歡迎來到我的UniApp技術專欄!🎉 在這里,我將與大家分享關于UniApp開發的實用技巧、最佳實踐和項目經驗。
專欄特色:
📱 跨平臺開發一站式解決方案
🚀 從入門到精通的完整學習路徑
💡 實戰項目經驗分享
🔍 常見問題深度解析
無論你是剛接觸UniApp的新手,還是有一定經驗的開發者,都能在這里找到有價值的內容。我將持續更新最新技術動態和開發技巧,幫助大家提升開發效率,打造高質量的跨平臺應用。如果文章對你有幫助,別忘了點贊收藏🌟,也歡迎在評論區留言交流,我會及時回復大家的問題!
讓我們一起探索UniApp的無限可能!
目錄
1.演示
2.注意事項
1.演示
2.注意事項
1.演示
2.注意事項
1.演示
2.注意事項
五.backgroundColor(下拉窗口的背景色)、enablePullDownRefresh(是否允許下拉刷新)
1.演示
2.注意事項
六.onReachBottomDistance(距離頁面底部多遠時,觸發觸底函數)
1.演示
2.應用場景
最后
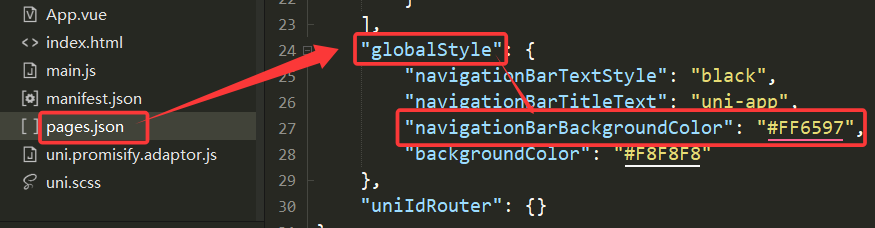
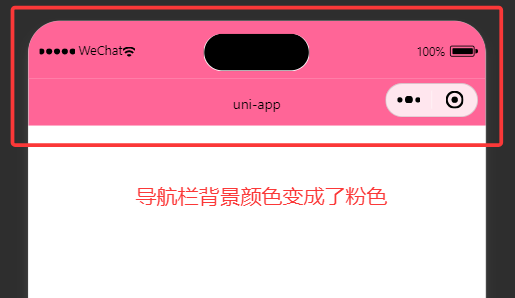
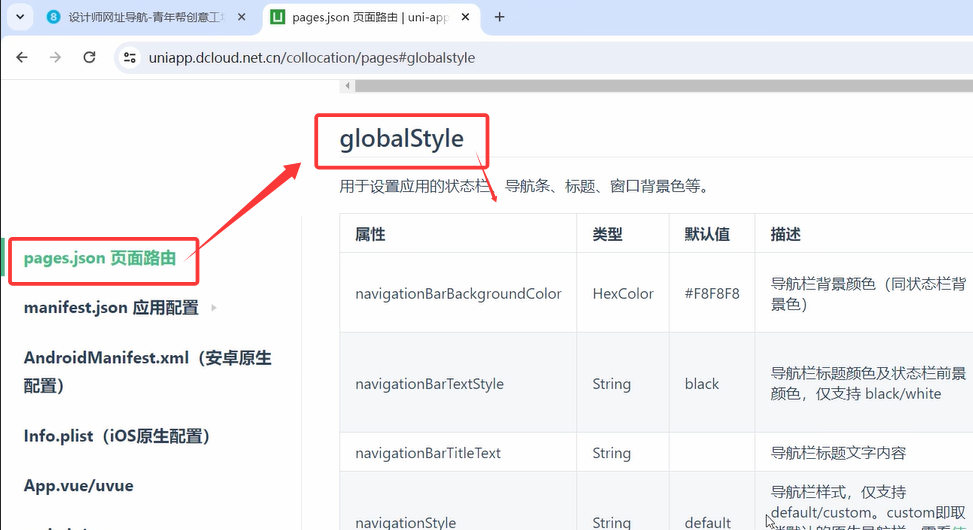
一.navigationBarBackgroundColor(導航欄的背景顏色)
1.演示

