Qt窗口
- 1 菜單欄
- 1.1 創建菜單欄
- 1.2 在菜單欄中添加菜單
- 1.3 創建菜單項
- 1.4 在菜單項之間添加分割線
- 1.5 給菜單項添加槽函數
- 1.6 給菜單項添加快捷鍵
- 2 工具欄
- 2.1 創建工具欄
- 2.2 設置停靠位置
- 2.3 設置浮動屬性
- 2.4 設置移動屬性
- 2.5 添加 Action
- 3 狀態欄
- 3.1 狀態欄的創建
- 3.2 在狀態欄中顯示實時消息
- 3.3 狀態欄中放入控件
- 4 浮動窗口
- 4.1 浮動窗口的創建
- 4.2 給浮動窗口添加控件
- 5 對話框
- 5.1 對話框介紹
- 5.2 創建對話框
- 5.3 對話框的內存釋放問題
- 5.4 自定義對話框
- 5.5 模態對話框與非模態對話框
- 5.6 Qt 內置對話框
- 5.6.1 消息對話框 QMessageBox
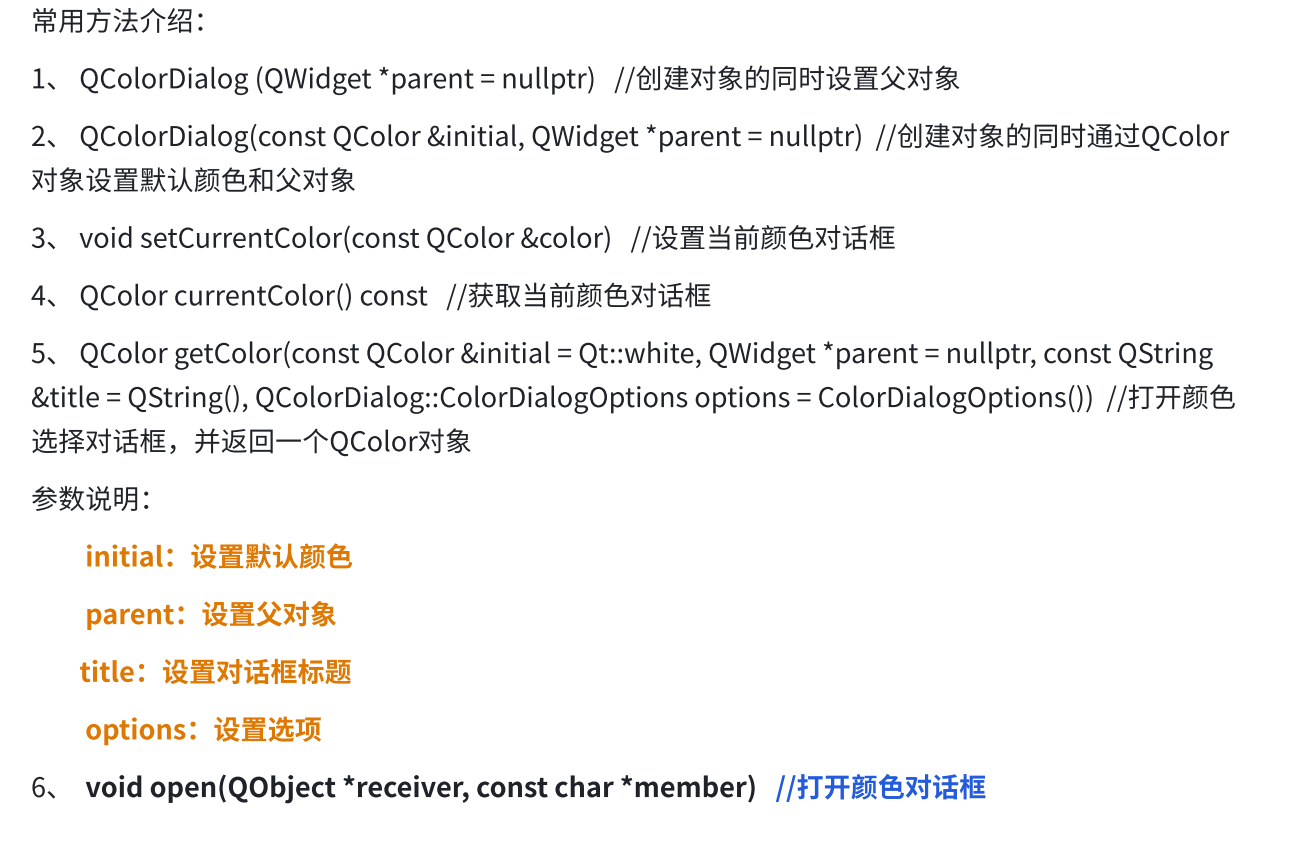
- 5.6.2 顏色對話框
- 5.6.3 文件對話框
- 5.6.4 字體對話框 QFontDialog
- 5.6.5 輸入對話框 QInputDialog
Qt窗口是通過QMainWindow類來實現的。
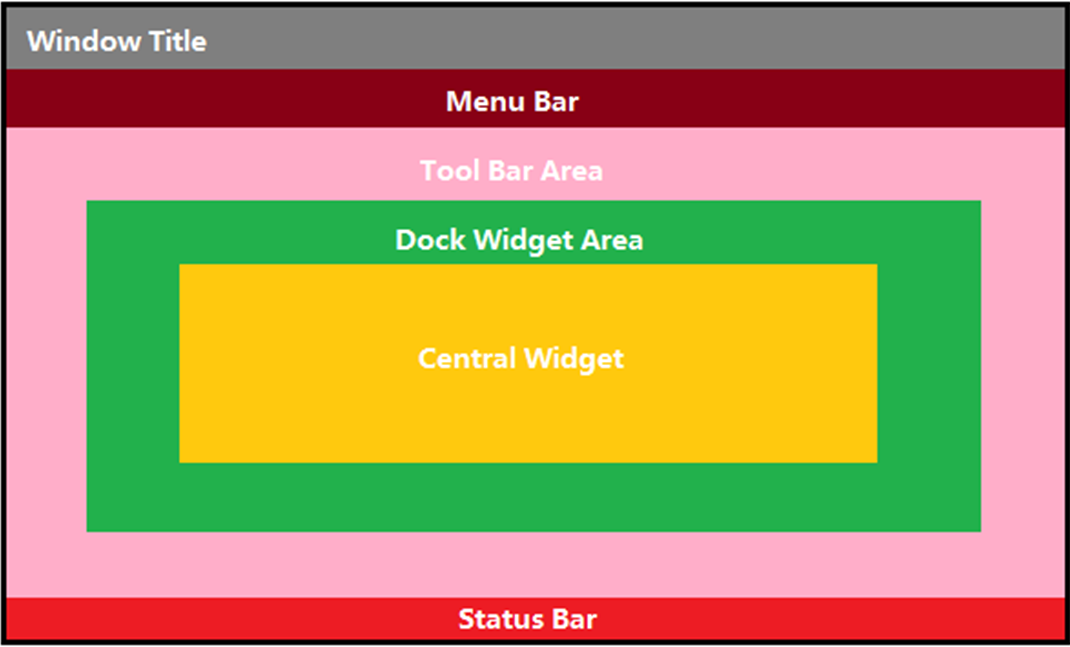
QMainWindow是一個為用戶提供主窗口程序的類,繼承自QWidget類,并且提供了一個預定義的布局。QMainWindow包含一個菜單欄(menu bar)、多個工具欄(tool bars)、多個浮動窗口(鉚接部件) (dock widgets)、一個狀態欄(status bar)和一個中心部件(central widget),它是許多應用程序的基礎,如文本編輯器,圖片編輯器等。如下圖為QMainwindow中各組件所處的位置:

1 菜單欄
Qt中的菜單欄是通過QMenuBar這個類來實現的。一個主窗口最多只有一個菜單欄。位于主窗口頂部、主窗口標題欄下面。.
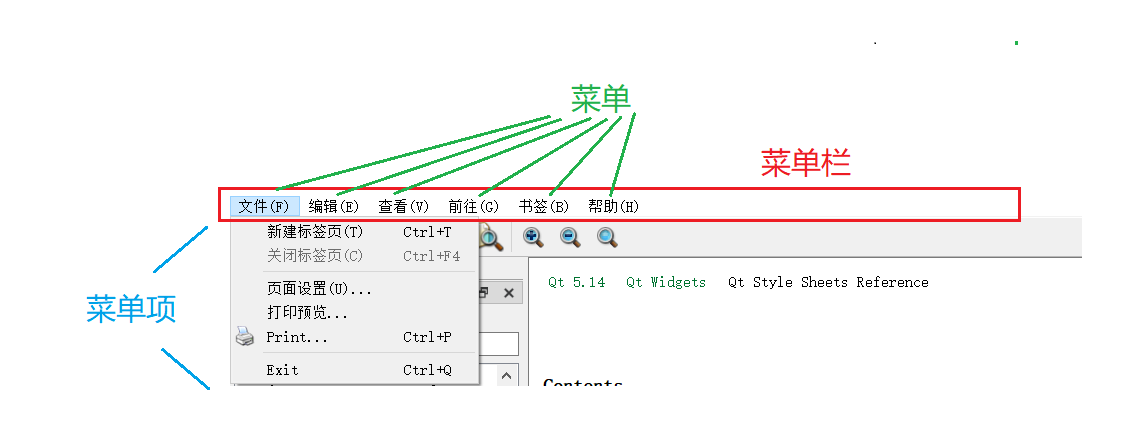
菜單欄中包含菜單.菜單中包含菜單項.

1.1 創建菜單欄
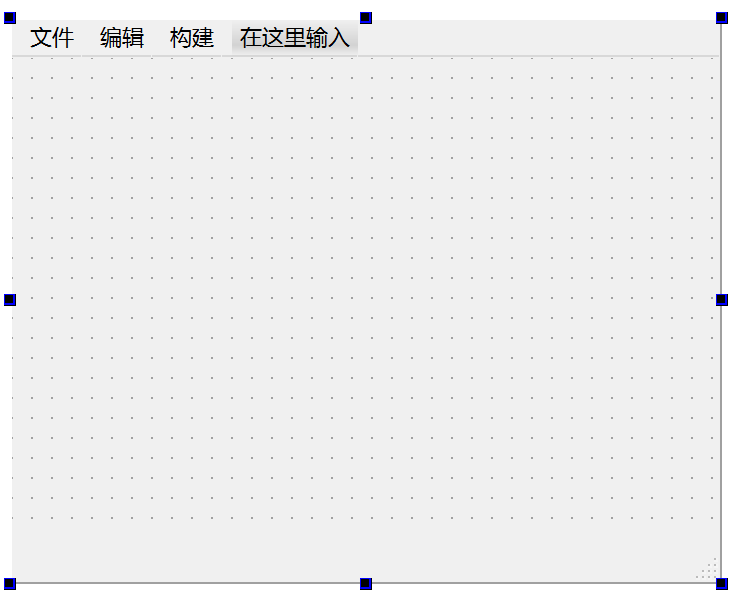
在 ui 界面中,已經創建好了菜單欄,直接輸入對應的菜單項即可。



也可以通過代碼的方式去添加菜單欄
菜單欄的創建可以借助于QMainWindow類提供的menuBar()函數來實現。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建菜單欄QMenuBar* menubar = this->menuBar();//把菜單欄放入窗口中this->setMenuBar(menubar);
}
注意:
如果創建的代碼是
QMenuBar* menubar = new QMenuBar();
在創建項目的時候,如果沒有勾選自動生成 ui 文件,此時這種創建菜單欄的方式沒有問題。但是如果勾選了自動生成 ui 文件,這行代碼可能會引起內存泄漏。
原因是:程序已經創建好了一個 QMenuBar,當設置新的 QMenuBar 進來的時候,就會導致前者脫離 Qt 的對象樹,導致無法自動釋放內存。
如果窗口關閉,對象樹釋放,此時進程也就結束了,進程結束,自然所有的內存都回收給系統,上述的內存泄漏不會造成影響。但是如果這樣的代碼是出現在一個多窗口的程序中,如果涉及到窗口的頻繁跳轉切換(窗口頻繁創建銷毀),上述內存泄漏就會嚴重一些。但是實際上由于現在的計算機內存都比較充裕,上述的內存泄漏都還好。服務器程序相比于客戶端程序更害怕內存泄漏。服務器要處理很多請求,每個請求泄漏一點,請求積累下來就會累計很多。所以,我們更希望代碼寫得規范一些。
//創建菜單欄//1.如果 QMenuBar 已經存在,直接獲取并返回//2.如果 QMenuBar 不存在,就先創建一個新的,再返回QMenuBar* menubar = this->menuBar();//把菜單欄放入窗口中//如果是獲取到已經存在 QMenuBar ,這里的設置就是自己替換自己,仍然在對象樹上this->setMenuBar(menubar);
1.2 在菜單欄中添加菜單
創建菜單,并通過QMenu提供的addMenu() 函數來添加菜單。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建菜單欄//QMenuBar* menubar = this->menuBar();QMenuBar* menubar = new QMenuBar();//把菜單欄放入窗口中this->setMenuBar(menubar);//創建菜單QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("編輯");QMenu* menu3 = new QMenu("構建");//添加菜單到菜單欄中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);
}

