哈嘍,大家好!
最近小編開發了一個簡單的微信小程序——世界天氣小助手,希望大家喜歡。
No.1:
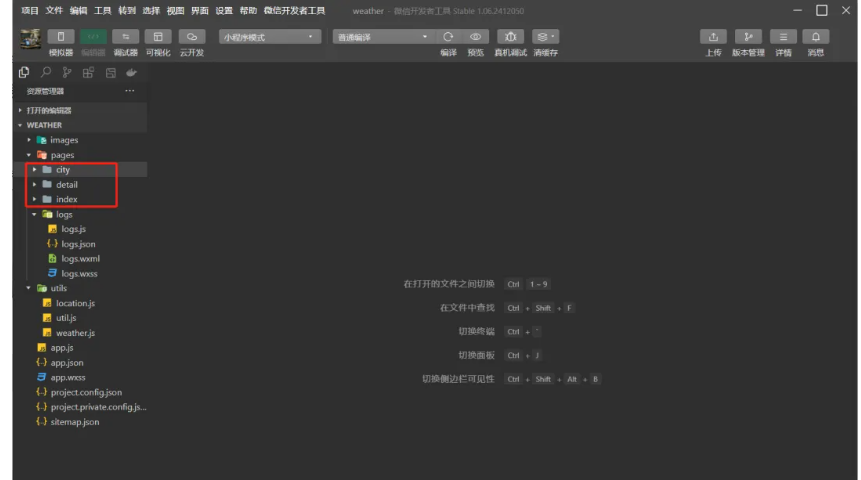
為大家介紹下開發者工具下的頁面結構。一共有三個界面{主頁、搜索頁、詳情頁}

No.2:
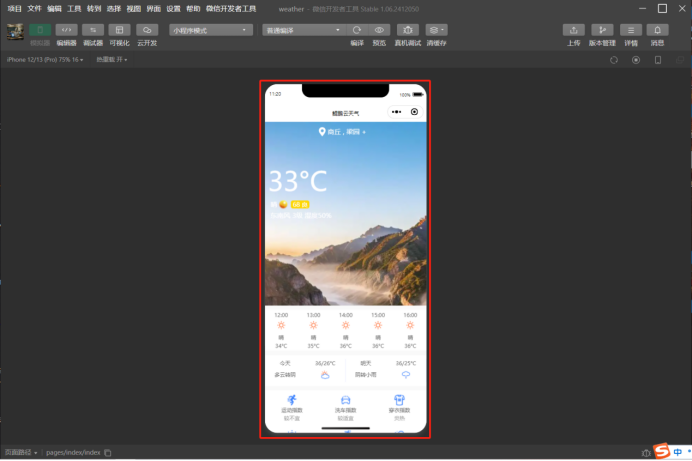
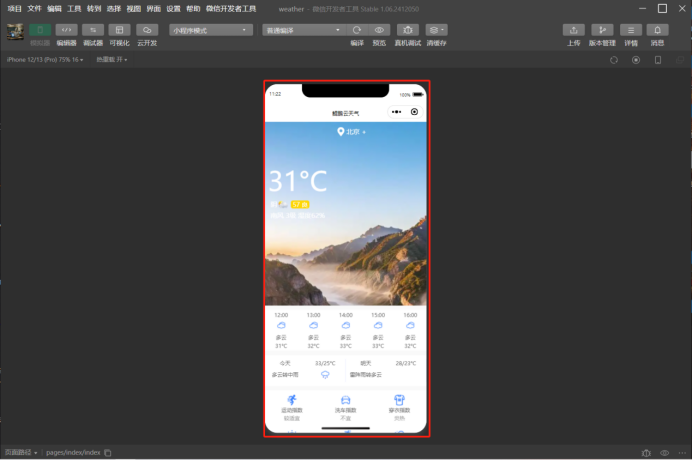
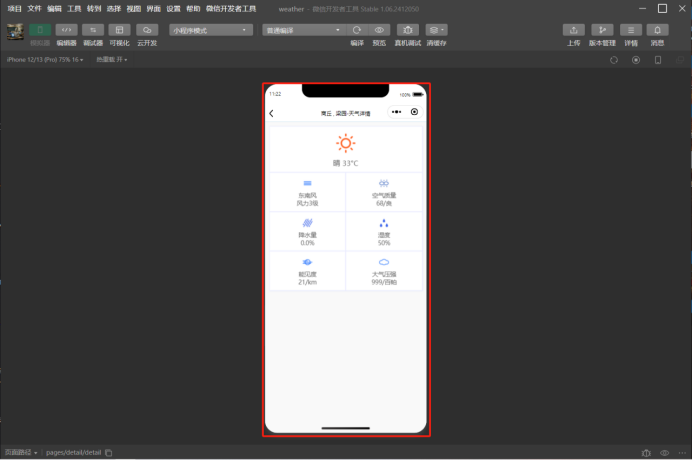
具體頁面展示:當前頁面是主頁,由于新版微信開發者工具技術更新迭代太快,這是代碼修改后的樣式。

