Patches繪制幾何圖形
模塊 patches 主要用來完成多邊形的繪制工作。這些多邊形都是以類(Class)的形式出現的, 主要包括圓(Circle)、橢圓(Ellipse)、矩形(Rectangle)、圓弧(Arc)、楔形(Wedge)等幾何圖形。 下面,我們就介紹這些幾何圖形的實現方法。
一,圓的實現方法
(1)代碼示例
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Circlefig, ax = plt.subplots(2, 2)# subplot(221)
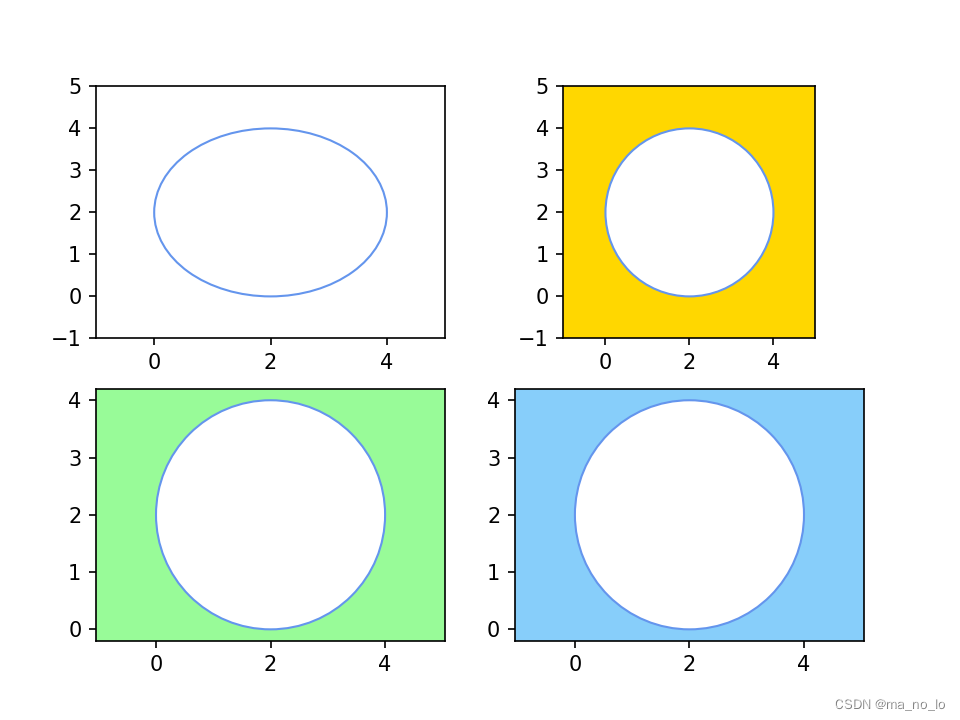
circle = Circle((2, 2), radius=2, facecolor="white", edgecolor="cornflowerblue")
ax[0, 0].add_patch(circle)ax[0, 0].set_xlim(-1, 5)
ax[0, 0].set_ylim(-1, 5)# subplot(222)
rectangle = ax[0, 1].patch
rectangle.set_facecolor("gold")circle = Circle((2, 2), radius=2, facecolor="white", edgecolor="cornflowerblue")
ax[0, 1].add_patch(circle)ax[0, 1].set_xlim(-1, 5)
ax[0, 1].set_ylim(-1, 5)ax[0, 1].set_aspect("equal", "box")# subplot(223)
rectangle = ax[1, 0].patch
rectangle.set_facecolor("palegreen")circle = Circle((2, 2), radius=2, facecolor="white", edgecolor="cornflowerblue")
ax[1, 0].add_patch(circle)ax[1, 0].axis("equal")# subplot(224)
rectangle = ax[1, 1].patch
rectangle.set_facecolor("lightskyblue")circle = Circle((2, 2), radius=2, facecolor="white", edgecolor="cornflowerblue")
ax[1, 1].add_patch(circle)ax[1, 1].axis([-1, 5, -1, 5])
ax[1, 1].set_yticks(np.arange(-1, 6, 1))ax[1, 1].axis("equal")plt.subplots_adjust(left=0.1)plt.show() ?
