影像導出
- 1.逐日數據導出
- 2.逐月數據導出
- 3.季節數據導出
- 4.逐年數據導出
??最近很多小伙伴們私信我,問我如何高效導出遙感數據,從逐日到逐季度,我都有一套自己的方法,今天就來和大家分享一下!
??🔍【逐日導出】:首先,逐日數據的導出其實很簡單,只需要設置好時間參數,然后用For循環迭代,就可以輕松搞定。
??📅【逐月導出】:逐月數據稍微復雜一些,需要對月份進行分類,并且確保數據的連續性。
??📊【逐年導出】:逐年數據導出,關鍵在于數據的累積和匯總,通過設置年度參數,可以快速獲取整年的數據。
??🌟【逐季度導出】:最后,我還額外整理了逐季度的導出方法,這對于需要季度分析的小伙伴們來說,絕對是個福音!
🌍🌍🌍如果你對這些方法感興趣,或者在實際操作中遇到了困難,歡迎私信我,我會一一解答,讓我們一起高效地處理遙感數據吧!
1.逐日數據導出
var imageCollection = ee.ImageCollection("MODIS/006/MOD13Q1");
var table = ee.FeatureCollection("users/cduthes1991/boundry/China_province_2019");
var roi = table.filter(ee.Filter.eq('provinces','hubei'));
Map.centerObject(roi,6.5)var styling = {color:"black",fillColor:"00000000"}
Map.addLayer(roi.style(styling),{},"geometry")var ndviVis = {min: 0,max: 8000,palette: ['ffffff', 'ce7e45', 'df923d', 'f1b555', 'fcd163', '99b718', '74a901','66a000', '529400', '3e8601', '207401', '056201', '004c00', '023b01','012e01', '011d01', '011301'],
};// ***************************************************************************************************
// 批量導出每幅影像
// ***************************************************************************************************
var imgCol = ee.ImageCollection("MODIS/061/MOD13Q1").filterDate('2022-1-1','2022-12-31').filterBounds(roi).select('NDVI').map(function(image){var imgsub = image;return image.clip(roi)//.multiply(0.0001)});
print(imgCol)// 創建一個函數來展示并導出圖像
var showAndExportImage = function(image, index) {var date = ee.Date(image.get('system:time_start')).format('YYYY-MM-dd').getInfo();Map.addLayer(image.select('NDVI'), ndviVis, 'NDVI ' + date + ' (' + (index + 1) + ')', 0);Export.image.toDrive({image: image.select('NDVI'),description: 'NDVI_' + date + '_' + (index + 1),scale: 500,region: roi,maxPixels: 1e9});
};// 遍歷圖像集合并處理每幅圖像
imgCol.toList(imgCol.size()).evaluate(function(imageList) {imageList.forEach(function(image, index) {var img = ee.Image(image.id).clip(roi);showAndExportImage(img, index);});
});結果展示:

2.逐月數據導出
// ************************************************************************************************************
// 批量導出每月影像
// ************************************************************************************************************
var imgCol1 = ee.ImageCollection("MODIS/061/MOD13Q1").filterBounds(roi).select('NDVI').map(function(image) {return image.clip(roi);});var yearstart = 2022;
var yearend = 2023;
var monthstart = 1;
var monthend = 12;
for (var year = yearstart; year <= yearend; year++) {for (var month = monthstart; month <= monthend; month++) {var startDate = ee.Date.fromYMD(year, month, 1);var endDate = startDate.advance(1, 'month').advance(-1, 'day');var ndvi_month = imgCol1.filterDate(startDate, endDate).select('NDVI');var ndvi_mean = ndvi_month.median().clip(roi);var monthName = ee.Date(startDate).format('MMMM').getInfo();Map.addLayer(ndvi_mean, ndviVis, year + '_' + monthName + '_NDVI_median', 0);Export.image.toDrive({image: ndvi_mean,description: year + '_' + monthName + '_NDVI_median',folder: 'NDVI_Export',scale: 250,region: roi,maxPixels: 1e9,});}
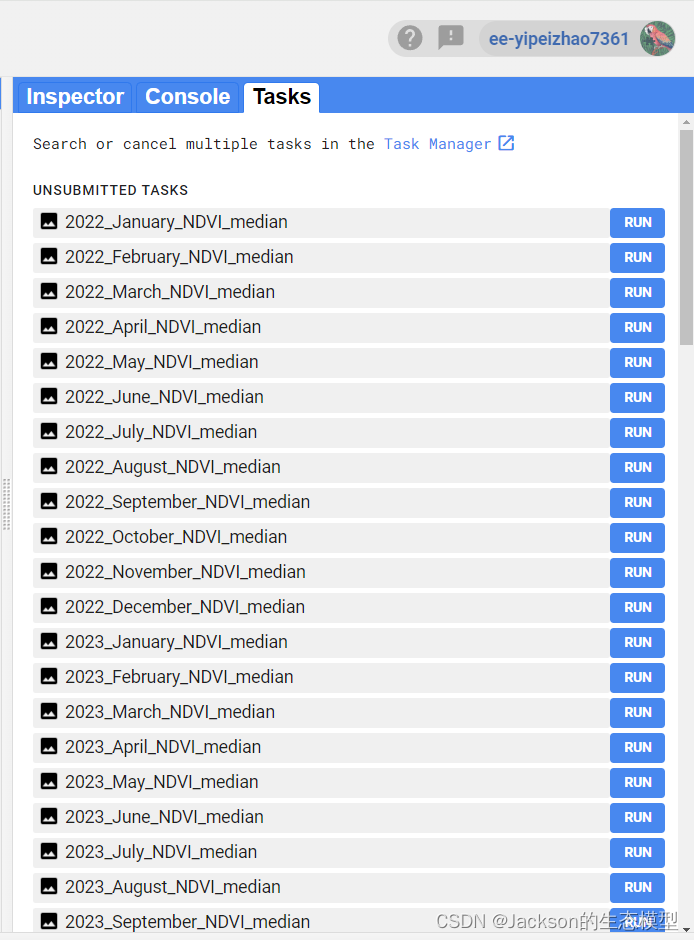
}結果展示:

3.季節數據導出
//************************************************************************************************************
// 批量導出每季度影像
//************************************************************************************************************
var imgCol2 = ee.ImageCollection("MODIS/061/MOD13Q1").filterBounds(roi).select('NDVI').map(function(image) {return image.clip(roi);});var yearstart = 2020;
var yearend = 2023;
var seasonDates = [{name: 'Spring', startMonth: 3, endMonth: 5},{name: 'Summer', startMonth: 6, endMonth: 8},{name: 'Autumn', startMonth: 9, endMonth: 11},{name: 'Winter', startMonth: 12, endMonth: 2}
];seasonDates.forEach(function(season) {for (var year = yearstart; year <= yearend; year++) {var startDate, endDate;if (season.startMonth === 12) { // 處理冬季跨年的情況startDate = ee.Date.fromYMD(year, season.startMonth, 1);endDate = ee.Date.fromYMD(year + 1, season.endMonth, 1).advance(1, 'month').advance(-1, 'day');} else {startDate = ee.Date.fromYMD(year, season.startMonth, 1);endDate = ee.Date.fromYMD(year, season.endMonth, 1).advance(1, 'month').advance(-1, 'day');}var ndvi_season = imgCol2.filterDate(startDate, endDate).select('NDVI');print('NDVI collection for ' + year + ' ' + season.name + ':', ndvi_season);if (ndvi_season.size().getInfo() === 0) {print('No data for ' + year + ' ' + season.name);continue;}var ndvi_mean = ndvi_season.median().clip(roi);Map.addLayer(ndvi_mean, ndviVis, year + '_' + season.name + '_NDVI_median', 0);Export.image.toDrive({image: ndvi_mean,description: year + '_' + season.name + '_NDVI_median',folder: 'NDVI_Export',scale: 250,region: roi,maxPixels: 1e9,});}
});結果展示:

4.逐年數據導出
//************************************************************************************************************
// // 批量導出每年影像
//************************************************************************************************************
var imgCol3 = ee.ImageCollection("MODIS/061/MOD13Q1").filterBounds(roi).select('NDVI').map(function(image){var imgsub = image;return image.clip(roi)//.multiply(0.0001)});
print(imgCol)var yearstart = 2020;
var yearend = 2023;
for (var i = yearstart; i <= yearend; i++) {var ndvi_year = imgCol3.filterDate(i + '-01-01', i + '-12-31').select('NDVI');var ndvi_mean = ndvi_year.median().clip(roi);Map.addLayer(ndvi_mean, ndviVis, i + '_NDVI_median', 0);Export.image.toDrive({image: ndvi_mean,description: i + '_NDVI_median',folder: 'NDVI_Export',scale: 250,region: roi,maxPixels: 1e9,});
}結果展示:











)




:.NET Core 有什么優勢?)

)