運行效果

2.注意事項
該屬性的值,只能是十六進制的,而不能使用RGB或者顏色英文(如pink)。

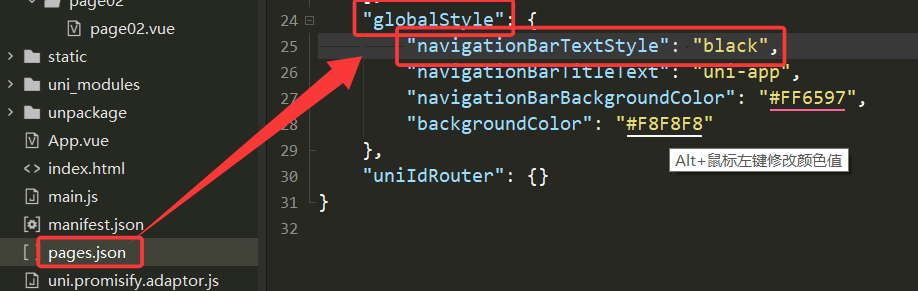
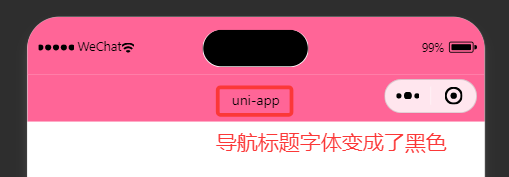
二.navigationBarTextStyle(導航欄的標題顏色)
1.演示

運行效果

2.注意事項
navigationBarTextStyle的屬性,只支持white(白色)/? black(黑色)
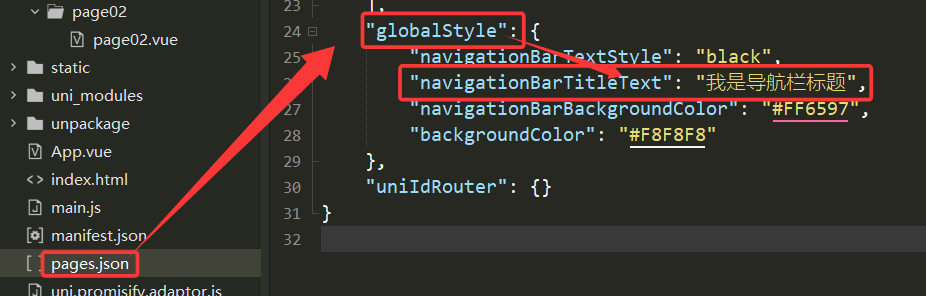
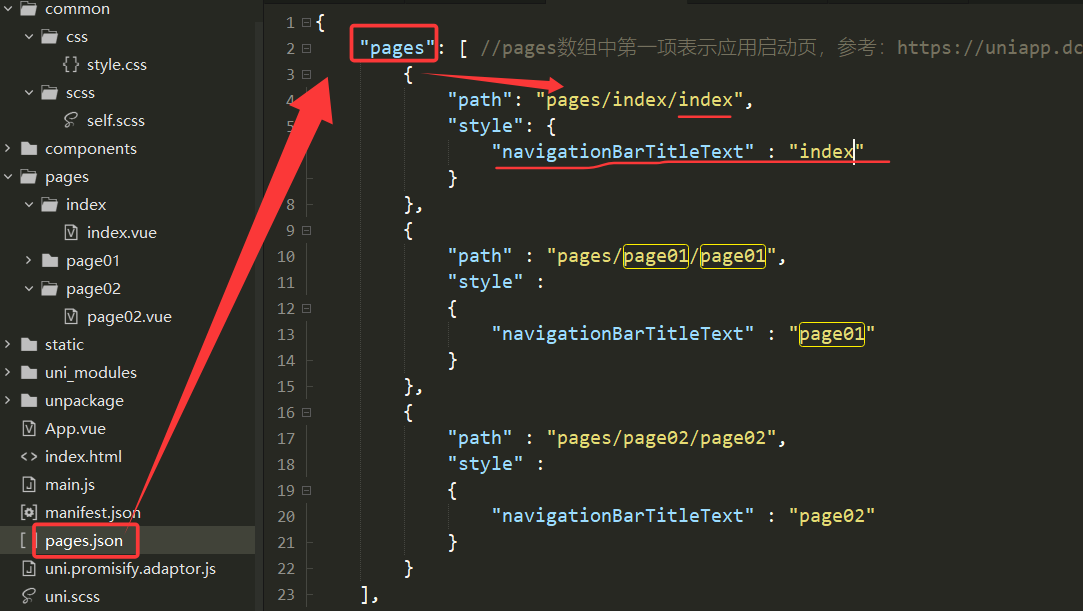
三.navigationBarTitleText(導航欄的標題文字)
1.演示

