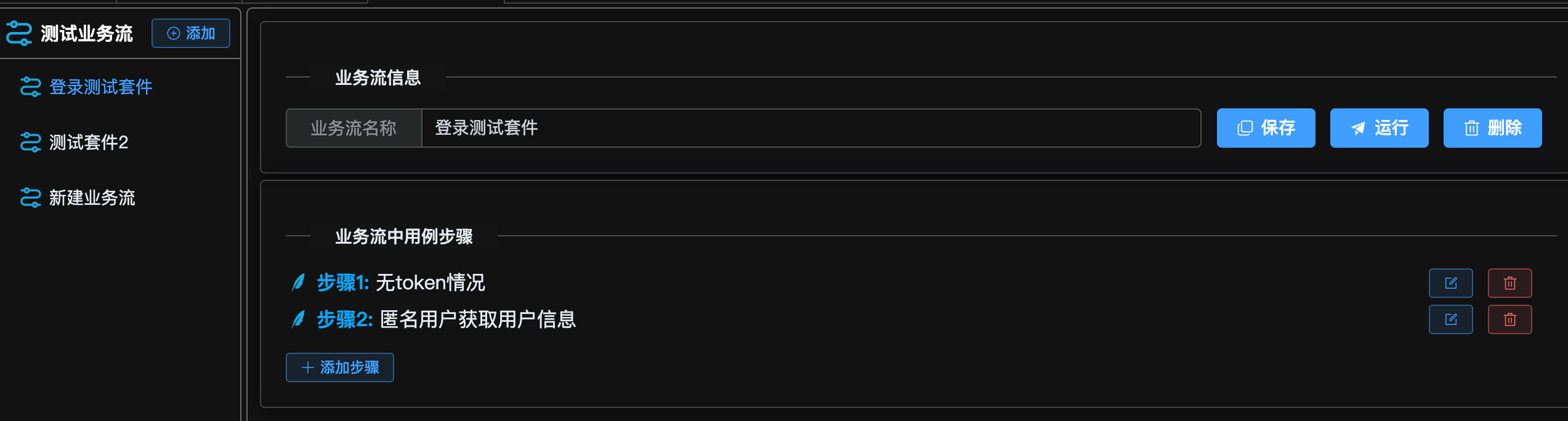
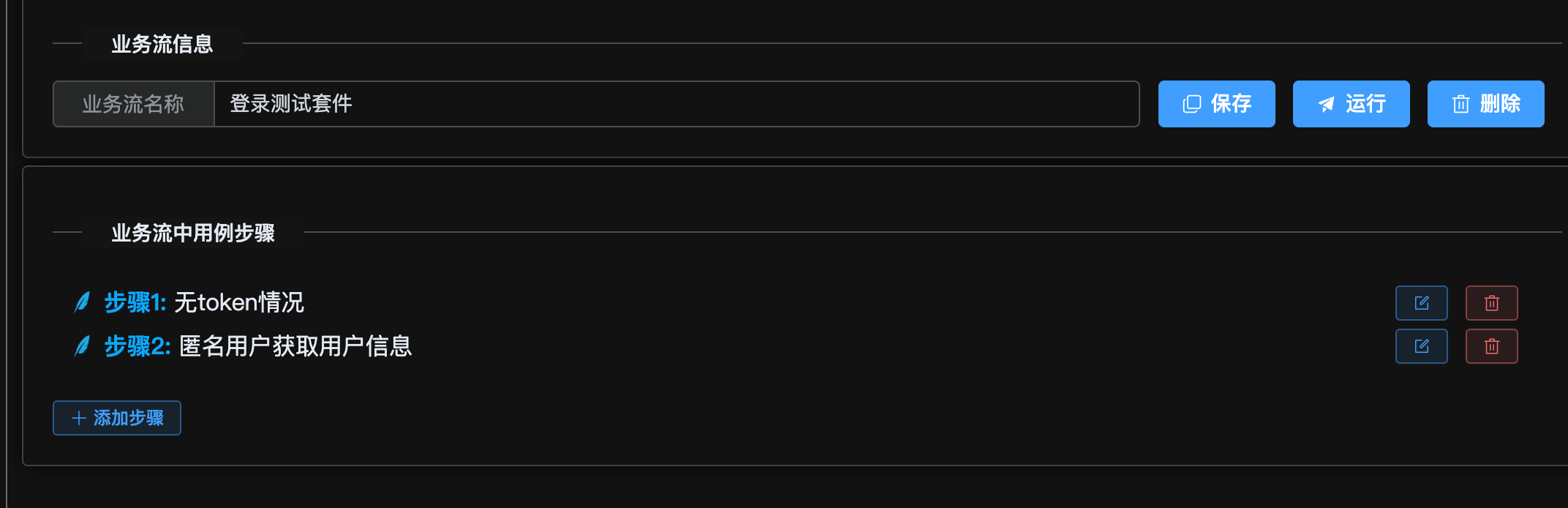
效果圖及簡單說明

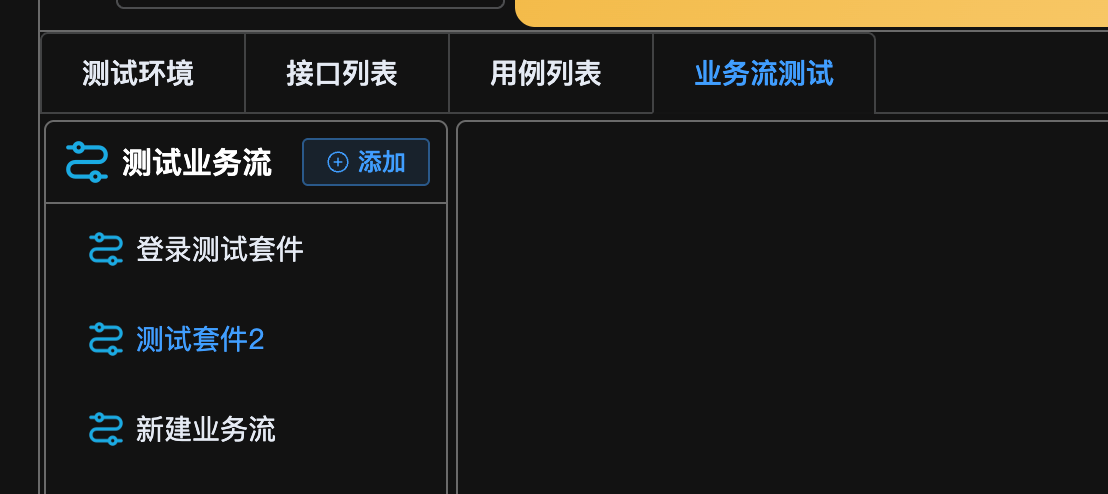
與之前的用例列表相似布局,也分左右,左邊用于顯示測試流程的名稱,右邊用于顯示流程相關信息。
左側點擊添加,直接增加一個新的業務流。
右側是點擊的業務流詳情,展示名稱,名稱的編輯保存,業務流的運行。
右側下方是業務流中的用例詳情,可以添加,編輯和刪除。還可以拖拽進行排序
內容實現
前置準備
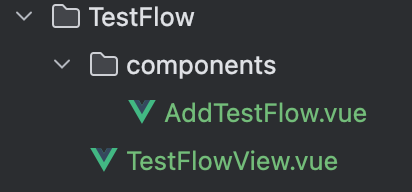
- 新建文件,
新建一個TestFlow文件夾用戶存放相關代碼,一個View主體文件

- 設置路由
在router的index文件里,配置路徑和組件

- 修改Home頁面的菜單內容
將路徑,名稱修改為對應內容

最好前置準備,就可以開始頁面內容編碼了。
整體左右布局
<div class="main_box"><div class="left_box card"><div class="title_box"></div></div><div class="right_box card"></div></div>.main_box{height: calc(100% - 42px);display: flex;.left_box{width: 200px;}.right_box{flex: 1;padding: 10px;}}

左側元素及功能
title展示
圖標 + 名稱 + 添加按鈕
<div class="title_box"><img src="@/assets/icons/liucheng.png" width="25" alt=""><div class="name">測試業務流</div><el-button type="primary" plain @click="clickAddFlow" size="small" icon="CirclePlus">添加</el-button>
</div>
.left_box{width: 200px;.title_box{display: flex;height: 40px;//padding: 0 3px;align-items: center;justify-content: center;border-bottom: solid 1px #6a6a6a;.name{font-weight: bold;font-size: 15px;margin: 0 15px 0 5px;}}}

