
?
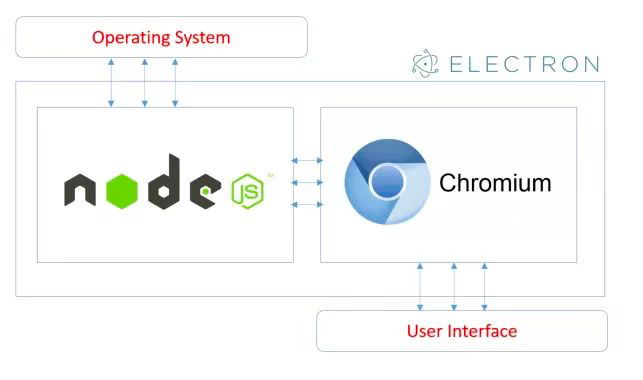
作為一個跨平臺的桌面應用開發框架,Electron 的迷人之處在于,它是建立在 Chromium 和 Node.js 之上的 —— 二位分工明確,一個負責界面,一個負責背后的邏輯,典型的「你負責貌美如花,我負責賺錢養家」。

上面這張圖很好的說明了 Electron 的強大之處。
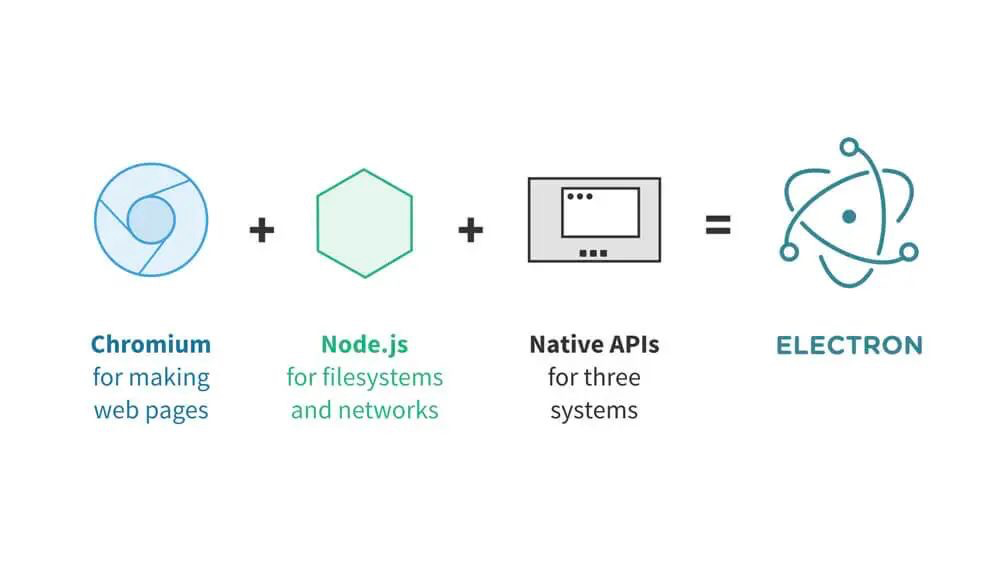
?
也不難理解,為什么?Electron 能開發跨平臺的桌面應用了。
?
但是,不同系統間還是會有很大的差異,需要相應地做一些額外處理,使得打包出的應用在不同系統下都能正常運轉。但相比于 80% 都能完全復用的代碼,這些成本幾乎可以忽略不計。
?
所以,對 Web 前端開發者來說,用 Electron?開發多平臺客戶端的成本非常低。
?
而且,Electron 是基于 Node.js 的,這就意味著,Node 這個大生態下的模塊,Electron 都可以用。
?
同時,跨平臺也讓?Electron 可同時開發 Web 應用和桌面應用,無論是 UI,還是代碼,很多資源都可以共享,大幅減少了開發者的工作量。
?
作為目前非常熱門的技術,很多應用都是用 Electron 開發的,比如字節跳動的飛書、Slack、VS Code、Atom、Skype、WhatsApp、支付寶小程序 IDE(螞蟻開發者工具)等。
?? ? ? ?

