代碼:?
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用戶登錄</title><style>/* 重置默認樣式 */* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Arial', sans-serif;}/* 設置背景樣式 */body {background-color: #f0f2f5;display: flex;justify-content: center;align-items: center;min-height: 100vh;}/* 登錄容器樣式 */.login-container {background-color: white;padding: 2rem;border-radius: 8px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);width: 100%;max-width: 400px;}/* 標題樣式 */h1 {text-align: center;color: #1a73e8;margin-bottom: 1.5rem;font-size: 24px;}/* 表單組樣式 */.form-group {margin-bottom: 1rem;}/* 標簽樣式 */label {display: block;margin-bottom: 0.5rem;color: #5f6368;font-size: 14px;}/* 輸入框樣式 */input {width: 100%;padding: 12px;border: 1px solid #dadce0;border-radius: 4px;font-size: 16px;}/* 輸入框聚焦樣式 */input:focus {outline: none;border-color: #1a73e8;box-shadow: 0 0 0 2px rgba(26, 115, 232, 0.2);}/* 按鈕樣式 */button {width: 100%;padding: 12px;background-color: #1a73e8;color: white;border: none;border-radius: 4px;font-size: 16px;font-weight: 500;cursor: pointer;transition: background-color 0.2s;}/* 按鈕懸停樣式 */button:hover {background-color: #1557b0;}/* 錯誤消息樣式 */.error-message {color: #d93025;font-size: 13px;margin-top: 5px;display: none;}</style>
</head>
<body><!-- 登錄容器 --><div class="login-container"><!-- 標題 --><h1>用戶登錄</h1><!-- 登錄表單 --><form id="loginForm"><!