循環數據展示
api封裝
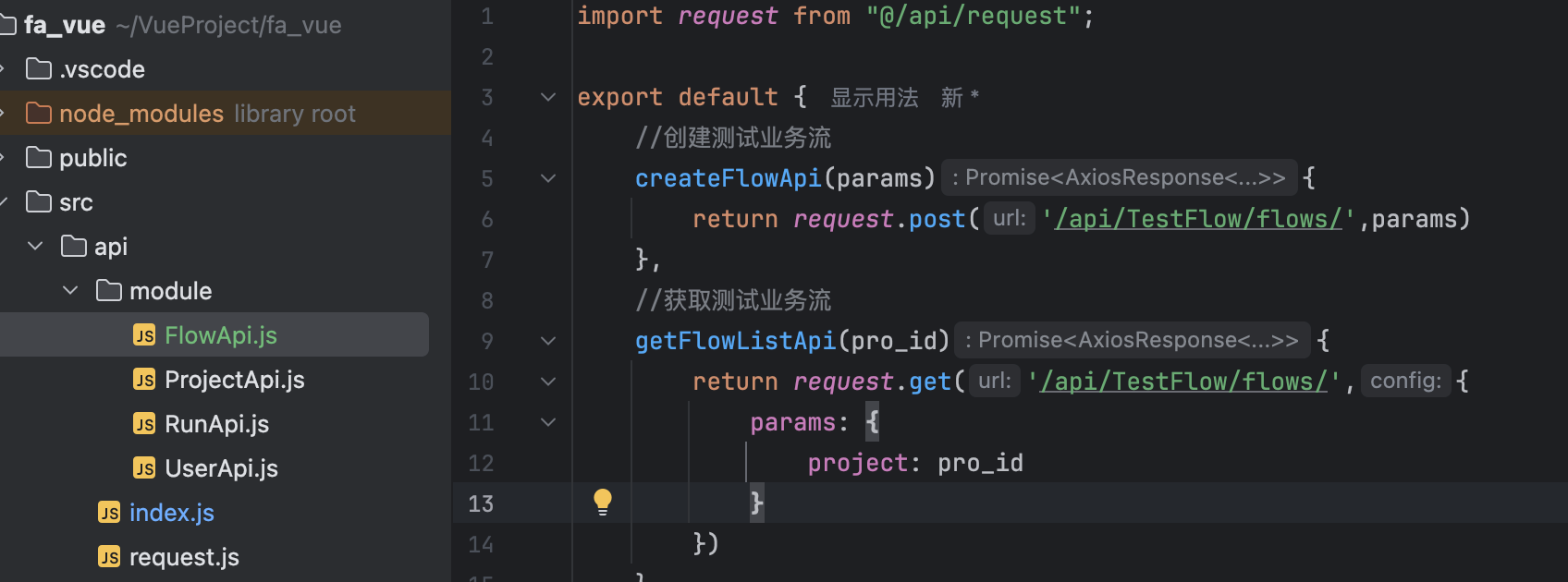
- 在api/module創建測試業務流的接口封裝FlowApi.js

import request from "@/api/request";
export default {//創建測試業務流createFlowApi(params){return request.post('/api/TestFlow/flows/',params)},//獲取測試業務流getFlowListApi(pro_id){return request.get('/api/TestFlow/flows/',{params: {project: pro_id}})},
}
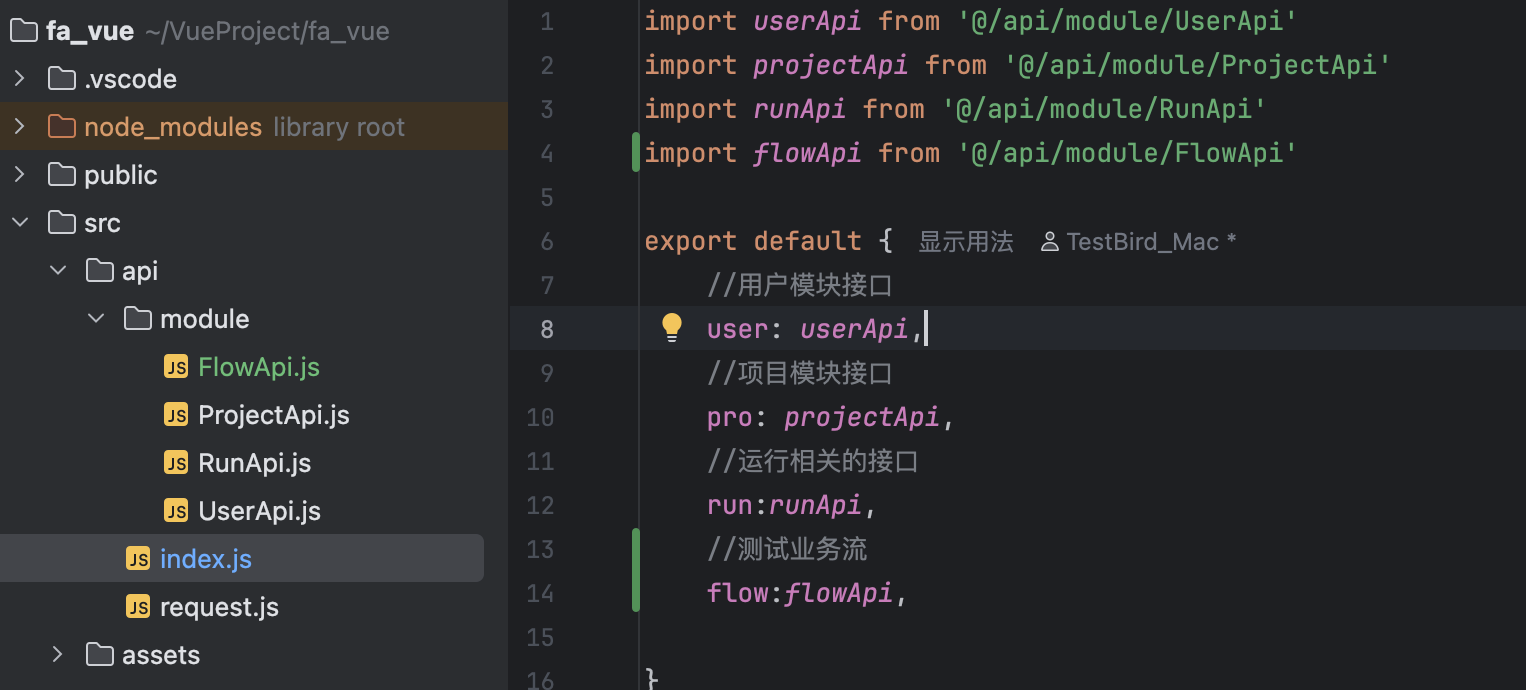
- 在index里增加映射

獲取業務流數據
import {ProjectStore} from '@/stores/module/ProStore'
import http from '@/api/index'
import {ElNotification} from "element-plus";
import {onMounted, ref} from "vue";const pStore = ProjectStore()onMounted(()=>{getFlowList()
})let activeFlow = ref({id: "",name: "",
})const flowList = ref([])//獲取測試業務流
async function getFlowList() {const response = await http.flow.getFlowListApi(pStore.pro.id)if (response.status === 200) {flowList.value = response.data}// console.log(response.data)
}
使用onMounted,當組件掛載完成后,會立即調用 getFlowList() 方法來獲取測試業務流列表數據。用于進入頁面,加在完成,就填充數據。