1.3 創建菜單項
在Qt中,并沒有專門的菜單項類,可以通過QAction類,抽象出公共的動作。如在菜單中添加菜單項.
QAction可以給菜單欄使用,也可以給工具欄使用.
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建菜單欄//QMenuBar* menubar = this->menuBar();QMenuBar* menubar = new QMenuBar();//把菜單欄放入窗口中this->setMenuBar(menubar);//創建菜單QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("編輯");QMenu* menu3 = new QMenu("構建");//添加菜單到菜單欄中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);//創建菜單項QAction* action1 = new QAction("open");QAction* action2 = new QAction("close");QAction* action3 = new QAction("create");//將菜單項添加到菜單上menu1->addAction(action1);menu1->addAction(action2);menu1->addAction(action3);
}
1.4 在菜單項之間添加分割線
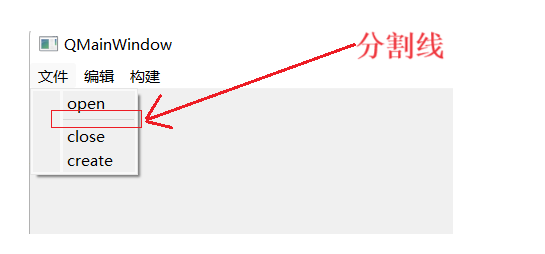
在菜單項之間可以添加分割線。分割線如下圖所示,添加分割線是通過QMenu 類提供的addSeparator()函數來實現;

menu1->addAction(action1);menu1->addSeparator();//在 open 和 close 之間添加分割線menu1->addAction(action2);menu1->addAction(action3);
可以使用 setIcon 函數來給每個菜單項添加一個圖標。在第三章常用控件中介紹到,這里不在贅述。
1.5 給菜單項添加槽函數
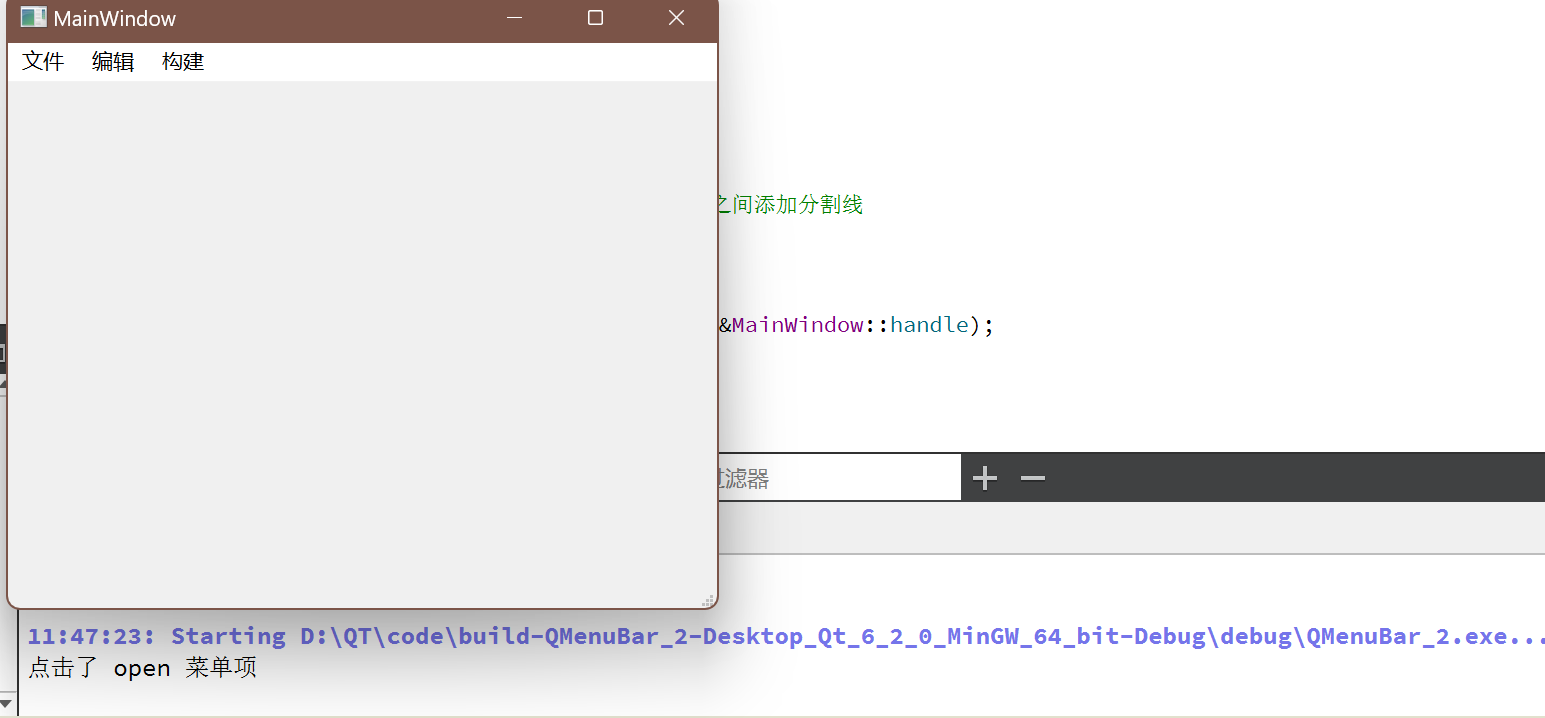
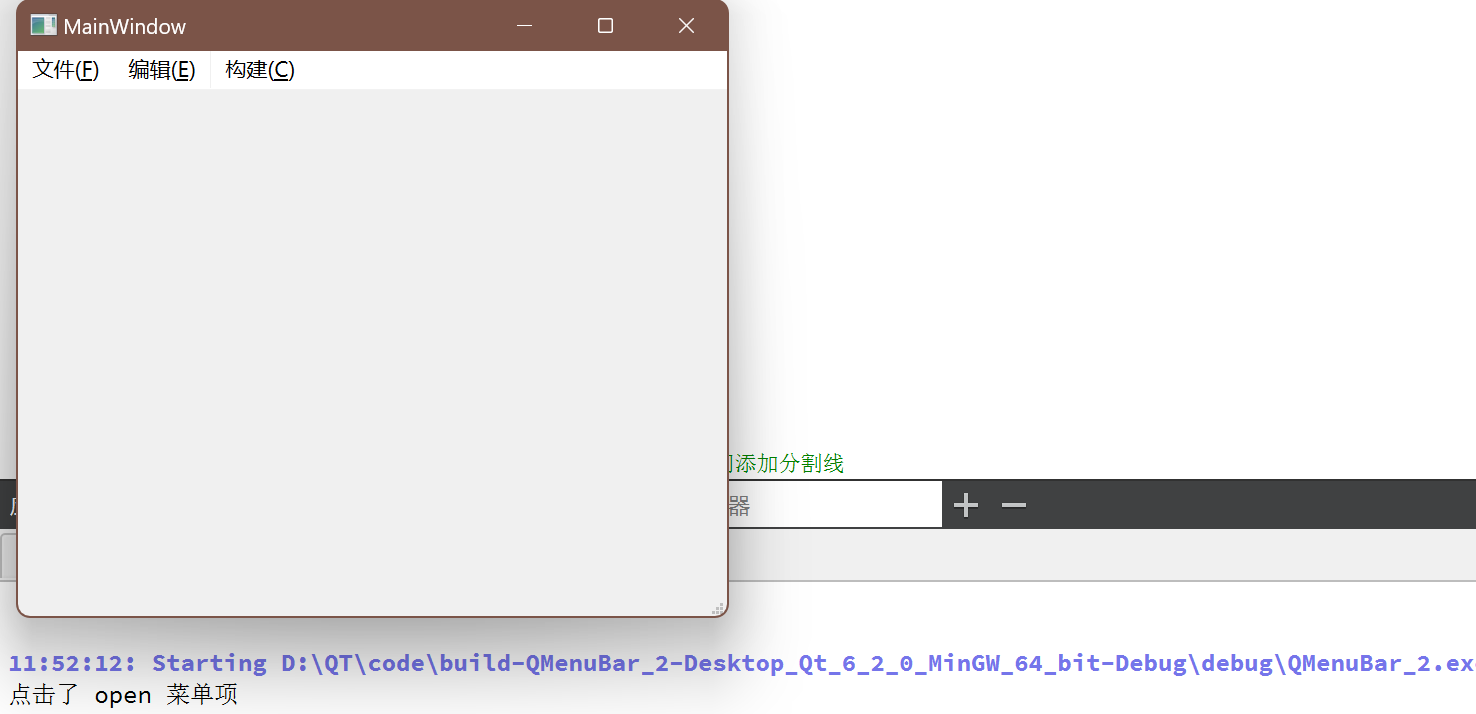
在菜單項被點擊的時候,會觸發 triggered 這個信號,利用這個信號去觸發對應的槽函數
connect(action1,&QAction::triggered,this,&MainWindow::handle);void MainWindow::handle()
{qDebug() << "點擊了 open 菜單項";
}
這里只是簡單打印一下。

1.6 給菜單項添加快捷鍵
添加快捷鍵的方法很簡單,只需要在創建菜單項的時候,菜單項的名字后面加個(&+添加的快捷鍵即可)
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建菜單欄//QMenuBar* menubar = this->menuBar();QMenuBar* menubar = new QMenuBar();//把菜單欄放入窗口中this->setMenuBar(menubar);//創建菜單QMenu* menu1 = new QMenu("文件(&F)");QMenu* menu2 = new QMenu("編輯(&E)");QMenu* menu3 = new QMenu("構建(&C)");//添加菜單到菜單欄中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);//創建菜單項QAction* action1 = new QAction("open(&O)");QAction* action2 = new QAction("close");QAction* action3 = new QAction("create");//將菜單項添加到菜單上menu1->addAction(action1);menu1->addSeparator();//在 open 和 close 之間添加分割線menu1->addAction(action2);menu1->addAction(action3);//點擊 open 的時候觸發槽函數connect(action1,&QAction::triggered,this,&MainWindow::handle);
}
按 ALT + 快捷鍵觸發快捷鍵

2 工具欄
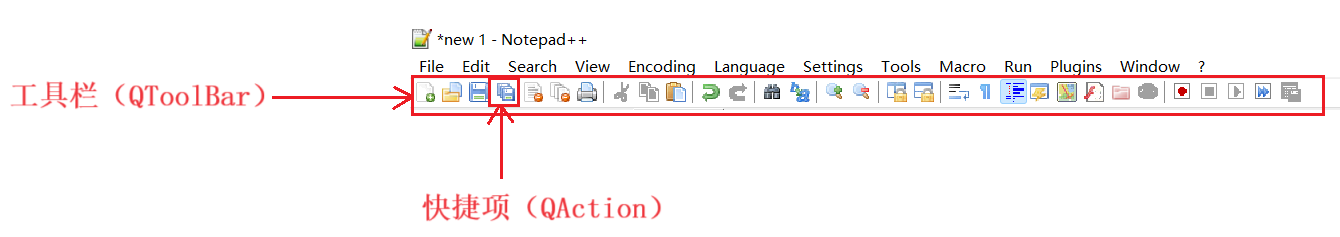
工具欄是應用程序中集成各種功能實現快捷鍵使用的一個區域 。可以有多個,也可以沒有,它并不是應用程序中必須存在的組件。它是一個可移動的組件,它的元素可以是各種窗口組件,它的元素通常以圖標按鈕的方式存在。如下圖為工具欄的示意圖:

2.1 創建工具欄
調用QMainWindow類的addToolBar()函數來創建工具欄,每增加一個工具欄都需要調用一次該函數。
如添加一個工具欄并加入一個 QAction
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);
}