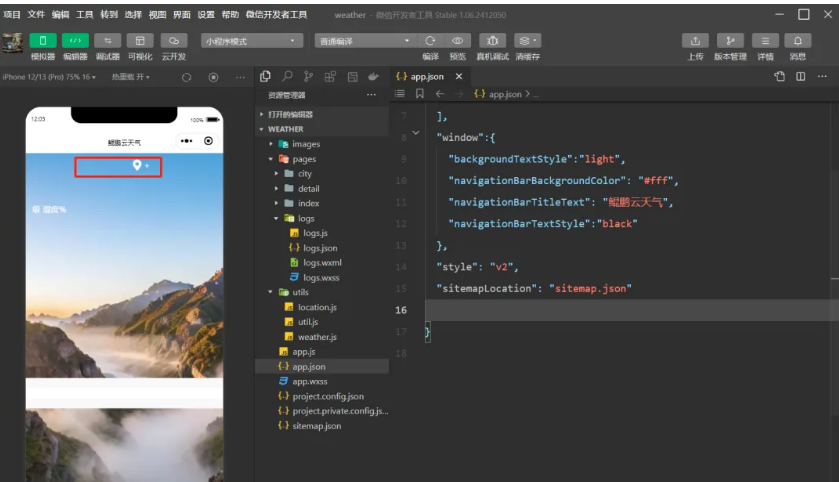
這里關鍵的地方是wx.getLocation API的調用。老版的開發者工具可以使用,這里需要添加代碼才能使用定位功能!(其他項目也可以借鑒哦),否則,各位開發者或許會出現下圖的樣式。
"permission": {"scope.userLocation": {"desc": "你的位置信息將用于小程序位置接口的效果展示"}},"requiredPrivateInfos" : [ "getLocation" ]

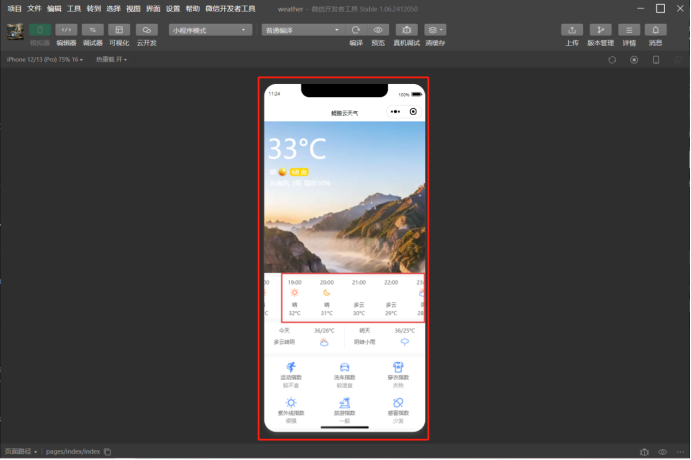
下圖4所示,不同時間點可以進行滑動,觀察每個時間點的具體天氣圖標。

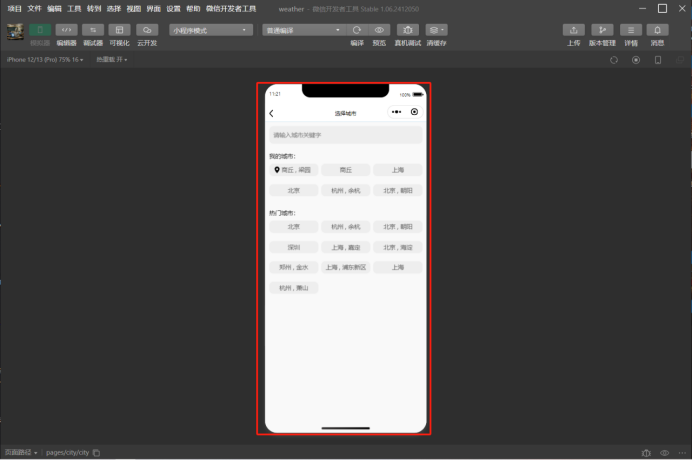
點擊加號,進入城市搜索界面。坐標圖標顯示的是當前開發人員所在的地理位置。本頁面有【我的城市】、【熱門城市】功能選擇。