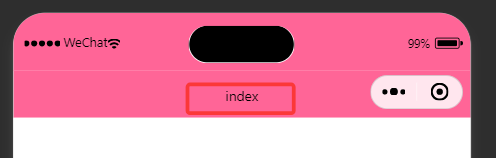
運行效果?

2.注意事項
每個頁面被創建時,我們可能設置了每個頁面的標題文字,這個權重更高,所以會覆蓋上面那個全局的標題文字。
因此我們想用全局的標題文字,那就要刪除某個頁面自己的標題文字。


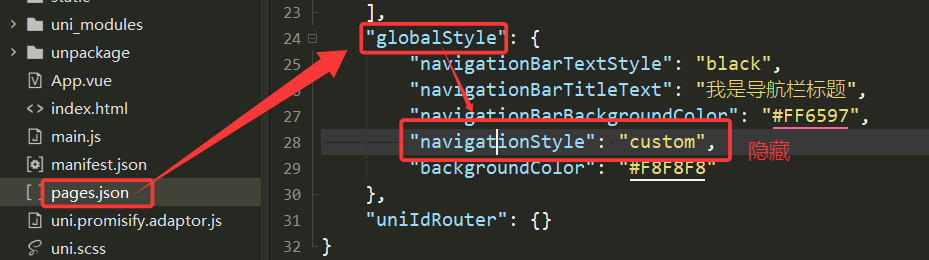
四.navigationStyle(是否顯示導航欄)
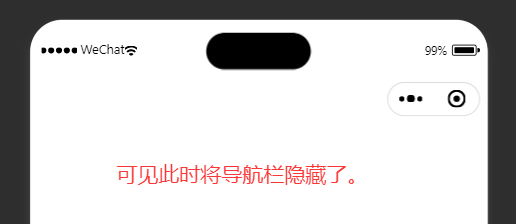
1.演示

運行結果

2.注意事項
navigationStyle的值,只有兩種:①default(顯示導航欄) ②custom(隱藏導航欄)
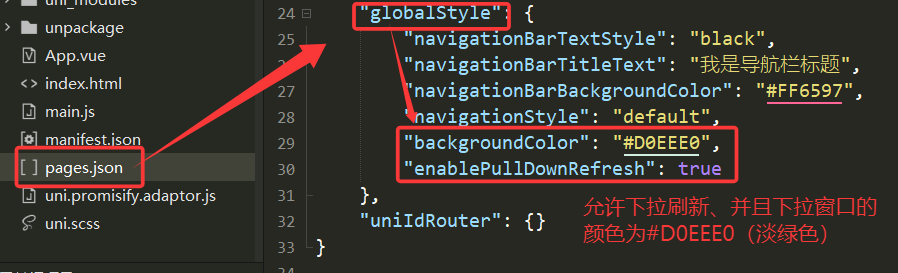
五.backgroundColor(下拉窗口的背景色)、enablePullDownRefresh(是否允許下拉刷新)
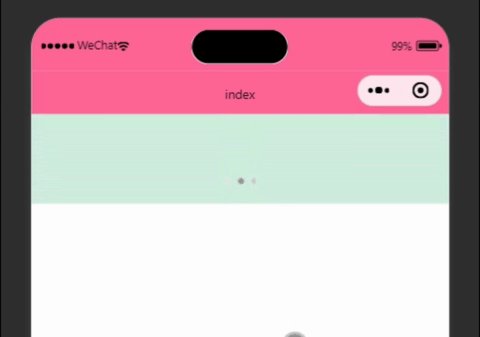
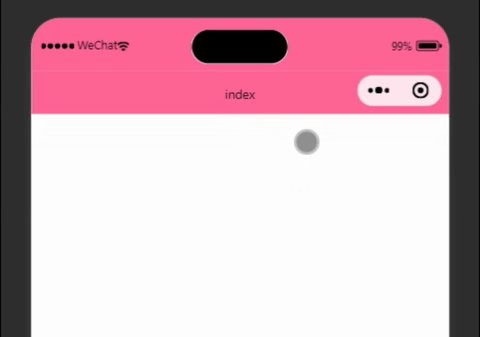
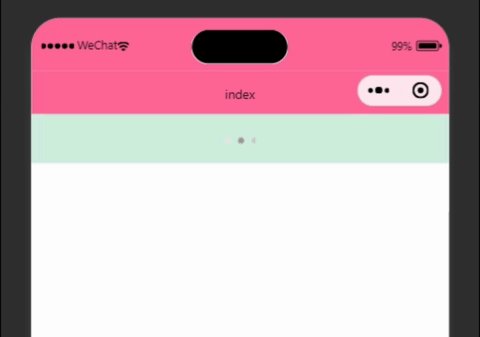
1.演示

