大家好,我是若川。iconfont我相信大家都用過,而現在支持全新的彩色字體圖標了。這是第二次轉載,上一次的好文是2020 前端技術發展回顧。
點擊下方卡片關注我、加個星標
學習源碼整體架構系列、年度總結、JS基礎系列
一直以來,Web 中想要使用矢量的彩色圖標只能通過 SVG 的方式,這極大的束縛了用戶的想象力,為此,我們一直在不斷地探索和嘗試。在解決了各種難題之后,今天,我很自豪地宣布,iconfont.cn 成為全球第一個支持彩色字體圖標的生產管理平臺,這使得我們目前幾百萬的彩色圖標可以無縫切換到新的彩色字體圖標技術上,同時也帶來了很多激動人心的新特性。
讓我們一起來探索一下吧,Let's go!
什么是彩色字體
彩色字體(colors fonts 或 chromatic fonts)是一種字體技術,它允許在每個字形中使用多種顏色。它不僅可以用在圖標和表情符號(emoji)的設計中,也可以用在普通的文本字體中。想了解更多彩色字體背后的故事,可以看看我的連載文章《字體圖標簡史》[1]。
2008 年 Apple 在 iPhone 3G 中首次加入了彩色 emoji(左) 彩色字體格式
彩色字體格式
目前支持彩色字體的格式主要有以下幾種,它們都是 OpenType 規范的一部分:
| 公司/組織 | 字體格式(表名) | 矢量 | 位圖 | 漸變 | 系統支持 |
| W3C | SVG | ? | ? | ? | macOS 10.14+, iOS 12+,?Windows 10 周年更新[2] |
| Microsoft | COLR | ? | ? | ? | macOS 10.13+, iOS 11+, Windows 8.1+ |
| Apple | SBIX | ? | ? | ? | macOS and iOS |
| CBDT | ? | ? | ? | Android | |
