ux體驗網站 英國
As the saying goes —
俗話說 -
“A picture is worth a thousand words.”
“一張圖片勝過千言萬語。”
When creating content on the web, it’s often recommended to be using high-quality imageries and making sure that the images serve its purpose for the message that the company/organization is trying to convey. I mean, look at the amazing platforms like Unsplash that have been helping many content creators.
在網絡上創建內容時,通常建議使用高質量的圖像,并確保圖像符合公司/組織試圖傳達的信息的目的。 我的意思是,看看像Unsplash這樣令人驚嘆的平臺,這些平臺已經在幫助許多內容創作者。
Recently, I’ve been doing some research on best UX practices/tips for web imageries. Surprisingly, as I’ve tried to research around Medium and other parts of the internet, I haven’t really come across many articles that put all of the information together.
最近,我一直在研究有關Web圖像的最佳UX做法/技巧。 出乎意料的是,當我嘗試研究媒體和互聯網的其他部分時,我并沒有真正看到過將所有信息匯總在一起的許多文章。
There is one though that I’ve come across and I want to echo it on here too:
雖然我遇到過一個,但我也想在這里回應:
I wanted to share my research with all the designers out there (or anyone really) who wonders about UX best practices and recommendations on using web imageries.
我想與所有的設計師(或真正的人)分享我的研究成果,他們對UX最佳實踐和使用Web圖像的建議感到疑惑。
I hope this can serve as a starting point for you in whatever project you’re working on that or if you’re just wondering about the impact of using imageries on websites in general.
我希望這可以作為您從事任何項目的起點,或者您只是想知道使用圖像對一般網站的影響。
1.在頁面上識別,確定優先級,定義和分配視覺權重。 (1. Identify, prioritize, define, and assign visual weight on the page.)
Identify & Prioritize all goals of the page: Business goal(s) User goal(s), Brand goal(s).?
確定并優先考慮頁面的所有目標:業務目標用戶目標,品牌目標。 ?
Ex. Is showing the brand the most important? Or, the product the most important?
例如 展示品牌最重要嗎? 還是產品最重要?
Once you have established all goals of the page mentioned above, they will be your north star ? to keep you focused and guide you in:
一旦確定了上述頁面的所有目標,它們就會成為您的北極星? ,讓您專注并指導您:
Defining how each design element are related to the goals stated above. This includes assessing what kind of imageries or illustrations would relate to the goals you have established above.?
定義每個設計元素如何與上述目標相關。 這包括評估與您在上面建立的目標有關的圖像或插圖。 ?
An example of a question to ask is: What information value does this image provide? Is adding an image even necessary here?2
一個要問的問題的例子是:該圖像提供什么信息價值? 在這里甚至需要添加圖像嗎? 2
Assigning visual weight based on goal importance.? As stated in the article, it’s important to be clear on the goals of the pages in order to determine whether the visuals/images should be particularly emphasized rather than just filling up space.
根據目標的重要性分配視覺權重。stated如文章所述,重要的是要明確頁面的目標,以確定是否應特別強調視覺/圖像而不是僅僅占用空間。
?? You can follow all the other steps from Nielsen Norman Article here.
You?您可以在此處執行Nielsen Norman Article中的所有其他步驟。
2.考慮內容和講故事。 (2. Consider content & storytelling.)
首先設計內容 并考慮布局1。 (Design Content First & Consider layouts1.)
When wireframing, the most efficient way in dealing with visual hierarchies is to simply put an image placeholder on the layout itself. (Don’t worry, I’m guilty of this too).
在進行線框圖繪制時,處理視覺層次結構的最有效方法是將圖像占位符簡單地放在布局本身上。 (不用擔心,我也對此感到內)) 。