運行效果

2.注意事項
我們要開啟允許下拉刷新,才會顯示下拉窗口,此時下拉窗口的背景色才有意義。
而且這個下拉刷新,默認只在微信小程序中生效。
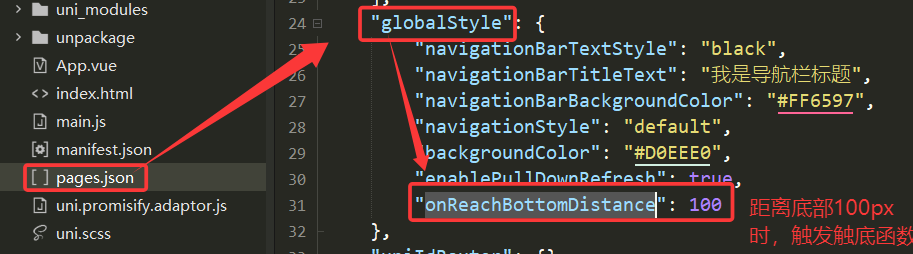
六.onReachBottomDistance(距離頁面底部多遠時,觸發觸底函數)
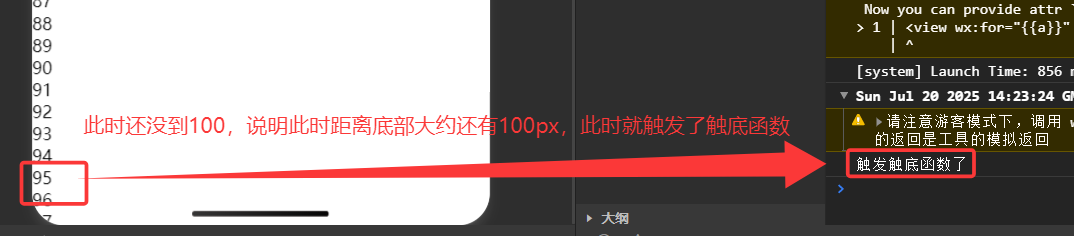
1.演示

但是觸底函數,需要我們自己編寫
<template><view class="" v-for="item in 100">{{item}}</view></template><script setup>
import {onReachBottom} from "@dcloudio/uni-app";
onReachBottom(()=>{console.log("觸發觸底函數了");
})
</script><style lang="scss" scoped></style>
運行效果

2.應用場景
大多數app,都有觸底刷新,加載更多內容的功能,如下

最后
有什么不懂的,可以直接去官網查詢每個屬性的詳細介紹。

以上就是本篇文章的全部內容,喜歡的話可以留個免費的關注呦~~~
?
![[前端技術基礎]CSS選擇器沖突解決方法-由DeepSeek產生](http://pic.xiahunao.cn/[前端技術基礎]CSS選擇器沖突解決方法-由DeepSeek產生)

0.5.7.3版本)
)






)

基礎知識點記錄一)






