插圖 引用 同一行兩個插圖
Every creative person has probably already been in this situation: A project, be it a website, an app — or as far as I am concerned: often a news story would benefit from an appealing side visual. But neither budget nor time makes it possible to hire an illustrator. Yeah, know this situation, been there and would like to show you a way out in this article. Today you will learn how to conjure a simple but effective illustration from a simplistic icon in only five steps. In Sketch, Illustrator, Figma or literally any design software you can imagine.
每個有創造力的人都可能已經處于這種情況:一個項目,無論是網站,應用程序,或者就我而言:新聞故事通常都可以從吸引人的視覺效果中受益。 但是預算和時間都無法聘請插圖畫家。 是的,知道這種情況,并希望在本文中為您指明出路。 今天,您將學習僅用五個步驟就可以從一個簡單的圖標中提取出一個簡單而有效的插圖。 在Sketch,Illustrator,Figma或您可以想象的任何設計軟件中。
Let’s go!
我們走吧!
步驟1:選取圖示 (Step 1: Pick your Icon)
First, you want to make sure to pick an icon that fits your visual and semantic needs. It’s best to choose a suitable icon from any open source — I usually use the outline icons from material.io. Of course, you can also stick to any other resource you might have access to. For this tutorial, I chose the “subscription” icon of Material Design in the duo-tone variant.
首先,您要確保選擇適合您視覺和語義需求的圖標。 最好從任何開源中選擇合適的圖標-我通常使用material.io中的輪廓圖標。 當然,您也可以堅持使用任何其他可能具有訪問權限的資源。 在本教程中,我選擇了雙色調變體中的Material Design的“訂閱”圖標。
Pro tip: Make sure to download your icon as an SVG to be able to scale it efficiently. Because that is also the first step we are going to perform in order to create our illustration:
專家提示:請確保將圖標下載為SVG,以便能夠有效縮放。 因為這也是我們為了創建插圖而要執行的第一步:

The first step is to make your icon big enough to be the star in your illustration later. You can also make some minor tweaks to it at this stage if you like. For instance, in the case of my icon, the two lines in the upper section had some strange offsets to them, so I changed the spacing a little bit after resizing. Beyond that I also wasn’t satisfied with the harsh edges of the two upper bars, so I gave them rounded corners to match the visual style of the bottom window.
第一步是使圖標足夠大,以便稍后成為插圖中的星星。 如果愿意,您也可以在此階段對其進行一些細微調整。 例如,對于我的圖標,上半部分的兩行有一些奇怪的偏移,因此在調整大小后我更改了一點間距。 除此之外,我也對兩個上部條形的粗糙邊緣不滿意,所以我給了它們圓角以匹配底部窗口的視覺樣式。
If you have more than one element for your icon, make sure that the stroke size is the same throughout your composition, otherwise, it will look unbalanced in the end.
如果您的圖標有多個元素,請確保整個構圖的筆觸大小相同,否則最終看起來會不平衡。
第2步:選擇顏色 (Step 2: Select your Colours)
Next, you should choose a colour for your main icon. Vibrant ones are best suited for this. If you work for a company with an existing style guide, you should, of course, use the colours according to the given CI. Otherwise, you can get inspiration from the logo or other design elements of the company. Now, paint the most important elements in your design with this colour. I have chosen a bright red as my main colour for the composition. As a secondary colour, I like to use complementary ones, because it gives the whole piece more vividness. For this project, I’ve chosen a shade of medium blue as an alternative colour.
接下來,您應該為主圖標選擇一種顏色。 充滿活力的最適合于此。 如果您在使用現有樣式指南的公司工作,則應根據給定的CI使用顏色。 否則,您可以從公司的徽標或其他設計元素中獲得靈感。 現在,用這種顏色繪制設計中最重要的元素。 我選擇了鮮艷的紅色作為合成的主要顏色。 作為第二種顏色,我喜歡使用互補色,因為它使整件作品更加生動。 對于這個項目,我選擇了中等藍色的陰影作為替代顏色。

