📅 我們繼續 50 個小項目挑戰!—— ImageCarousel組件
倉庫地址:https://github.com/SunACong/50-vue-projects
項目預覽地址:https://50-vue-projects.vercel.app/

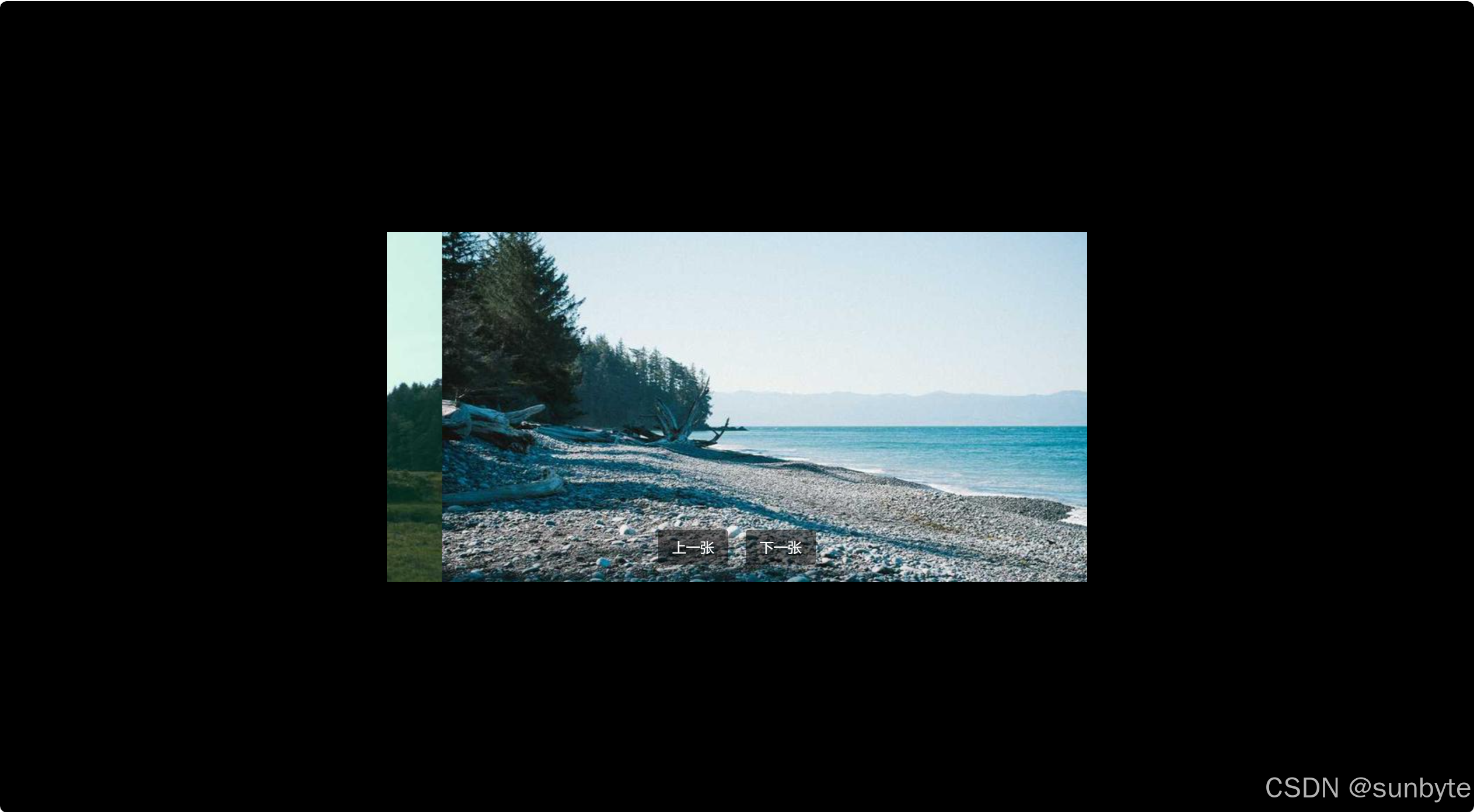
使用 Vue 3 的 <script setup> 語法以及 Tailwind CSS 來構建一個簡潔且功能齊全的圖片輪播組件(Carousel)。該組件不僅支持手動切換上一張和下一張圖片,還具備自動播放功能。
🎯 應用目標
- 使用 Vue 3 Composition API 管理狀態
- 利用 Tailwind CSS 快速構建響應式布局
- 實現自動播放和手動切換功能
- 組件結構清晰、易于擴展
?? 技術實現點
| 技術點 | 描述 |
|---|---|
Vue 3 <script setup> | 使用 ref 和生命周期鉤子控制狀態與行為 |
| Tailwind CSS | 利用預定義的實用程序類快速構建 UI 布局 |
currentIndex | 當前顯示圖片的索引 |
translateX | 利用 CSS transform 屬性實現平滑過渡效果 |
| 自動播放 | 使用 setInterval 定時器實現 |
🧱 組件實現
模板結構 <template>
<template><divclass="absolute top-1/2 left-1/2 h-[400px] w-[800px] -translate-x-1/2 -translate-y-1/2 overflow-hidden"><!-- 圖片軌道 --><divclass="flex h-full transition-transform duration-500 ease-in-out":style="{ transform: `translateX(-${currentIndex * 100}%)` }"><imgv-for="(image, index) in images":key="index":src="image"class="h-[400px] w-[800px] object-cover" /></div><!-- 控制按鈕 --><div class="absolute bottom-5 left-1/2 flex -translate-x-1/2 gap-5"><button@click="prevImage"class="cursor-pointer rounded border-none bg-[rgba(0,0,0,0.5)] px-4 py-2 text-white hover:bg-[rgba(0,0,0,0.8)]">上一張</button><button@click="nextImage"class="cursor-pointer rounded border-none bg-[rgba(0,0,0,0.5)] px-4 py-2 text-white hover:bg-[rgba(0,0,0,0.8)]">下一張</button></div></div>
</template>
模板部分展示了如何創建一個居中的輪播容器,并包含了一個用于滾動圖片的軌道和兩個控制按鈕(“上一張”和“下一張”)。
腳本邏輯 <script setup>
<script setup>
import { ref, onMounted, onUnmounted } from 'vue'// 模擬圖片數組,可根據實際需求替換
const images = ref(['https://picsum.photos/id/10/800/400','https://picsum.photos/id/11/800/400','https://picsum.photos/id/12/800/400','https://picsum.photos/id/13/800/400',
])const currentIndex = ref(0)
let autoPlayTimer = null// 切換到上一張圖片