As the article suggests — being specific with images is best when wireframing from the start. To me, it means that I should be annotating and considering the type of imagery that would best match with the content being laid out on the wireframe if possible. This way, it can open a conversation with clients/stakeholders of what types of imageries they have that could work with the content, or you can decide to not have it at all. This can save all of us as we move forward.
正如文章所暗示的那樣 ,從一開始就進行線框圖制作時最好對圖像進行特定處理。 對我來說,這意味著我應該進行注釋,并考慮盡可能與在線框上布置的內容最匹配的圖像類型。 這樣,它可以與客戶/利益相關者展開對話,討論他們擁有哪些類型的圖像可以處理內容,或者您??可以決定完全不使用圖像。 這可以在前進過程中拯救我們所有人。
However, another way that I look at this is to design with actual content first rather than placing lorem ipsum everywhere. Even if the copy would change later, any specific copy that is as close as possible, I’ve found that it helps everyone to look at the page differently and weigh the options of imageries/visual elements better.
但是,我看待此問題的另一種方法是先設計實際內容,而不是將lorem ipsum放在各處。 即使以后要更改副本,也要盡可能接近任何特定的副本,我發現它可以幫助每個人以不同的方式查看頁面并更好地權衡圖像/視覺元素的選項。
I find that when I don’t design with actual content first, I often have to circle back to the wireframes after, and then I get lost whether placing imageries here is appropriate or if it’s even necessary altogether.
我發現,當我不首先使用實際內容進行設計時,之后我經常不得不繞回線框,然后迷失在此處放置圖像是否合適或什至完全必要的時候。
評書 (Storytelling)
Looking at the UI/UX design trends in 20203, it’s no surprise that storytelling still remains to be something that is important for websites (and presentations). Our brains are wired for storytelling.
2020年綜觀UI / UX設計趨勢3,這是毫不奇怪的是講故事仍然是東西是為網站(和演示文稿)重要。 我們的大腦被用來講故事。
“ Storytelling is all about transferring data to the users in the best possible informative and creative way. This could be achieved by copyrighting mixed with strong and balanced visual hierarchy (typography, illustrations, high-quality photos, bold colours, animations and interactive elements).”3
“講故事就是以最佳的信息和創意方式將數據傳輸給用戶。 這可以通過版權保護與強大而平衡的視覺等級(印刷術,插圖,高質量照片,大膽的色彩,動畫和交互式元素)混合來實現。”3
I want to emphasize here again the importance of designing the content with specific content first (as specific as you can, I know most of us are not copywriters). I believe if we are able to do this from the start, it would really help the whole team and clients/stakeholders to really look at the goal of the page and give us a better sense of how to balance visual hierarchy.
我想在此再次強調必須首先設計具有特定內容的內容的重要性(就您所能達到的特定程度,我知道我們大多數人都不是撰稿人)。 我相信,如果我們能夠從一開始就做到這一點,那將真正幫助整個團隊和客戶/利益相關者真正了解頁面的目標,并使我們更好地了解如何平衡視覺層次。
You can get a better angle of things like: So what is this page really trying to convey? Are we laying it out in a way that makes sense to the user? Is there a story that we can tell for users to resonate more with the company/organizations?
您可以從以下角度獲得更好的視角:那么,此頁面真正傳達的是什么? 我們是否以對用戶有意義的方式進行布局? 有什么故事可以說服用戶與公司/組織產生更多共鳴嗎?
3.其他考慮。 (3. Other considerations.)
清晰對焦的圖像。1 (Clear Focus imagery.1)

“Use images as a visual communication tool and reinforce your message…a lack of focus makes the image meaningless and confusing. The most powerful iconic images consist of a few meaningful elements, with minimal disturbance.”1
“將圖像用作視覺交流工具并增強您的信息……缺乏重點會使圖像變得毫無意義和混亂。 最強大的標志性圖像由一些有意義的元素組成,并且干擾最小。”1
I will just let that quote speak for you itself.
我只想讓那句話為你自己說話。
輔助功能。 (Accessibility.)
Some common mistakes I’ve seen is that people don’t consider the text overlay on images. (I think it’s probably best to not use text on imageries overall anyway).
我見過的一些常見錯誤是,人們不認為文字覆蓋在圖像上。 (我認為,最好不要在圖像上整體使用文字)。
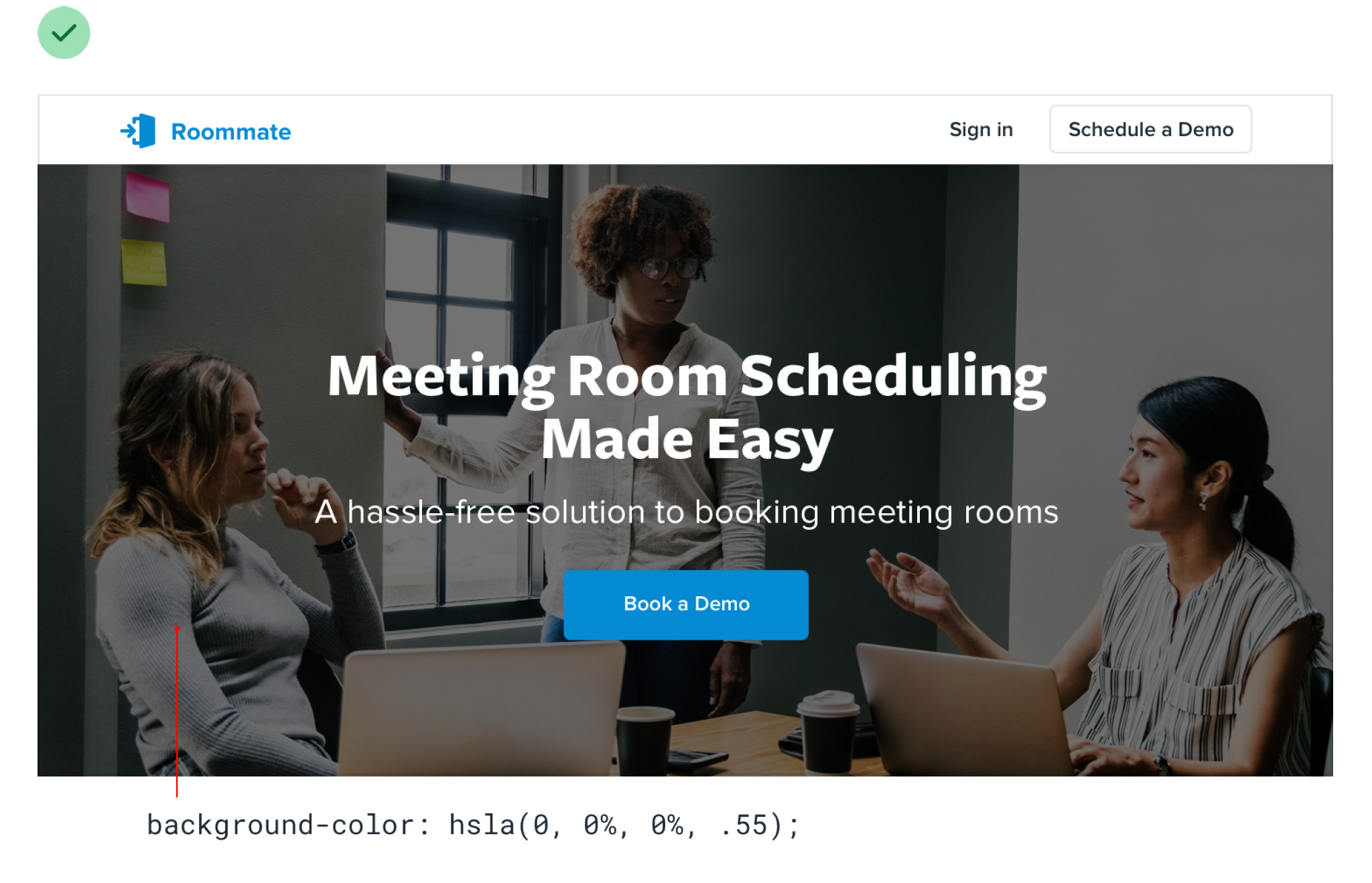
Best rule of thumb that I’ve learned is to make sure you do an overall image contrast?. All of the following tips below and screenshots are from the Refactoring UI book so I highly recommend you check it out! —
我學到的最佳經驗法則是確保您進行整體圖像對比。 以下所有以下提示和屏幕截圖均來自“ 重構UI”書,因此,我強烈建議您檢查一下! -
Adding a semi-transparent filter/overlay
添加半透明濾鏡/疊加層