2.2 設置停靠位置
工具欄停靠位置的設置有兩種方式。-種是在創建工具欄的同時指定停靠的位置,另一種是通過
QToolBar類提供的setAllowedAreas()函數來設置。
在創建工具欄的同時,也可以設置工具欄的位置,其默認位置是在窗口的最上面;如上述代碼,默認在最上面顯示。工具欄允許停靠的區域由QToolBar類提供的allowAreas()函數決定,其中可以設置的位置包括:
- Qt::LeftToolBarArea停靠在左側
- Qt::RightToolBarArea停靠在右側
- Qt::TopToolBarArea停靠在頂部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas 以上四個位置都可停靠
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具欄在左側顯示this->addToolBar(Qt::LeftToolBarArea,toolBar1);
}

在窗口創建出來后,工具欄的位置可以依靠鼠標進行拖動

方式二:使用QToolBar類提供的setAllowedAreas()函數設置允許停靠位置。如下示例:
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具欄在左側顯示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//設置只允許在上側和左側停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);
}
2.3 設置浮動屬性
如果鼠標拖到窗口的中間位置,工具欄就會浮動在中間位置。
工具欄的浮動屬性可以通過QToolBar類提供的setFloatable()函數來設置。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具欄在左側顯示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//設置只允許在上側和左側停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);//設置工具欄不允許浮動toolBar1->setFloatable(false);
}
2.4 設置移動屬性
設置工具欄的移動屬性可以通過QToolBar類提供的setMovable()函數來設置。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具欄在左側顯示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//設置只允許在上側和左側停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);//設置工具欄不允許浮動toolBar1->setFloatable(false);//設置工具欄不允許移動toolBar1->setMovable(false);
}
設置不允許移動后,鼠標無法拖動工具欄。
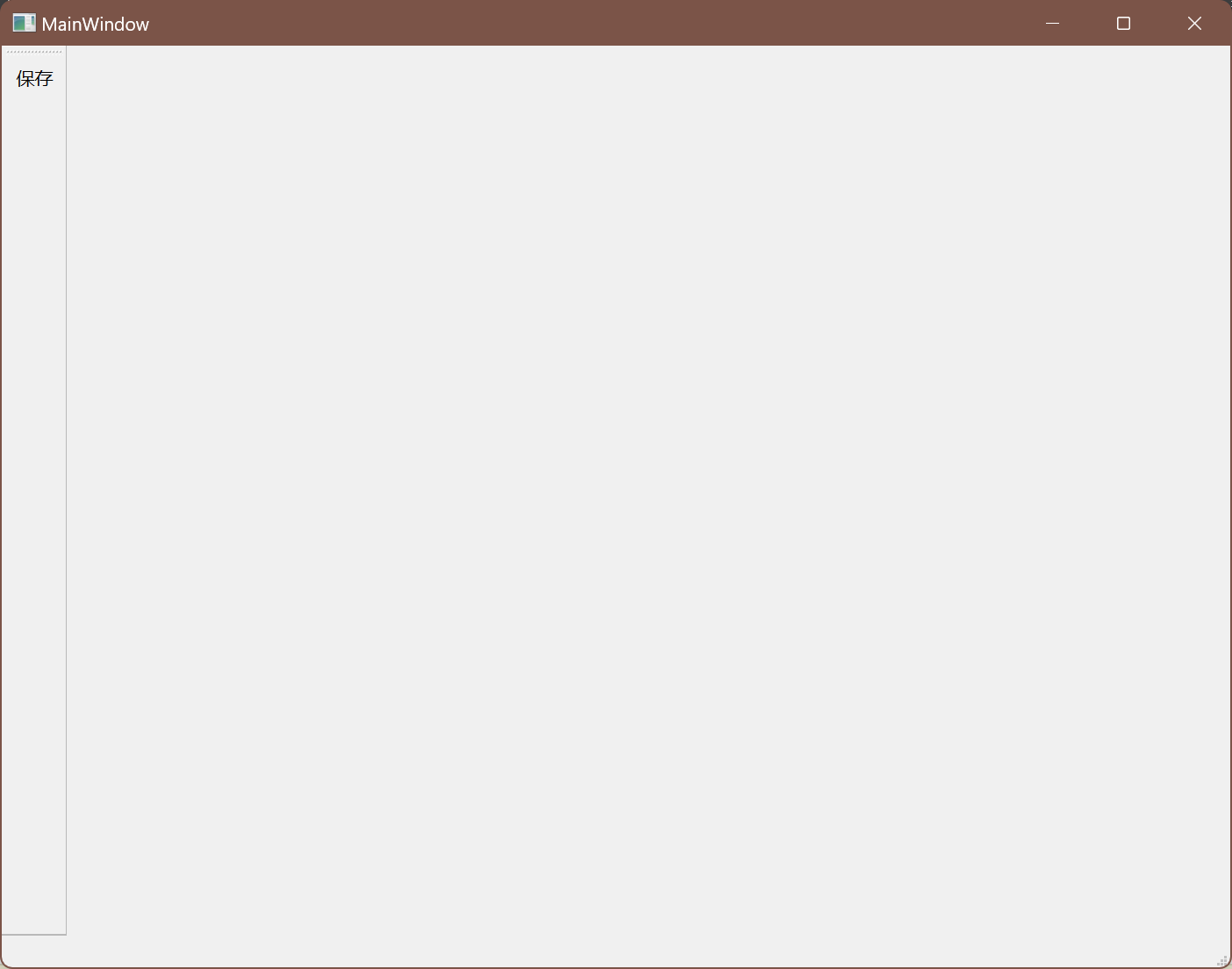
2.5 添加 Action
工具欄不僅可以添加Action,也可以添加一些控件,這里以添加 Action 為例
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar(this);this->addToolBar(toolBar1);//指定工具欄在左側顯示this->addToolBar(Qt::LeftToolBarArea,toolBar1);//設置只允許在上側和左側停靠toolBar1->setAllowedAreas(Qt::LeftToolBarArea | Qt::TopToolBarArea);//設置工具欄不允許浮動toolBar1->setFloatable(false);QAction* action1 = new QAction("保存");toolBar1->addAction(action1);
}

3 狀態欄
**狀態欄是應用程序中輸出簡要信息的區域。**一般位于主窗口的最底部,-、一個窗口中最多只能有一個狀態欄。在Qt中,狀態欄是通過QStatusBar類來實現的。在狀態欄中可 以顯示的消息類型有:
- 實時消息:如當前程序狀態
- 永久消息:如程序版本號,機構名稱
- 進度消息:如進度條提示,百分百提示
3.1 狀態欄的創建
狀態欄和菜單欄一樣,如果創建項目的時候勾選了創建 ui 界面,那么就會自動生成一個狀態欄。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建狀態欄,已經存在就調用存在的,不存在就創建QStatusBar* stbar = this->statusBar();//將狀態欄設置到窗口中this->setStatusBar(stbar);
}
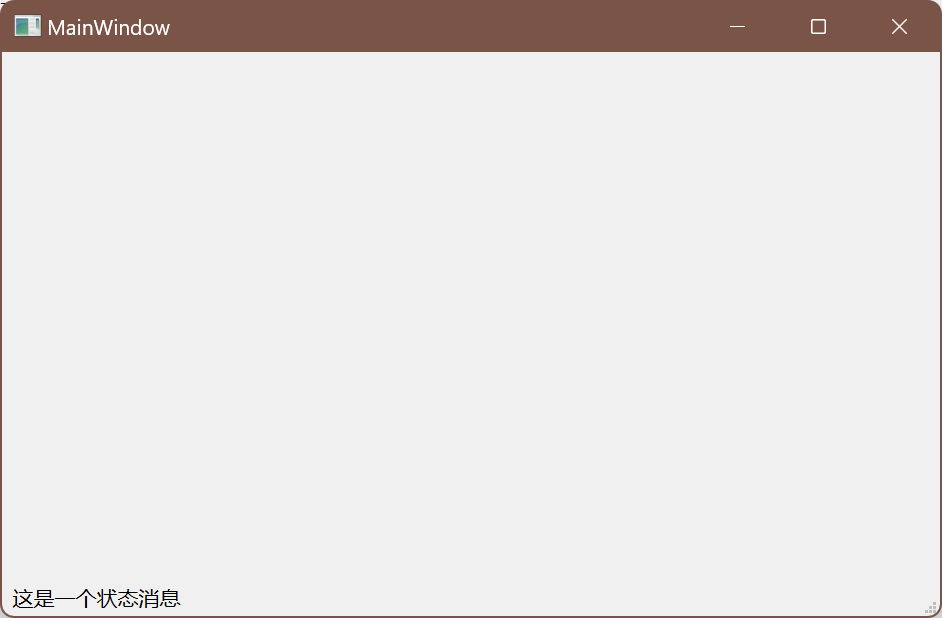
3.2 在狀態欄中顯示實時消息
//狀態欄中顯示 2 秒的消息stbar->showMessage("這是一個狀態消息",2000);

將后面的數字改為 0 ,則是永久顯示
3.3 狀態欄中放入控件
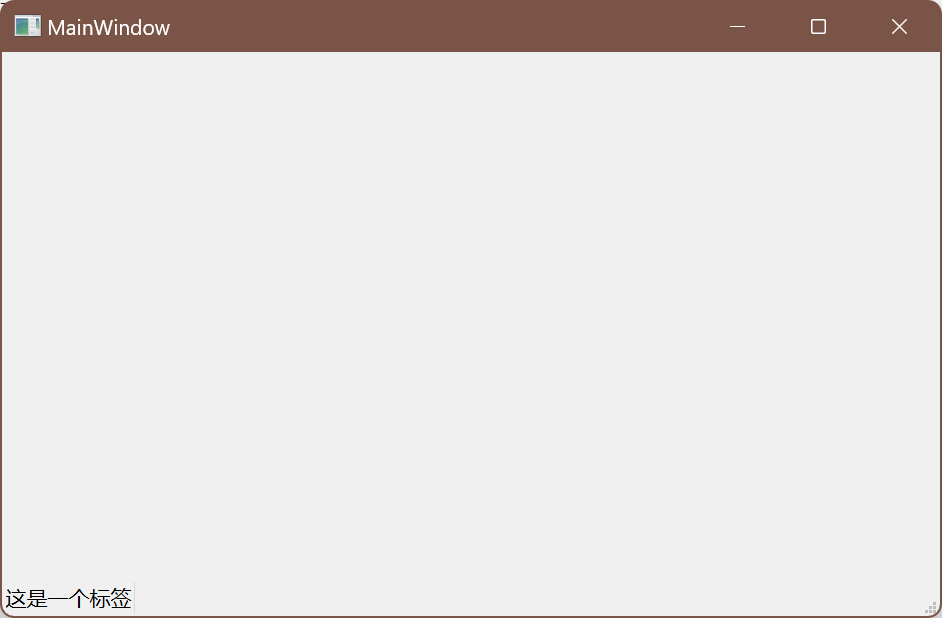
狀態欄也可放入一些控件,這里以放入 label 為例
QLabel* label = new QLabel("這是一個標簽",this);stbar->addWidget(label);

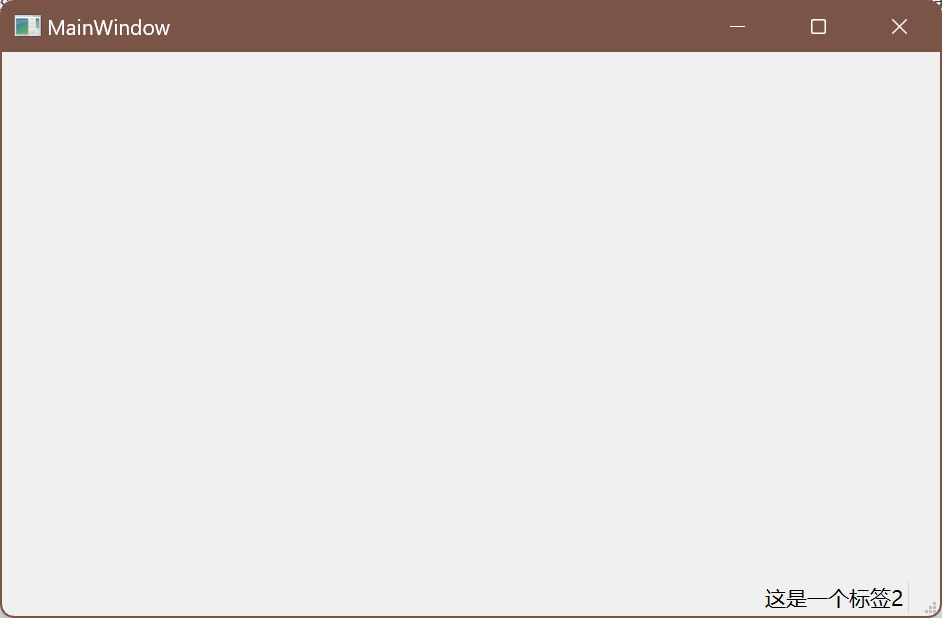
調整顯示消息的位置
QLabel* label2 = new QLabel("這是一個標簽2",this);stbar->addPermanentWidget(label2);