-- 用戶名輸入組 --><div class="form-group"><label for="username">用戶名</label><input type="text" id="username" name="username" required><div class="error-message" id="usernameError"></div></div><!-- 密碼輸入組 --><div class="form-group"><label for="password">密碼</label><input type="password" id="password" name="password" required><div class="error-message" id="passwordError"></div></div><!-- 登錄按鈕 --><button type="submit">登錄</button></form></div><script>// 獲取表單元素const loginForm = document.getElementById('loginForm');// 獲取用戶名輸入框const usernameInput = document.getElementById('username');// 獲取密碼輸入框const passwordInput = document.getElementById('password');// 獲取用戶名錯誤消息元素const usernameError = document.getElementById('usernameError');// 獲取密碼錯誤消息元素const passwordError = document.getElementById('passwordError');// 為表單添加提交事件監聽器loginForm.addEventListener('submit', function(event) {// 阻止表單默認提交行為event.preventDefault();// 重置錯誤消息resetErrors();// 驗證表單if (validateForm()) {// 如果驗證通過,顯示登錄成功消息alert('登錄成功!');// 在實際應用中,這里會發送登錄請求到服務器// loginForm.submit();}});// 驗證表單函數function validateForm() {// 獲取用戶名和密碼值const username = usernameInput.value.trim();const password = passwordInput.value.trim();// 假設驗證通過let isValid = true;// 驗證用戶名if (username === '') {// 顯示用戶名不能為空錯誤showError(usernameError, '用戶名不能為空');// 標記驗證失敗isValid = false;} else if (username.length < 3) {// 顯示用戶名長度錯誤showError(usernameError, '用戶名至少需要3個字符');// 標記驗證失敗isValid = false;}// 驗證密碼if (password === '') {// 