這個是普通的手動路由配置:https://blog.csdn.net/weixin_68658847/article/details/130071101
自動路由配置
創建項目
npm create vite@latest my-vue-app -- --template vue
// 或者
yarn create vite my-vue-app --template vue
// 安裝路由
yarn add vue-router@4.3.2
// 安裝自動路徑導入插件
yarn add vite-plugin-pages --dev
下面是項目結構
src
├─App.vue
├─main.js
├─style.css
├─views
| ├─index.vue
| ├─user
| | └[username].vue
| ├─home
| | ├─index.vue
| | ├─iii
| | | ├─[id].vue
| | | ├─index.vue
| | | ├─aaa
| | | | └index.vue
| ├─about
| | └index.vue
├─router
| └index.js
├─components
| └HelloWorld.vue
├─assets
| └vue.svg
在vite.config.js做以下配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Pages from 'vite-plugin-pages'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),Pages({// 這里可以配置插件選項,例如路由的目錄等,這里我指定了遍歷的文件夾是src/view目錄dirs: [{ dir: 'src/views', baseRoute: '' }],}),],
})
在src/router/index.js下面做以下配置
import { createRouter, createWebHistory } from 'vue-router'
import routes from 'virtual:generated-pages'
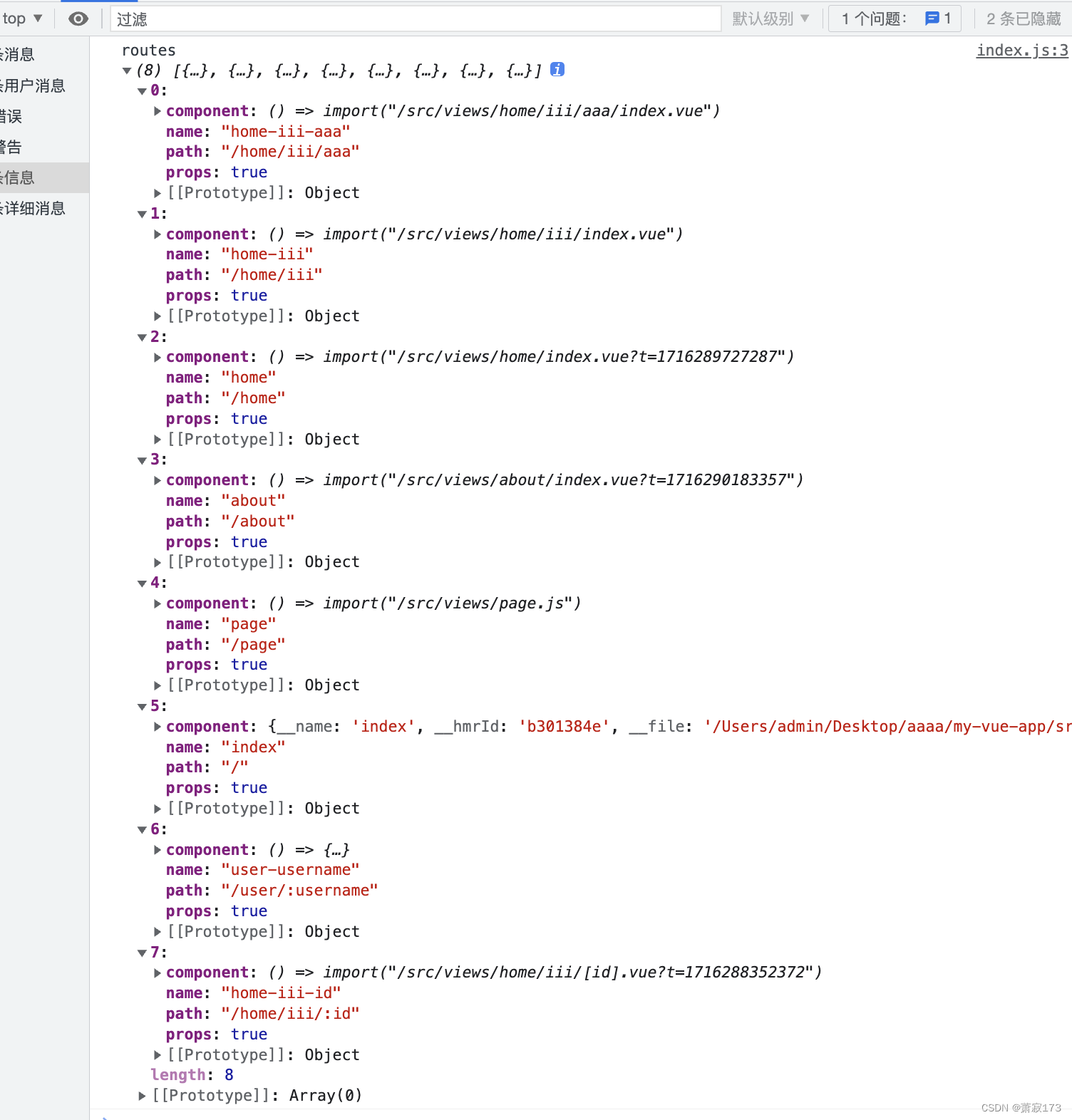
console.log('routes',routes); // 這里打印的路由信息我粘貼到下面了
const router = createRouter({history: createWebHistory(),routes,
})export default router
在main.js配置一下
import { createApp } from 'vue'
import App from './App.vue'
import router from "/src/router/index.js";createApp(App)
.use(router)
.mount('#app')
App.vue使用
<script setup>
//演示一種,其他跳轉一樣
import { useRouter,useRoute } from "vue-router";
const router = useRouter();
const xj = () => {// router.push({// name: "about", // 第一種方式:根據name進行跳轉// query: {// id: '0234567', // 參數// },// });router.push({path:'/user/1232' // 第二種方式:根據動態路由進行跳轉,后面的1232就是參數});
}// 其他頁面接受參數
// const route = useRoute();
// console.log(route.query.id) // 接收第一種name值傳參的參數// // 獲取地址欄的參數
// console.log("route", route.params.username); // 接收第二種動態路由傳參數的參數
</script><template><button @click="xj">點擊跳轉</button><router-view></router-view>
</template><style scoped></style>
上面的routers的打印數據如下

可以發現是以文件夾的名稱進行匹配的,
例如
- 如果下面有index.vue文件夾則就是當前目標頁面,home/index.vue文件路徑就是/home,
- 如果某個文件夾下面起的名字不是index.vue則會將此文件名當路由,如/home/homeItem.vue則路由就是/home/homeItem
- 動態路由的參考上面可以發現文件命名[username]就相當于是在路由后面動態拼接一個路徑,例如user/[username]則路由為/user/:username



:掌握AI大模型提示詞優化術,從容應對各種提問場景)


)


、三類數據讀取問題與隔離級別)
省賽——飛機降落(雙馬尾DFS))



——流式TTS文字轉實時語音播放)

 JNI實現流程源碼分析)
STM32建立HAL工程)