If your customer really doesn’t give you any instructions for colour selection or you start a completely new and standalone project, you can use a colour palette generator like this one from Coolors. Smash the Space Bar until you really love a combination and paint your icon accordingly.
如果您的客戶確實沒有為您提供任何顏色選擇說明,或者您啟動了一個全新的獨立項目,則可以使用Coolors中的此類調色板生成器。 粉碎空格鍵,直到您真的喜歡組合并相應地繪制圖標。
步驟3:為您的構圖添加形狀 (Step 3: Add Shapes to your composition)
Our icon already looks good now, but for an illustration, there is still a lot of stuff missing. In order to prevent it from floating in a vacuum, we add some shape to our layout. Let’s insert an abstract background shape. I often use simple rectangular or oval forms as a starting point and change them with my pen tool just so that a visually appealing bubble is created.
現在,我們的圖標已經看起來不錯,但是作為示例,仍然缺少很多東西。 為了防止它在真空中漂浮,我們在布局中添加了一些形狀。 讓我們插入一個抽象的背景形狀。 我經常以簡單的矩形或橢圓形為起點,并使用鋼筆工具對其進行更改,以創建一個視覺上吸引人的氣泡。
To make the whole composition even more interesting, we add two floating bubbles and colour them in our two previously chosen shades. To make the whole thing a bit more interesting, I give the two elements an opacity of 60% to let the form that lies behind shine through just slightly. This gives us an adorable, almost glass-like look and adds even more character to the plain icon from the beginning.
為了使整個構圖更加有趣,我們添加了兩個浮動氣泡,并用之前選擇的兩個陰影為其著色。 為了使整個事情變得更加有趣,我為兩個元素提供了60%的不透明度,以使后面的形式略微閃耀。 這給了我們一種可愛的,幾乎像玻璃的外觀,并從一開始就為純圖標添加了更多特征。

