文章目錄
- slot
- 區分尺寸和對齊方式
- 尺寸:自動模式
- 尺寸:填充模式
- 對齊
- 常用設置
- 所有按鈕大小一致,不受文本影響
- 靠右排列
和unity的HorizontalLayout不太一樣
slot
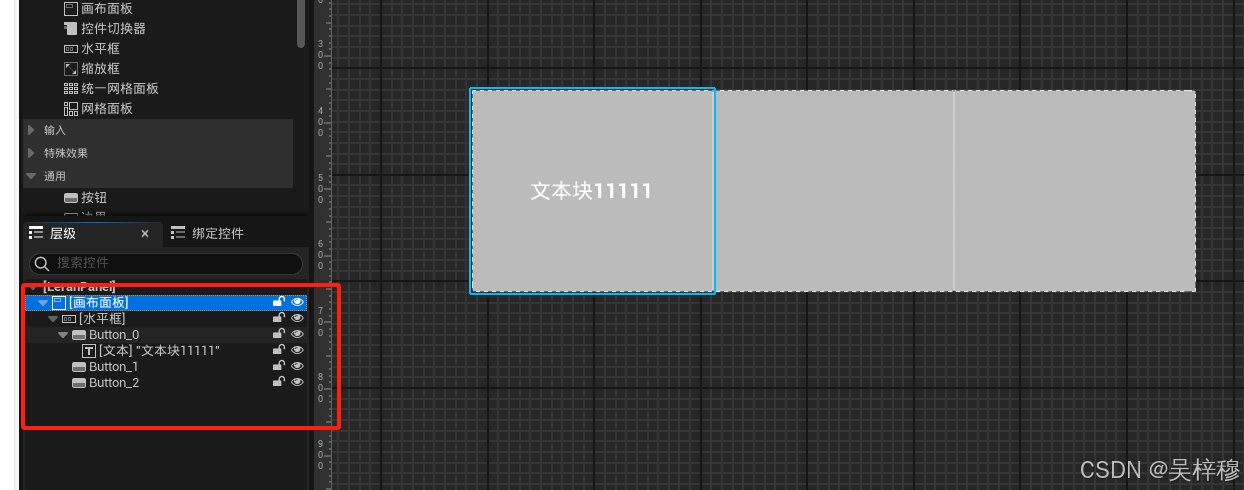
以在水平框中放入帶文字的按鈕為例
UI如下布置

按鈕的大小受slot的尺寸、對齊和內部文字的多重控制
區分尺寸和對齊方式
尺寸是控制按鈕所在的這個“元素塊”如何占據水平框的空間
對齊方式是控制按鈕本身如何占據“元素塊” 的空間
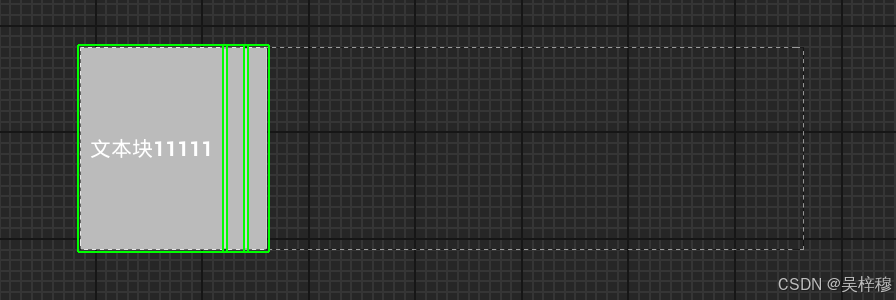
尺寸:自動模式
默認slot為自動模式,此時UI會整體靠左,并填充到剛好可以顯示文字的長度