<el-menu :default-active="activeFlow.id+''"><el-menu-item @click="selectFlow(item)" :index="item.id.toString()" v-for="item in flowList"key="item.id"><img src="@/assets/icons/liucheng.png" width="20" alt=""><span style="margin-left: 5px">{{ item.name }}</span></el-menu-item>
</el-menu>
.el-menu{border: none;.el-menu-item{height: 45px;line-height: 45px;}}
通過v-for循環遍歷flowList數據,獲取每一個測試業務流數據,用于展示。

創建新的業務流
后端實現邏輯,創建只需要傳名字和項目id,具體內容,可以創建成功后再編輯,名字可以固定為 “新建業務流”
// 創建測試業務流
async function clickAddFlow() {let params = {name: '新建業務流',project: pStore.pro.id}const response = await http.flow.createFlowApi(params)if (response.status === 201) {ElNotification({title: '業務流創建成功',type: 'success',})await getFlowList()}
}
右側元素及功能
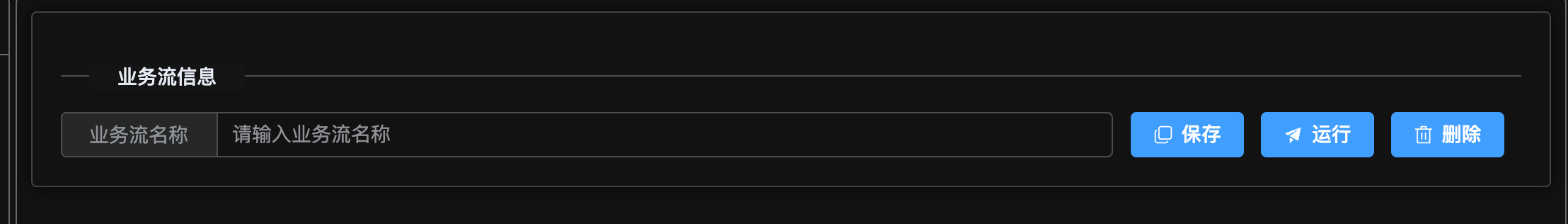
頂部名稱展示
<!--右側頂部--><el-card style="background: none;"><el-divider content-position="left">業務流信息</el-divider><div class="name_edit"><el-input v-model="activeFlow.name" placeholder="請輸入業務流名稱"><template #prepend>業務流名稱</template></el-input><div class="btns"><el-button