?
(2)代碼講解
(1)以“Circle((2,2),radius=2,facecolor="white",edgecolor="cornflowerblue")”語句為例,講解類 Circle 的使用方法,具體參數和參數值的含義如下。
- (2,2):圓的中心的坐標位置。
- radius:圓的半徑大小。
- facecolor:圓的填充顏色。
- edgecolor:圓的輪廓的顏色。
(2)通過調用“Circle((2,2),radius=2,facecolor="white",edgecolor="cornflowerblue")”語句,生成 了子區 1 中圓心在(2,2)處、半徑為 2、填充顏色是白色和輪廓顏色是矢車菊藍的圓的實例。
(3)為了在子區 1 中展示實例 circle 的可視化效果,需要調用“ax[0,0].add_patch(circle)”語句。 也就是說,需要調用實例方法 add_patch()將實例 circle 以參數值形式添加到坐標軸實例 ax[0,0]中, 從而完成指定位置和指定半徑的圓的繪制工作。
(4)為了清楚地顯示繪制的圓的位置和半徑,調用實例方法 set_xlim()和 set_ylim(),調整 x 軸 和 y 軸的坐標軸的顯示范圍。 注意: 子區 1 中圓的形狀并不是圓,而是橢圓,是由于坐標軸的刻度線的變化量不一致導致的。
(5)為了解決圓的形狀不理想的問題,調用“ax[0,1].set_aspect("equal","box")”語句。這樣,我 們就實現了 x 軸和 y 軸的長度相同、刻度線的變化量相同的目標。 第 2 章 使用模塊 patches 繪制幾何圖形
(6)為了凸顯圓的形狀的理想情況,調用類 Rectangle 的實例方法 set_facecolor()分別設置子 區 2、子區 3 和子區 4 的坐標軸的背景色。
(7)在子區 2 中,可以看到在調用這些語句后產生的理想的圓的展示效果。
(8)在子區 3 中,不進行調整 x 軸和 y 軸的坐標軸的顯示范圍的操作,只是簡單地調用 “ax[1,0].axis("equal")”語句,將刻度線的變化量進行調整,使之保持相同的增量,從而產生理想的 圓的可視化效果。
(9)在子區 4 中,既通過調用“ax[1,1].axis([-1,5,-1,5])”語句調整了 x 軸和 y 軸的坐標軸的顯示 范圍和通過調用“ax[1,1].set_yticks(np.arange(-1,6,1))”語句調整了刻度線的位置,也通過調用 “ax[1,1].axis("equal")”語句調整了刻度線的變化量。
?
二,矩形的實現方法
矩形是數據可視化中一種比較常見的幾何圖形。在具體實踐中,我們通過類 Rectangle 生成矩形 實例,將矩形實例添加到坐標軸中,從而完成矩形的繪制任務。這種多邊形既可以充當坐標軸背景, 也可以作為組合圖形的一部分。
(1)代碼示例
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Rectanglefig, ax = plt.subplots(subplot_kw={"aspect": "equal"})x1 = np.arange(1, 2.6, 0.1)