4 浮動窗口
在Qt中,浮動窗口也稱之為鉚接部件。浮動窗口是通過QDockWidget類來實現浮動的功能。浮動窗口一般是位于核心部件的周圍,可以有多個。
4.1 浮動窗口的創建
浮動窗口的創建是通過QDockWidget類提供的構造方法QDockWidget()函數動態創建的;示例如下
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建浮動窗口QDockWidget* dockwidget = new QDockWidget("浮動窗口",this);//將浮動窗口置于當前窗口中,同時設置停靠在左側addDockWidget(Qt::LeftDockWidgetArea,dockwidget);
}
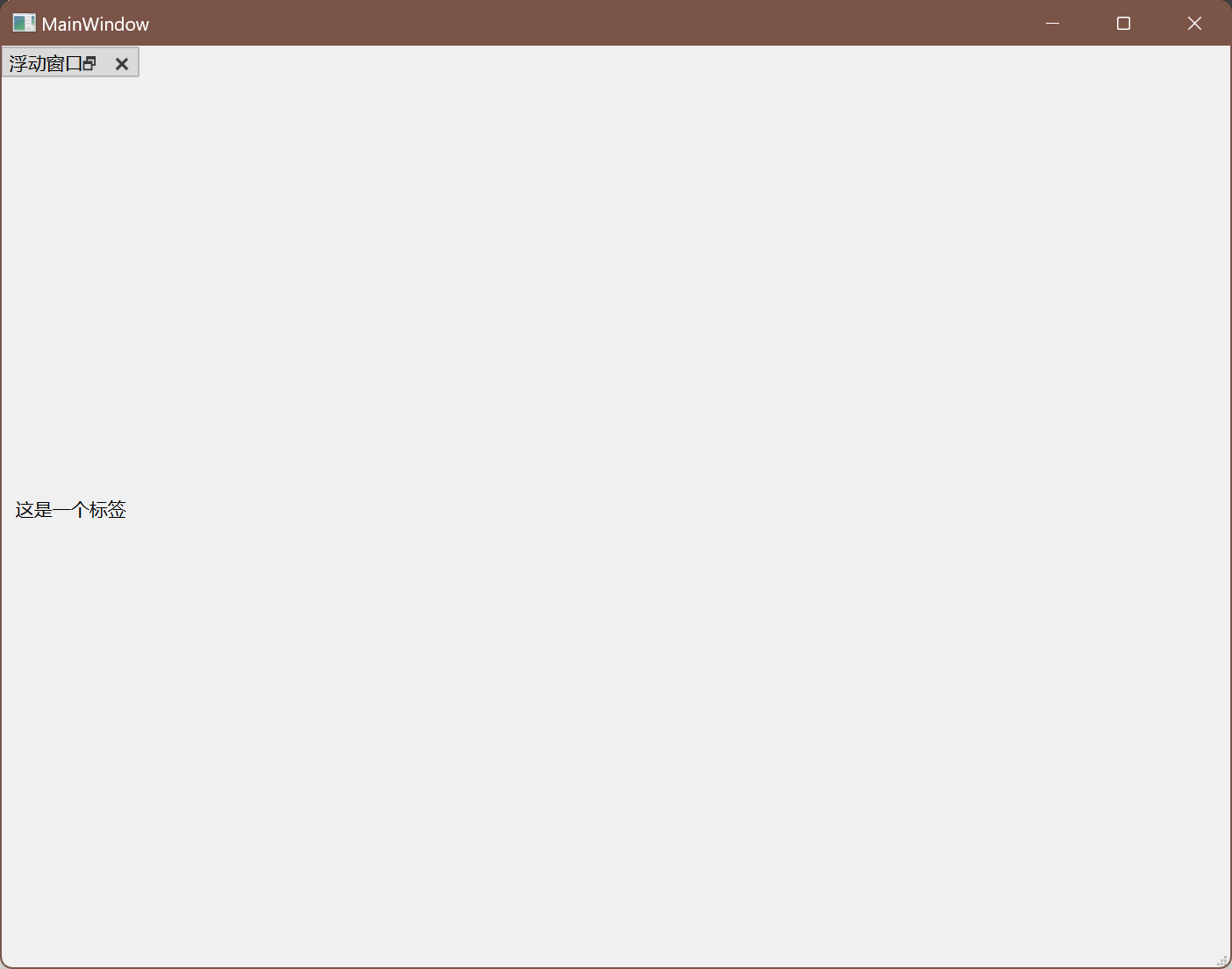
4.2 給浮動窗口添加控件
要想給浮動窗口內部添加一些控件,需要創建一個單獨的 QWidget ,把要添加的控件加入到 QWidget 中,然后再把這個 QWidget 設置到 dockWidget 中。
ainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//創建浮動窗口QDockWidget* dockwidget = new QDockWidget("浮動窗口",this);//將浮動窗口置于當前窗口中,同時設置停靠在左側addDockWidget(Qt::LeftDockWidgetArea,dockwidget);//創建一個 QWidget ,并加入到 dockWidget 中QWidget* container = new QWidget();dockwidget->setWidget(container);//創建一個標簽和一個垂直的布局管理器,把布局管理器加入到 Qwidget 中//再把控件加入到布局管理器中QLabel* label = new QLabel("這是一個標簽",this);QVBoxLayout* vlayout = new QVBoxLayout();container->setLayout(vlayout);vlayout->addWidget(label);
}

5 對話框
5.1 對話框介紹
對話框是GUI程序中不可或缺的組成部分。一些不適合在主窗口實現的功能組件可以設置在對話框中。對話框通常是一個頂層窗口,出現在程序最上層,用于實現短期任務或者簡潔的用戶交互。Qt常用的內置對話框有: QFiledialog (文件對話框)、QColorDialog (顏色對話框)、QFontDialog(字體對話框)、QInputDialog (輸入對話框) 和QMessageBox (消息框)
5.2 創建對話框
在創建項目的時候,選擇 QDialog

運行程序,可以看到通過基于 QDialog 作為父類創建出來的程序窗口和之前通過 QWidget 創建出來的非常相似。
在實際開發中,往往不會直接在創建項目的時候繼承自 QDialog,而是在代碼中創建其他的類,讓其他的類繼承 QDialog。主窗口不會作為一個對話框,而是在主窗口中產生一個對話框。
代碼示例:主窗口中通過點擊按鈕,彈出一個新的對話框
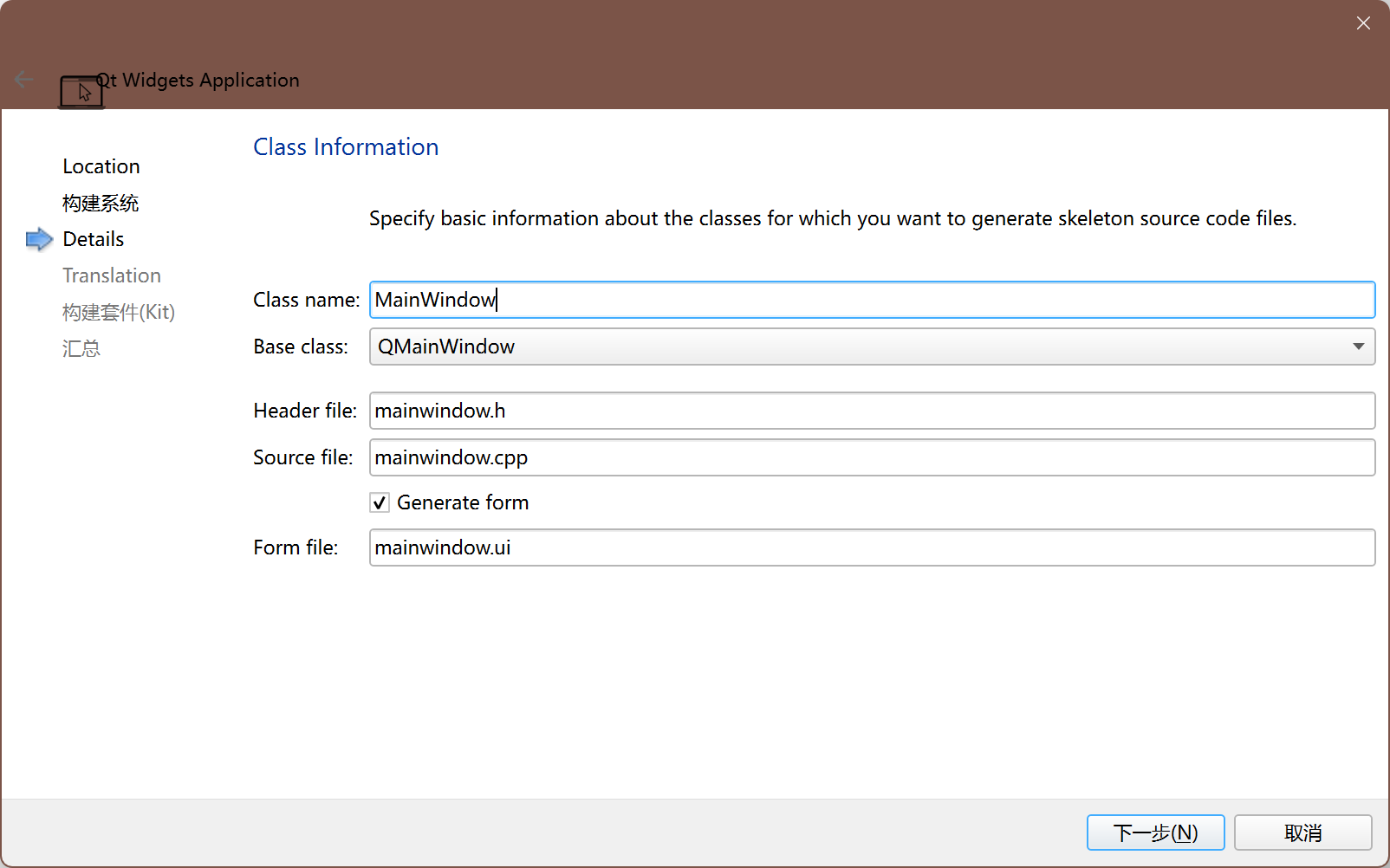
創建項目時,選擇 QMainWindow

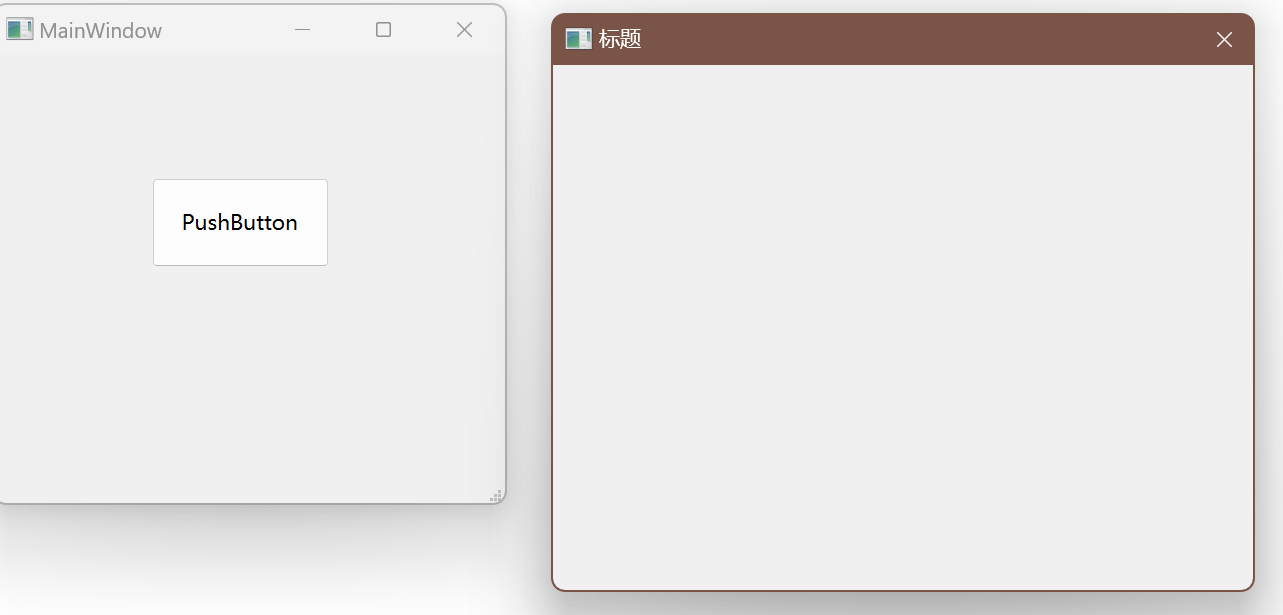
添加一個按鈕,并編寫對應的槽函數
void MainWindow::on_pushButton_clicked()
{//創建一個對話框QDialog* dialog = new QDialog(this);//設置對話框大小dialog->resize(400,300);//設置對話框標題dialog->setWindowTitle("標題");dialog->show();
}
運行程序,并點擊按鈕,即可彈出對話框

