vue.js python
If your organization does not have a data visualization solution like Tableau or PowerBI nor means to host a server to deploy open source solutions like Dash then you are probably stuck doing reports with Excel or exporting your notebooks.
如果您的組織沒有Tableau或PowerBI這樣的數據可視化解決方案,也沒有托管服務器來部署Dash這樣的開源解決方案的主機,那么您可能就無法使用Excel進行報告或導出筆記本。
In this post, I will walk you through an example of how you can do reports using Python and Vue.js and send them by email to stakeholders.
在本文中,我將為您提供一個示例,說明如何使用Python和Vue.js生成報告并通過電子郵件將其發送給涉眾。
過程概述 (Overview of the process)
First, let’s see from a global point of view the process we are trying to automate. Reporting process generally consists of :
首先,讓我們從全局的角度來看我們要自動化的過程。 報告過程通常包括:
- Pulling data from one or multiple sources 從一個或多個來源提取數據
- Updating a template report with the new data 使用新數據更新模板報告
- Send notification or newly created report to stakeholders 向利益相關者發送通知或新創建的報告
We are going to create an HTML file that will contain our report’s template then using python and the jinja2 library we are going to inject data into our template to create an instance of our report as a static HTML file. Finally, we’ll send our static HTML file by email.
我們將創建一個包含報告模板的HTML文件 ,然后使用python和jinja2庫 將數據注入模板中,以靜態HTML文件形式創建報告實例。 最后,我們將通過電子郵件發送靜態HTML文件。
要求 (Requirements)
Before we get started, you will need to have Python 3.7 or greater installed and a google account. The final report is using some ES6 features that are not supported by old browsers so make sure to use a modern web browser. Finally, we’ll be using the jinja2 library so you’ll need to install it with : pip install Jinja2 .
在開始之前,您需要安裝Python 3.7或更高版本以及google帳戶 。 最終報告使用的是舊瀏覽器不支持的某些ES6功能 ,因此請確保使用現代的Web瀏覽器 。 最后,我們將使用jinja2庫,因此您需要使用以下命令進行安裝: pip install Jinja2 。
創建模板引擎 (Creating the template engine)
We first start by creating a script that will allow us to input a template location, a destination, and data and will output a file to the specified destination with data injected in it. I created a DefaultTemplater class that wraps the process here is the code.
首先,我們創建一個腳本,該腳本將允許我們輸入模板位置,目標位置和數據,并將文件輸出到指定的目標位置,并在其中插入數據。 我創建了一個DefaultTemplater類 , 該類將過程包裝在此處。
The DefaultTemplater class is created with a template location and an output destination. The important piece here is the replace method, it uses the Template class from jinja2 to search for tags into the template. Tags are named markup made inside the template file that tells jinja2 to replace the markup with some value. Let’s test our script.
使用模板位置和輸出目標創建DefaultTemplater類 。 這里的重要部分是replace方法,它使用jinja2中的Template類在模板中搜索標簽。 標簽是在模板文件中創建的名為標記的標記,告訴jinja2將標記替換為某些值。 讓我們測試一下腳本。
Create a text file and put in it a tag :
{{test}}創建一個文本文件,并在其中放入標簽:
{{test}}Create an app.py python file and copy/paste the code below
創建一個app.py python文件并復制/粘貼下面的代碼
- Change <you_path> with your text file path; 用您的文本文件路徑更改<you_path>;
- Run the app.py file 運行app.py文件
Look in the templated.txt you should see that the markup
{{test}}has been replaced by Hello world.查看templated.txt,您應該看到標記
{{test}}已被Hello world取代。
Now that our template engine is ready, we need to create the report’s template.
現在我們的模板引擎已經準備就緒,我們需要創建報告的模板。
使用Vue.js創建報告的模板 (Creating the report’s template using Vue.js)
In this part, we will create an HTML page with the Vue.js Framework. It will display a basic bar chart representing some fake sales.