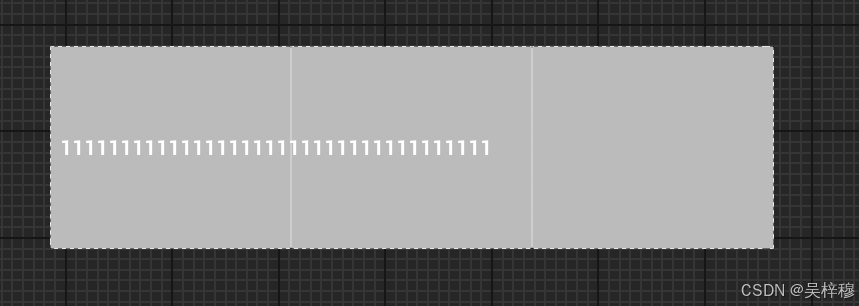
尺寸:填充模式
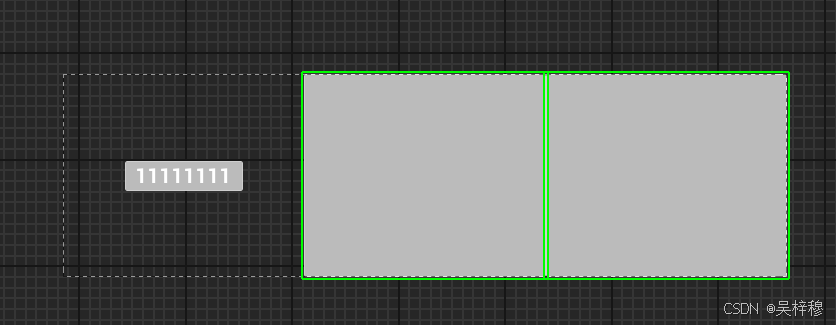
三個Button會平分剩下的空間,此時忽略文本的長度,下圖中第一個按鈕的文字入侵到第二個的區域

對齊
對齊控制按鈕如何占據自己所在的元素塊,默認情況為水平和垂直都拉伸到最大
下圖展示了在尺寸為填充模式下,水平和垂直對齊都拉伸到最大的效果,此時所有的按鈕平分所有剩余空間,且每個按鈕占滿自己的元素塊


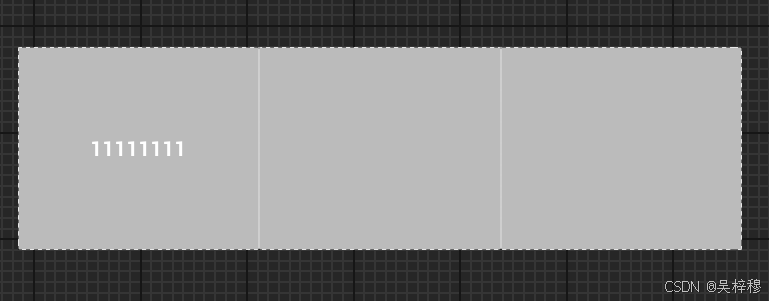
如果將第一個按鈕對齊調整為水平和垂直都居中,但是尺寸還是填充模式。
此時第一個按鈕的元素塊依然和另外兩個按鈕平分水平框區域,但是按鈕本身此時受內部文本控制大小