顯示密碼不能為空錯誤showError(passwordError, '密碼不能為空');// 標記驗證失敗isValid = false;} else if (password.length < 6) {// 顯示密碼長度錯誤showError(passwordError, '密碼至少需要6個字符');// 標記驗證失敗isValid = false;}// 返回驗證結果return isValid;}// 顯示錯誤消息函數function showError(element, message) {// 設置錯誤消息文本element.textContent = message;// 顯示錯誤消息element.style.display = 'block';}// 重置錯誤消息函數function resetErrors() {// 清空用戶名錯誤消息usernameError.textContent = '';// 隱藏用戶名錯誤消息usernameError.style.display = 'none';// 清空密碼錯誤消息passwordError.textContent = '';// 隱藏密碼錯誤消息passwordError.style.display = 'none';}</script>
</body>
</html>
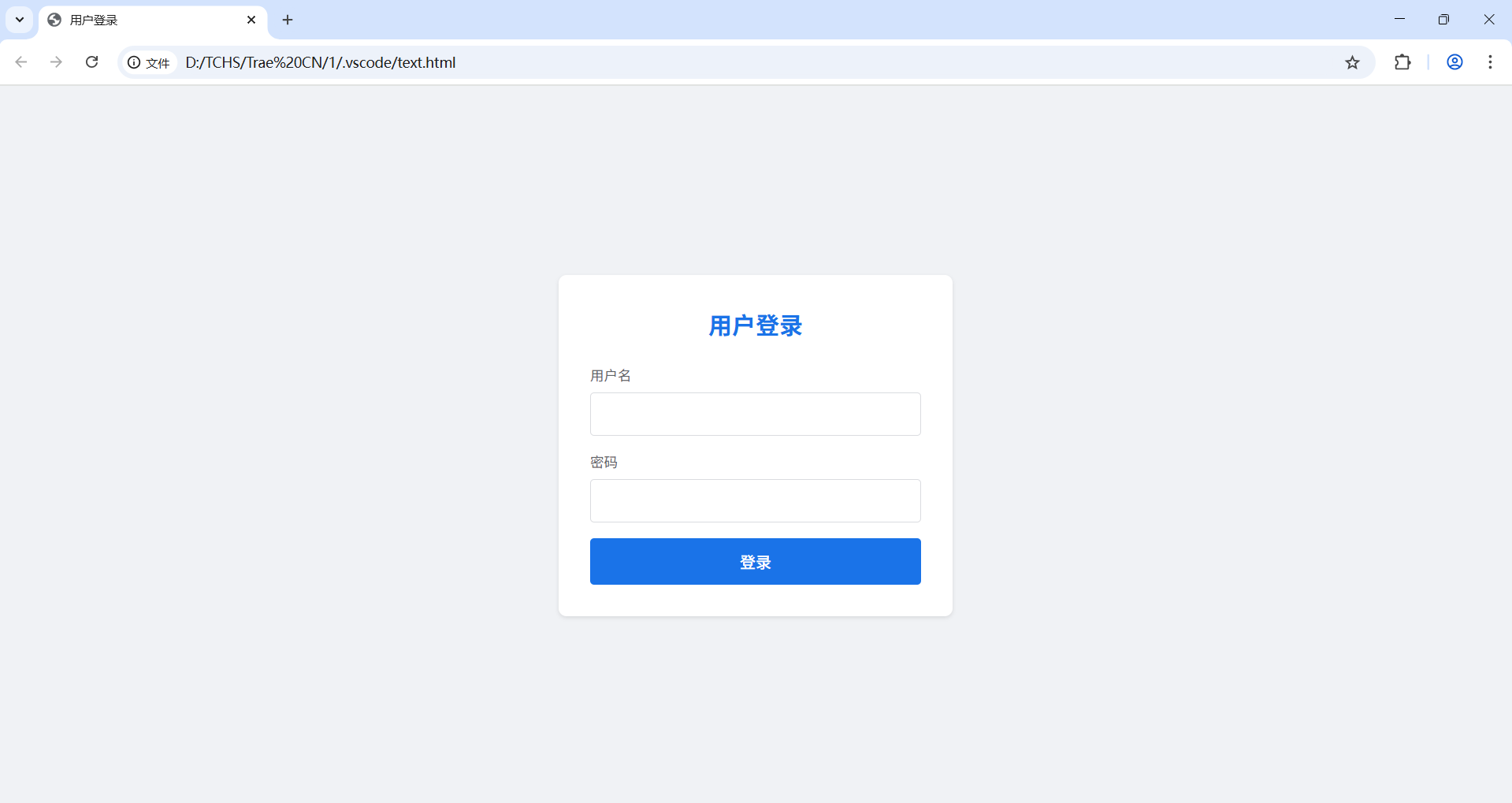
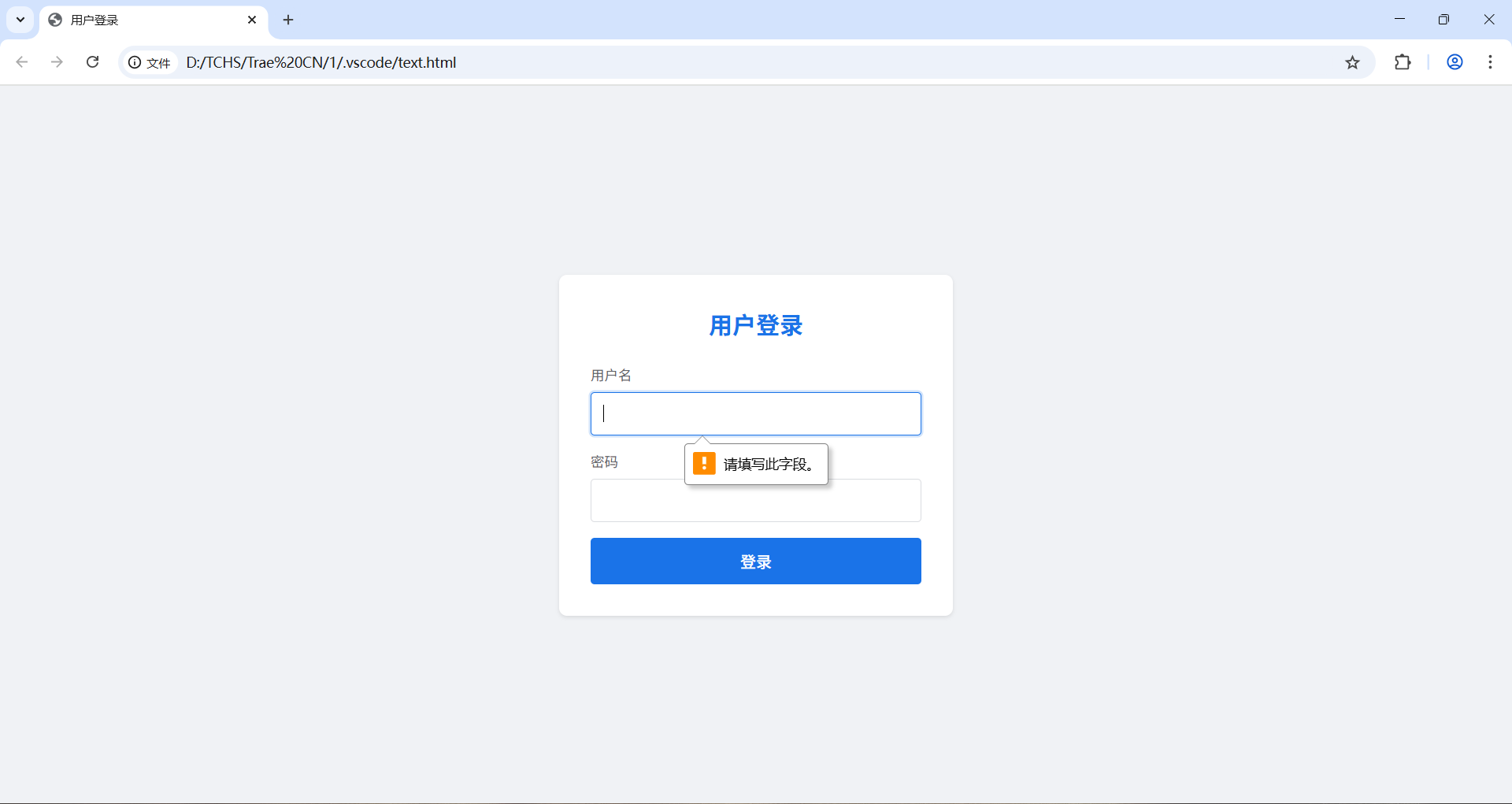
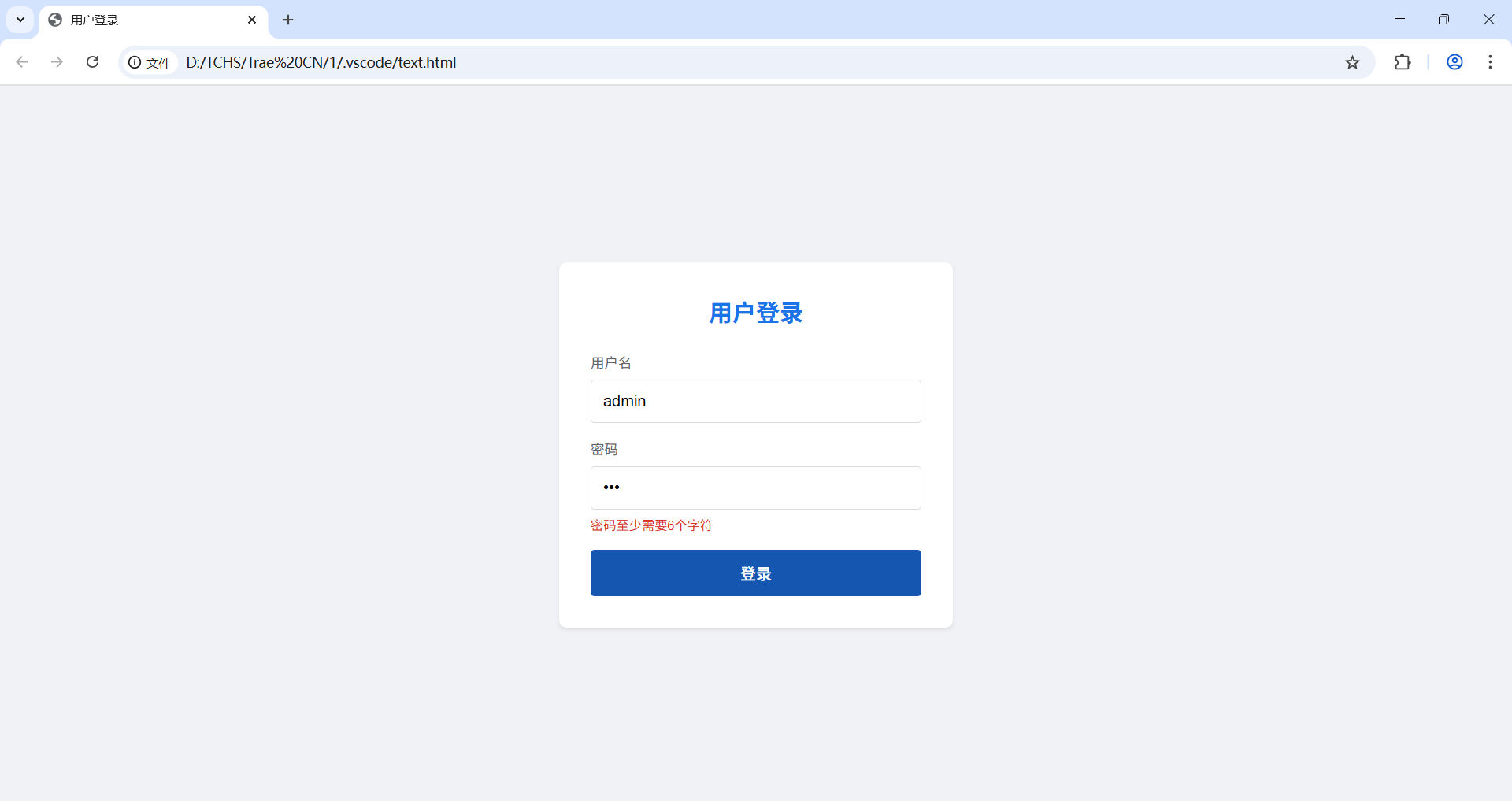
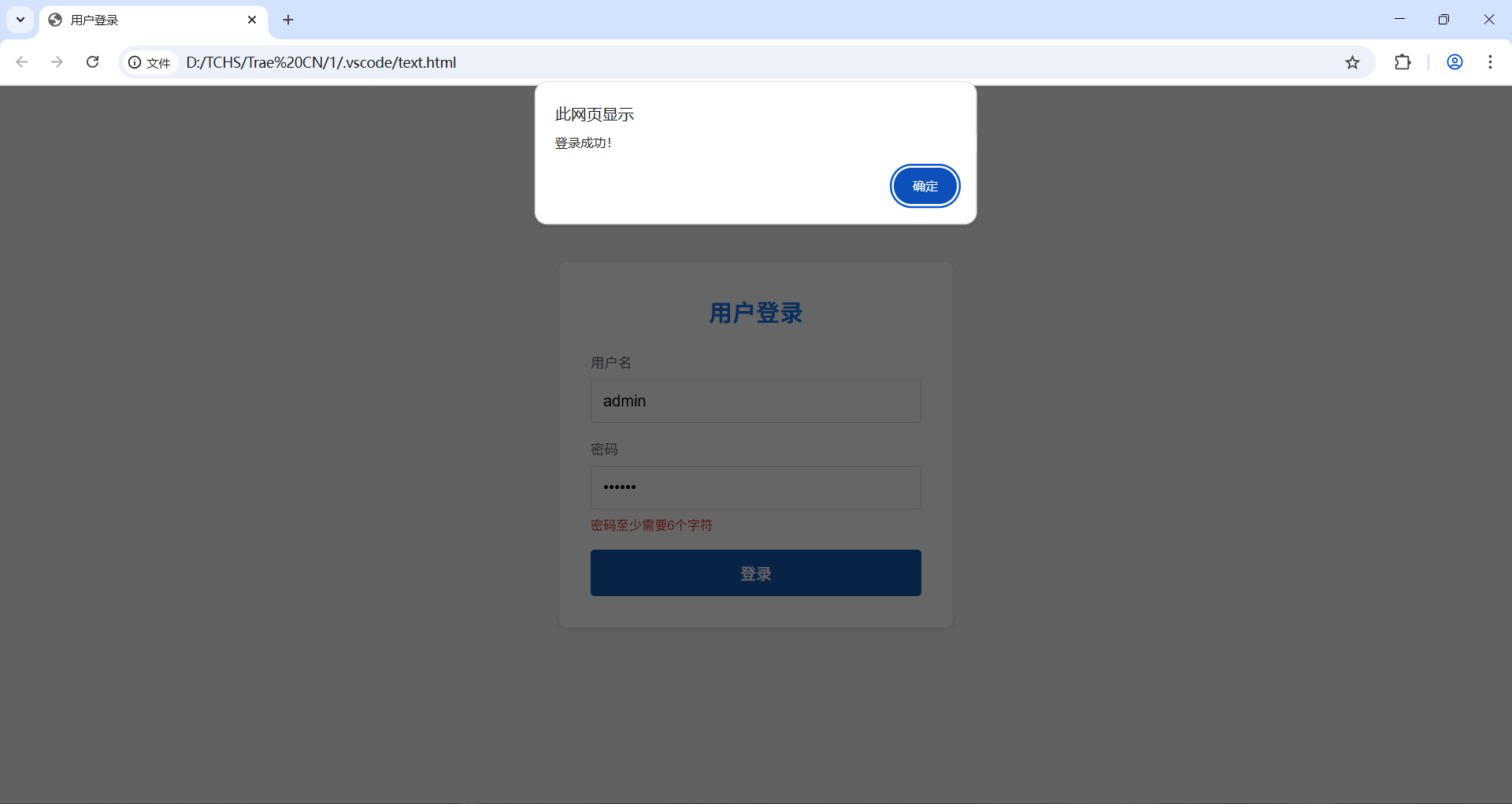
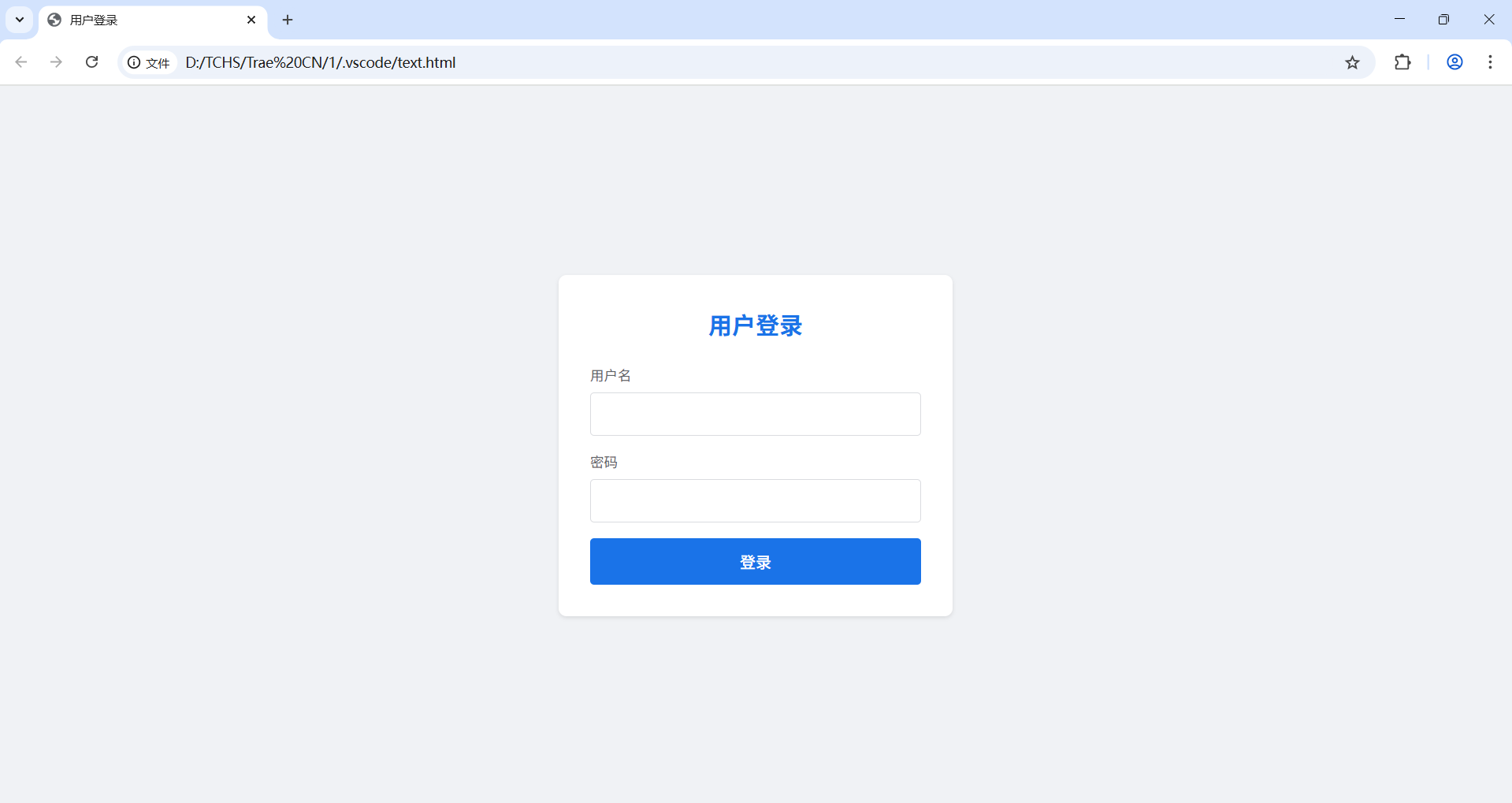
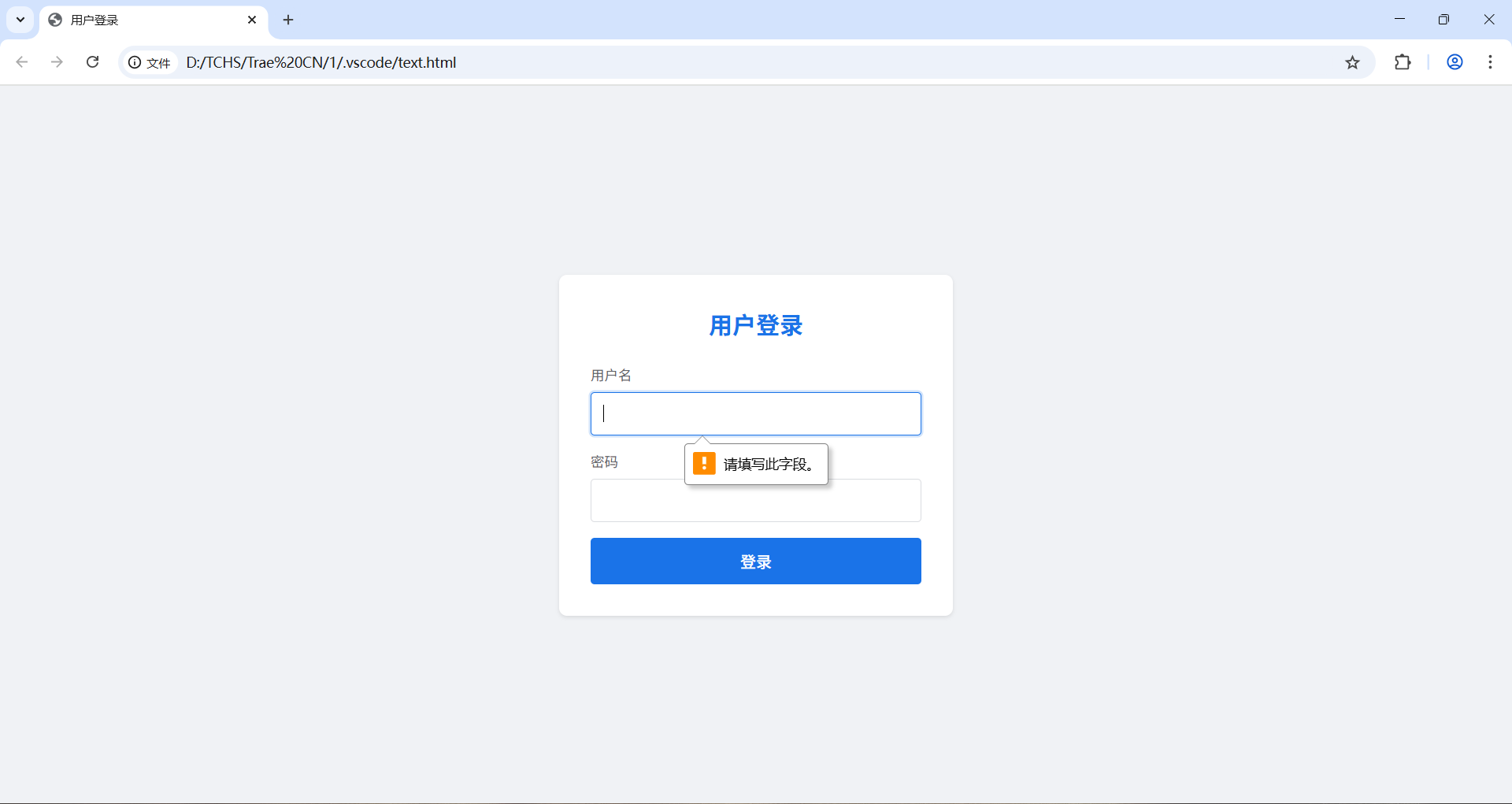
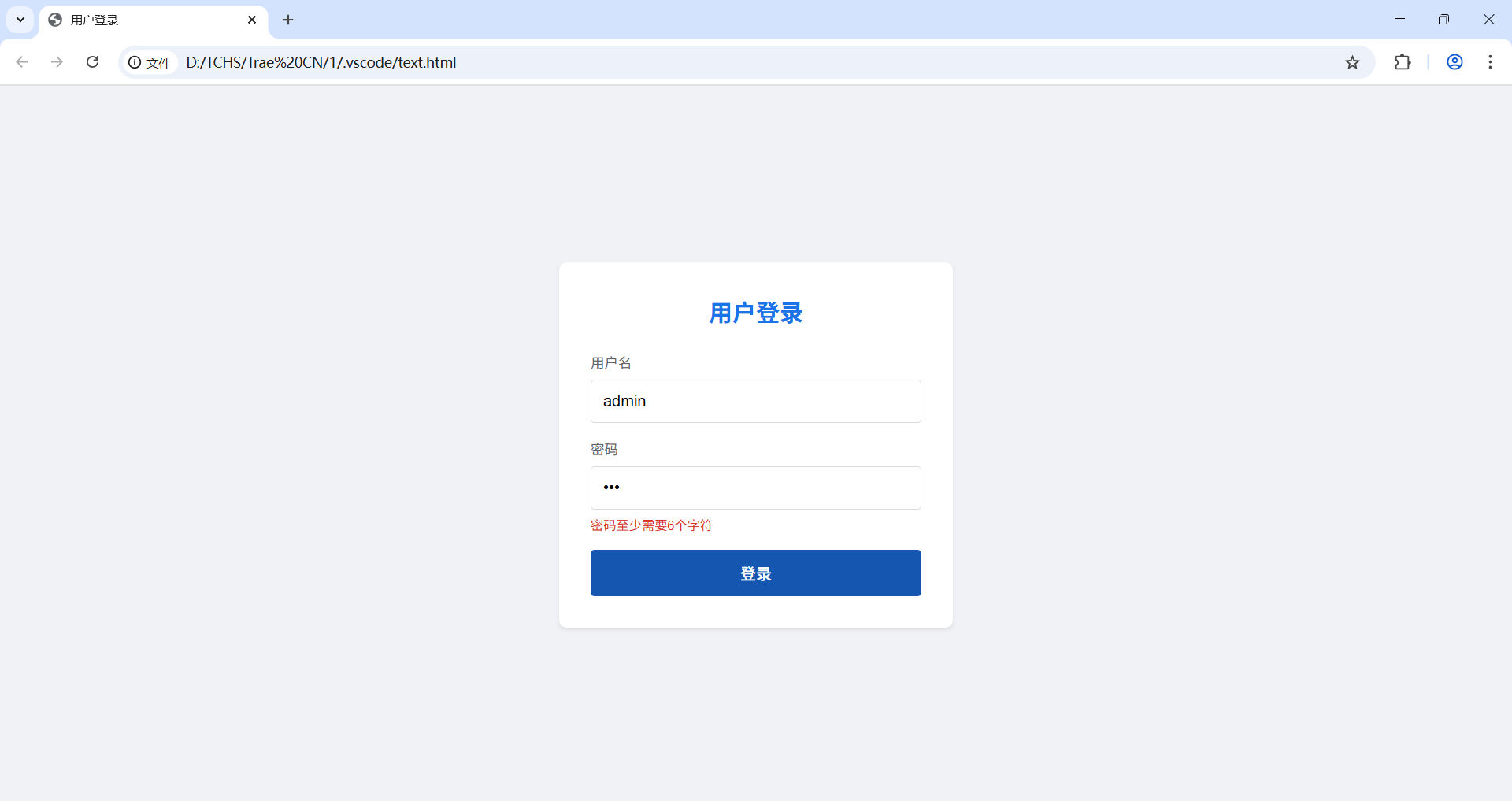
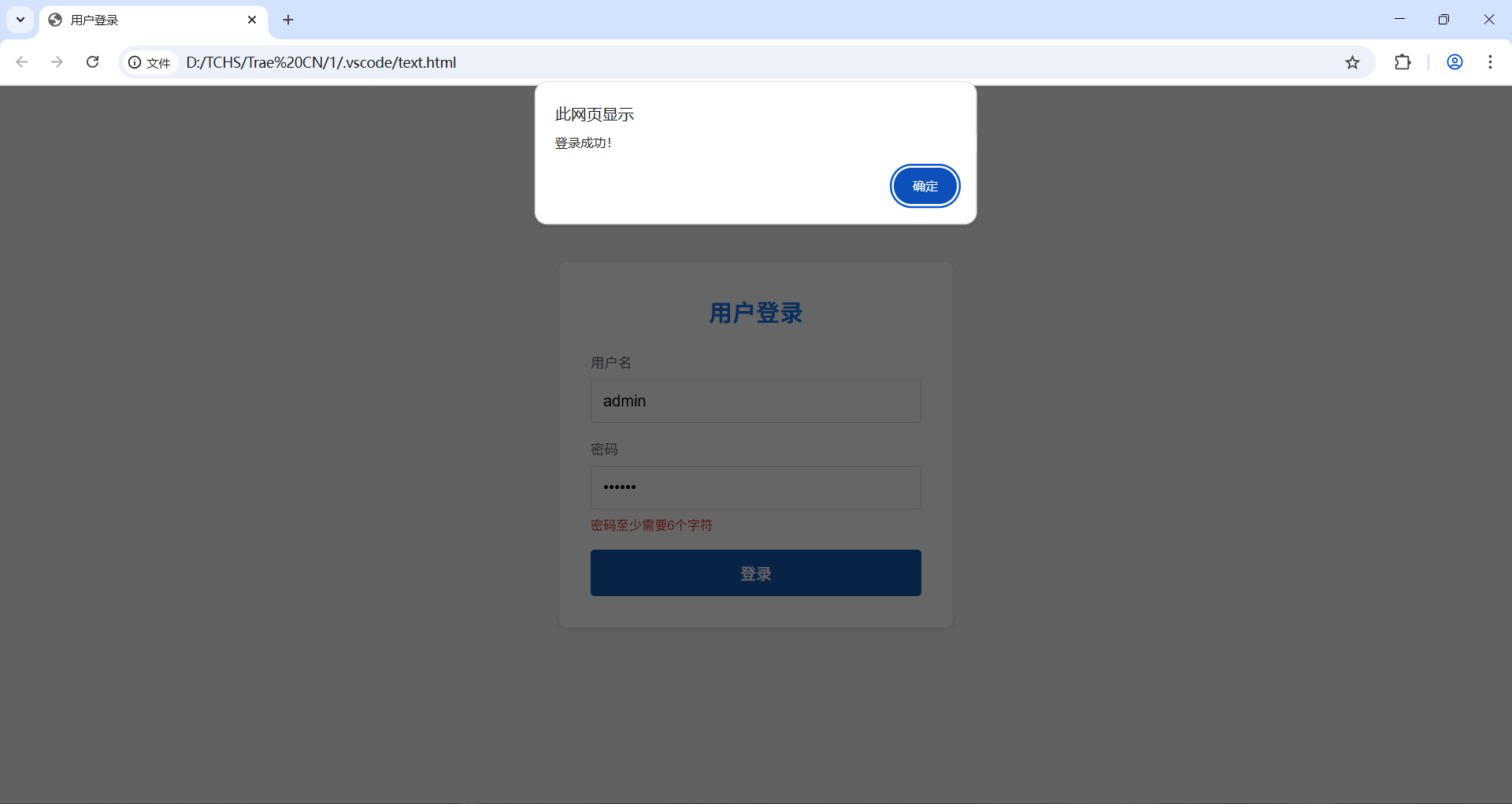
成果:








教程:從加載到球面映射)


)







)