在這一部分中,我們將使用Vue.js框架創建一個HTML頁面。 它將顯示代表一些假銷售的基本條形圖。
If you don’t know what Vue.js is I’ll recommend going and read the official website that is great. Basically it’s a progressive javascript Framework, it means you are not forced to used build tools like Webpack, npm. In our example, we will use Vue simply by adding it in a script tag. In addition, Vue simplifies the workflow of interacting with the DOM.
如果您不知道Vue.js是什么,我建議您去閱讀一下很棒的官方網站 。 基本上,它是一個漸進式javascript框架,這意味著您不必強制使用Webpack,npm等構建工具。 在我們的示例中,我們將簡單地通過將Vue添加到腳本標簽中來使用它。 此外,Vue簡化了與DOM交互的工作流程。
Finally, we will be using some libraries that are specific to Vue :
最后,我們將使用一些特定于Vue的庫:
Vuetify: It will allow us to use their material design components out of the box. We will have a little configuration to do in order to have a nice looking page.
Vuetify :它將使我們可以立即使用其材料設計組件。 我們將做一些配置以使頁面看起來不錯。
v-chart: A wrapper library around apache Echarts that will make our life easier in creating interactive charts.
v-chart :圍繞Apache Echarts的包裝器庫,這將使我們的生活更輕松地創建交互式圖表。
Now that we have an overview of the tooling let’s create a template.html file :
現在,我們對工具進行了概述,讓我們創建一個template.html文件:
The template is quite basic :
該模板非常基本:
- We start by loading some CSS styles (lines 3 to 6); 我們首先加載一些CSS樣式(第3至6行);
- In the body, we create a div tag that will host our Vue app (line 11); 在主體中,我們創建一個div標簽,該標簽將托管我們的Vue應用(第11行);
- Inside the div, we make use of Vuetify components; 在div內部,我們使用Vuetify組件;
- We bind data value and settings property from the ve-histogram component (line 30). It means that any changes made to chartData and chartSetting will be propagated; 我們綁定ve直方圖組件的數據值和settings屬性(第30行)。 這意味著對chartData和chartSetting所做的任何更改都將傳播。
- We load libraries Vue, Vuetify and Echarts (lines 44–50); 我們加載庫Vue,Vuetify和Echarts(第44-50行);
- Finally, inside the last script tag ( lines 52–72) reside our Vue app. The Vue app is made of a data function that returns some property that we can use in the HTML section. We have defined 3 objects that are used in HTML, one for display the date, one for the chart data, and one for the settings of the chart. We attach to each of these 3 objects a jinja2 markups so that our python script will replace them with real data. 最后,在最后一個腳本標簽(第52–72行)中包含我們的Vue應用程序。 Vue應用程序由數據函數組成,該函數返回一些我們可以在HTML部分中使用的屬性。 我們定義了3個在HTML中使用的對象,一個用于顯示日期,一個用于圖表數據,一個用于圖表設置。 我們將jinja2標記附加到這3個對象中的每一個上,以便我們的python腳本將其替換為真實數據。
If you are not familiar with Front end technologies such as Javascript, HTML it might be hard to understand the code. In this post I won’t go deep into Vue.js mechanisms, the official tutorial is a good starting point. So make sure to take a look at it if you have trouble understanding the code.
如果您不熟悉Java,HTML等前端技術,則可能很難理解代碼。 在本文中,我不會深入研究Vue.js機制, 官方教程是一個很好的起點。 因此,如果您在理解代碼方面遇到困難,請務必仔細閱讀。
Now let’s write code to send an email with an attachment.
現在,讓我們編寫代碼以發送帶有附件的電子郵件。
創建代碼以發送帶有附件的電子郵件 (Creating the code to send an email with an attachment)
In this example, I will be using Gmail. In order to interact with Gmail from a script, you’ll need to configure your Google account. Fortunately, there is a great medium post that will walk you through how to configure your google account.
在此示例中,我將使用Gmail。 為了通過腳本與Gmail進行交互,您需要配置Google帳戶。 幸運的是,有一篇很棒的媒體文章將引導您完成如何配置您的Google帳戶。
We could have used the yagmail library as the story shows us in the first part however while testing it, it is not possible to send an HTML extension file as an attachment see GitHub issue here.
