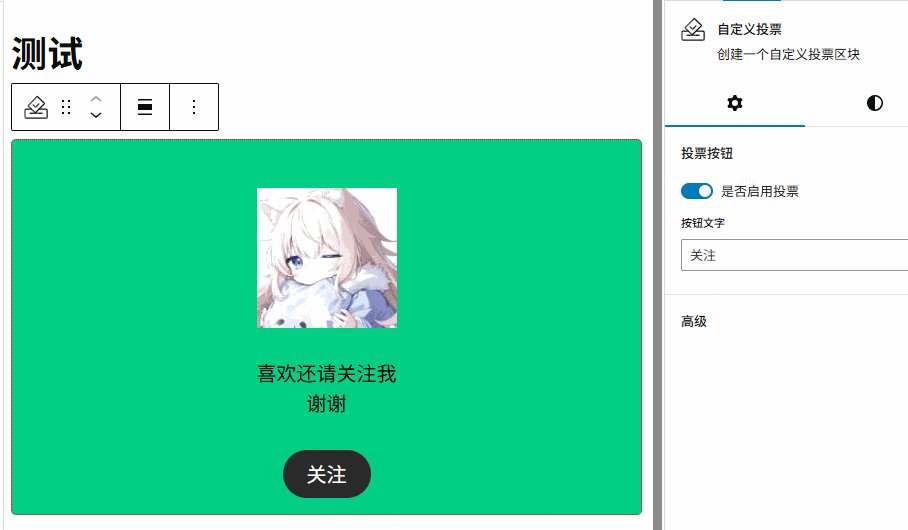
最后隨便寫了寫樣式,保存刷新,效果如下:

同步到rander.php
最后別忘了,要修改界面上的顯示效果需要修改rander.php中的內容。
<?php
$content = $attributes['noteContent'] ?? "默認投票";
$isButton = $attributes['isButton'] ?? true;
$buttonText = $attributes['buttonText'] ?? "關注";$className = "note-button";
if (!$isButton) $className .= " note-button-disabled";
?><div <?php echo get_block_wrapper_attributes(); ?>><div class="note-content"><?php echo $content; ?></div><div class="<?php echo $className ?>"><?php echo $buttonText; ?></div>
</div>

四、總結
- 通過修改scss文件修改基礎樣式
- 通過修改block.json來啟用一些簡單的功能
- 通過修改edit.js來啟用自定義的功能
- 同步到rander.php















)