y1 = x1 + 2x2 = np.arange(2.5, 4.1, 0.1)
y2 = -x2 + 7# set background color
rectangle = ax.patch
rectangle.set_facecolor("lightskyblue")# house
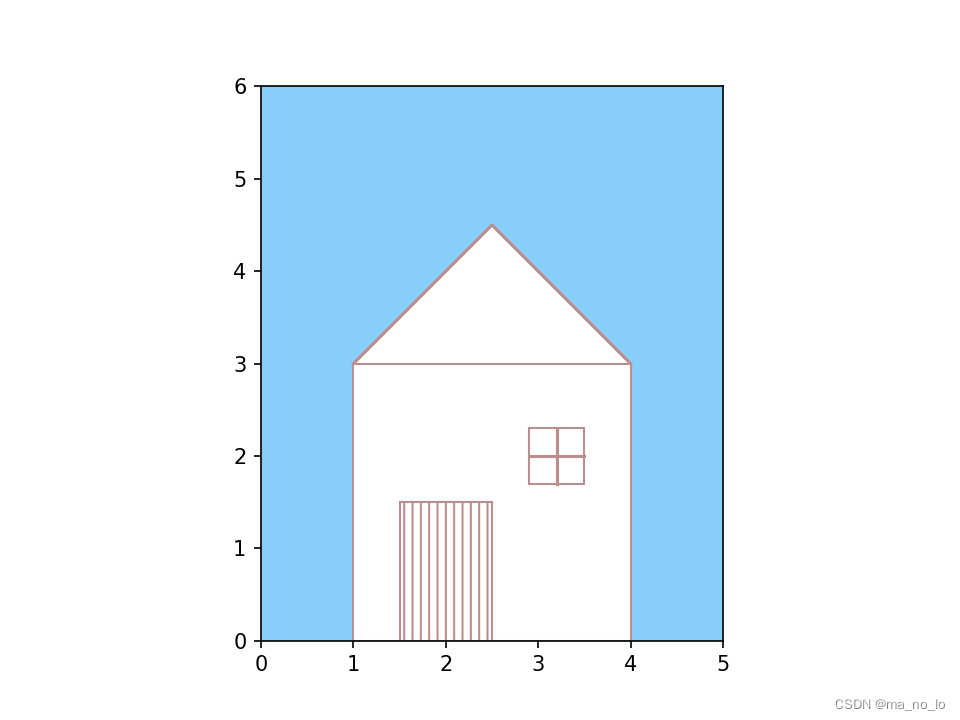
rectangle1 = Rectangle((1, 0), 3, 3, facecolor="w", edgecolor="rosybrown")# door
rectangle2 = Rectangle((1.5, 0), 1, 1.5, facecolor="w", edgecolor="rosybrown",hatch="|||")# window
rectangle3 = Rectangle((2.9, 1.7), 0.6, 0.6, facecolor="w", edgecolor="rosybrown")rectangle_list = [rectangle1, rectangle2, rectangle3]# roof line
ax.plot([1, 2.5, 4], [3, 4.5, 3], color="rosybrown")# window line
ax.plot([3.2, 3.2], [1.7, 2.3], color="rosybrown")
ax.plot([2.9, 3.5], [2.0, 2.0], color="rosybrown")# roof filled color
ax.fill_between(x1, 3, y1, color="w", interpolate=True)
ax.fill_between(x2, 3, y2, color="w", interpolate=True)for rect in rectangle_list:ax.add_patch(rect)ax.axis([0, 5, 0, 6])plt.show() ?
?
(2)代碼講解
<1>通過調用“ax.patch”語句,獲得類 Rectangle(xy=(0,0),width=1,height=1)的實例 rectangle。 <2>通過調用“rectangle.set_facecolor("lightskyblue")”語句,設置坐標軸實例 ax 的背景色。
<3>通過調用“Rectangle((1,0),3,3,facecolor="w",edgecolor="rosybrown")”語句,繪制第一個矩 形。這個矩形的左下角頂點的坐標是(1,0),矩形的寬度和高度都是 3,也是一個正方形。我們也設 置了矩形內部的填充顏色和輪廓的線條顏色。其他兩個矩形的繪制方法與第一個矩形的繪制方法完 全相同,只是矩形的左下角頂點的位置和矩形的形狀不同。 注意: 第二個矩形 rectangle2 還使用參數 hatch 增加了裝飾圖案“|”,使房子的門產生木質紋理的展示效果。
<4>使用“ax.plot([1,2.5,4],[3,4.5,3],color="rosybrown")”語句,設置屋頂的輪廓的線條顏色。?