5.3 對話框的內存釋放問題
在上述代碼示例中,每次點擊按鈕生成對話框,就會創建一個新的 QDialog 對象,并進行顯示。如果點擊很多次,就會產生很多個這樣的對象,而且光是點擊關閉對話框是沒法進行內存釋放的,所以很容易造成內存泄漏問題。
所以 Qt 給出了這樣一個操作:當用戶點擊對話框關閉按鈕的時候,觸發 delete 操作。
dialog->setAttribute(Qt::WA_DeleteOnClose);
5.4 自定義對話框
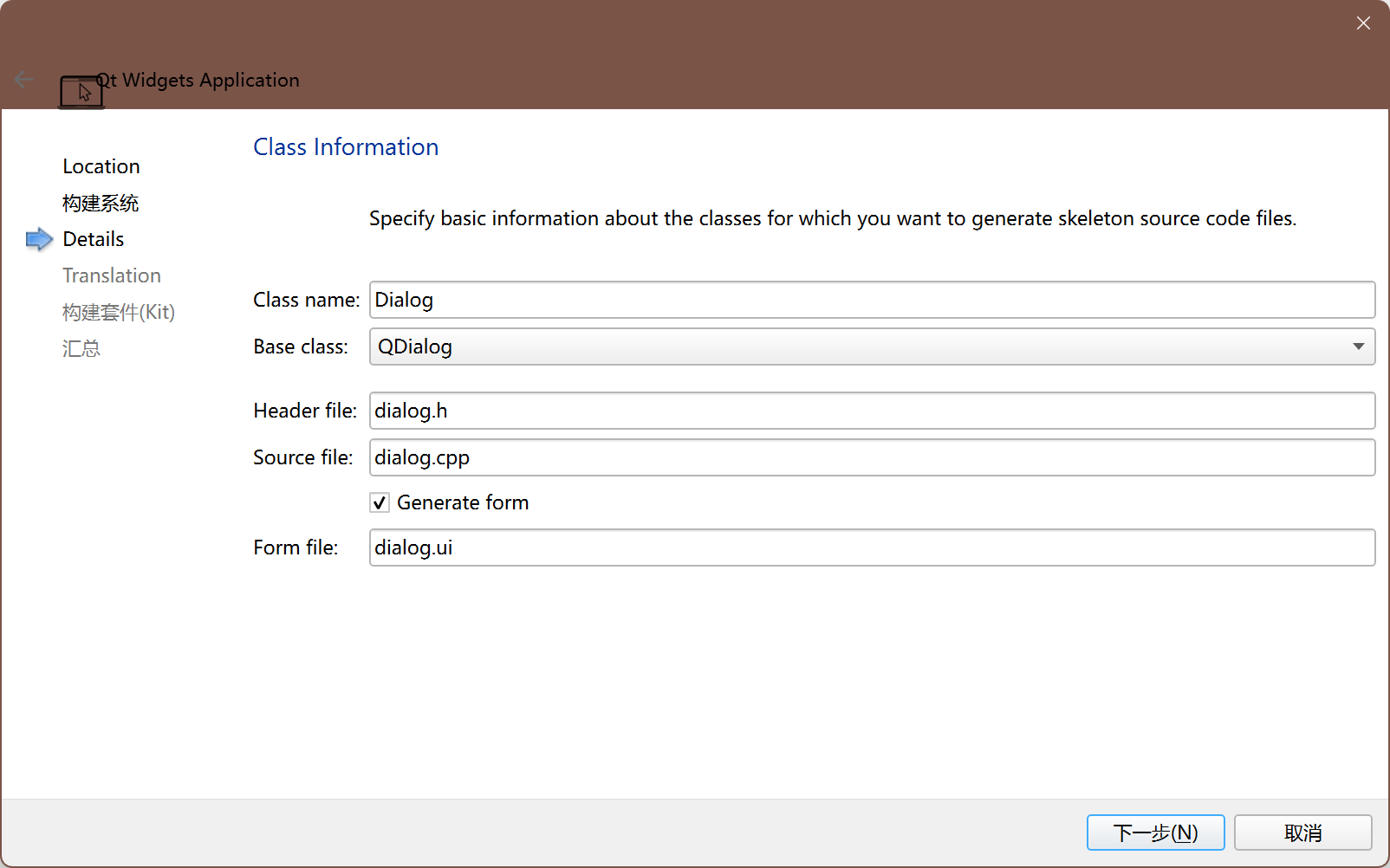
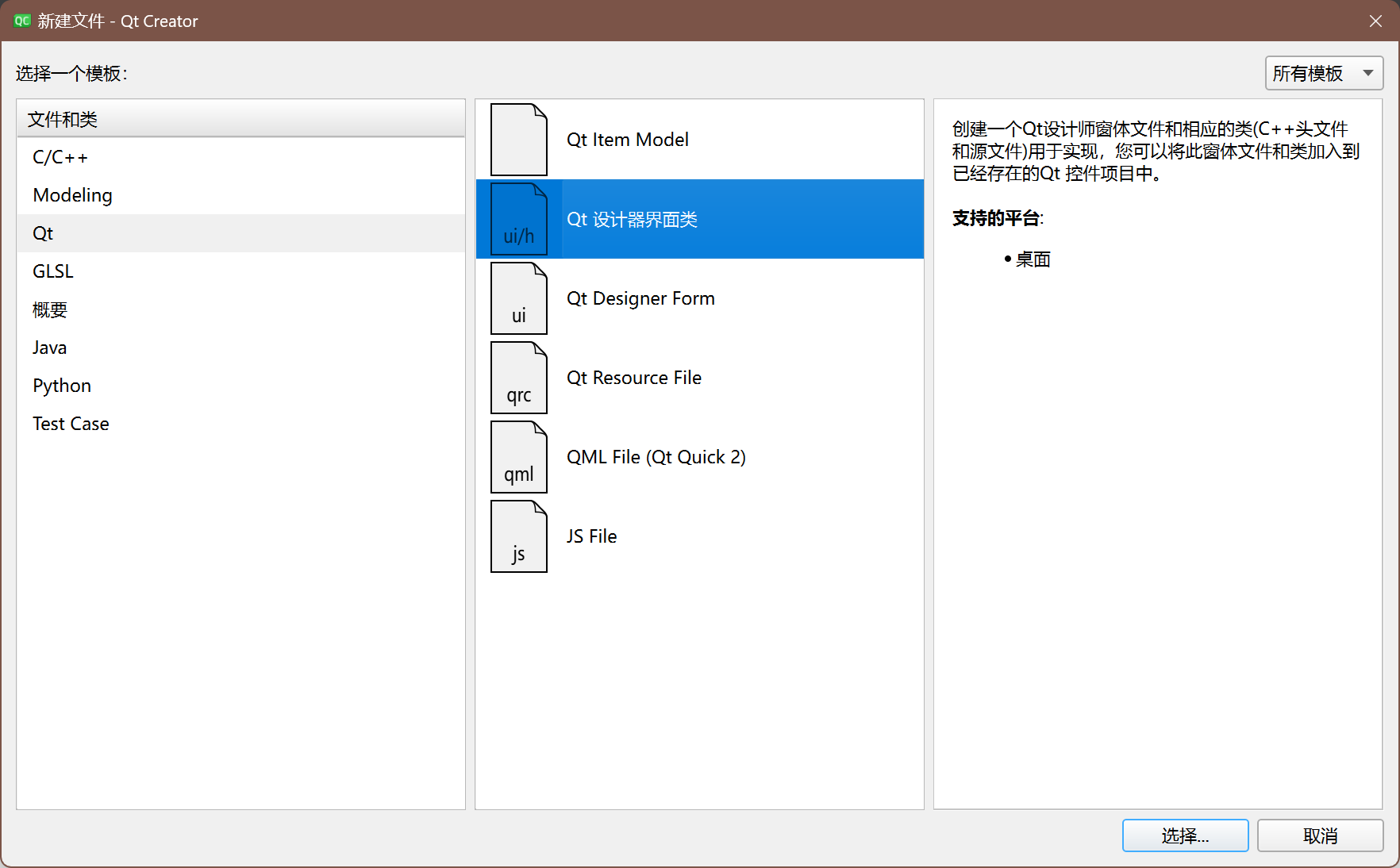
創建一個 QMainWindow 項目后,點擊新建文件,點擊 Qt 設計器界面類

