GitLab企業版部署與許可證生成完整指南
- 一、背景
- 二、環境準備
- 三、部署步驟
- 1. 創建目錄結構
- 2. 生成GitLab許可證
- 2.1 克隆許可證生成器
- 2.2 修改生成器腳本
- 2.3 構建Docker鏡像
- 2.4 生成許可證文件
- 3. 創建Docker Compose配置文件
- 4. 啟動GitLab容器
- 4.1 初始啟動
- 4.2 修改GitLab配置
- 4.3 應用配置更改
- 4.4 重啟服務
- 5. 通過Web界面激活許可證
- 四、結語
一、背景
GitLab作為業界領先的DevOps平臺,為企業提供了從代碼管理到CI/CD的完整解決方案。然而,GitLab企業版需要有效的許可證才能解鎖全部功能。本文將詳細介紹如何通過Docker部署GitLab企業版,并生成永久許可證的完整過程。
二、環境準備
- Linux服務器(Ubuntu/CentOS等)
- Docker和Docker Compose已安裝
- 網絡訪問權限(需要訪問GitHub和Docker Hub)
三、部署步驟
1. 創建目錄結構
# 創建GitLab工作目錄
cd /home
mkdir gitlab
cd gitlab/
mkdir data
mkdir license# 設置環境變量
export GITLAB_HOME=$PWD/data
2. 生成GitLab許可證
2.1 克隆許可證生成器
git clone https://github.com/Lakr233/GitLab-License-Generator.git
cd GitLab-License-Generator
git checkout c512add083e0176c22a486de79761bc36e198217
cd ..
2.2 修改生成器腳本
diff --git a/make.sh b/make.sh
index 6aa858e..c090b83 100755
--- a/make.sh
+++ b/make.sh
@@ -91,7 +91,7 @@ mkdir -p "$BUILD_DIR"echo "[*] scanning features..."FEATURE_LIST_FILE=$BUILD_DIR/features.jsonrm -f "${FEATURE_LIST_FILE:?}" || true
-./src/scan.features.rb \
+ruby ./src/scan.features.rb \-o "$FEATURE_LIST_FILE" \-f "$GITLAB_SOURCE_CODE_DIR/features.rb"@@ -110,7 +110,7 @@ echo "[*] generating license..."LICENSE_FILE=$BUILD_DIR/result.gitlab-licenseLICENSE_JSON_FILE=$BUILD_DIR/license.json-./src/generator.license.rb \
+ruby ./src/generator.license.rb \-f "$FEATURE_LIST_FILE" \--public-key "$PUBLIC_KEY_FILE" \--private-key "$PRIVATE_KEY_FILE" \
2.3 構建Docker鏡像
docker build GitLab-License-Generator -t gitlab-license-generator:main
2.4 生成許可證文件