| Google&Microsoft | COLRv1 | ? | ? | ? | 僅?Chrome Canary 90.0.4421.5[3]+ |
?SVG:由 Adobe 和 Mozilla 主導的矢量字體標準,全稱是 OpenType SVG(以下簡稱 OT-SVG)。其中不僅包含了標準的 TrueType 或 CFF 字形信息,還包含了可選的 SVG 數據,允許為字體定義顏色、漸變甚至是動畫效果。SVG 標準中的配色信息也將存儲在 CPAL 表中。注意:Apple 的實現遵循 W3C 的?SVG Native[4]?規范,這是 SVG 1.1 的子集。?COLR/CPAL(version 0):由微軟主導的矢量字體標準。其中 COLR 記錄圖層數據,CPAL 記錄配色信息,對其的支持集成在 Windows 8.1 及之后的版本中(該版本不支持漸變)。?CBDT/CBLC:由 Google 主導的位圖字體標準。其中 CBDT 記錄彩色位圖數據,CBLC 記錄位圖定位數據,這其實是 EBDT/EBLC 的彩色版本。?SBIX:由 Apple 主導的位圖字體標準,也就是?Apple Emoji?使用的格式。SBIX 即標準位圖圖像表其中包含了 PNG、JPEG 或 TIFF 的圖片信息,對其的支持集成在 macOS 和 iOS 中。?COLRv1 (version 1):由 Google 推動的基于**?COLR/CPAL 表的升級版,支持漸變**、仿射變換(Affine transformation)和多種混合模式。目前已經進入了?OpenType 1.9 Alpha[5]?規范中。iconfont 中的彩色字體圖標
八年前,我在邊鋒網絡的分享《超越 icon font》[6]中就介紹了一些彩色字體圖標的技術。現在 OpenType 規范中彩色字體技術已經趨于成熟了,是時候回歸初心,讓 iconfont 支持真正的多彩字體圖標了。