Lowering the image contrast and make the texts stand out more
降低圖像對比度,使文本更加突出

Adding a colorized filter on the image that fits the brand
在圖像上添加適合品牌的彩色濾鏡

頁面加載時間。 (Page Loading Times.)

You probably have found yourself waiting for an image to load for like more than 5 seconds. This, in fact, does impact the user’s experience overall2.
您可能已經發現自己在等待圖像加載超過5秒鐘。 實際上,這確實會影響用戶的整體體驗2 。
So, for designers, ensure to optimize images to help with performance1.
因此,對于設計師來說,請確保優化圖像以提高性能1。
Or, alternatively, you can think back to your goals as mentioned in the beginning to assess whether it’s even necessary to have an image there anyway2.
或者,您也可以回想起初提到的目標,以評估是否有必要在那里擺放圖片2 。
That is all I have so far.
到目前為止,這就是我所擁有的。
Let me know if this has helped you at all or if you have any other tips that should be added on here.
讓我知道這是否對您有幫助,或者您是否應該在此處添加其他提示。
Footnotes:
腳注:
Kaul, E. (2017, July 4). 101 — Using Images to enhance UX. Medium. https://medium.com/@syskaul/101-using-images-to-enhance-ux-ead46239c318
Kaul,E.(2017年7月4日)。 101-使用圖像增強UX。 中。 https://medium.com/@syskaul/101-using-images-to-enhance-ux-ead46239c318
Schade, A. (2017, May 21). Big Pictures on Small Screens: Remove, Resize or Reorganize.Nielsen Norman Group. https://www.nngroup.com/articles/big-pictures-small-screens
Schade,A.(2017年5月21日)。 小屏幕上的大圖片:刪除,調整大小或重新組織 .Nielsen Norman Group。 https://www.nngroup.com/articles/big-pictures-small-screens
Tomczyk, D. (2020, January 16). 8 UI design trends for 2020. https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6
Tomczyk,D.(2020年1月16日)。 2020年的8種UI設計趨勢 。 https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6
Wathan A., Schoger S. (2018). Refactoring UI. Gumroad.
Wathan A.,Schoger S.(2018年)。 重構UI。 Gumroad。
Whitenton, K. (2014, September 28). Image-Focused Design: Is Bigger Better? Nielsen Norman Group. https://www.nngroup.com/articles/image-focused-design/
懷特頓,K。(2014年9月28日)。 以圖像為中心的設計:更大更好嗎? 尼爾森·諾曼集團。 https://www.nngroup.com/articles/image-focused-design/
翻譯自: https://uxdesign.cc/ux-considerations-when-defining-your-website-imagery-2055bda527ef
ux體驗網站 英國
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275789.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275789.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275789.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!









》...)