# 創建并進入容器
docker run --rm -it \-v "./license:/license-generator/build" \-e LICENSE_NAME="Tim Cook" \-e LICENSE_COMPANY="Apple Computer, Inc." \-e LICENSE_EMAIL="tcook@apple.com" \-e LICENSE_PLAN="ultimate" \-e LICENSE_USER_COUNT="2147483647" \-e LICENSE_EXPIRE_YEAR="2500" \gitlab-license-generator:main bash# 容器內執行生成腳本
bash make.sh # 退出容器
exit# 查看license目錄結構
tree license/
生成的許可證文件結構:
license/
├── features.json
├── license.json
├── private.key
├── public.key # 需要映射到GitLab容器內
└── result.gitlab-license # 許可證文件
3. 創建Docker Compose配置文件
cat > docker-compose.yml <<-'EOF'
version: '3.8'
services:gitlab:image: gitlab/gitlab-ee:latestcontainer_name: gitlabrestart: alwayshostname: '172.16.1.10'ports:- '3080:80'- '3443:443'- '3022:22'volumes:- '$GITLAB_HOME/config:/etc/gitlab'- '$GITLAB_HOME/logs:/var/log/gitlab'- '$GITLAB_HOME/data:/var/opt/gitlab'- './license/public.key:/opt/gitlab/embedded/service/gitlab-rails/.license_encryption_key.pub'- '$PWD/tools:/tools'shm_size: '256m'
EOF
4. 啟動GitLab容器
4.1 初始啟動
# 拉取鏡像
docker pull gitlab/gitlab-ee# 刪除容器
docker compose down# 創建容器
docker compose up -d# 查看日志
docker logs gitlab# 進入容器
docker exec -it gitlab bash# 查看默認密碼
grep 'Password:' /etc/gitlab/initial_root_password
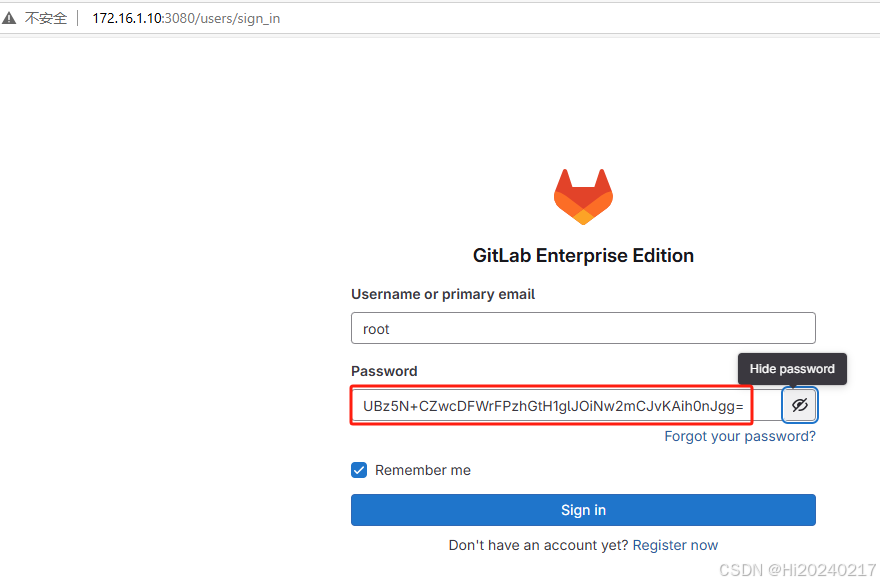
輸出默認密碼
Password: UBz5N+CZwcDFWrFPzhGtH1glJOiNw2mCJvKAih0nJgg=
4.2 修改GitLab配置
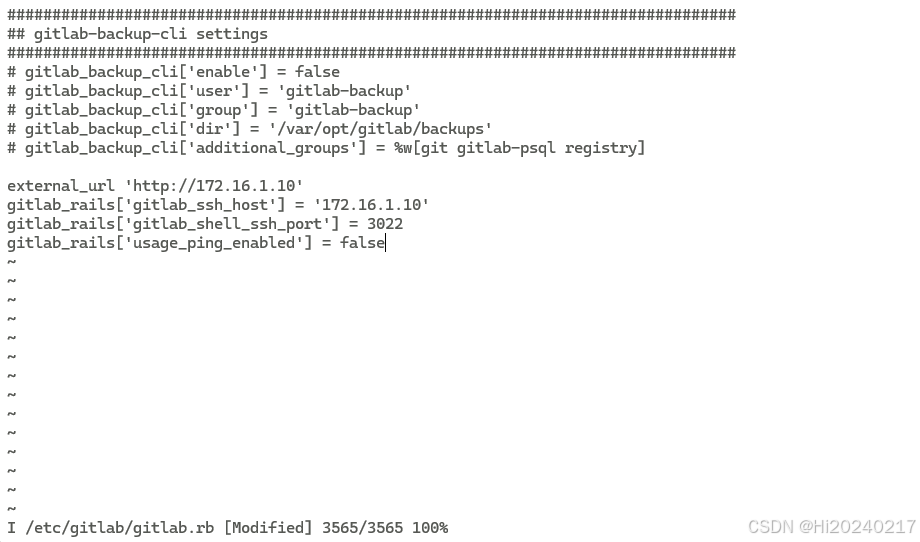
編輯配置文件 /etc/gitlab/gitlab.rb:
external_url 'http://172.16.1.10'
gitlab_rails['gitlab_ssh_host'] = '172.16.1.10'
gitlab_rails['gitlab_shell_ssh_port'] = 3022
gitlab_rails['usage_ping_enabled'] = false