iconfont 中的圖標都是矢量的,所以只有兩種格式可選,OT-SVG 和 COLR,讓我們對比一下它們的優缺點:
OT-SVG
優點:支持漸變、陰影、濾鏡甚至 SVG 動畫,還支持矢量和位圖混合使用。
缺點:文件體積大、渲染性能較差、不支持可變字體。Safari 出于性能和安全性考慮,對嵌入到字體中的 SVG 有諸多限制,另外 Chrome 中不打算支持該格式。
COLR
?優點:文件體積小、性能好、支持可變字體技術。
?缺點:暫時不支持漸變、位圖(COLRv1 規范中已經擴展支持漸變)。
?注意:當彩色與單色圖標共存時,Mac 中的 Chrome 中不能修改單色圖標的顏色,這是?Chrome 的 bug[7](可以點一下右上角☆,以便他們可以快點修復)。
綜上,我們選擇了文件體積更小、性能更快、兼容性更好的 COLR 格式(以下所有彩色字體均指不帶漸變的 COLR 格式)。
彩色字體瀏覽器中的實際效果預覽[8]
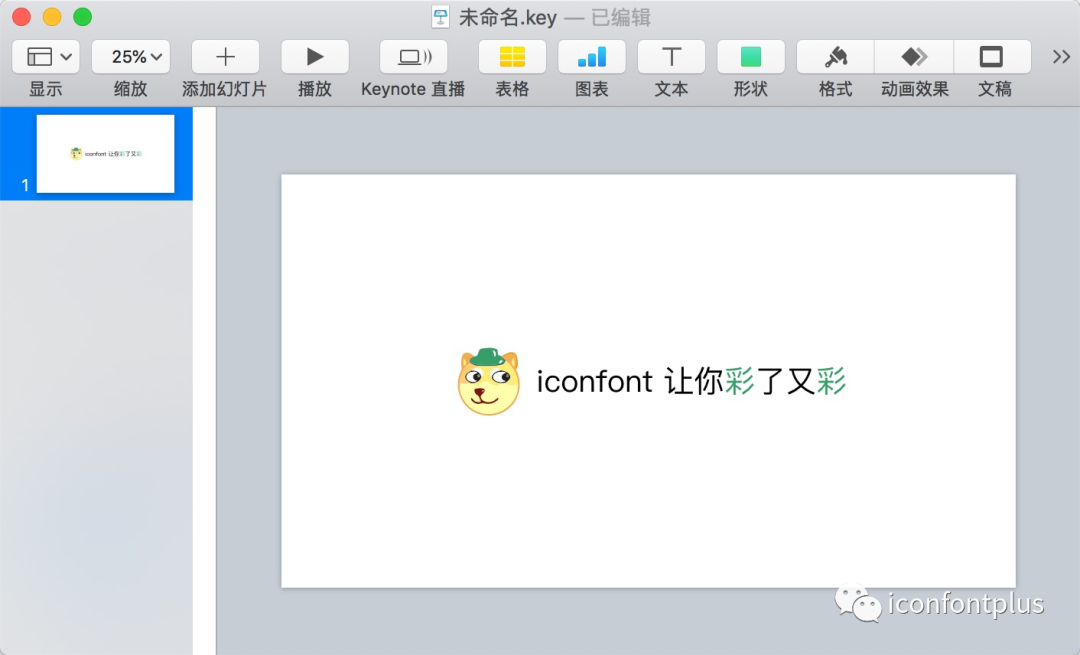
使用彩色字體在 Keynote 中制作一個 Banner(示例[9])
彩色字體圖標的優勢
更好的瀏覽器兼容性
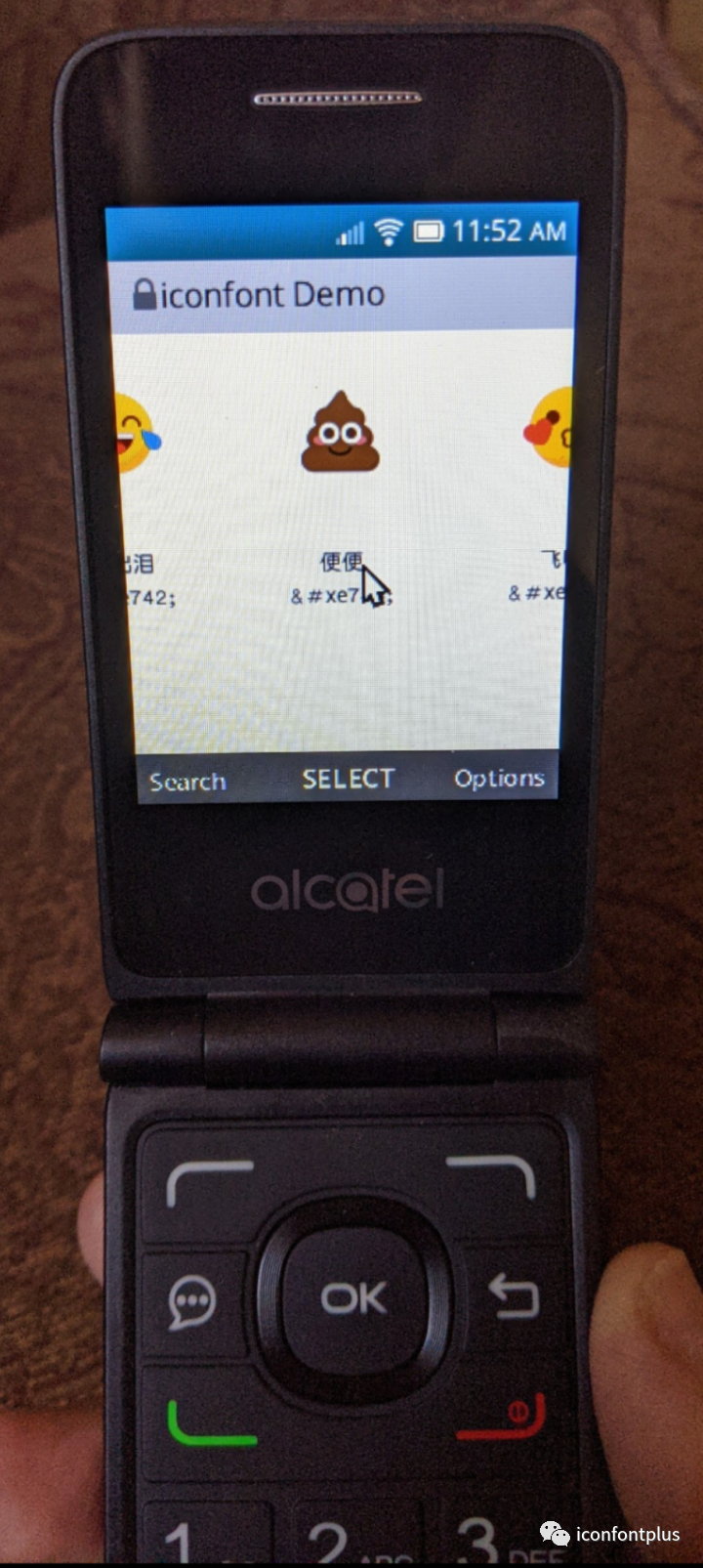
從 IE9 到 iOS 11,主流的瀏覽器全部支持 COLR 彩色字體格式,參見?caniuse.com[10]?和真機測試截圖[11]。
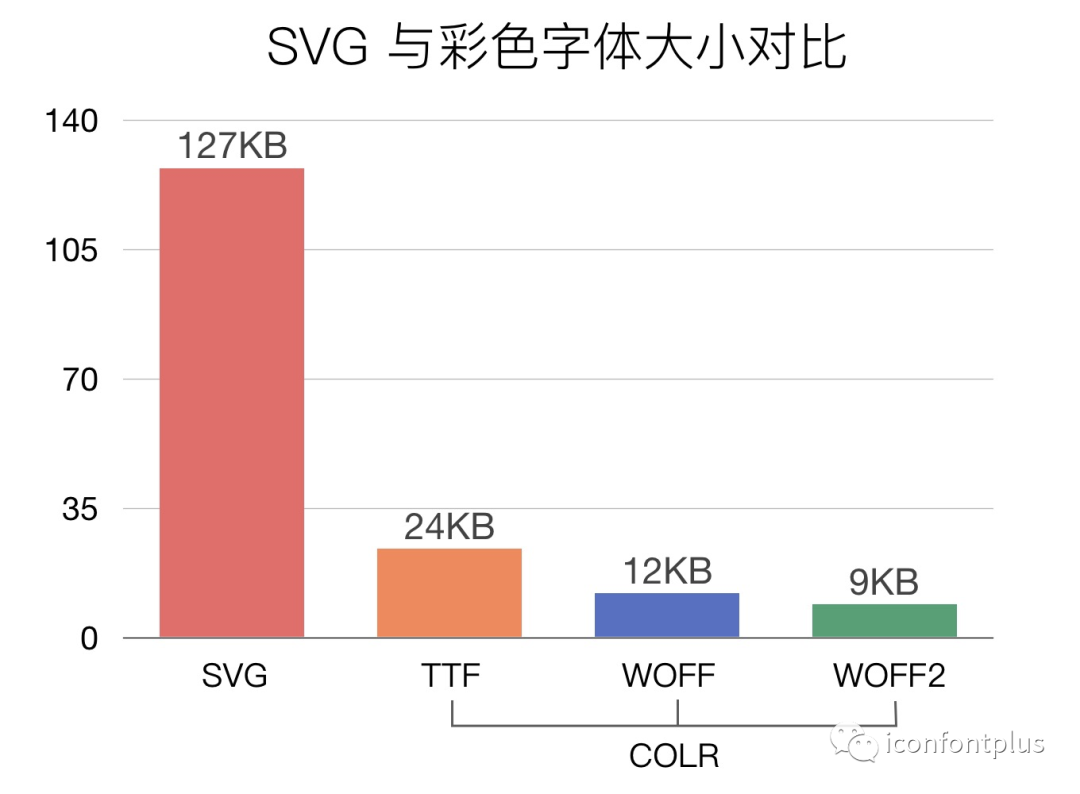
更小的體積
由于字體可以使用壓縮比極高的 WOFF2 壓縮,且 *COLR/CPAL *格式的字體相同的字形可以復用,因此彩色字體圖標相比 SVG 圖標體積要小很多。以 iconfont.cn 評論框中自帶的表情包[12](64 個圖標)為例,對比如下:
在 Google 的 Noto Color Emoji 字體中:
?使用 WOFF2 壓縮:COLRv1 的文件體積大約是 OT-SVG 的三分之一(34.3%)。?不使用 WOFF2 壓縮:COLRv1 的文件體積大約是 OT-SVG 的一半(44.5%)。
更快的渲染性能
SVG 是基于 XML 的矢量格式,解析并光柵化渲染到屏幕中的時候會更加復雜。而字體技術使用的是系統級別的 API,例如 DirectWrite、Core Text 顯然比瀏覽器層層渲染要快得多。
在 Skia 冷緩存 SVG 和 COLRv1 的基準測試[13]中,繪制 SVG 字形比 COLRv1 要慢 20-45%,這種性能差異與初始頁面的繪制和字體大小更改息息相關。
更好的跨平臺支持
得益于 Skia 和 FreeType 中對 COLR 格式良好的實現,使其可以輕松的移植到其他平臺。比如 Flutter 2 中使用的 Web 渲染器?CanvasKit[14]?就集成了對 COLR 彩色字體的支持,而且已經支持漸變。
甚至在繼承了?Firefox OS[15]?衣缽的?KaiOS[16]?中也完美的支持,什么?沒聽說過 KaiOS?這可是印度第二大移動操作系統!

圖片來源[17]:caniuse.com 作者 Alexis Deveria
更廣泛的應用場景
在瀏覽器之外,COLR 格式得到了史詩級的系統層面支持,這為彩色字體打開了新的天地,使其應用場景不再局限于 Web。
例如 Keynote 中是不支持 SVG 矢量圖片的,而這一直是 「PPT 工程師」的苦惱,現在有了彩色字體技術,Keynote、Office 中使用矢量圖標都不是問題。Windows 8.1 開始也在系統層面支持了 COLR 格式,所以微軟全家桶的軟件中也都全部支持。
從此你的 PPT 高清「無碼」、縱享絲般順滑,放的再大也不會模糊。