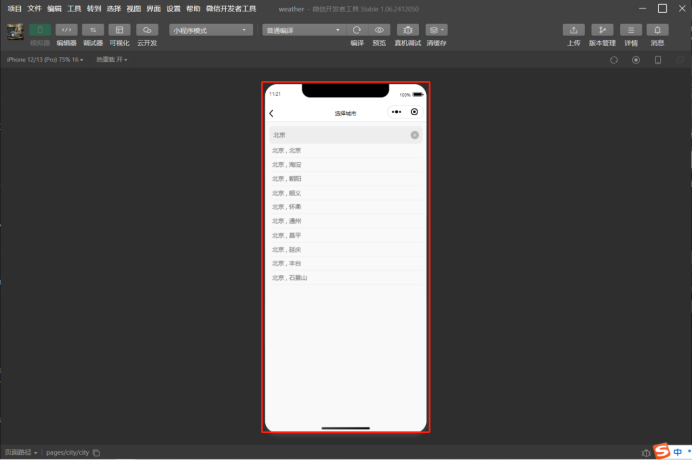
搜索【北京】,則出來一系列的具體詳細區域名。

切換到【北京】的天氣主頁面。

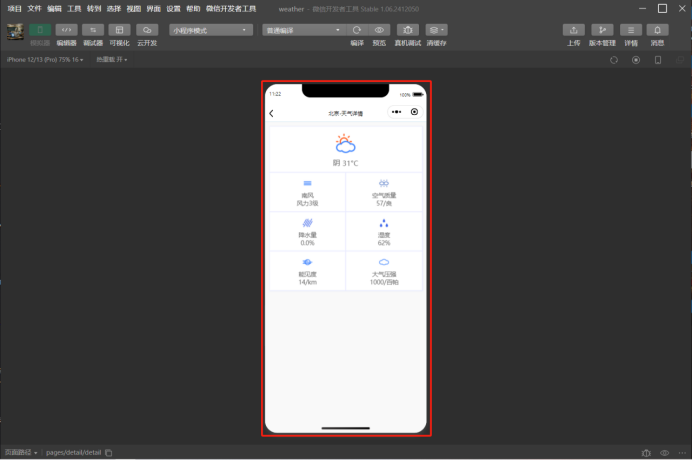
點擊【溫度】數字欄,便可進入本地區的天氣詳情界面啦。如圖8,圖9。


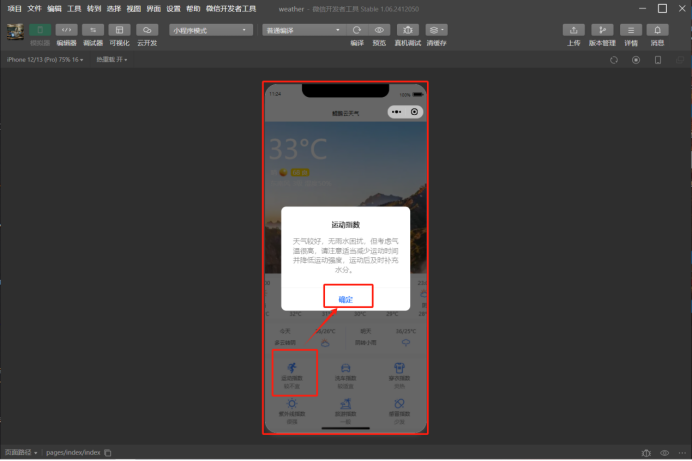
點擊底端,根據顯示的天氣指數,給用戶提供合理的建議。

視頻演示:
test1
關注小編,后期更新更多精彩內容!





周軍 -個人筆記版 5000字)

)



問題詳解)