At this stage, it already helps to know where you are going to make use of your gorgeous illustration later on. For example, If you put it in front of a dark background, you may paint the rear bubble in a brighter tone now — if your background is on the lighter side, I would advise you to use a dark colour as the backmost layer. The reason for this is visual contrast, which can never be high enough. Usually, this makes your layouts more striking and visually appealing to your audience.
在此階段,知道以后將在哪里使用華麗的插圖已經很有幫助。 例如,如果將其放置在深色背景之前,則可以現在以較亮的色調繪制后氣泡-如果背景較淺,我建議您使用深色作為最后一層。 原因是視覺對比度,它永遠不會足夠高。 通常,這會使您的布局更加醒目,并在視覺上吸引觀眾。
步驟4:深入了解主要元素 (Step 4: Give your main elements depth)
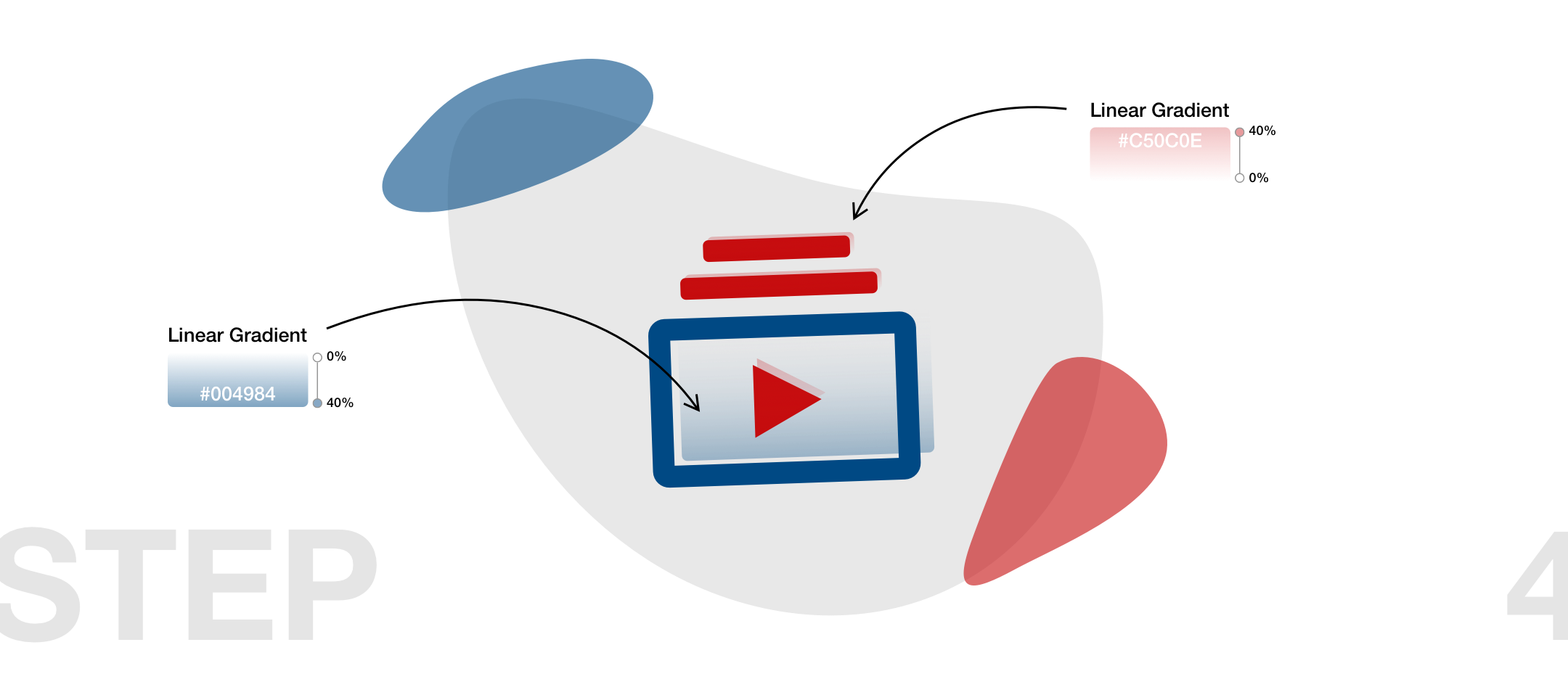
In the fourth step, we add more depth to the elements we already have by creating some shadows. However, we don’t just use drop shadows but take advantage of the fact that we work on vector graphics and can therefore not only change the border size of the elements but also give them different fills. To get a shadow with extra depth, we duplicate our entire icon and re-colour it. But instead of using a regular fill for our duplicate, we use linear gradients to do so.
在第四步中,我們通過創建一些陰影來增加已有元素的深度。 但是,我們不僅使用陰影,還利用了我們在矢量圖形上工作的事實,因此不僅可以更改元素的邊框大小,還可以為其填充不同的填充。 為了獲得更深的陰影,我們復制了整個圖標并重新著色。 但是,我們不是使用常規填充來填充副本,而是使用線性漸變來做到這一點。
Give the red elements a red linear gradient leading into transparency and the blue elements a blue gradient leading into transparency. In order to achieve the effect of a physical shadow, we give both the blue and the red colour in the gradient transparency of 40%.
為紅色元素提供一個導致透明度的紅色線性漸變,為藍色元素提供一個導致透明度的藍色漸變。 為了獲得物理陰影的效果,我們將藍色和紅色都設置為40%的漸變透明度。