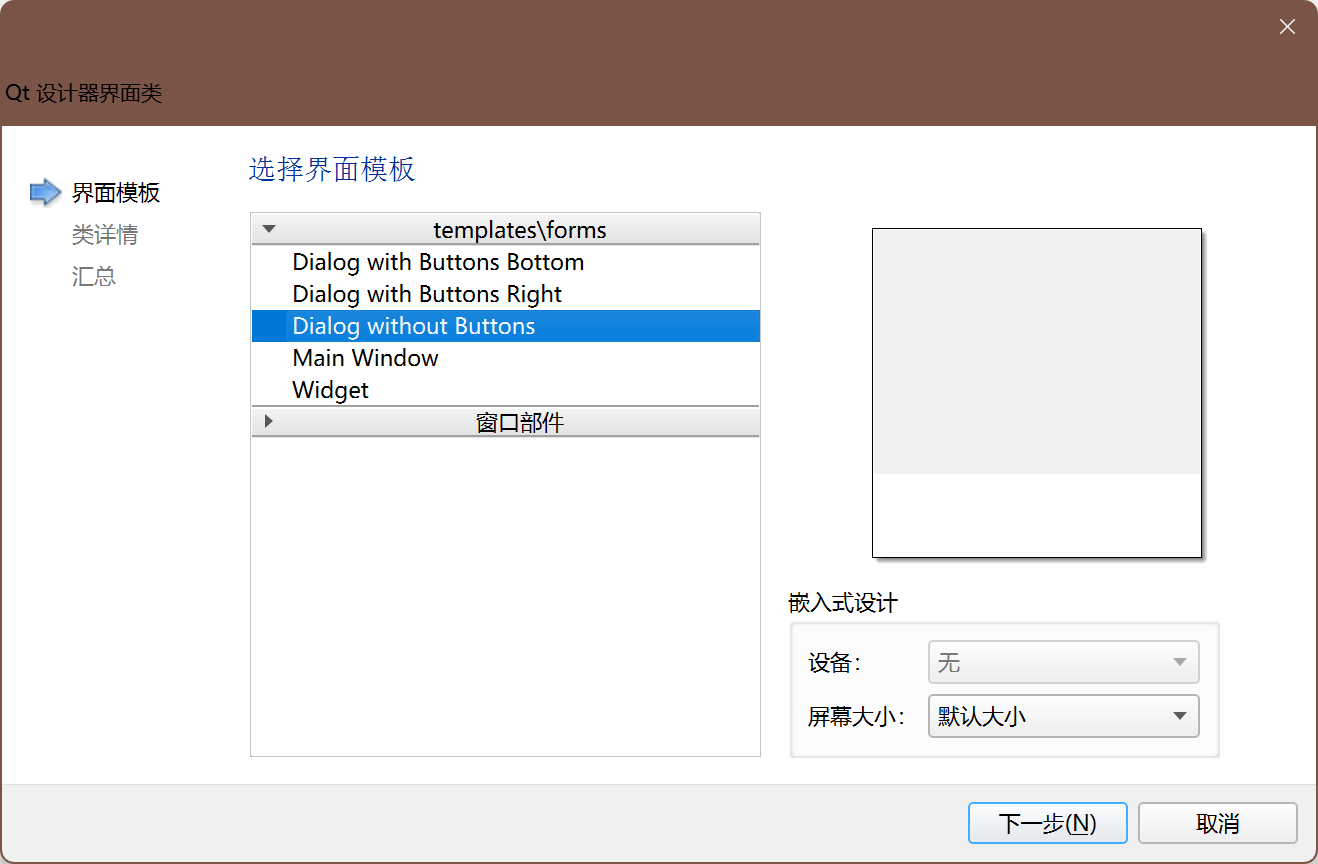
這里選擇第三個

一直點擊下一步,Qt 會為我們自動創建一個對話框界面

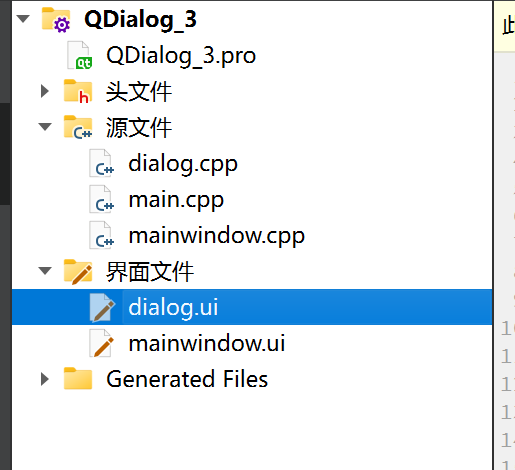
可以看到,項目里面多了一些對話框的文件,包括設計對話框的 ui 界面
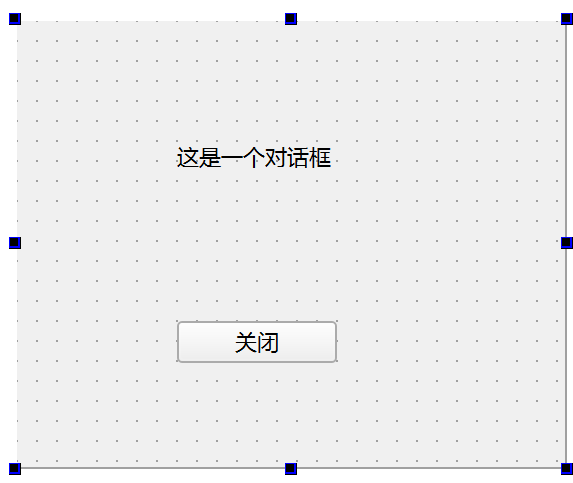
進入 ui 界面,加入一些控件,并完成按鈕的槽函數

#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);
}Dialog::~Dialog()
{delete ui;
}void Dialog::on_pushButton_clicked()
{this->close();
}
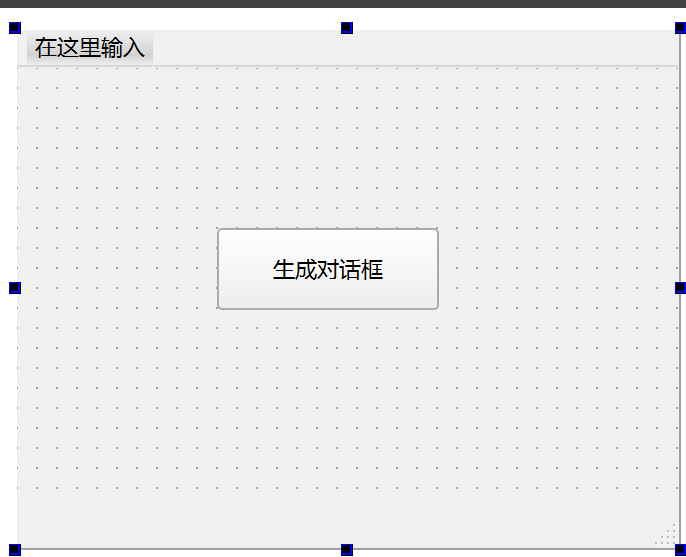
回到 QMainWindow 的ui 界面,加入一個按鈕,設計彈出對話框

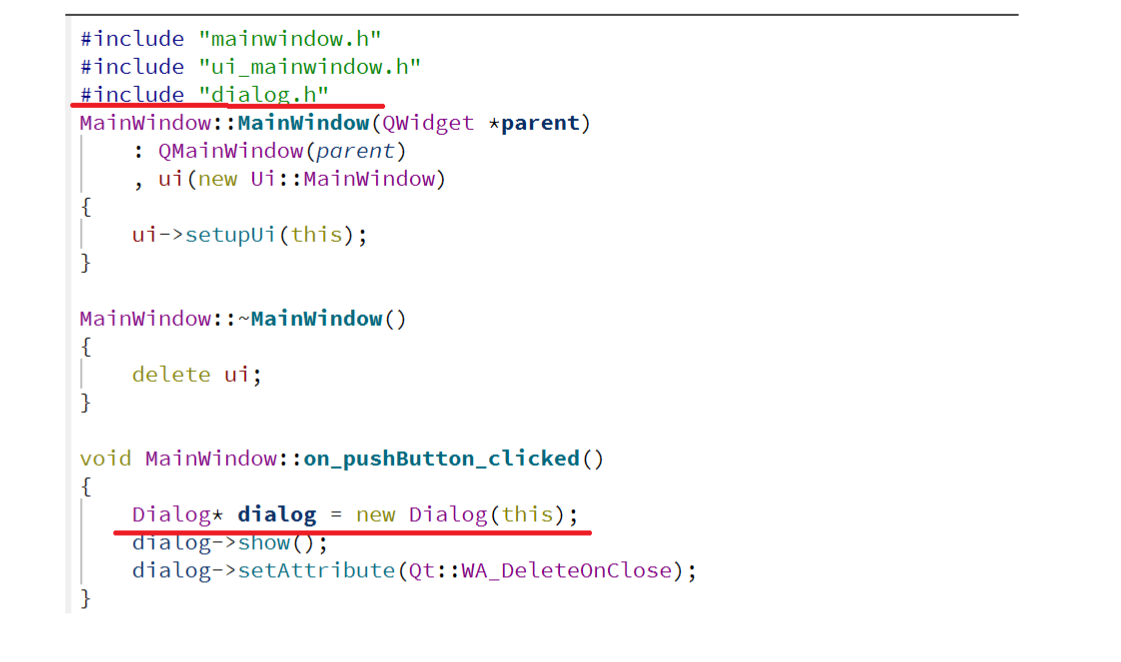
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{Dialog* dialog = new Dialog(this);dialog->show();dialog->setAttribute(Qt::WA_DeleteOnClose);
}
注意這里包含的頭文件不是 QDialog,而是我們自己的類,繼承自 QDialog

5.5 模態對話框與非模態對話框
模態對話框指的是:顯示后無法與父窗口進行交互,是一種阻塞式的對話框。使用QDialog::exec()函數調用。
模態對話框適用于必須依賴用戶選擇的場合,比如消息顯示,文件選擇,打印設置等。
非模態對話框顯示后獨立存在,可以同時與父窗口進行交互,是一種非阻塞式對話框,使用
QDialog:show()函數調用。
將上述代碼的 show 函數改成 exec 函數,就是模態對話框。
運行程序,當窗口彈出后,無法操作父窗口
void MainWindow::on_pushButton_clicked()
{Dialog* dialog = new Dialog(this);//dialog->show();dialog->exec();dialog->setAttribute(Qt::WA_DeleteOnClose);
}

5.6 Qt 內置對話框
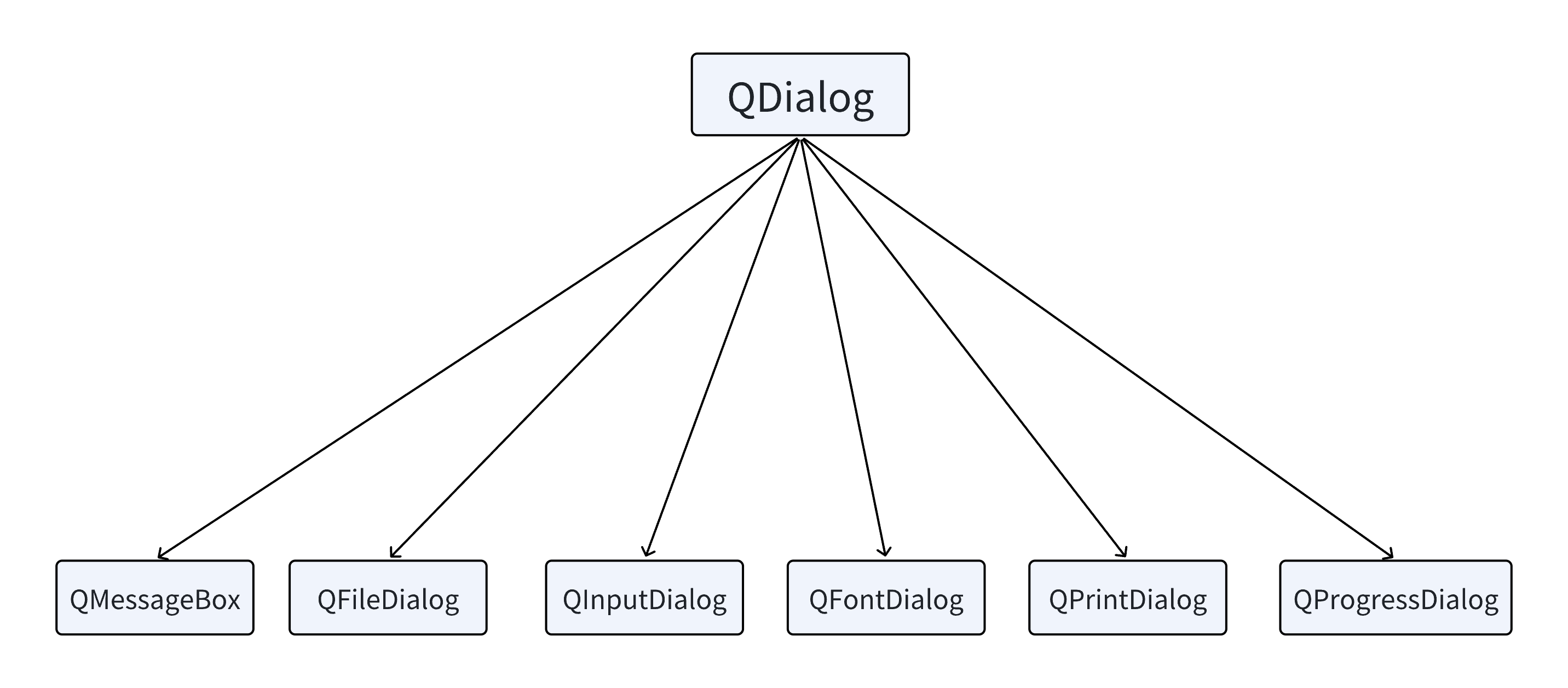
Qt提供了多種可復用的對話框類型,即Qt標準對話框。Qt 標準對話框全部繼承于QDialog類。常用標準對話框如下:

5.6.1 消息對話框 QMessageBox
消息對話框是應用程序中最常用的界面元素。消息對話框主要用于為用戶提示重要信息,強制用戶進行選擇操作。
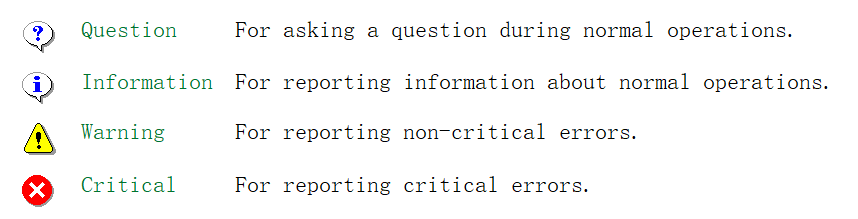
QMessageBox類中定義了靜態成員函數,可以直接調用創建不同風格的消息對話框,其中包括:


