一、實現效果
實現圖片的顯示,大圖預覽;審核部分的待審核的審核功能

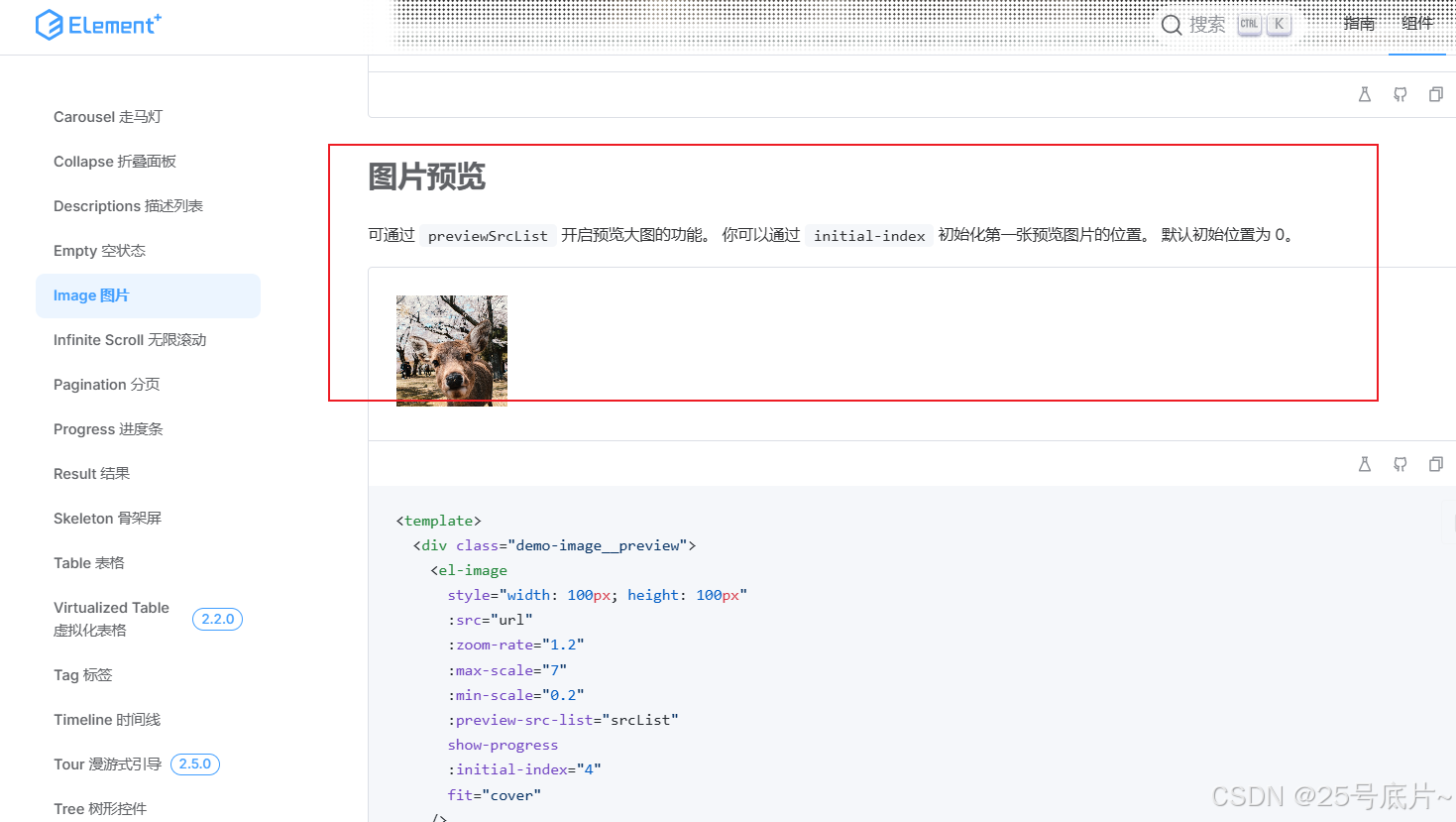
二、圖片預覽實現
1、參考官網
官網-圖片預覽

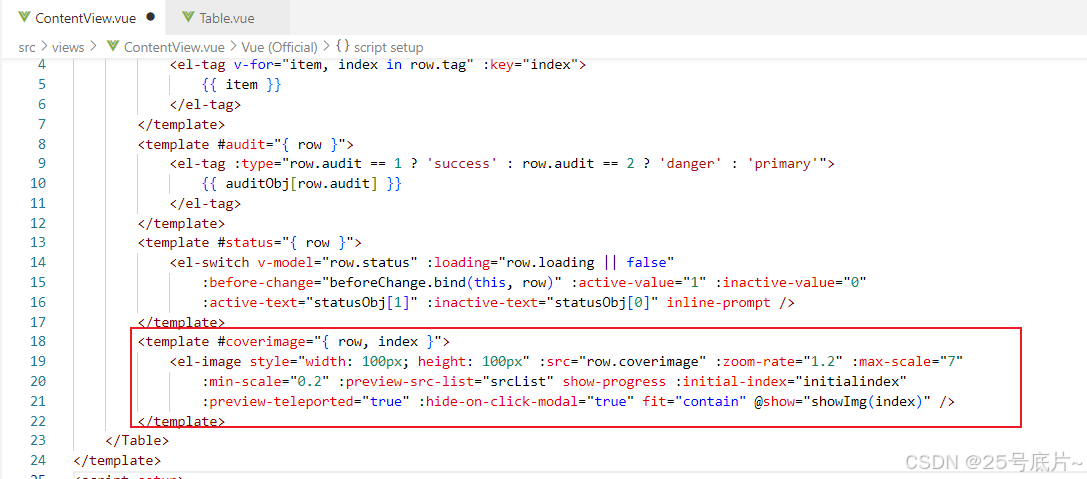
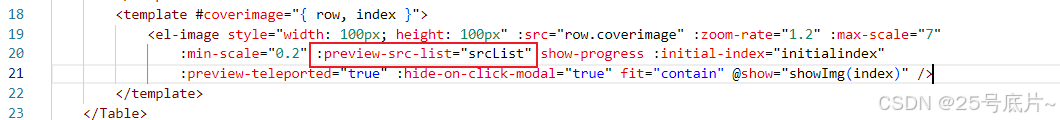
2、圖片預覽插槽設置
- {row,index} 插槽中獲取row行信息、index索引信息(指定行圖片預覽需要用到)
- style 設置基本樣式寬width高height
- src 設置圖片的路徑,這里就是行字段{row.coverimage}
- zoom-rate 圖像查看器縮放事件的縮放速率
- max-scale 圖像查看器縮放事件的最大縮放比例
- min-scale 圖像查看器縮放事件的最小縮放比例
- preview-src-list 開啟圖片預覽功能
- show-progress 是否在預覽圖片時顯示進度條
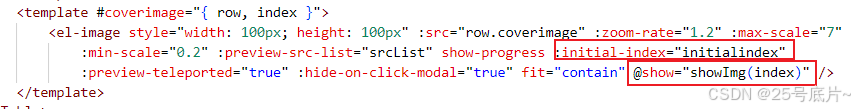
- initial-index 初始預覽圖像索引(這就需要用到開始的index索引,使用變量)
- preview-teleported image-viewer 是否插入至 body 元素上(這里設置層級)
- hide-on-click-modal 遮罩層點擊可是否關閉預覽
- fit 確定圖片如何適應容器框
- @show 當圖片顯示時執行的事件(根據指定索引顯示圖片)

3、設置圖片預覽的列表
(1)說明
這里加載完整的表格數據的全部圖片,所以需要用到Table組件傳遞的數據(之前定義過,直接使用)