type="primary" @click="" icon="CopyDocument">保存</el-button><el-button type="primary" @click="" icon="Promotion">運行</el-button><el-button type="primary" @click="" icon="Delete">刪除</el-button></div></div></el-card>
.right_box {flex: 1;padding: 10px;.name_edit{display: flex;.btns{width: 400px;text-align: center;}}}

數據綁定,在選中業務流時,將選擇的值賦值給激活的業務樓,用于顯示名稱
//選中業務流
function selectFlow(item) {activeFlow.value = item
}
刪除業務流
一個確認彈窗,確認后調刪除接口,刪除成功,重新獲取業務流數據刷新頁面顯示。
//刪除業務流
async function deleteFlow() {ElMessageBox.confirm('刪除操作不可恢復,請確認是否要刪除該業務流?','警告', {type: 'warning',confirmButtonText: '確認',cancelButtonText: '取消'}).then(async () => {const response = await http.flow.deleteFlowApi(activeFlow.value.id)if (response.status === 204) {ElNotification({title: '刪除成功',type: 'success'})// 刷新頁面數據await getFlowList()}})
}
修改業務流
排序,用例什么的都是單獨的,這里修改更多是指修改一下業務流的名字。
給保存按鈕綁定事件saveFlow,再寫事件函數就行了。
// 保存業務流
async function saveFlow() {// console.log({...activeFlow.value})const response = await http.flow.updateFlowApi(activeFlow.value.id, {...activeFlow.value})if (response.status === 200) {ElNotification({title: '保存成功',type: 'success'})}
}
下方展示業務流包含的用例
獲取業務流中所有用例展示
由于需要排序,選擇使用拖拽組件來實現。介紹及使用鏈接放在下面了
拖拽組件使用
<!--右側下方--><el-card style="background: none;margin-top: 5px;"><el-divider content-position="left">業務流中用例步驟</el-divider><draggable v-model="flowCaseList" item-key="id"chosen-class="dragging"class="item-list"ghost-class="ghost"><template #item="{ element }"><div class="drag-item"><div style="display: flex; align-items: center;"><img src="@/assets/icons/case.png" width="20" style="margin-right: 5px;" alt=""><span style="color: #00aaff;font-weight: bold;margin-right: 5px;">步驟{{ element.sort }}: </span><span>{{ element.icase.title }}</span></div><div style="margin-left: auto;margin-right: 20px"><el-button type="primary" plain @click="" size="small" icon="Edit"></el-button><el-button type="danger" plain @click="" size="small" icon="Delete"></el-button></div></div></template></draggable><el-button type="primary" plain @click="" size="small" icon="Plus" style="margin-top: 10px;">添加步驟</el-button></el-card>
// 業務流中用例數據
const flowCaseList = ref([])
......
