web登錄界面設計
When you work on a website or on the design of web pages, remember that their success is not determined by the beauty of their visual style. In fact, in his article “10 Principles Of Good Website Design”, Vitaly Friedman stated:
當您在網站或網頁設計上工作時,請記住,其成功并不取決于其視覺風格的優美。 實際上,維塔利·弗里德曼(Vitaly Friedman)在他的文章“ 優秀網站設計的10條原則 ”中指出:
“Usability and the utility, not the visual design, determine the success or failure of a web-site.”
“可用性和實用程序,而不是視覺設計,決定了網站的成敗。”
— Vitaly Friedman
—維塔利·弗里德曼
問題 (The problem)
Sadly, many designers concentrate their efforts on designing trendy user interfaces without considering the audience and goals. As a result, they create interfaces that are complex, sometimes unrealistic and inappropriate.
可悲的是,許多設計師將精力集中在設計時尚的用戶界面上,而沒有考慮受眾和目標。 結果,它們創建的接口非常復雜,有時甚至是不切實際且不合適的。
This article attempts to address this problem by describing 7 rules for designers and anyone interested in user interface design to create web pages that are functional and visually attractive.
本文試圖通過為設計師和對用戶界面設計感興趣的任何人描述7 條規則來解決此問題,以創建具有功能性和視覺吸引力的網頁。
Let’s get started!
讓我們開始吧!
規則1:定義頁面目標 (Rule #1: Define the goals of the page)
On a website, each page should accomplish a goal, solve a problem and serve the user. To start your design on the right track, ask yourself the following questions:
在網站上,每個頁面都應實現目標,解決問題并為用戶服務。 要開始正確的設計,請問自己以下問題:
Why am I designing this page? This question will enable you to understand the problem the design should solve in the first place.
為什么要設計此頁面? 這個問題將使您首先了解設計應解決的問題。
What are the goals of the page? Defining the goals of the page will give you a better understanding of its purpose. For example, the business goal of a page can be to:
該頁面的目標是什么? 定義頁面的目標將使您更好地了解其目的。 例如,頁面的業務目標可以是:
- Sell a product or service; 銷售產品或服務;
- Encourage users to sign-up; 鼓勵用戶注冊;
- Promote some benefits to the users. 向用戶推廣一些好處。
But, a page can also have multiple goals. Pay attention to this important aspect.
但是,頁面也可以有多個目標。 注意這一重要方面。
規則2:了解您的聽眾 (Rule #2: Know your audience)
To design an appropriate interface, you must know what is your target audience and keep that in mind throughout the design process; this will aid you to make relevant design decisions.
要設計合適的界面,您必須了解目標受眾是什么,并在整個設計過程中牢記這一點; 這將幫助您做出相關的設計決策。
In fact, to visualize your ideal users, I recommend you to create empathy maps since they are a snapshot of the users focused on what they want to achieve. In general, you can create them from the data you collected during the research phase of your project.
實際上,為了可視化理想的用戶,我建議您創建共情圖,因為它們是專注于他們想要實現的用戶的快照。 通常,您可以根據在項目研究階段收集的數據來創建它們。

When it comes to designing a specific interface, put the user at the centre of your work by answering the following questions:
在設計特定界面時,通過回答以下問題,將用戶置于工作的中心:
Who is the target audience?
誰是目標受眾?
What matters for the user on this page?
對于該頁面上的用戶來說重要的是什么?
Why should the user visit this page?
用戶為什么要訪問此頁面?
What tasks does the user want to accomplish?
用戶想要完成哪些任務?
What questions will the user have in mind when visiting the page?
用戶訪問頁面時會想到什么問題?
How should I address these with my design?
我該如何在我的設計中解決這些問題?
At this juncture, we understand the importance of both the goals and the audience in designing a successful web interface. Jon-Mikel Bailey puts it more clearly in his article “Better UX Is A Compelling New Feature”:
目前,我們了解目標和受眾在設計成功的Web界面中的重要性。 喬恩·米克爾·貝利(Jon-Mikel Bailey)在他的文章“ 更好的UX是引人注目的新功能 ”中更明確地指出:
“A good user experience is one where the user’s needs are met and the business goals are achieved. “
“良好的用戶體驗是滿足用戶需求并實現業務目標的體驗。 “
— Jon-Mikel Bailey
—喬恩·米克爾·貝利
規則3:選擇號召性用語 (Rule #3: Choose your calls-to-actions)
To guide the users toward their tasks and encourage them to act, you should always think about the actions you want them to accomplish.