我們本可以使用yagmail庫 正如故事在第一部分中向我們展示的那樣,但是在對其進行測試時,無法將HTML擴展文件作為附件發送,請參見GitHub issue here 。
So, we’ll need to create a script to send an email with the standard library as the related story shows us in the second part. I started from the code the story’s author provided and wrapped it into a class. Here is the result:
因此,我們需要創建一個腳本來發送帶有標準庫的電子郵件,因為相關故事在第二部分中向我們展示。 我從故事作者提供的代碼開始,并將其包裝到一個類中。 結果如下:
The Gmail class connects to the Gmail SMTP server with provided credentials when a new object is created. It’s possible to use context manager as special methods __enter__ and __exit__ are implemented. Finally, the send method allows us to send an email with or without attachment.
創建新對象時, Gmail類將使用提供的憑據連接到Gmail SMTP服務器。 可以使用上下文管理器作為實現__enter__和__exit__的特殊方法。 最后,send方法允許我們發送帶有或不帶有附件的電子郵件。
Now that our Gmail class is written, let’s put all our components to work together in order to automate our reporting process.
既然我們已經編寫了Gmail類,那么讓我們將所有組件放在一起使用,以使報告過程自動化。
將所有內容放在一起以創建最終報告 (Putting it all together to create the final report)
In this example, I will simply use a list of dicts as data for the report. However, it could have been a pandas data frame fetching data from an SQL database. So let’s look at the final code that will allow us to automate our reporting. You will need to put in your Google credentials in order to work.
在此示例中,我將僅使用字典列表作為報告數據。 但是,它可能是從SQL數據庫中獲取數據的熊貓數據框。 因此,讓我們看一下將使我們能夠自動執行報告的最終代碼。 您需要輸入Google憑據才能正常工作。
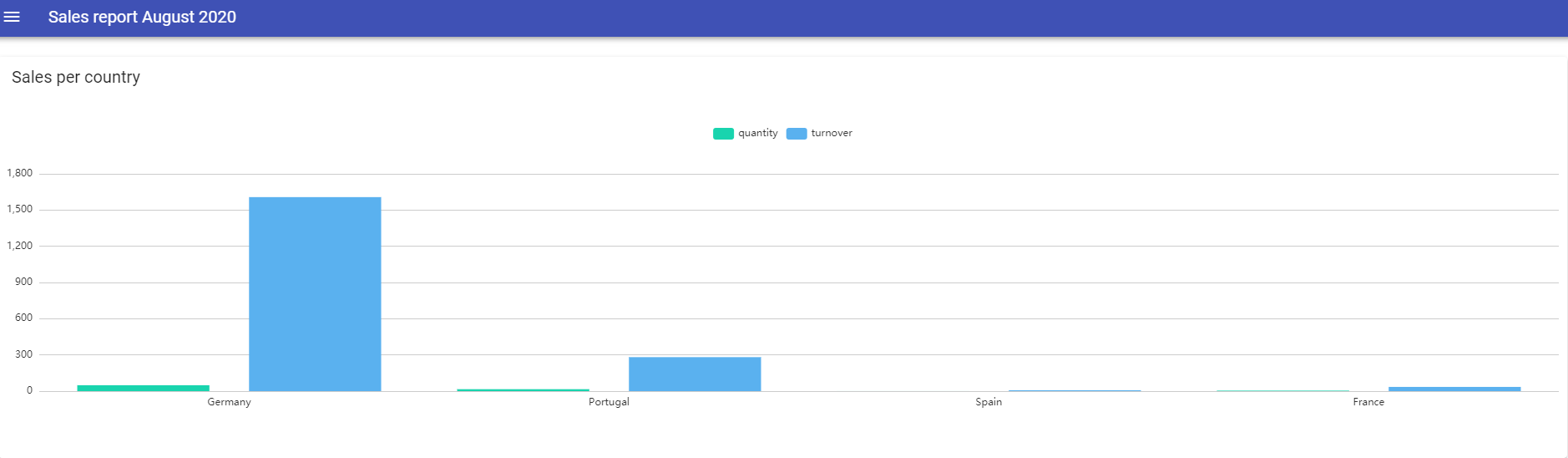
Launch the script and if you go to your Gmail account you should see that the email was sent by looking in the email sent section. If you download the report.html attached to it and open it with chrome you should see this :
啟動腳本,如果您轉到Gmail帳戶,則可以通過在“電子郵件已發送”部分中查看該電子郵件已發送。 如果下載附件中的report.html并使用chrome打開它,則應該看到以下內容:

Thanks to Python and Vue.js we were able to produce a yet simple histogram, but more importantly, we have configured the basics to automate the reporting process.