const prevImage = () => {currentIndex.value = (currentIndex.value - 1 + images.value.length) % images.value.length
}// 切換到下一張圖片
const nextImage = () => {currentIndex.value = (currentIndex.value + 1) % images.value.length
}// 自動輪播函數
const startAutoPlay = () => {autoPlayTimer = setInterval(() => {nextImage()}, 3000)
}// 組件掛載時開始自動輪播
onMounted(() => {startAutoPlay()
})// 組件卸載時清除定時器
onUnmounted(() => {clearInterval(autoPlayTimer)
})
</script>
腳本部分定義了圖片列表、當前展示圖片的索引、自動播放邏輯以及生命周期鉤子。通過這些設置,實現了組件的初始化、自動播放及清理工作。
🎨 Tailwind CSS 樣式重點
以下是本文中使用的 Tailwind CSS 類及其作用的詳細說明:
| 類名 | 作用 |
|---|---|
absolute | 將元素定位為絕對定位 |
top-1/2 left-1/2 | 設置元素相對于最近的定位祖先頂部和左側對齊 |
-translate-x-1/2 -translate-y-1/2 | 將元素沿 X 軸和 Y 軸移動自身寬度和高度的一半,實現居中對齊 |
h-[400px] w-[800px] | 固定元素的高度和寬度 |
overflow-hidden | 隱藏超出容器的內容 |
transition-transform duration-500 ease-in-out | 添加變換屬性的過渡動畫,持續時間為 500ms,緩動效果為 ease-in-out |
object-cover | 保持圖片比例并填充整個容器 |
hover:bg-[rgba(0,0,0,0.8)] | 設置鼠標懸停時的背景顏色為更深的半透明黑色 |
🔍 關鍵功能解析
? 手動切換
通過點擊“上一張”和“下一張”按鈕,用戶可以手動切換到前后圖片。這里巧妙地使用模運算確保索引值在數組范圍內循環。
? 自動播放
組件掛載后會自動開始播放,每隔三秒切換到下一張圖片。組件卸載時會清除定時器,避免內存泄漏。
? 動畫過渡
利用 Tailwind CSS 提供的 transition-transform 類,實現了圖片切換時的平滑過渡效果,提升了用戶體驗。
📁 常量定義 + 組件路由
constants/index.js 添加組件預覽常量:
{id: 35,title: 'Image Carousel',image: 'https://50projects50days.com/img/projects-img/35-image-carousel.png',link: 'ImageCarousel',},
router/index.js 中添加路由選項:
{path: '/ImageCarousel',name: 'ImageCarousel',component: () => import('@/projects/ImageCarousel.vue'),},
🏁 總結
使用 Vue 3 的 Composition API 結合 Tailwind CSS 創建一個功能完善的圖片輪播組件。
你可以擴展這個基礎的圖片輪播組件:
- ? 添加指示器(Indicators):顯示當前是第幾張圖片,支持點擊切換。
- ? 觸控滑動(Touch Support):支持在移動端通過滑動手勢切換圖片。
- ? 暫停自動播放:當鼠標懸停在輪播圖上時暫停自動播放。
- ? 動態加載圖片:從后端接口獲取圖片數據。
- ? 響應式設計:根據屏幕尺寸自適應輪播圖寬度和高度。
👉 下一篇,我們將完成VerifyAccountUi組件,實現一個驗證碼驗證組件UI。🚀
感謝閱讀,歡迎點贊、收藏和分享 😊
)



)







:單機模式部署與基礎操作詳解)

教程:從加載到球面映射)


)