為了指導用戶完成任務并鼓勵他們采取行動,您應該始終考慮要他們完成的動作。
When you ask yourself the following question, you will have an idea about the call-to-actions to consider on your interface:
當您問自己以下問題時,您將對在界面上考慮的號召性用語有所了解:
What do I really want the user to do on the page?
我真的希望用戶在頁面上做什么?
Generally, I tend to use two types of call-to-action when I design a page. For example, the primary call-to-action is usually the more prominent and used to highlight the most important goal. It can be something like “Sign up”, “Register”, “Buy” or “Get in touch”.
通常,在設計頁面時,我傾向于使用兩種類型的號召性用語。 例如,主要的號召性用語通常更為突出,并用來突出最重要的目標。 它可以是“注冊”,“注冊”,“購買”或“取得聯系”之類的內容。
However, the secondary call-to-action is less important and used to emphasize a less prominent action. Finally, to avoid confusing the user, each type of call-to-action should have a distinctive visual style.
但是,次要號召性用語不太重要,并且用來強調次要號召性用語。 最后,為避免混淆用戶,每種號召性用語都應具有鮮明的視覺風格。

For example, on the Zeroheight website, the main goal of the business is to encourage the user to sign-up so they can get a free trial to use their tool. This action is shown to the user with the primary call-to-action “Try for free”. But, If the user is not yet ready to complete this action, he has the possibility to click on the secondary call-to-action “View examples” to learn more about the service. As you can see, both call-to-actions have a distinct visual style.
例如,在Zeroheight網站上,該業務的主要目標是鼓勵用戶注冊,以便他們可以免費試用使用其工具。 通過主要的號召性用語“免費試用”向用戶顯示該操作。 但是,如果用戶尚未準備好完成此操作,則可以單擊輔助號召性用語“查看示例”以了解有關該服務的更多信息。 如您所見,兩個號召性用語都有獨特的視覺風格。
規則4:內容優先 (Rule #4: Content first)
From the beginning, work with the real content in order to understand the story and how to structure your page. If you don’t have the content provided to you, do your best to write it in order to have at least the initial draft in place. Always get the content established first, and then build the design around it.
從一開始就使用真實的內容,以了解故事以及如何構建頁面。 如果您沒有提供的內容,請盡力編寫,以便至少準備好初始草稿。 始終首先獲取內容,然后圍繞該內容進行設計。
Below is a list of tips to help you write compelling content:
以下是可幫助您編寫引人入勝的內容的提示列表:
Who are you talking to?: Consider your audience to write content based on user needs.
您正在和誰聊天?:考慮讓您的聽眾根據用戶需求編寫內容。
Avoid distractions: Consider writing in a low-fidelity environment like a text editor to avoid being distracted by any visuals or text formatting;
避免分散注意力:考慮在像文本編輯器這樣的低保真環境中進行書寫,以避免被任何視覺效果或文本格式分散注意力;
Be human: Use the second person (You) when referring to the user to make your content approachable and engaging.
是人類:使用 第二個用戶(您) ,指的是使您的內容易于訪問且引人入勝的用戶。
Answer the user’s questions: When visiting a website, the user has specific questions in mind. Your copy should give answers to these questions.
回答用戶的問題:訪問網站時,用戶會想到一些特定的問題。 您的副本應提供這些問題的答案。
Don’t be verbose: Be concise and clear as much as possible.
不要太冗長:盡可能簡潔明了。
Make your content scannable: Break down your content with headings, subheadings, paragraphs, pull-out quotes and lists. Remember: users don’t read pages but scan them instead.
使您的內容可掃描 :用標題,子標題,段落,引號和列表細分內容。 請記住:用戶不閱讀頁面,而是掃描頁面。
Write in plain language: Avoid the use of acronyms, jargon and complex words that will require the user to think.
用簡單的語言寫:避免使用要求用戶思考的首字母縮寫詞,專業術語和復雜的單詞。
Avoid walls of words: Make sure to break down your copy into small chunks to make it easier to process and read. Large blocks of text are difficult to process.
避免長篇大論:確保將副本分成小塊,以使其更易于處理和閱讀。 大塊文本很難處理。
Voice and Tone: Consider the kind of emotions you want to evoke with your message. For example Friendly? Informal? Formal? I will explain more this point in rule #6 below;
語音和語調:考慮您想在信息中喚起的情緒。 例如友好? 非正式嗎 正式? 我將在下面的規則6中進一步解釋這一點;
Avoid Lorem Ipsum: Using Lorem Ipsum text will encourage you to focus on a meaningless design that is likely to be distorted later, once the real content is in place.