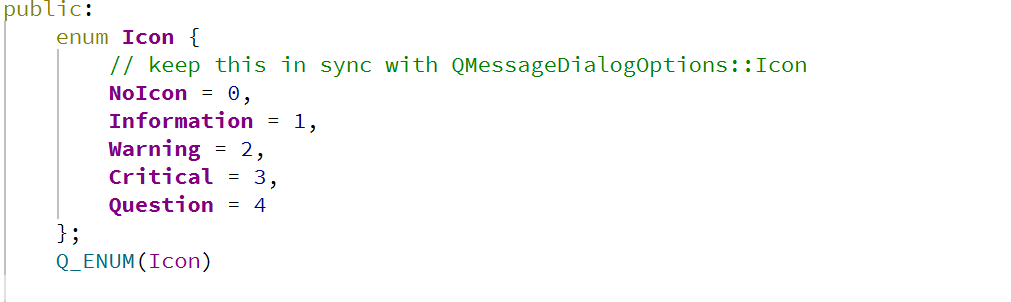
也可采用 setIcon 函數,輸入對應的枚舉類型,設置消息對話框類型

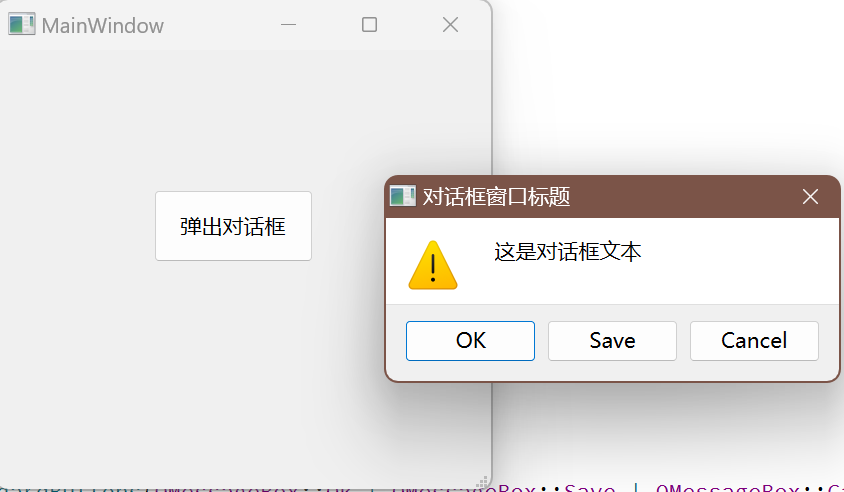
代碼示例 : 警告類型對話框
在 ui 窗口上設置一個按鈕,然后設置對應的槽函數
void MainWindow::on_pushButton_clicked()
{// 創建 QMessageBoxQMessageBox* messageBox = new QMessageBox(this);messageBox->setWindowTitle("對話框窗口標題");messageBox->setText("這是對話框文本");//設置對話框類型messageBox->setIcon(QMessageBox::Warning);//在消息對話框上設置按鈕messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);messageBox->exec();messageBox->setAttribute(Qt::WA_DeleteOnClose);
}
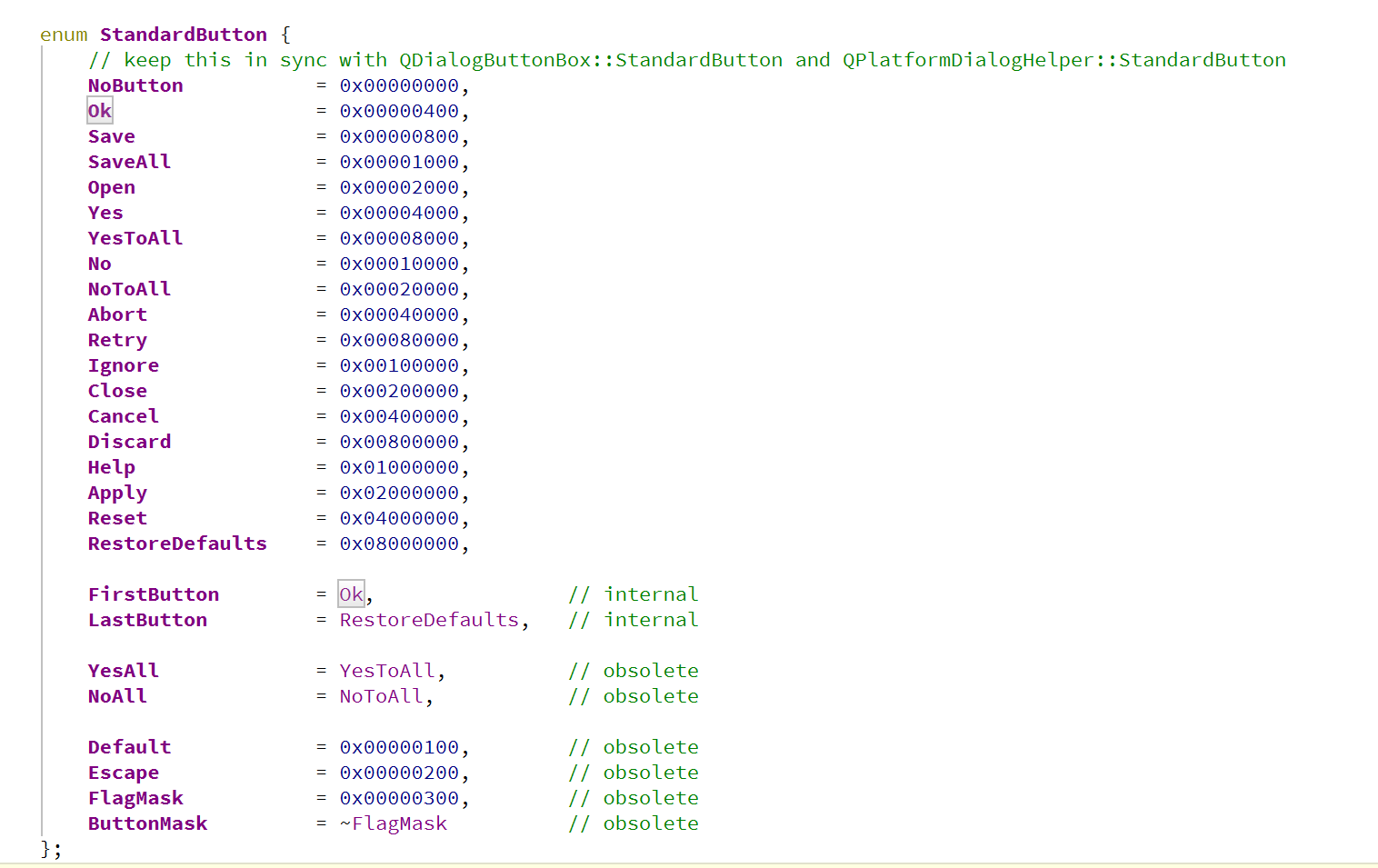
其中設置對話框上的按鈕,Qt 也已經枚舉好了

運行程序,查看效果

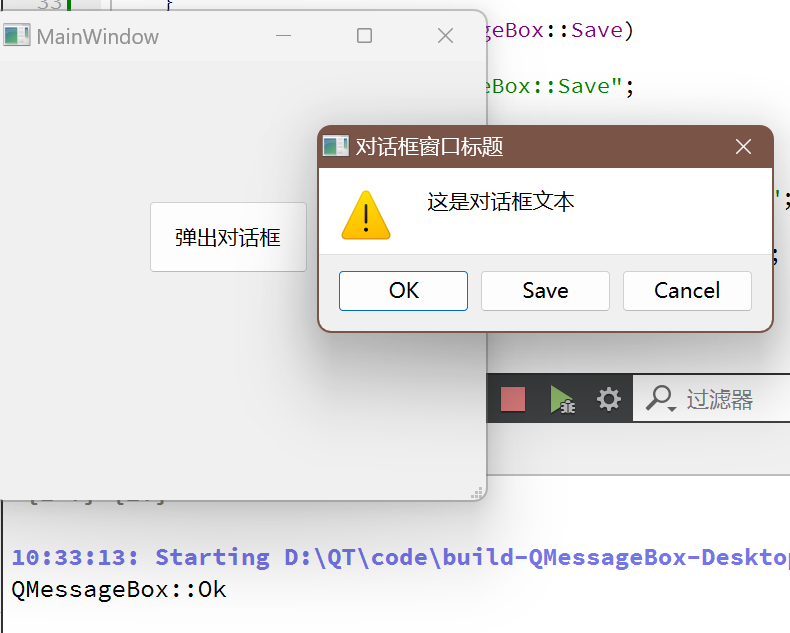
代碼示例:通過 exec 函數的返回值獲得對話框被點擊了哪個按鈕
exec 函數是設定對話框是模態對話框,同時它也有一個返回值,返回值就是對話框被選中了哪個按鈕的值。
void MainWindow::on_pushButton_clicked()
{// 創建 QMessageBoxQMessageBox* messageBox = new QMessageBox(this);messageBox->setWindowTitle("對話框窗口標題");messageBox->setText("這是對話框文本");//設置對話框類型messageBox->setIcon(QMessageBox::Warning);//在消息對話框上設置按鈕messageBox->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel);int result = messageBox->exec();//獲取到返回值if(result == QMessageBox::Ok){qDebug() <<"QMessageBox::Ok";}else if(result == QMessageBox::Save){qDebug() << "QMessageBox::Save";}else if(result == QMessageBox::Cancel){qDebug() << "result == QMessageBox::Cancel";}messageBox->setAttribute(Qt::WA_DeleteOnClose);
}
運行程序,查看效果
當我們點擊 OK 后,就執行對應的代碼

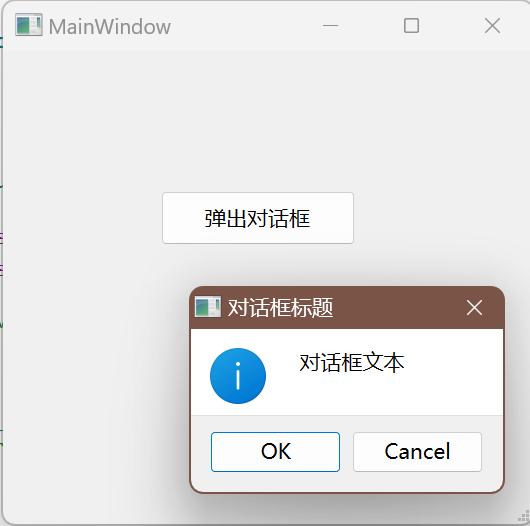
代碼示例:以調用函數的方式彈出對話框
在 ui 界面創建一個彈出對話框的按鈕,然后編寫對應的槽函數
void MainWindow::on_pushButton_clicked()
{int result = QMessageBox::information(this,"對話框標題","對話框文本",QMessageBox::Ok | QMessageBox::Cancel);if(result == QMessageBox::Ok){qDebug() <<"QMessageBox::Ok";}else if(result == QMessageBox::Cancel){qDebug() << "QMessageBox::Cancel";}
}
運行程序,查看效果