In this step, you can play with the positioning of the shadow element as you like. There is only one rule you should follow: as humans, we are used to the fact that the shadow of objects always goes in the same direction. This is because of a big global light source called “the sun”. In general, we consider everything else to be unusual and strange. So don’t make your audience think and deliver all shadow elements in the same distance to their parent elements.
在此步驟中,您可以隨意調整陰影元素的位置。 您只應遵循一條規則:作為人類,我們已經習慣了這樣一個事實,即物體的陰影總是朝同一方向前進。 這是因為有一個巨大的全球性光源稱為“太陽”。 總的來說,我們認為其他所有事情都是異常和奇怪的。 因此,請不要讓您的聽眾思考并向所有陰影元素提供與其父元素相同的距離。
If you want to do something fancy, try inverting the gradient for one of the two colours, as I did in the example above. This will create the effect as if the eye line of the observer is exactly at the middle height of the icon. With this little technique, you can achieve even more visual depth.
如果您想做一些花哨的操作,請嘗試反轉兩種顏色之一的漸變,就像我在上面的示例中所做的那樣。 這將產生一種效果,就好像觀察者的視線正好在圖標的中間高度一樣。 使用這種小技巧,您可以獲得更大的視覺深度。
步驟5:添加與內容相關的設計元素 (Step 5: Add content-related design elements)
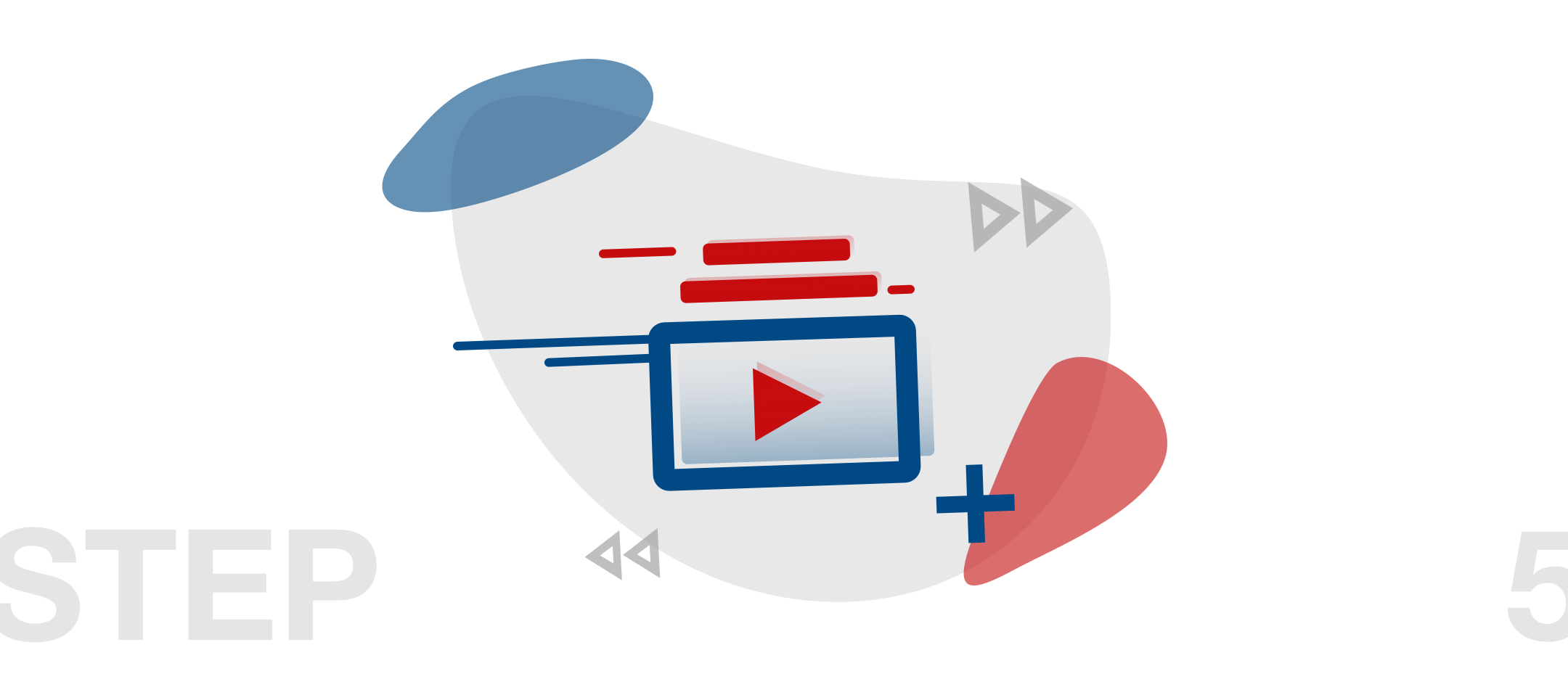
Last but not least, you can give free rein to your creativity. Add a few content-related design elements in suitable places within your illustration. I decided to use forward and backward buttons and plus and minus symbols to do so. I tinted them with the help of my already established colour palette and some darker shades of grey matching the background. If that’s not enough, we can use our pencil tool and draw some vertical or horizontal lines and abstract our original icon even more. Even though it’s tempting, don’t go crazy with colouring at this point because otherwise, you will lose your already established visual hierarchy.
最后但并非最不重要的一點是,您可以自由發揮自己的創造力。 在插圖中的適當位置添加一些與內容相關的設計元素。 我決定使用前進和后退按鈕以及加號和減號來執行此操作。 我借助已經建立的調色板和與背景匹配的一些較深的灰色陰影為它們著色。 如果這還不夠,我們可以使用鉛筆工具繪制一些垂直或水平線,并進一步抽象原始圖標。 即使很誘人,也請不要為著色而瘋狂,因為否則,您將失去已經建立的視覺層次。
E voilà: Our icon is ready and we can finally use it in our projects:
Evoilà:我們的圖標已經準備好,我們終于可以在項目中使用它了:

增強您的項目 (Enhance your project)
Now that we have created an illustration from a simple icon in five easy steps, you can use your creation in your layout. To do this, it is best to export it in SVG or PNG format in order to really take advantage of the transparent areas of your illustration and not have to accept any loss of quality.
現在,我們已經通過五個簡單的步驟從一個簡單的圖標創建了一個插圖,您可以在布局中使用您的作品。 為此,最好以SVG或PNG格式導出它,以便真正利用插圖的透明區域而不必承擔任何質量損失。
I hope you enjoy the final result of your artwork and I hope you can incorporate this technique into your projects more often in the future.
我希望您喜歡藝術品的最終結果,并希望將來您可以將這種技術更多地應用于您的項目中。

翻譯自: https://medium.com/swlh/five-easy-steps-to-turn-an-icon-into-an-illustration-b69af96e9df
插圖 引用 同一行兩個插圖
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275807.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275807.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275807.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!











)