? ? ? ?
與此同時,包括螞蟻金服、小米、華為、GitHub、微軟在內的很多大廠都在使用?Electron。因此,學好 Electron 是你日后跳槽加薪的加分項,畢竟,大廠都在用。
??
?
如何深入理解,并高效使用 Electron?
?
用 Electron 寫一個簡單的桌面端應用并不難,有一定 JavaScript 基礎的話,可能只要半小時。但要做一個項目,就沒那么容易了:
?
第一,涉及技能棧眾多。我們不僅要了解 Electron、客戶端知識,還要在客戶端中使用 Node.js,甚至是集成 C++、Rust 等三方庫,涉及多進程等概念,對基礎薄弱的前端工程師來說有些難度。
?
第二,基建缺乏,工程化建設難以落地。Electron 基建在大部分公司都比較缺乏,依賴 Web、手機客戶端的基建無法滿足 Electron 業務,比如在 Mac 端打包可以依賴 iOS 持續集成,但 Windows 端則不行,類似場景非常之多。
?
第三,欠缺充分利用好 Electron 的能力。在開發 Electron 應用時,很多 Web 前端工程師會習慣性地局限于瀏覽器開發思維中,做出的交互和體驗與 Web 應用一樣,不知如何釋放自己的想象力,并發揮客戶端的作用。
?
其實,想要掌握 Electron,不僅要理解其基本原理,還要能落地,了解其在工程化建設方面具體應該如何推進。
?
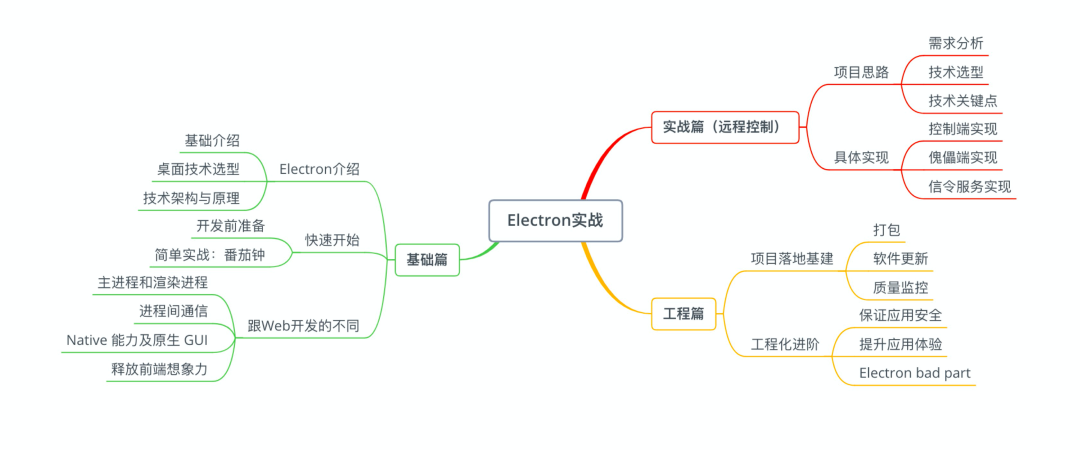
分享給你一張?Electron?核心知識圖譜,只有對每一個知識點仔細梳理并深入理解,才能解決工作中的實際問題。

?
這張圖譜出自鄧耀龍,我之前聽過他在 Qcon 大會的分享,講得非常不錯。
?
我之前使用 Electron 的時候也遇到了很多問題。在解決問題的過程中,我經常思考:如何讓 Web 前端同學在工程中快速開發、最大程度地發揮 Electron 的作用,為業務帶來更好的體驗,創造更大的價值。
?
去年,訂閱了鄧耀龍的視頻課 《Electron 開發實戰》跟著學下來,收獲超出預期。在課程中,不僅會帶你完整開發一個桌面遠程控制項目,還會針對 Electron 的工程化建設進行具體講解,指出有哪些技術關鍵點,和需要避開的坑,實戰性很強,從而幫你徹底拿下 Electron。
?
說句實在的,預見問題的能力是需要日積月累的,最終能及時規避和快速處理問題,才是硬道理。
?