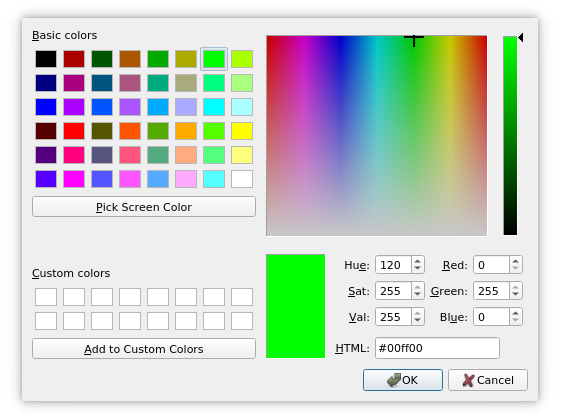
5.6.2 顏色對話框
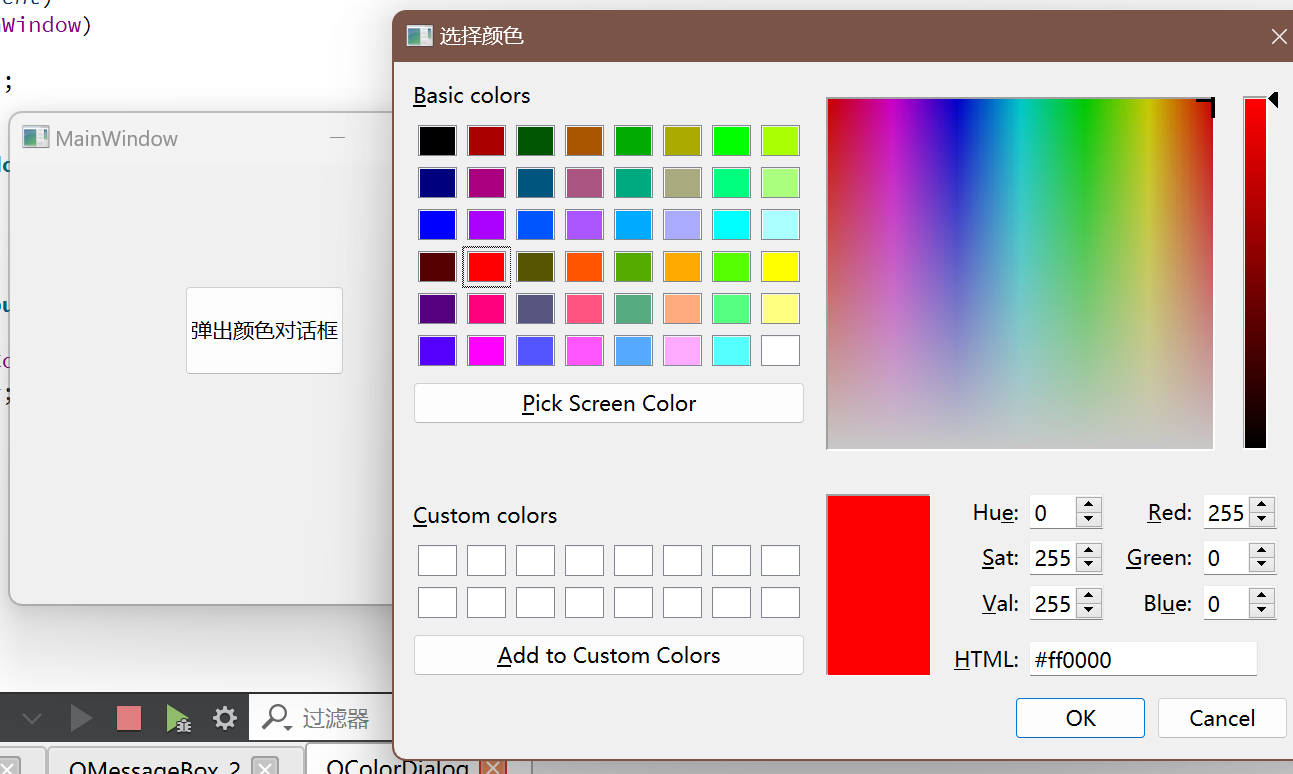
顏色對話框的功能是允許用戶選擇顏色。繼承自QDialog類。顏色對話框如下圖示:


代碼示例:創建一個顏色對話框
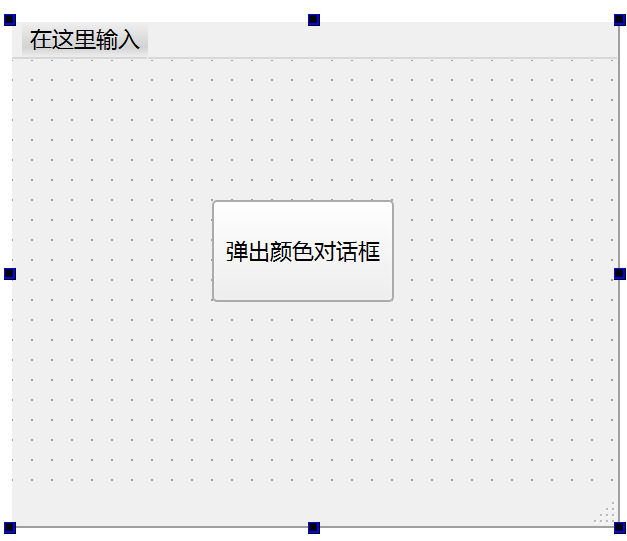
在 ui 界面創建一個按鈕,并完成對應的槽函數

void MainWindow::on_pushButton_clicked()
{
//這個函數靜態函數,不必創建對話框對象就可直接使用QColor color = QColorDialog::getColor(QColor(255,0,0),this,"選擇顏色");qDebug() << color;//打印
}
QColor(255,0,0),是設置RGB,這里是紅色。不了解的讀者可以看看這篇文章的2.11
常用控件
運行程序,查看效果

這里默認選擇紅色,點擊確定。
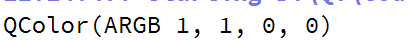
打印結果如下:

這里A指的是 Alpha,是不透明度
使用 0 ~ 1 表示 RGB的值,可以是小數
1 對應到整數的 255
0 對應到整數的 0
5.6.3 文件對話框
文件對話框用于應用程序中需要打開一個外部文件或需要將當前內容存儲到指定的外部文件。
使用 getOpenFileName 打開文件,getSaveFileName 保存文件。
此處的打開 / 保存的功能是需要我們額外去實現的,這里只是簡單介紹一下。
代碼示例:彈出打開 / 保存 文件窗口
在 ui 界面上創建兩個按鈕,并完成對應的槽函數

void MainWindow::on_pushButton_clicked()
{QString filePath = QFileDialog::getOpenFileName(this);qDebug() << filePath;
}void MainWindow::on_pushButton_2_clicked()
{QString filePath = QFileDialog::getSaveFileName(this);qDebug() << filePath;
}
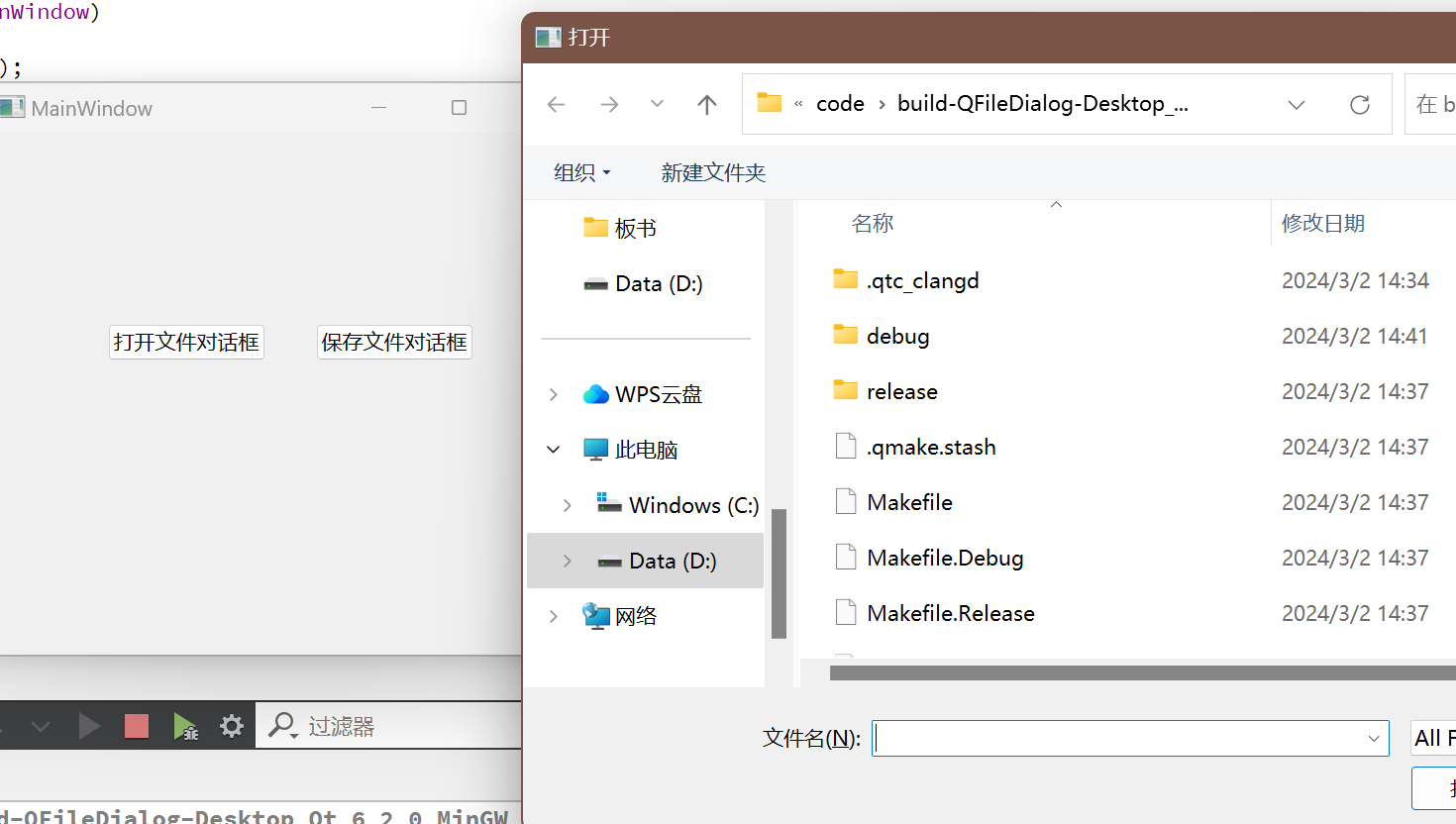
運行程序,分別點擊兩個按鈕

5.6.4 字體對話框 QFontDialog
Qt中提供了預定義的字體對話框類QFontDialog,用于提供選擇字體的對話框部件。
使用 getFont 函數彈出字體對話框
代碼示例:彈出字體對話框
在 ui 界面上設置一個按鈕,并完全相應的槽函數

void MainWindow::on_pushButton_clicked()
{bool ok = false;//點擊對話框的ok,ok 被設為 true,點擊cancel設為 falseQFont font = QFontDialog::getFont(&ok);qDebug() << "ok = " << ok;//查看 ok 的值qDebug() << font;//返回字體的相關參數
}
5.6.5 輸入對話框 QInputDialog
Qt中提供了預定義的輸入對話框類: QInputDialog, 用于進行臨時數據輸入的場合。
有 getInt 函數輸入一個整數,getDouble 函數輸入一個浮點數,getItem 函數輸入一個條目,可提前添加條目進行選擇
代碼示例:整數數據輸入對話框
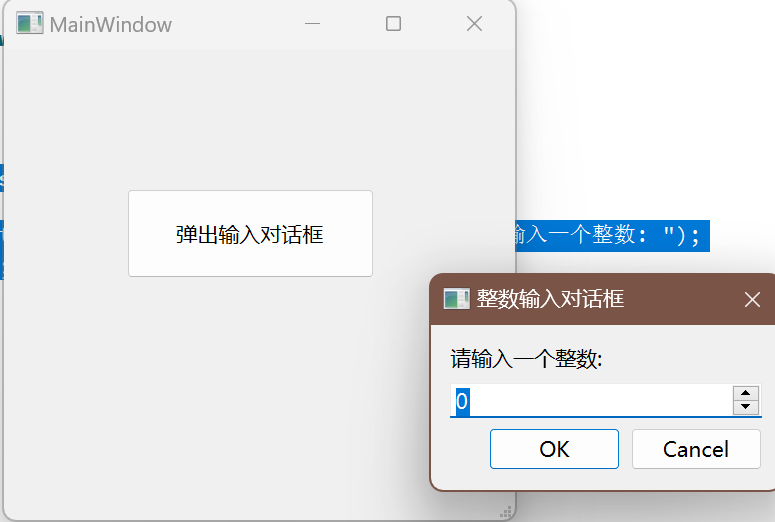
在 ui 界面設置一個按鈕,并完成相應的槽函數

void MainWindow::on_pushButton_clicked()
{int result = QInputDialog::getInt(this,"整數輸入對話框","請輸入一個整數: ");qDebug() << result;
}
執行程序

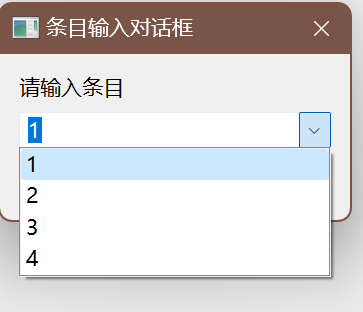
代碼示例:打開選擇條目對話框

void MainWindow::on_pushButton_2_clicked()
{QStringList items;items.push_back("1");items.push_back("2");items.push_back("3");items.push_back("4");QString item = QInputDialog::getItem(this,"條目輸入對話框","請輸入條目",items);qDebug() << item;
}
運行程序,查看效果

求解23個基準函數)



:電解電容低阻如何選擇詳解)


)
)






)


可行性分析)