<5>通過實例方法 plot()向第三個矩形中添加了窗戶的窗框。
<6>通過調用實例方法 fill_between()將屋頂的填充顏色設置為白色,與所有矩形內部的填充顏 色一致。 這樣,我們將繪制矩形的方法與前面講過的相關方法相結合,相對完整地繪制了一個簡易房屋。 需要補充的是,我們看到,使用 matplotlib 不僅可以完成繪制統計圖形的任務,還可以實現繪制圖畫的目標。
三,圓弧和楔形的實現方法
圓弧作為橢圓的一部分而被大量使用,楔形作為圓的一部分而得到廣泛應用。具體而言,圓弧 的實現方法是借助類 Arc 實現的,楔形是通過類 Wedge 進行繪制的。
(1)代碼示例
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Arc, Ellipse, Rectangle, Wedgefig, ax = plt.subplots(subplot_kw={"aspect": "equal"})# shadow
shadow = Ellipse((2.5, 0.5), 4.2, 0.5, color="silver", alpha=0.2)# base
ax.plot([1, 4], [1, 1.3], color="k")
base = Arc((2.5, 1.1), 3, 1, angle=10, theta1=0, theta2=180, color="k", alpha=0.8)# wheel
left_wheel = Ellipse((1, 1), 0.7, 0.4, angle=95, color="k")
right_wheel = Ellipse((4, 1.3), 0.7, 0.4, angle=85, color="k")# joinstyle
bottom_joinstyle1 = Ellipse((2.5, 2), 1, 0.3, facecolor="silver", edgecolor="w")
bottom_joinstyle2 = Ellipse((2.5, 1.7), 1, 0.3, facecolor="silver", edgecolor="w")
left_joinstyle = Ellipse((1, 5.75), 0.5, 0.25, angle=90, color="k")
left_arm_joinstyle1 = Wedge((0.3, 4.55), 0.1, 0, 360, color="k")
left_arm_joinstyle2 = Wedge((0, 4.0), 0.2, 290, 250, color="k")
right_joinstyle = Ellipse((4, 5.75), 0.5, 0.25, angle=90, color="k")
right_arm_joinstyle1 = Wedge((4.3, 6.95), 0.1, 0, 360, color="k")
right_arm_joinstyle2 = Wedge((4.3, 7.45), 0.2, 110, 70, color="k")
top_joinstyle1 = Ellipse((2.5, 6.2), 0.5, 0.2, facecolor="silver", edgecolor="w")
top_joinstyle2 = Ellipse((2.5, 6.3), 0.5, 0.2, facecolor="silver", edgecolor="w")# body
body = Rectangle((1, 2.1), 3, 4, color="steelblue")# arms
left_arm1 = ax.plot([0.3, 1 - 0.125], [4.55, 5.75], color="silver", lw=4)
left_arm2 = ax.plot([0, 0.3], [4.2, 4.55], color="silver", lw=4)
right_arm1 = ax.plot([4 + 0.125, 4.3], [5.75, 6.95], color="silver", lw=4)
right_arm2 = ax.plot([4.3, 4.3], [6.95, 7.25], color="silver", lw=4)# head
ax.plot([1, 4], [6.4, 6.4], color="steelblue")
head = Arc((2.5, 6.4), 3, 2.5, angle=0, theta1=0, theta2=180, color="steelblue")# eyes
left_eye = Wedge((2, 7), 0.4, 0, 360, color="gold")
left_eye_center = Wedge((2, 7), 0.3, 15, 345, color="k")
right_eye = Wedge((3, 7), 0.4, 0, 360, color="k")
right_eye_center = Wedge((3, 7), 0.3, 165, 195, color="darkred")polygon = [shadow,base,left_wheel,right_wheel,bottom_joinstyle1,bottom_joinstyle2,left_joinstyle,left_arm_joinstyle1,left_arm_joinstyle2,right_joinstyle,right_arm_joinstyle1,right_arm_joinstyle2,top_joinstyle1,top_joinstyle2,body,head,left_eye,left_eye_center,right_eye,right_eye_center]
for pln in polygon:ax.add_patch(pln)ax.axis([-1, 6, 0, 10])plt.show() ?