新人首單?¥59.9 ?,僅限「前?50?人」
即將漲價至 ¥129,相當于 5 折
?
關于鄧耀龍
?
鄧耀龍,美團高級前端工程師。
?
他所負責的美團大象,是美團最早使用 Electron 做大型項目的團隊,早在 2016 年就開始用 Electron 構建桌面端了,從 0 開始搭建了 Electorn 更新、崩潰治理、異常監控等多個基礎服務。
?
除業務支撐外,他還負責公司內的 Electron 桌面應用基礎建設,致力于提升桌面端開發的交付效率和交付質量。憑借累計的實戰經驗,他幫很多兄弟團隊實現了 Electron 技術從無到有的落地過程。
?
他是如何講解 Electron 的?
?
他是以 Web 前端工程師的視角設計這門課的。相比市面上的其他 Electron 資料,這門課主要有?2 個特點:
?
1.?偏實戰,讓你在項目中熟悉 Electron 的技術特點并感受其樂趣。
2.?重工程化,為你梳理在工作中推行 Electron 工程化的建設思路,講述真實項目中遇到的坑和具體的解決方案。
?
所以,課程并不僅僅局限于 Electron 本身,更多講解與其相關的工程化建設流程,側重于提升你的整體開發能力。帶你掌握這些問題的最佳解決方式,觸類旁通。
?
課程分 3 個部分:
第一部分為基礎篇,介紹 Electron 并深挖其原理,與 Web 開發做對比,針對不同之處介紹 Electron 開發。讓你在實戰中鞏固基礎,并帶你寫出一個 Demo。
?
第二部分為項目實戰篇,帶你從 0 開始,完成一個桌面控制軟件——這是一個結合 Electron、Node.js 和 WebRTC 技術的綜合項目。
?
第三部分為工程篇,這部分他逐步完善實戰篇的項目,講解在真實項目中做 Electron 應用的流程、工程化建設的關鍵點和實踐技巧,幫你在業務中順利落地。
?
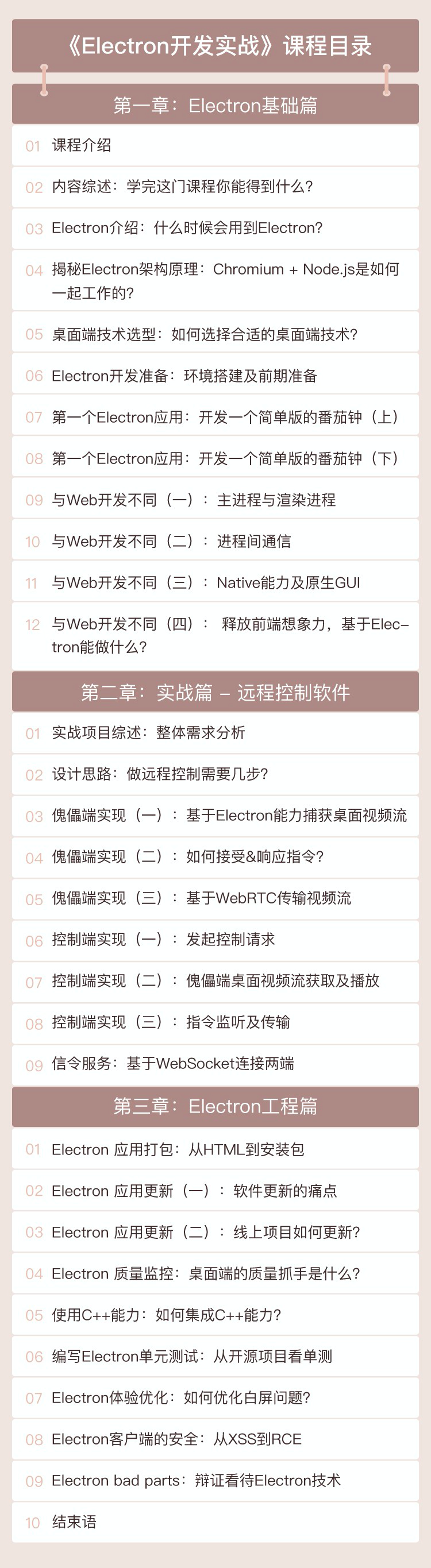
類似的干貨有很多,具體可以看看目錄:
?
 ?
?
有這么一段話,我特別認同:
?
我們常說“不積跬步,無以至千里”,這句話中的“跬步”,我把它定義為:做成一件事。我們總會做很多事,但大多數時候,能真正得到提升的是“把事做成”。? ? ?
?
成事的目標不分大小。它可以很小,比如學完兩節課;也可以很大,比如用 2 個月時間搞懂 Electron 工程化建設的核心方法。最重要的是,一旦定好目標,就要竭盡全力把事做成。隨著做成的事越來越多,也就能真正體會到“會當凌絕頂,一覽眾山小”。
?
申請了專屬優惠:
?
新人首單 ¥59.9 ?,僅限「前 50 人」
即將漲價至 ¥129,相當于 5 折
?

如果你也想 Electron 真正為你所用,成為手中的利器,那么自己的應用可以動手了,千萬不要錯過它。
點擊「閱讀原文」
享受特惠,新人首單 ¥59.9
5 折入手,僅限「前 50 人」!
新人可以先加我微信 ruochuan12,再購買更優惠,老用戶加我微信購買再返現 20。超值。






》...)








)