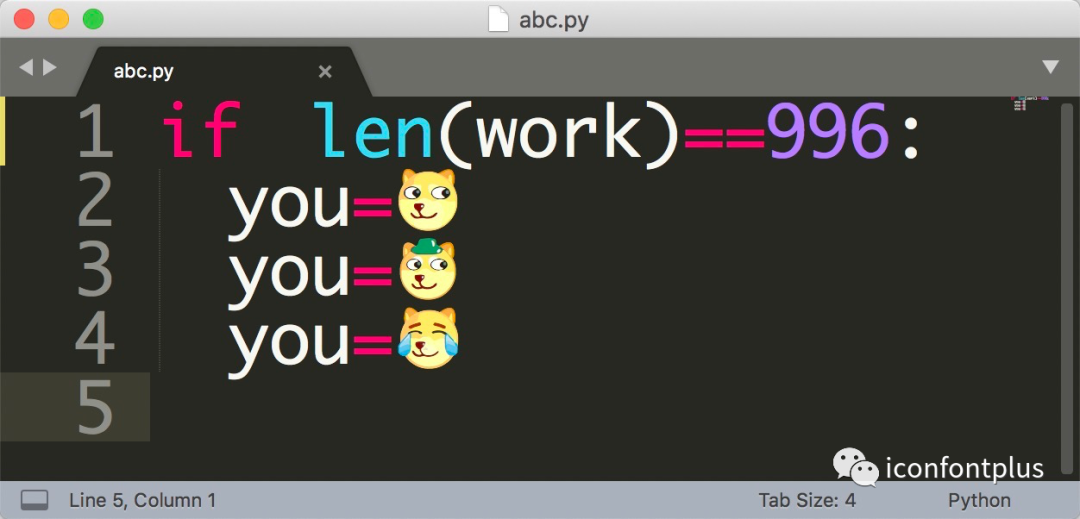
碼農們怎么辦?別著急,無論是編輯器,還是命令行,只要系統支持了彩色字體,都可以使用。
合作探索
我們正在與釘釘合作,讓釘釘的表情包由現在的 PNG 位圖 格式升級到彩色字體版本。當前釘釘有 179 個靜態的 PNG 表情包,預計轉換為彩色字體格式后可以減小到 100 - 200KB 左右,圖標越多,彩色字體的體積優勢會越明顯。
 釘釘表情轉換為 SVG 及彩色字體對比
釘釘表情轉換為 SVG 及彩色字體對比
iOS App 中釘釘彩色字體表情演示
如何使用
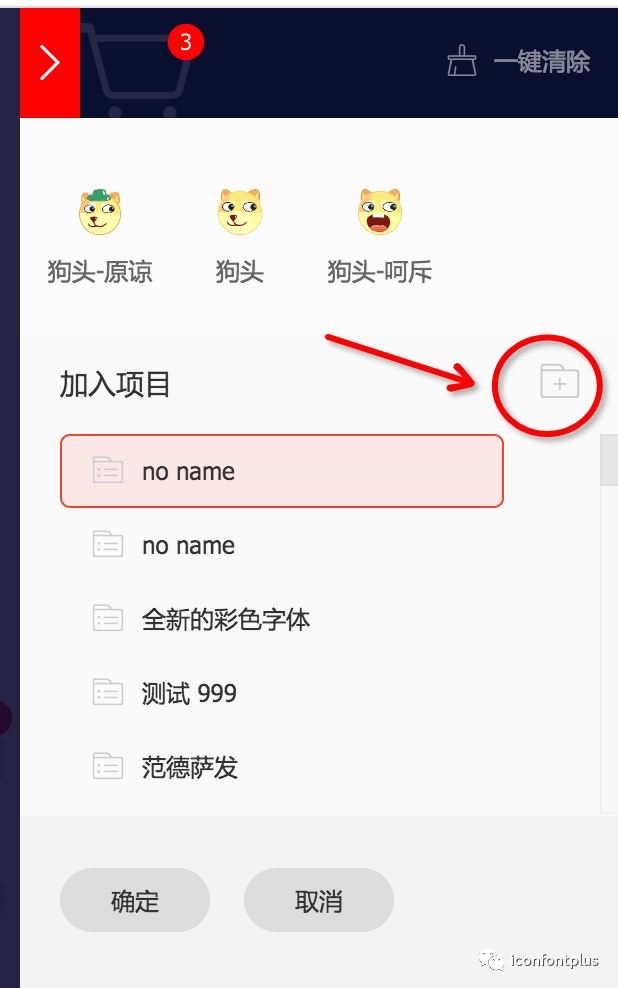
1.打開一個多色圖標庫[18],選擇幾個喜歡的圖標加入購物車。 2.點擊右側的購物車按鈕,打開購物車浮層。
2.點擊右側的購物車按鈕,打開購物車浮層。 3.在購物車浮層中,點擊新建項目按鈕,輸入項目名稱,然后點擊確定按鈕。這樣一個測試的彩色字體圖標項目就建好了。
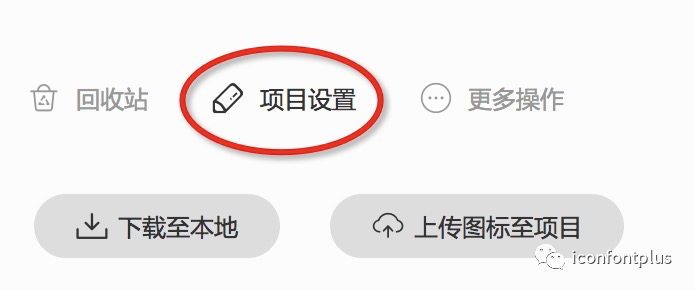
3.在購物車浮層中,點擊新建項目按鈕,輸入項目名稱,然后點擊確定按鈕。這樣一個測試的彩色字體圖標項目就建好了。 4.然后會自動跳轉到新建的項目,點擊右上角的「項目設置」。
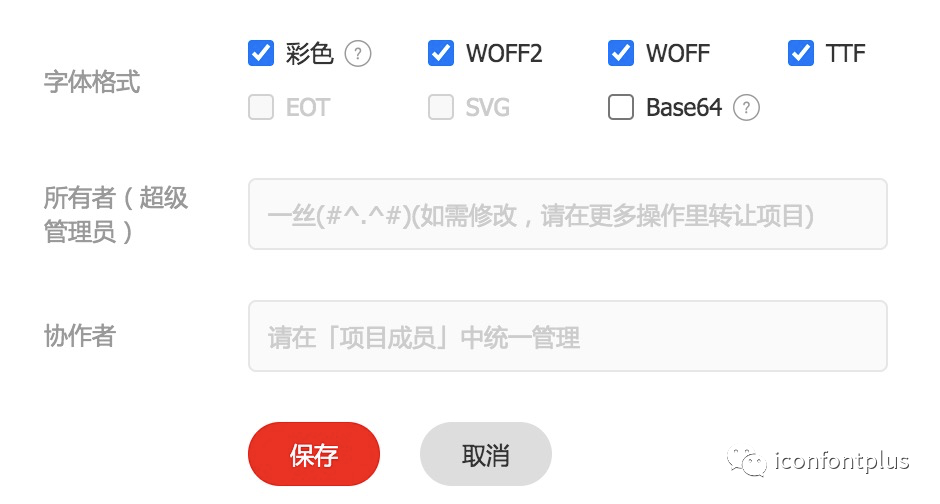
4.然后會自動跳轉到新建的項目,點擊右上角的「項目設置」。 5.勾選字體格式中的「彩色」選項,點擊「保存」按鈕。
5.勾選字體格式中的「彩色」選項,點擊「保存」按鈕。 6.點擊「暫無代碼,點此生成」,稍后片刻,彩色字體生成會稍慢。
6.點擊「暫無代碼,點此生成」,稍后片刻,彩色字體生成會稍慢。 7.生成成功后,在線鏈接按鈕后面會多一個「預覽字體」菜單,打開即可測試實際彩色字體的效果啦。