常用設置
所有按鈕大小一致,不受文本影響
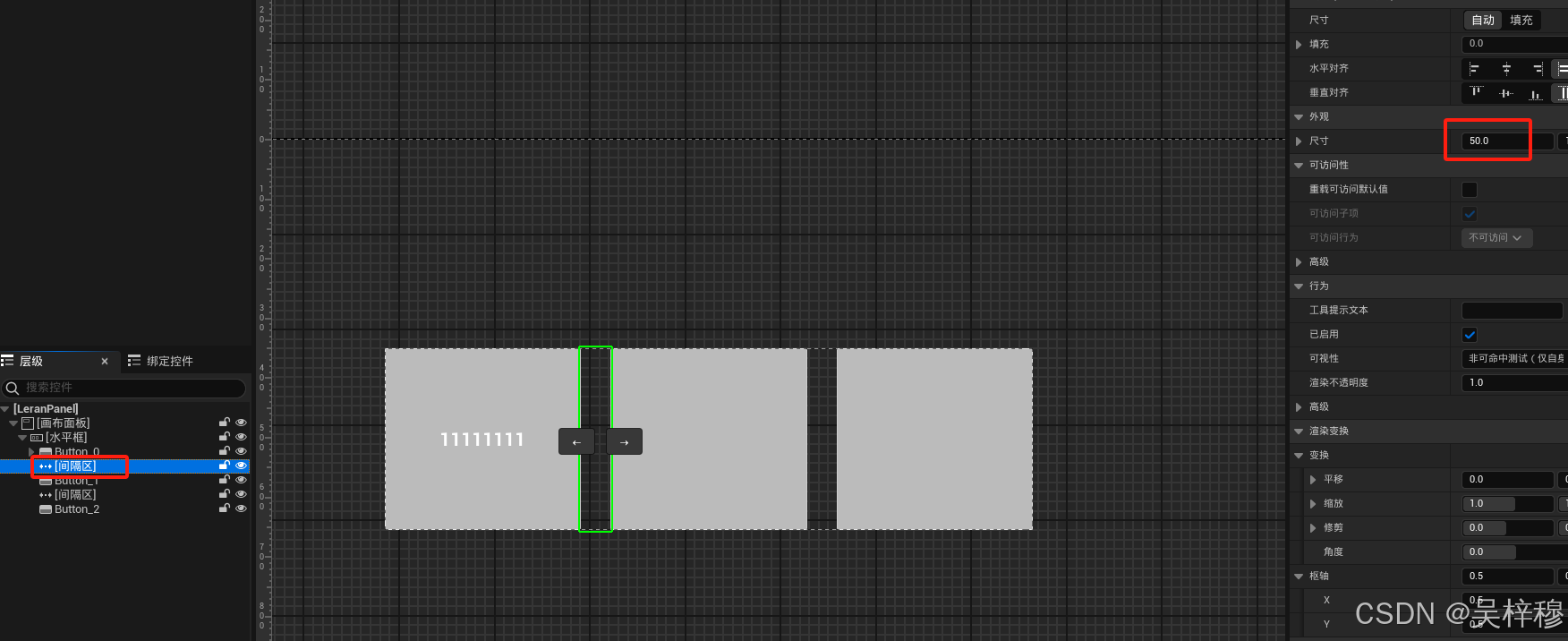
將按鈕設置為尺寸填充,對齊方式為全部拉伸,在按鈕之間添加space間隔區,并調整間隔區的尺寸

靠右排列
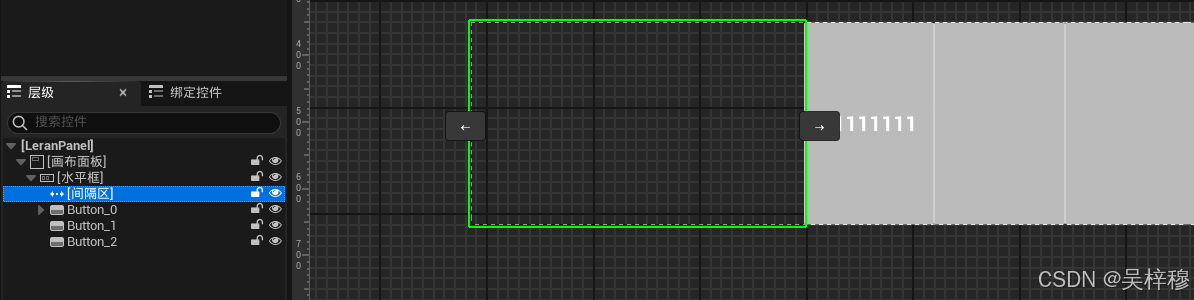
默認是左對齊,如果靠右排列,可以在最左側添加一個尺寸框或間隔區或者隨便一個透明的UI



—— 學習算法的利器)

并且推送至nexus私有依賴倉庫(筆記))
)



day15)






)


