以下是一個完整的 Axios Token 設置示例,涵蓋全局配置、請求攔截器和單次請求設置三種方式:
1. 基礎配置(推薦方案)
javascript復制代碼
import axios from 'axios';// 創建 Axios 實例
const apiClient = axios.create({baseURL: 'https://api.yourdomain.com',timeout: 10000,
});// 請求攔截器(自動添加 Token)
apiClient.interceptors.request.use(config => {// 從安全存儲獲取 token(如 localStorage、Vuex/Pinia、Redux 等)const token = localStorage.getItem('authToken') || sessionStorage.getItem('authToken');if (token) {config.headers.Authorization = `Bearer ${token}`;} else {console.warn('No authentication token found');}return config;
}, error => {return Promise.reject(error);
});export default apiClient;
2. 使用示例
javascript復制代碼
// 使用配置好的實例發起請求
apiClient.get('/user/profile').then(response => {console.log('用戶數據:', response.data);}).catch(error => {console.error('請求失敗:', error.response?.data || error.message);});
3. 單次請求設置 Token
javascript復制代碼
// 方法 1:通過 headers 參數
axios.get('/protected/data', {headers: {Authorization: `Bearer ${localStorage.getItem('authToken')}`}
});// 方法 2:使用自定義實例
const tempClient = axios.create();
tempClient.get('/protected/data', {headers: {Authorization: `Bearer ${localStorage.getItem('authToken')}`}
});
4. 完整 Vue.js 應用示例
javascript復制代碼
// main.js
import { createApp } from 'vue';
import axios from 'axios';
import App from './App.vue';const app = createApp(App);// 全局配置 Axios
const apiClient = axios.create({baseURL: import.meta.env.VITE_API_URL,
});apiClient.interceptors.request.use(config => {const token = localStorage.getItem('authToken');token && (config.headers.Authorization = `Bearer ${token}`);return config;
});// 掛載到全局屬性
app.config.globalProperties.$axios = apiClient;app.mount('#app');
javascript復制代碼
// AuthService.js
export default {async login(credentials) {const response = await axios.post('/auth/login', credentials);// 保存 token 到 localStoragelocalStorage.setItem('authToken', response.data.token);return response.data.user;},logout() {localStorage.removeItem('authToken');},async getUserData() {// 使用全局配置的 axios 實例return this.$axios.get('/user');}
}
5. 處理 Token 過期的響應攔截器
javascript復制代碼
// 添加響應攔截器
apiClient.interceptors.response.use(response => response,error => {const originalRequest = error.config;// 檢測 401 錯誤且未重試過if (error.response.status === 401 && !originalRequest._retry) {originalRequest._retry = true;// 使用刷新 token 獲取新 access tokenreturn axios.post('/auth/refresh-token', {refreshToken: localStorage.getItem('refreshToken')}).then(res => {// 保存新 tokenlocalStorage.setItem('authToken', res.data.accessToken);// 更新請求頭originalRequest.headers.Authorization = `Bearer ${res.data.accessToken}`;// 重新發起原始請求return axios(originalRequest);}).catch(refreshError => {// 刷新失敗則登出store.dispatch('logout');return Promise.reject(refreshError);});}return Promise.reject(error);}
);
6. 安全實踐建議
存儲位置:
javascript復制代碼
// 避免 XSS 攻擊的最佳實踐 const secureStorage = {set: (key, value) => {if (window.isSecureContext) {// 優先使用 HttpOnly cookies(服務端設置)} else {// 次選方案:sessionStorage(標簽頁生命周期)sessionStorage.setItem(key, value);}},get: (key) => sessionStorage.getItem(key) }Token 自動續期:
javascript復制代碼
// 定時檢查 token 有效期 setInterval(() => {const token = localStorage.getItem('authToken');if (token && isTokenExpiringSoon(token)) {refreshTokenSilently();} }, 300000); // 每 5 分鐘檢查一次敏感操作保護:
javascript復制代碼
// 關鍵操作前驗證密碼 async function changePassword(newPassword) {const password = prompt('請確認您的密碼');await apiClient.post('/verify-password', { password });return apiClient.put('/user/password', { newPassword }); }
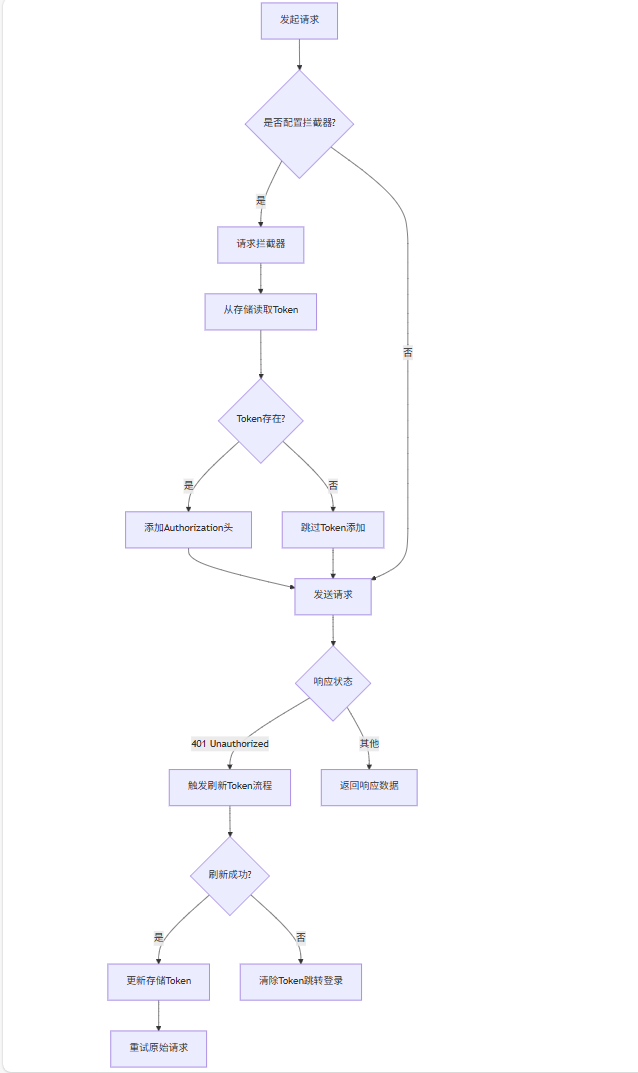
7. 完整流程圖
mermaid復制代碼導出svg

8. 常見錯誤處理
javascript復制代碼
// 統一錯誤處理
apiClient.interceptors.response.use(response => response,error => {if (error.response) {switch (error.response.status) {case 401:console.error('認證失敗,請重新登錄');router.push('/login');break;case 403:console.error('權限不足,無法訪問');break;case 429:console.warn('請求過于頻繁,請稍后重試');break;default:console.error(`請求錯誤: ${error.message}`);}} else if (error.request) {console.error('服務器無響應', error.request);} else {console.error('請求配置錯誤', error.message);}return Promise.reject(error);}
);
以上實現滿足企業級應用的安全要求,可根據實際框架(React/Vue/Angular)進行調整。關鍵要點:
- 使用 Axios 實例封裝避免全局污染
- 攔截器自動處理 Token 注入
- 實現 Token 刷新機制
- 提供多種存儲方案的安全實踐
- 完整的錯誤處理流程



)



)









解題報告 | 珂學家)

- 首頁數據業務視圖)