7.生成成功后,在線鏈接按鈕后面會多一個「預覽字體」菜單,打開即可測試實際彩色字體的效果啦。
未來
得益于良好的底層設計,未來一旦 Chrome 正式支持了帶有漸變的 COLRv1 格式,iconfont 可以很快的支持它。
另外,配合可變字體技術[19],還可以實現圖標粗細調節、動畫等特性。
設計因無限的想象力而偉大,而技術就是想象力翅膀,讓我們一起來探索更多有趣的創意!
致謝
設計團隊:@鑫妍、@熙柚。
釘釘團隊:@禾粉、@曉毒。
文章審閱:@承虎、@古西風。
References
[1]?《字體圖標簡史》:?https://zhuanlan.zhihu.com/p/369194309[2]?Windows 10 周年更新:?https://docs.microsoft.com/zh-cn/windows/win32/direct2d/svg-support[3]?更多可以點擊閱讀原文查看
最近組建了一個江西人的前端交流群,如果你是江西人可以加我微信 ruochuan12 拉你進群。
今日話題
略。歡迎分享、收藏、點贊、在看我的公眾號文章~
一個愿景是幫助5年內前端人走向前列的公眾號
可加我個人微信?ruochuan12,長期交流學習
推薦閱讀
我在阿里招前端,我該怎么幫你(可進模擬面試群)
2年前端經驗,做的項目沒技術含量,怎么辦?
點擊上方卡片關注我、加個星標

·················?若川簡介?·················
你好,我是若川,畢業于江西高校。現在是一名前端開發“工程師”。寫有《學習源碼整體架構系列》多篇,在知乎、掘金收獲超百萬閱讀。
從2014年起,每年都會寫一篇年度總結,已經寫了7篇,點擊查看年度總結。
同時,活躍在知乎@若川,掘金@若川。致力于分享前端開發經驗,愿景:幫助5年內前端人走向前列。










》...)








)