多虧了Python和Vue.js,我們能夠生成一個非常簡單的直方圖,但是更重要的是,我們已經配置了一些基礎知識來使報告過程自動化。
然后去哪兒? (Where to go from here?)
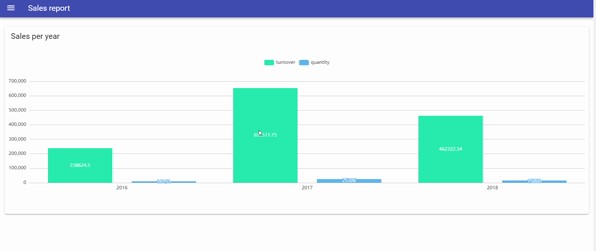
Now that the basics are set up, you could improve your template in order to make your report look greater. For instance, you can use advanced features from Echarts library to implement a drill-down drill-up feature into your report.
現在已經建立了基礎,您可以改進模板以使報告看起來更大。 例如,您可以使用E 圖表庫中的高級功能在報表中實現向下追溯功能。

If you are not familiar with web technologies such as javascript or HTML, you will have to learn them in order to produce advanced reports. But once learned, the sky is the limit in terms of customizing your reports, especially thanks to the rich javascript ecosystem.
如果您不熟悉javascript或HTML之類的網絡技術,則必須學習它們才能生成高級報告。 但是,一旦了解到,自定義報告就成為了限制,特別是由于豐富的javascript生態系統。
缺點和其他考慮 (Drawbacks & Other considerations)
I want to draw attention to some important points before concluding this story. First, the reporting solution presented here is designed to display a small amount of data because of the limitations of web browsers available memory and by email size.
在結束這個故事之前,我想提請注意一些重要的觀點。 首先,由于Web 瀏覽器的可用內存和電子郵件大小的限制,此處介紹的報告解決方案旨在顯示少量數據。
Second, be aware that data injected is shipped with the report so make sure to take care of data confidentiality before starting to use a solution like this.
其次,請注意,注入的數據是隨報告一起提供的,因此在開始使用這種解決方案之前,請確保對數據保密。
Finally, always prefer using solutions that are pushed by your team or your company.
最后,始終喜歡使用團隊或公司推動的解決方案。
結論 (Conclusion)
As a Data analyst, my daily job involves reporting tasks in order to communicate on key business metrics. Being able to automate some of them has saved me a lot of time although it took me a while to set it up.
作為數據分析師,我的日常工作涉及報告任務,以便就關鍵業務指標進行溝通。 能夠使其中一些自動化使我節省了大量時間,盡管我花了一些時間進行設置。
I hope you enjoyed reading this post and learn something useful. Any constructive feedback, suggestions, or code improvements will be appreciated. Thank you for reading.
我希望您喜歡閱讀這篇文章并學到一些有用的東西。 任何建設性的反饋,建議或代碼改進將不勝感激。 感謝您的閱讀。
翻譯自: https://medium.com/swlh/automate-your-reporting-with-python-and-vue-js-15ef130fff8
vue.js python
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/389414.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/389414.shtml 英文地址,請注明出處:http://en.pswp.cn/news/389414.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!


















和下采樣(縮小圖像)(最鄰近插值和雙線性插值的理解和實現))