//選中業務流
function selectFlow(item) {activeFlow.value = itemgetFlowCase()
}//獲取業務流中的測試用例
async function getFlowCase() {const response = await http.flow.getFlowCaseListApi(activeFlow.value.id)if (response.status === 200) {flowCaseList.value = response.data}
}
.right_box {flex: 1;padding: 10px;.name_edit {display: flex;.btns {width: 400px;text-align: center;}}.dragging {background-color: #cccccc;border: 2px solid #F3BA48;border-radius: 5px;z-index: 1000; /* 提升拖拽元素的層級 */}.drag-item {margin-bottom: 5px;cursor: move;text-align: center;display: flex;align-items: center;}.item-list {padding: 10px;border-radius: 4px;}.ghost {background-color: #cccccc;border: 2px dashed #00acc1;border-radius: 5px;}}

獲取數據,以及展示功能實現了。下面需要實添加,編輯用例,拖拽修改用例執行順序,以及刪除的功能。
向業務流添加用例
點擊添加步驟,彈出所有用例彈窗,然后選擇用例添加。
這里使用抽屜組件從側邊彈出,里面的內容額外新建一個組件來展示。
新建AddTestFlow.vue文件來寫展示用例的那塊內容。

<el-drawer v-model="addStepDlg" size="20%" style="padding: 0"><AddTestFlow :cases="flowCaseList" :flow="activeFlow" @refreshCase="getFlowCase(activeFlow.id)"></AddTestFlow></el-drawer>....
引用
import AddTestFlow from "@/views/TestFlow/components/AddTestFlow.vue";
這里傳遞了3塊內容,是后面需要用到的。一個是選擇的業務流(在新頁面中接口請求需要用到id),一個是業務流中的用例數據(新頁面中需要獲取現有用例數量,添加時來確定排序),還有傳遞了一個方法,用來刷新業務流中的用例(新頁面中添加成功,重新請求數據展示)。
<!-- AddTestFlow.vue -->
<template><el-tabs :stretch="true"><el-tab-pane label="項目接口"><el-scrollbar height="calc(100vh - 200px)"><el-tree ref="tree1" :data="interfaces1" show-checkbox node-key="id" :props="{children:'cases'}"highlight-current><template #default="{ node, data }"><div class="custom-tree-node"><div v-if="data.name" class="case_line"><img src="@/assets/icons/icon-api-a.png" :height="20" alt=""><b style="color: #00aaff;margin-left: 5px">{{ data.name }}</b></div><div v-if="data.title" class="case_line"><img src="@/assets/icons/case.png" alt="" :height="20"><span :title="data.title" class="truncate-text">{{ data.title }}</span></div></div></template></el-tree></el-scrollbar></el-tab-pane><el-tab-pane label="第三方接口">...