避免使用Lorem Ipsum:使用Lorem Ipsum文字將鼓勵您專注于毫無意義的設計,一旦實際內容就位,該設計稍后可能會變形。
That said, content should always come first. As Jeffrey Zeldman once said:
就是說,內容應該永遠放在第一位。 正如Jeffrey Zeldman所說:
“Content precedes design. Design in the absence of content is not design, it’s decoration.” —Jeffrey Zeldman
“內容先于設計。 沒有內容的設計不是設計,而是裝飾。” 杰弗里·澤德曼(Jeffrey Zeldman)
規則5:對界面進行線框設計 (Rule #5: Wireframe your interface)
To determine how the content should be organized on the page, start by drafting different approaches of the layout on paper based on the goals. This task will keep you focused on the page layout, content structure and interactions without being distracted by any colour, fonts or graphic elements. Whenever possible, collaborate with the client, stakeholder or any member of your team to share the ideas.
若要確定內容在頁面上的組織方式,請根據目標在紙上草擬不同的布局方法。 該任務將使您專注于頁面布局,內容結構和交互,而不會被任何顏色,字體或圖形元素所干擾。 盡可能與客戶,利益相關者或團隊中的任何成員合作以分享想法。

In his article “My five commandments for wireframing” Paul Boag confirms the benefits of starting a design from hand-drawn sketches:
Paul Boag在他的文章“ 我的五個關于線框設計的誡命 ”中,確認了從手繪草圖開始設計的好處:
“To keep a light weight, spontaneous approach, wireframes should be initially produced with pen and paper.”
“為了保持輕巧,自發的效果,線框應首先使用筆和紙制作。”
— Paul Boag
保羅·波格
When wireframing, consider how the information should be displayed starting from mobile to desktop screens in order to think about the whole experience and prioritize the necessary information.
進行線框圖制作時,請考慮應如何從移動屏幕到桌面屏幕顯示信息,以便考慮整個體驗并確定必要信息的優先級。
Once you are happy with your sketches, feel free to refine them on the wireframing tool of your choice.
對草圖感到滿意后,請隨時使用所選的線框圖工具對其進行完善。
Finally, test early and often your wireframes with a few people outside the project and iterate until you have a great solution to the problem you are trying to solve.
最后,盡早測試線框,并經常與項目外的幾個人進行測試,然后進行迭代,直到對要解決的問題有了一個好的解決方案為止。
In the last two guidelines, I will advise you on how to approach the visual design of your interface in order to make it visually attractive and memorable.
在最后兩個指南中,我將為您提供有關如何進行界面視覺設計的建議,以使其在視覺上更具吸引力和令人難忘 。
規則6:藝術指導您的設計 (Rule #6: Art direct your design)
If you want to develop trust and make people connect with your interface, you should consider applying art-direction to your design to create a distinctive personality. In his book “Art Direction for the Web” Andy Clarke said that art-direction:
如果您想建立信任并讓人們與您的界面保持聯系,則應考慮將藝術指導應用于您的設計以創建獨特的個性。 安迪·克拉克(Andy Clarke)在他的書《網絡的藝術指導 》中說:
“Uses design techniques to intentionally evoke an emotional response from someone when they read an article, use a product, or visit a website”
“使用設計技術有意引起某人在閱讀文章,使用產品或訪問網站時的情感React”
— Andy Clarke
—安迪·克拉克(Andy Clarke)
To art-direct your design, start by asking yourself the following questions:
要對藝術進行設計指導,請先問自己以下問題:
How do I want the user to feel when interacting with the site?
我希望用戶與網站互動時有什么感覺?
What do I want them to say?
我想讓他們說什么?
In addition, write a shortlist of words that convey the impressions you want users to have when seeing your site. These attributes will define the personality of your design and guide you on which typefaces, photography, colours and layout are appropriate to use.