4.3 應用配置更改
# 重新配置GitLab
gitlab-ctl reconfigure# 修改Rails配置文件
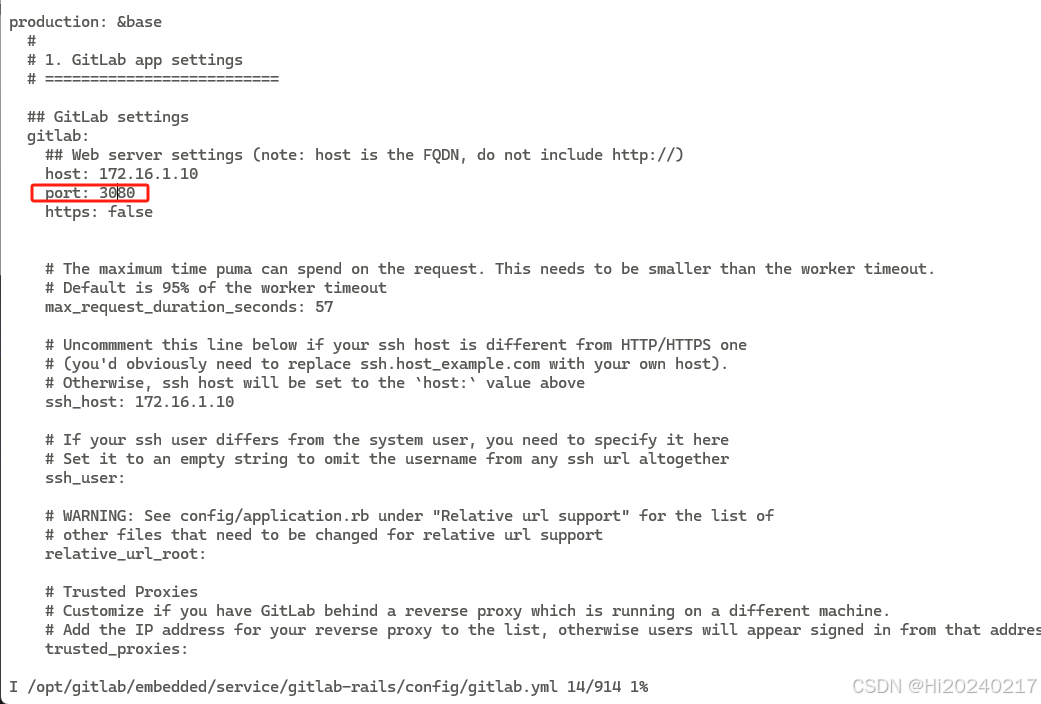
vi /opt/gitlab/embedded/service/gitlab-rails/config/gitlab.yml
更新內容:
gitlab:host: 172.16.1.10port: 3080https: false