<!-- 與第三方接口一樣 --></el-tab-pane></el-tabs><div class="add-btns"><el-tooltip class="item" effect="dark" content="將選擇的用例加入到業務流中" placement="top-start"><el-button type="primary" size="small" plain @click="addToFlow">確認添加</el-button></el-tooltip></div>
</template>
<script setup>
import {ProjectStore} from '@/stores/module/ProStore'
import {storeToRefs} from 'pinia'
import http from '@/api/index';
import {ref} from "vue";
import {ElNotification} from "element-plus";const proStore = ProjectStore()
const proStoreRef = storeToRefs(proStore)
const interfaces1 = proStoreRef.interfaces1
const interfaces2 = proStoreRef.interfaces2const tree1 = ref({})
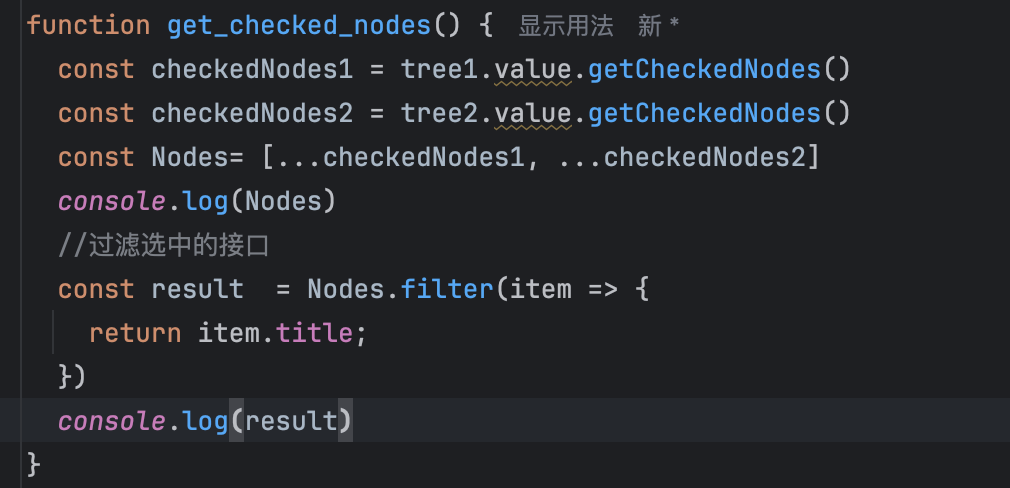
const tree2 = ref({})function get_checked_nodes() {const checkedNodes1 = tree1.value.getCheckedNodes()const checkedNodes2 = tree2.value.getCheckedNodes()const Nodes = [...checkedNodes1, ...checkedNodes2]// console.log(Nodes)//過濾選中的接口const result = Nodes.filter(item => {return item.title;})return result
}const props = defineProps(['cases', 'flow'])
const emit = defineEmits(['refreshCase'])async function addToFlow() {const checkedCase = get_checked_nodes();let orders = props.cases.length;for (let i = 0; i < checkedCase.length; i++) {const item = checkedCase[i];orders += 1;const data = {icase: item.id,scene: props.flow.id,sort: orders}const response = await http.flow.addFlowCaseApi(data)if (response.status === 201) {ElNotification({type: 'success',title: '添加成功',message: `用例-${item.title} 添加成功`,duration:2000})emit('refreshCase')}else{ElNotification({type: 'error',title: '添加失敗',message: `用例-${item.title} 添加失敗`,duration:2000})}}