?
(2)代碼講解
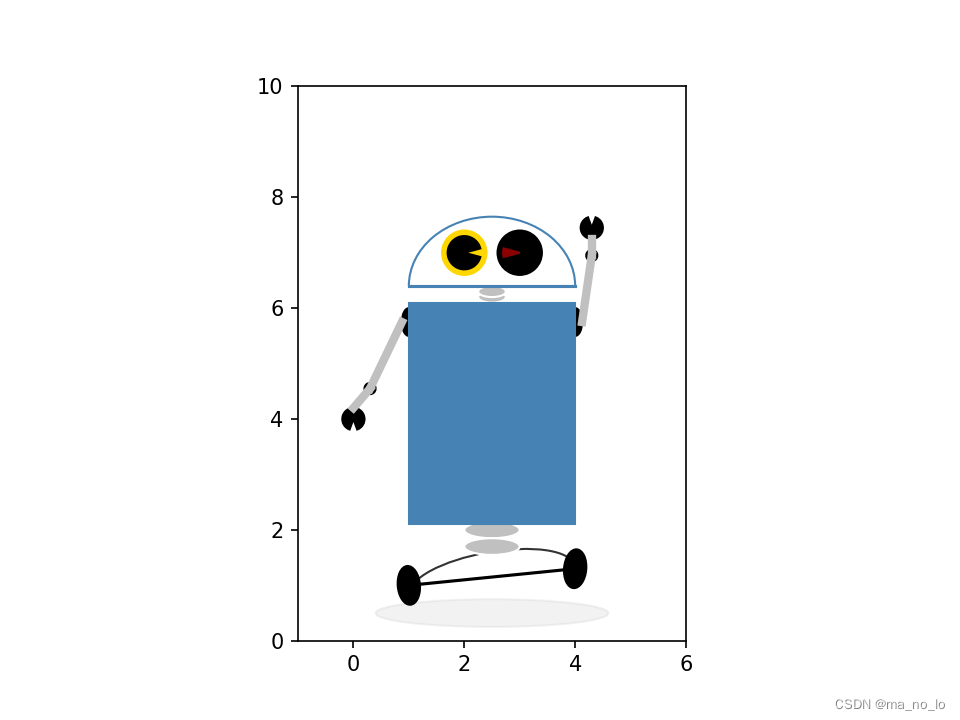
<1>我們講解“Arc((2.5,1.1),3,1,angle=10,theta1=0,theta2=180,color="k",alpha=0.8)”語句,這條 語句用來繪制機器人底部車輪的連接弧線,具體參數和參數值的含義如下。
- ?(2.5,1.1):圓弧的中心位置的坐標。
- ?3:圓弧的寬度。
- ?1:圓弧的高度。
- ?angle:圓弧的逆時針旋轉的角度。
- ?theta1:圓弧起點處的角度。
- ?theta2:圓弧終點處的角度。
- ?color:圓弧的顏色。
- ?alpha:圓弧的透明度。
<2>我們講解“Wedge((2,7),0.3,15,345,color="k")”語句,這條語句用來繪制機器人左眼的黑色 楔形,具體參數和參數值的含義如下。
- (2,7):楔形的中心位置的坐標。
- 0.3:楔形的半徑。
- 15:楔形起始位置的角度(逆時針方向旋轉)。
- 345:楔形終止位置的角度(逆時針方向旋轉)。
- color:楔形的填充區域顏色。
<3>通過上面的兩條典型語句,我們可以理解圓弧是橢圓沒有內部填充顏色時的一部分,楔形 是特殊形式的圓形。通過調用“Wedge((2,7),0.4,0,360,color="gold")”語句,就可以完成繪制圓心位 置確定和半徑大小確定的圓形的任務。
<4>在“代碼實現”部分里涉及的其他幾何圖形的繪制方法,我們已經在前面的內容中介紹過 了,這里就不再講解這些幾何圖形的繪制方法和操作細節。
?
?
)
)
)









)
)




)