另外,編寫簡短的單詞列表,傳達希望用戶在訪問您的網站時獲得的印象。 這些屬性將定義設計的個性,并指導您選擇適合使用的字體,照片,顏色和布局。
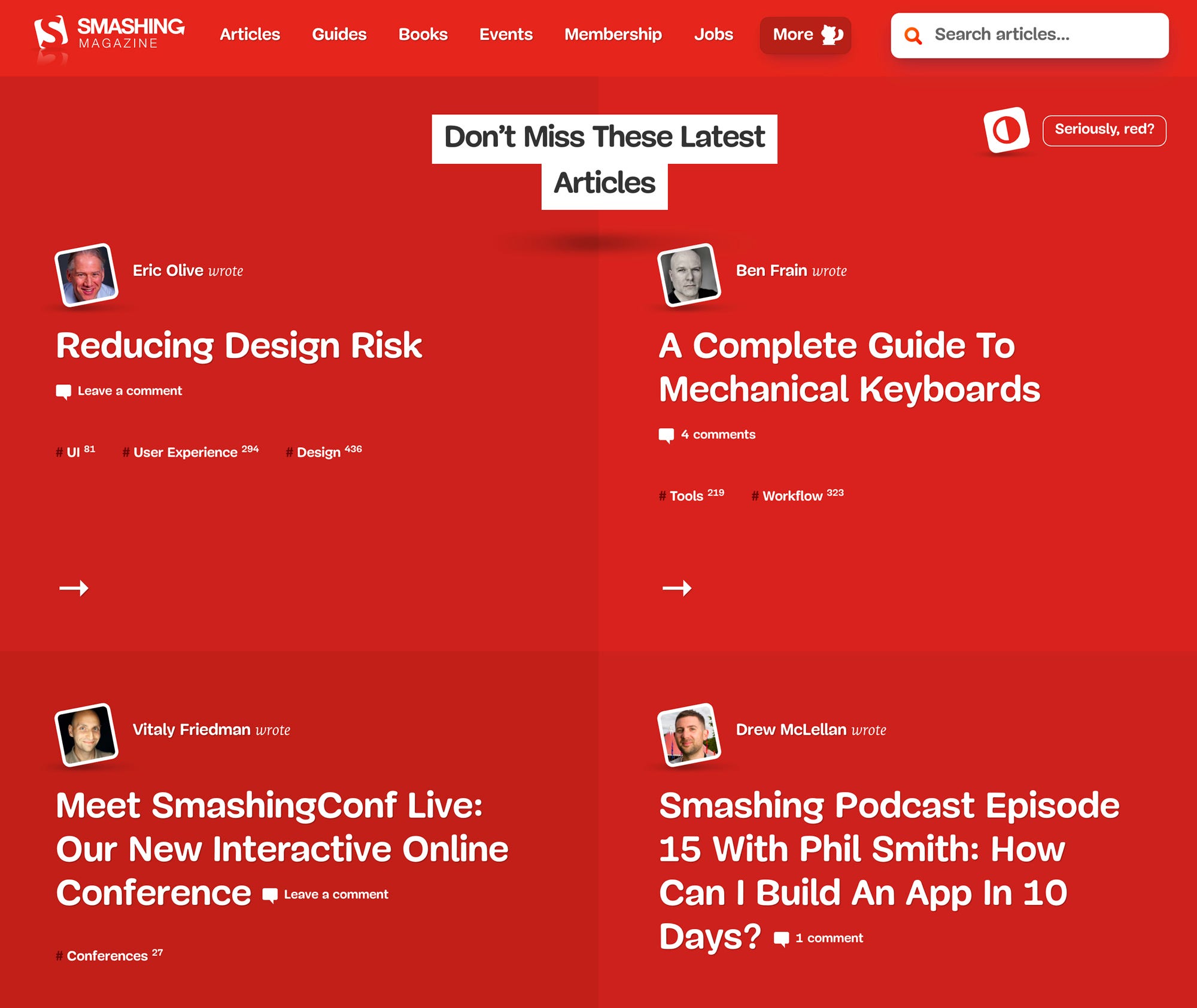
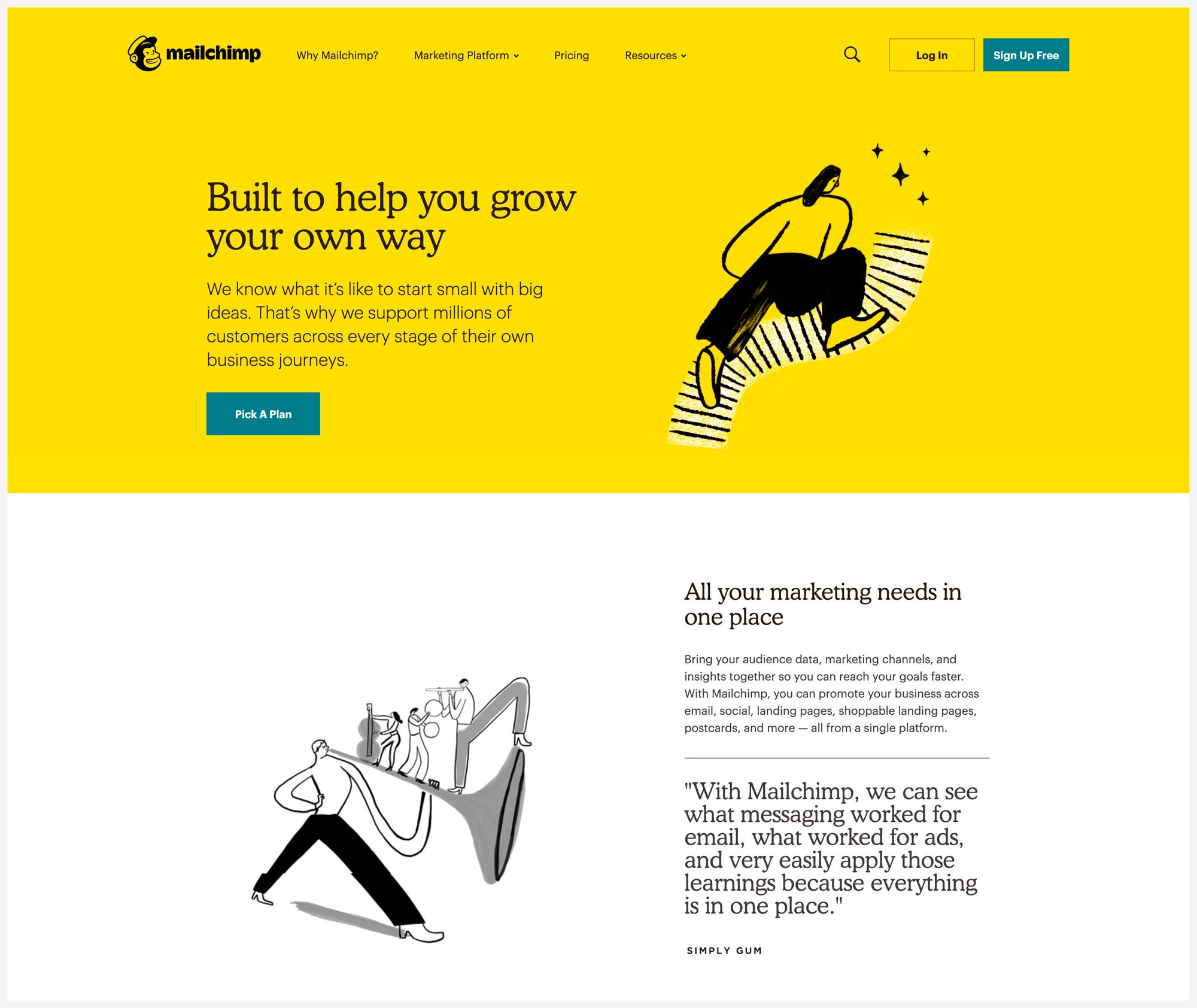
Finally, the copywriting of your page (e.g: body copy, labels and error messages) should be created around these attributes to reflect the correct voice and tone. For example, Mailchimp and Smashing Magazine websites have a visual language and copy which conveys their personalities efficiently.
最后,應圍繞這些屬性創建頁面的文案(例如,正文,標簽和錯誤消息),以反映正確的語音和語調。 例如, Mailchimp和Smashing Magazine網站具有視覺語言和副本,可以有效地傳達其個性。


To learn more about how I art-design my designs, consult my article “How art direction will help you create masterful web interfaces”.
要了解有關如何對設計進行藝術設計的更多信息,請參閱我的文章“ 藝術指導將如何幫助您創建出色的Web界面 ”。
規則7:使其美麗 (Rule #7: Make it beautiful)
Once you determine the design direction of the site, your next step is to make the pages visually attractive and enhance their functionality. A successful visual design will put the user in a positive frame of mind about the whole experience of the website; this will make them believe the website is trustworthy and easy to use.
確定站點的設計方向后,下一步就是使頁面在視覺上更具吸引力并增強其功能。 成功的視覺設計將使用戶對網站的整體體驗持積極態度; 這將使他們相信該網站是值得信賴且易于使用的。
Below are critical design principles to consider if you want to create an interface that is easy to use and pleasant to see on screen.