4.4 重啟服務
gitlab-ctl restart
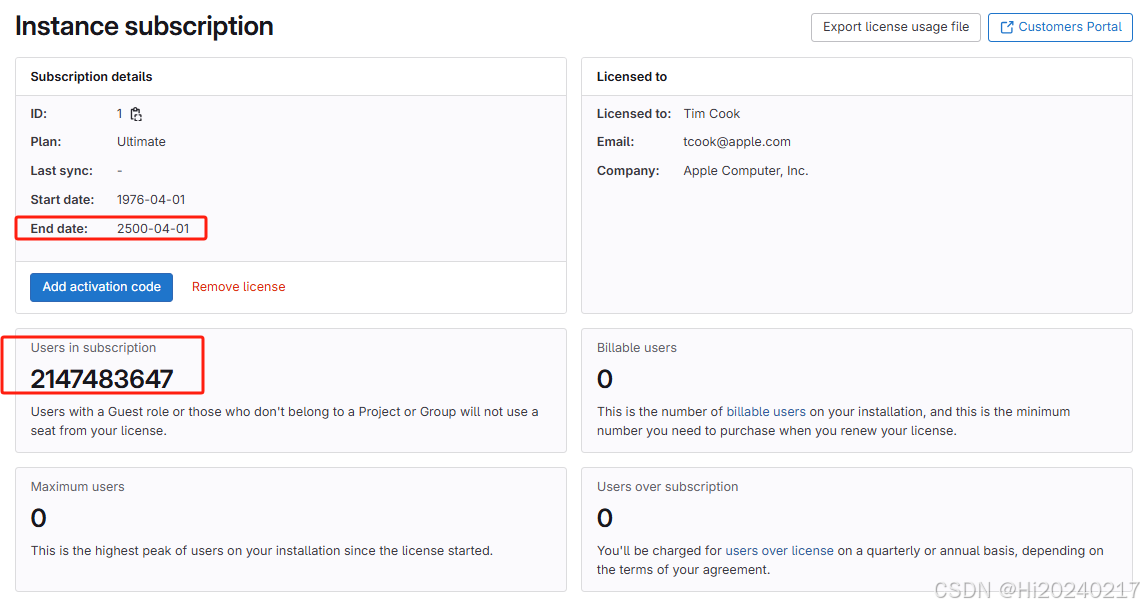
5. 通過Web界面激活許可證
- 訪問
http://172.16.1.10:3080 - 使用root用戶和初始密碼登錄
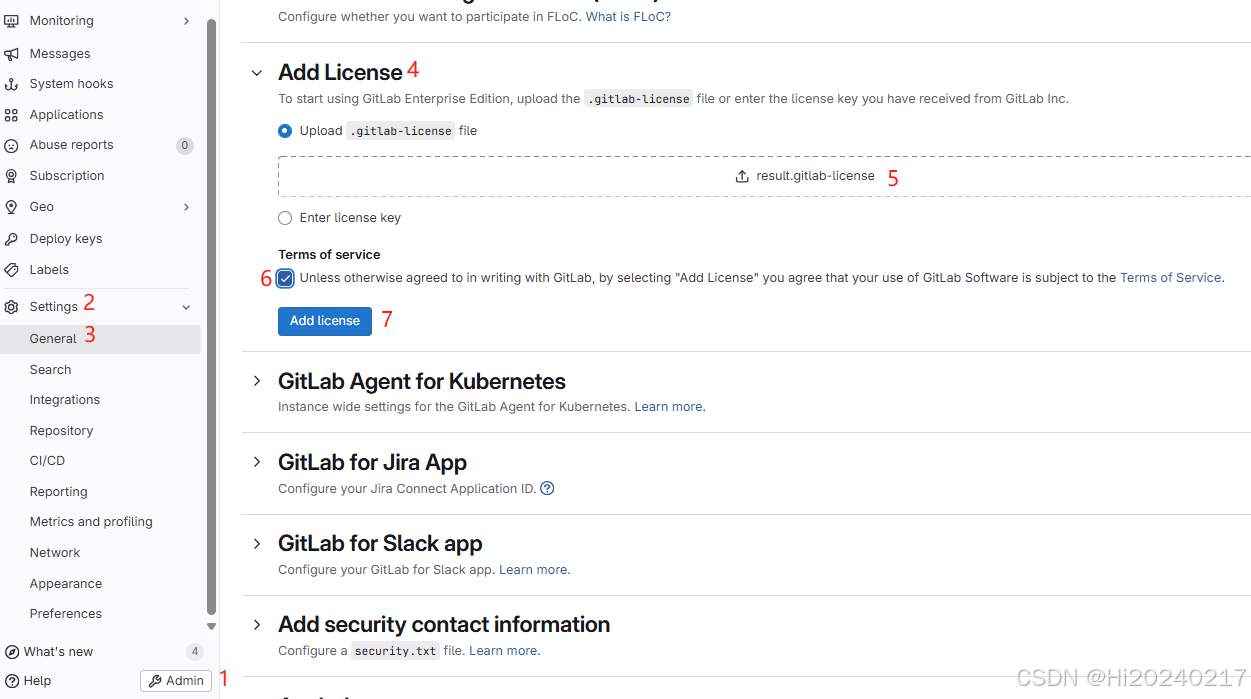
- 進入 Admin Area > Settings > General > Add License
- 上傳
result.gitlab-license文件 - 驗證許可證信息

- 添加授權文件

- 確認授權成功

四、結語
通過本文的步驟,您已經成功部署了帶有永久許可證的GitLab企業版。這種部署方式適合中小型企業環境,提供了完整的DevOps解決方案。GitLab的強大功能包括CI/CD流水線、容器注冊表、安全掃描等,現在都可以免費使用了!
部署要點總結:
- 許可證生成是部署的關鍵步驟
- 配置文件修改確保正確訪問
- Docker部署簡化了環境管理
- 定期備份
$GITLAB_HOME目錄
建議在生產環境中添加定期備份策略,并配置HTTPS訪問以增強安全性。






:單機模式部署與基礎操作詳解)

教程:從加載到球面映射)


)







)