官方文檔:https://www.npmjs.com/package/react-native-image-picker
場景:點擊按鈕打開相冊選擇圖片或者點擊按鈕拍照
import { launchCamera, launchImageLibrary } from 'react-native-image-picker';// ...
<TouchableOpacityactiveOpacity={0.7}onPress={async() => {// 調相冊選擇圖片const { assets } = await launchImageLibrary({mediaType: 'photo',quality: 1,includeBase64: false, // 是否要返回base64selectionLimit: 2 // 選擇個數})if (!assets?.length) {return}console.log(assets[0])setPhotoImg(assets[0].uri) // uri可以用Image顯示// 或者調攝像頭拍照// const { assets } = await launchCamera({// mediaType: 'photo',// cameraType: 'back',// quality: 1,// includeBase64: false,// saveToPhotos: false // 是否保存到相冊// })// if (!assets?.length) {// return// }// console.log(assets[0])// setPhotoImg(assets[0].uri)}}><Text>選擇圖片</Text></TouchableOpacity>
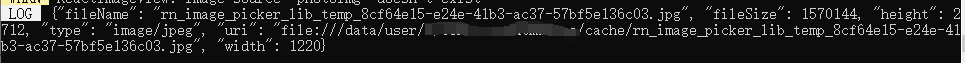
選中圖片assets[0]結構:

注意:選中的圖片如果要顯示在頁面,用返回值中的uri
<Imagestyle={{width: 160, height: 160}} source={{uri: photoImg}}
/>


![[前端技術基礎]CSS選擇器沖突解決方法-由DeepSeek產生](http://pic.xiahunao.cn/[前端技術基礎]CSS選擇器沖突解決方法-由DeepSeek產生)

0.5.7.3版本)
)






)

基礎知識點記錄一)