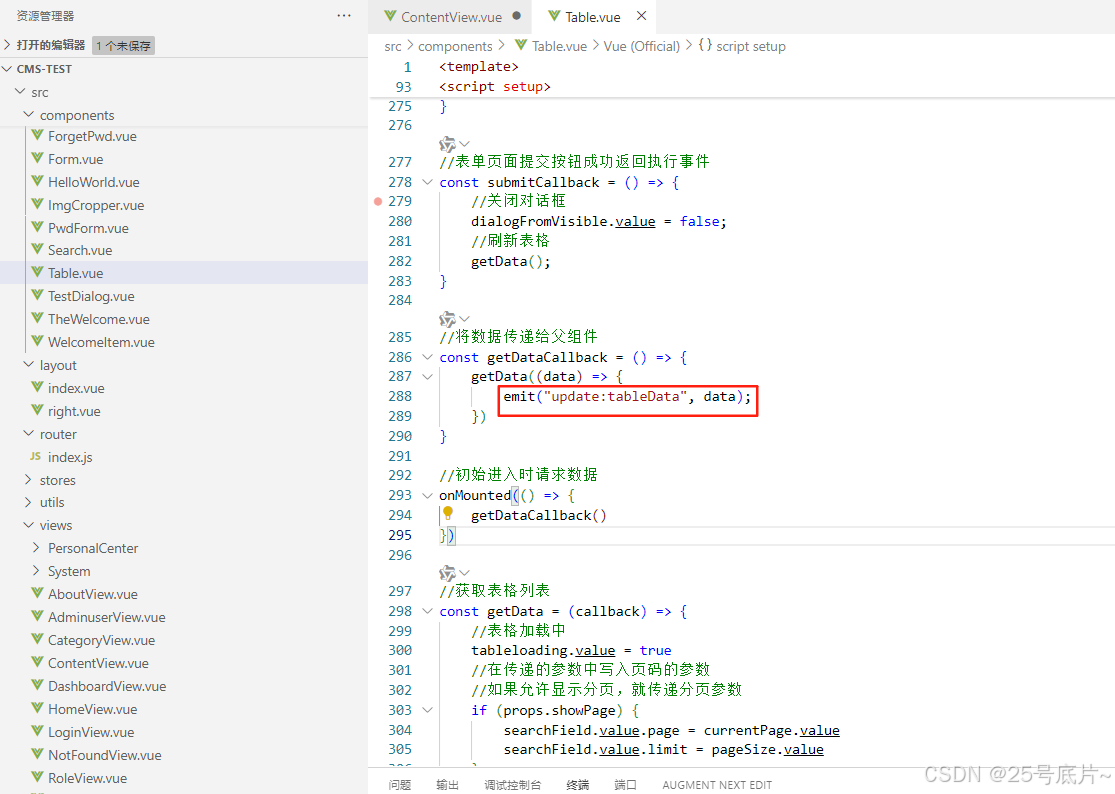
(2)內容頁面方法、變量定義
在Table中寫入方法

寫入預覽的圖片的數組變量srcList

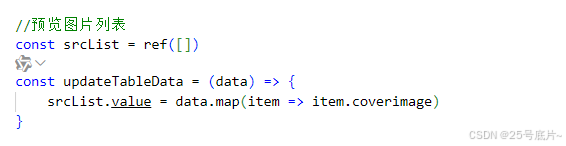
(3)方法實現
- 聲明預覽圖片的數組變量srcList
- 執行方法,取得父頁面傳遞的數據data
- 通過循環map獲取每一項的coverimage組成新數組
- 將新數組賦值給預覽圖片數組

4、預覽圖片索引設置
(1)方法和變量
- 設置預覽圖片的索引變量initialindex
- 設置圖片顯示執行的方法showImg(index)

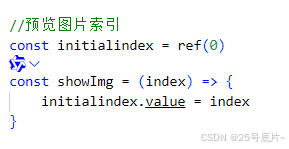
(2)方法實現
- 聲明圖片的索引initialindex,默認為0
- 執行方法,接收視圖層傳遞的索引,將圖片的索引值設置為顯示的圖片的索引值

三、行審核操作
如果行內是審核狀態為“待審核”那么就添加審核按鈕:同意 拒絕
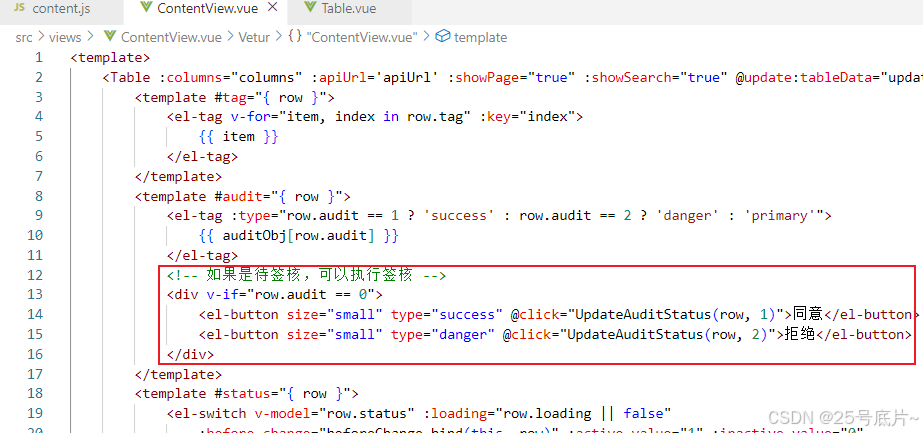
1、添加按鈕
- 在審核插槽中加入同意 拒絕 按鈕
- 寫入方法UpdateAuditStatus(行信息,審核狀態)