如果要創建一個易于使用且易于在屏幕上看到的界面,請考慮以下關鍵設計原則。
Balance: Achieving visual balance will make your interface feel right and comfortable for the user to stay engaged with. Symmetry, Asymmetry and Radial balance are three ways to balance elements on a design.
平衡:實現視覺平衡將使您的界面感覺正確并讓用戶保持舒適。 對稱,不對稱和徑向平衡是在設計中平衡元素的三種方式。
Alignment: Alignment helps to create order, arrange your elements as well as create visual connections. For instance, the use of Grids can help you ensure great alignment and improve the readability of your interface design.
對齊:對齊有助于創建順序,排列元素以及創建視覺連接。 例如,使用網格可以幫助您確保高度的一致性并提高界面設計的可讀性。
Contrast: Contrast helps to create variety and visual interest in your design when successfully applied. For it to be effective, one element such as shape, colour, size, weight or texture must look different from another.
對比度:成功應用后,對比度有助于在設計中創造出多樣化和視覺趣味。 為了使其有效,形狀,顏色,大小,重量或紋理之類的要素必須看起來與另一要素不同。
Consistency: UI Elements that have the same function and purpose should be styled in the same way. This will make your interface easy to use.
一致性:具有相同功能和目的的UI元素的樣式應相同。 這將使您的界面易于使用。
Negative space or (White space): Negative space brings focus to the content, improves readability and builds visual hierarchy. Also, it can help the user process easily the content on the page.
負空間 或 (空格) :負空間使內容聚焦,提高了可讀性并建立了視覺層次。 同樣,它可以幫助用戶輕松處理頁面上的內容。
Colours: Use a small number of colours in your palette to avoid a “rainbow effect”. The colours you choose should reflect the personality of your site’s brand.
顏色:在調色板中使用少量顏色,以避免“彩虹效果”。 您選擇的顏色應反映出您網站品牌的個性。
Typefaces: Make sure to choose readable and legible typefaces for your design. To learn more about how to choose appropriate typefaces for your project, read my article “Great interfaces are made of good typography”.
字體:請確保為您的設計選擇可讀且清晰的字體。 要了解有關如何為您的項目選擇合適的字體的更多信息,請閱讀我的文章“ 優質的界面由良好的排版構成 ”。
To go further on this subject, I suggest you read the book “Designing Visual Interfaces” by Kevin Mullet and Darell Sano. Also, understanding the Gestalt principles will help you design interfaces that work visually.
為了進一步探討該主題,我建議您閱讀Kevin Mullet和Darell Sano撰寫的“ Designing Visual Interfaces”一書。 此外,了解格式塔原理將有助于您設計直觀的界面。
結論 (Conclusion)
As we have seen in this article, a successful user interface design requires you to think further than the visual aspect. I hope that the guidelines I stretched under this article will assist you in the creation of meaningful and easy to use web interfaces.
正如我們在本文中所看到的,成功的用戶界面設計要求您比視覺方面多思考。 我希望我根據本文擴展的準則將有助于您創建有意義且易于使用的Web界面。
Jerome Kalumbu
杰羅姆·卡倫布(Jerome Kalumbu)
推薦文章: (Recommended Articles:)
10 Principles Of Good Website Design by Vitaly Friedman
優秀網站設計的10條原則(作者 :Vitaly Friedman)
How To Use Spaces In Web Design With Gestalt Principles by Ayesha Ambreen
如何使用格式塔原理在Web設計中使用空間作者:Ayesha Ambreen
30 Powerful Call to Action Examples That Are Successful by Paul Boag
Paul Boag 成功的30個強大的號召性用語示例
Why designers should never use fake text by Jerry Cao
為什么設計師不應該使用 Jerry Cao的假文字
推薦書籍 (Recommended Books)
The law of simplicity by John Maeda
約翰·前田的簡單法則
Designing Visual Interfaces by Kevin Mullet and Darrell Sano
Kevin Mullet和Darrell Sano 設計視覺界面
Think First by Joe Natoli
首先思考喬·納托利
Art Direction for the web by Andy Clarke
網絡藝術指導,安迪·克拉克(Andy Clarke)
User Experience Revolution by Paul Boag
Paul Boag的用戶體驗革命
Don’t make me think by Steve Krug
別讓我想起史蒂夫·克魯格(Steve Krug)
翻譯自: https://uxdesign.cc/7-rules-for-great-web-interface-design-ce60733d62fb
web登錄界面設計
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275803.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275803.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275803.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!







)