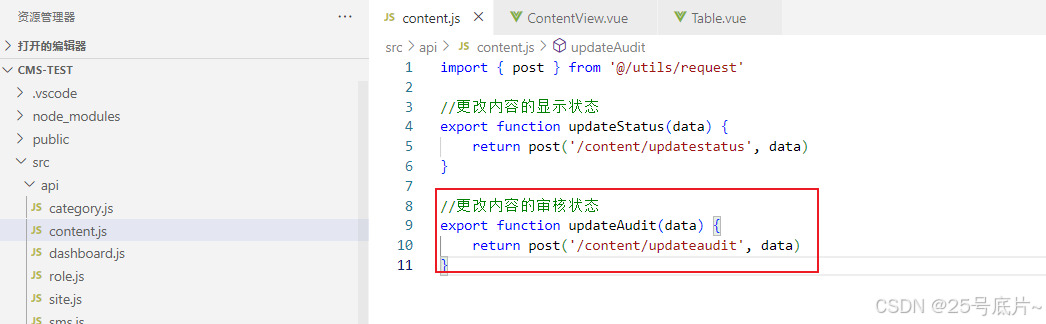
2、寫入api請求
在內容管理的api中寫入簽核的接口

3、寫入簽核方法
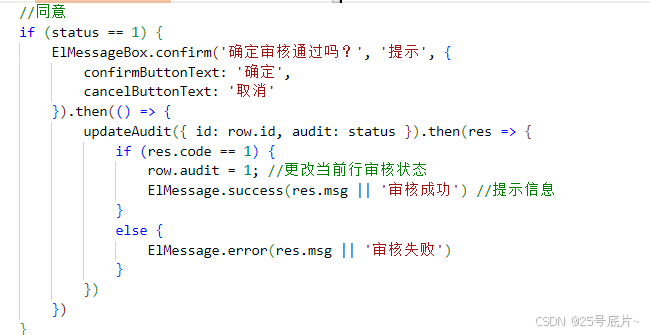
(1)同意簽核
- 使用ElMessageBox.confirm進行一個確認提交
- 如果 確定 就執行請求
- 發送請求
- 傳遞行id,獲取的狀態status
- 審核成功:更改當前行狀態,并提示信息;審核失敗:提示信息 - 如果 取消 就不執行請求

- 如果 確定 就執行請求
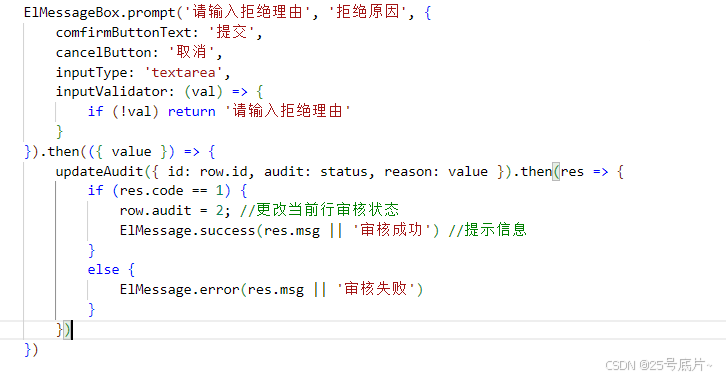
(2)拒絕簽核
- 使用ElMessageBox.prompt進行一個確認提交
- 會出現一個可伸展的文本域輸入拒絕原因,且必填
- 如果數據完整,進行 提交 就執行請求
- 發送請求
- 傳遞行id,獲取的狀態status,拒絕理由reason
- 審核成功:更改當前行狀態,并提示信息;審核失敗:提示信息 - 如果 取消 就不執行請求

四、完整代碼
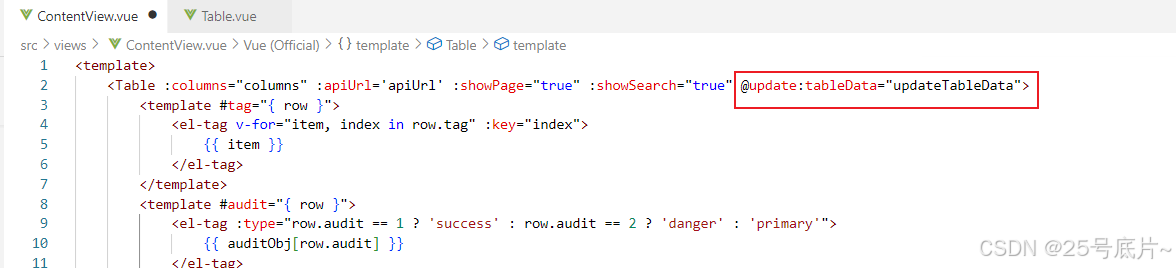
1、內容管理
src/views/ContentView.vue
<template><Table :columns="columns" :apiUrl='apiUrl' :showPage="true" :showSearch="true" @update:tableData="updateTableData"><template #tag="{ row }"><el-tag v-for="item, index in row.tag" :key="index">{{ item }}</el-tag></template><template #audit="{ row }"><el-tag :type="row.audit == 1 ? 'success' : row.audit == 2 ? 'danger' : 'primary'">{{ auditObj[row.audit] }}</el-tag><!-- 如果是待簽核,可以執行簽核 -->



)
入門指南)




)



)