}
</script>
<style scoped lang="scss">
.case_line {display: flex;align-items: center;
}.truncate-text {display: inline-block;max-width: 80%; /* 根據實際情況調整最大寬度 */white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
</style>
簡單說明下代碼。使用el-tabs顯示選擇項目接口和三方接口,stretch="true"可以撐開占滿整個寬度

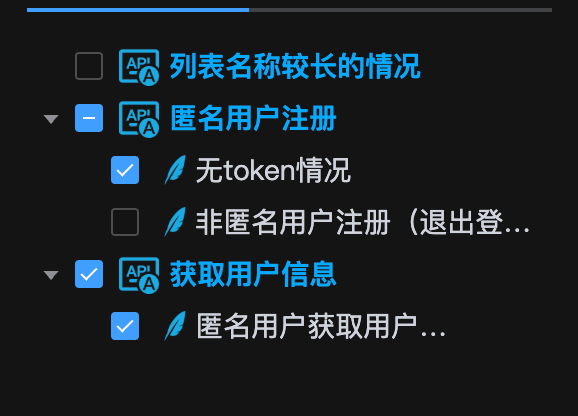
里面內容使用el-tree來展示
el-tree文檔
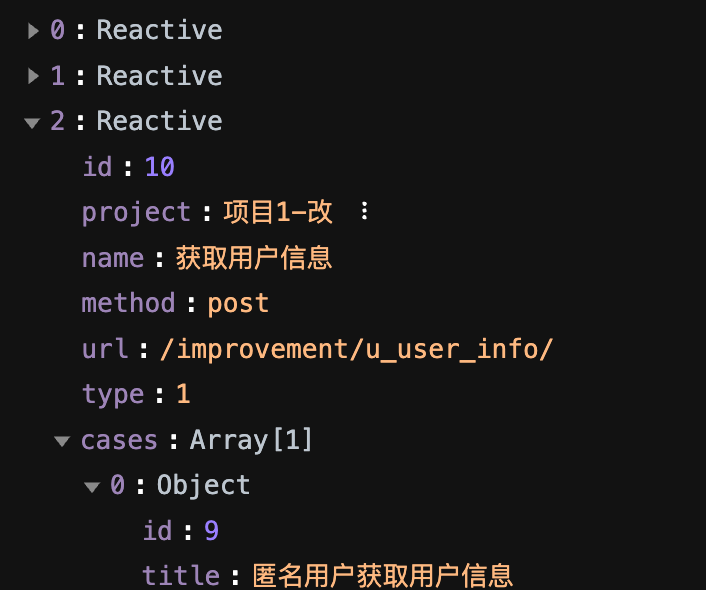
需要展示的interface的格式如下
所以將tree props的children參數設置成了cases。
然后就是勾選用例,添加到業務流。
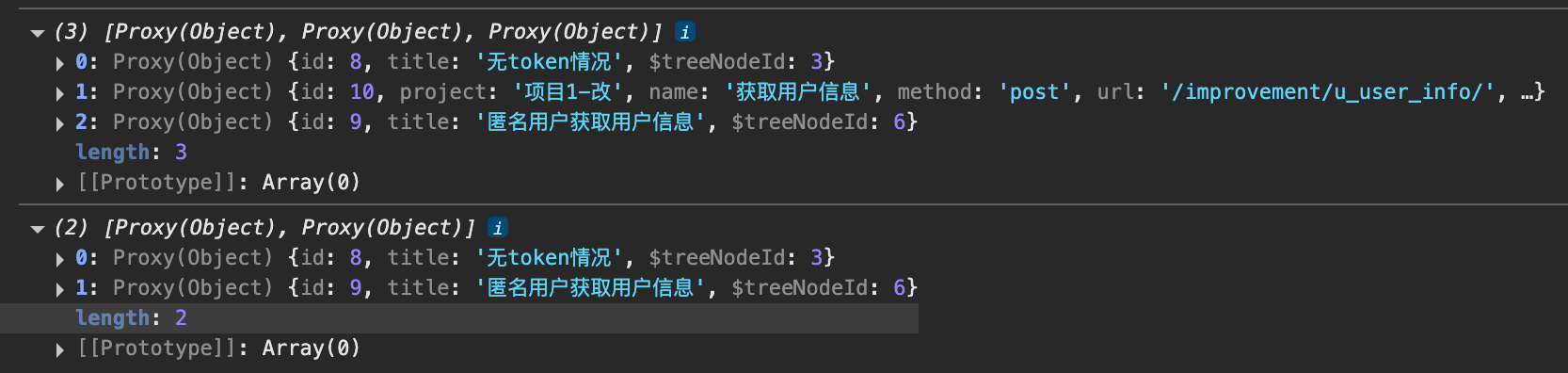
特殊情況:當一個接口下只有一個用例時,選擇了該用例,這個接口也被勾選上了,所以需要進行排除。



然后就將過濾后的數據循環傳給向業務流添加用例的接口進行添加。用例的順序就用到了組件傳遞orders = props.cases.length; 業務流的id也是props.flow.id,然后添加成功,就刷新一下業務流的用例,也用到了組件傳遞過來的方法emit('refreshCase')。到這,添加用例就成功了。
從業務流中刪除用例
回到TestFlowView.vue中,對刪除按鈕進行事件綁定,然后傳id,調用接口就行。
<el-button type="danger" plain @click="deleteFlowCase(element.id)" size="small" icon="Delete"></el-button>
// 刪除業務流中的測試用例
async function deleteFlowCase(id) {const response = await http.flow.deleteFlowCaseApi(id)if (response.status === 204) {ElNotification({title: '刪除成功',type: 'success'})await getFlowCase()}
}
編輯業務流中的用例
復用之前的測試用例組件,沒有什么新東西。
<!-- 編輯測試用例的彈窗--><el-drawer v-model="editStepDlg" size="40%" style="padding: 0"><CaseEditor :case_id="editCaseid"></CaseEditor></el-drawer>
// 編輯測試用例
const editCaseid = ref(null)
const editStepDlg = ref(false)async function clickEditCase(case_id) {// console.log(case_id)editCaseid.value = case_ideditStepDlg.value = true
}然后給編輯用例按鈕綁定事件
<el-button type="primary" plain @click="clickEditCase(element.icase.id)" size="small" icon="Edit"></el-button>
編輯業務流中用例執行順序
這塊內容比較復雜。在這之前,先做個小優化。
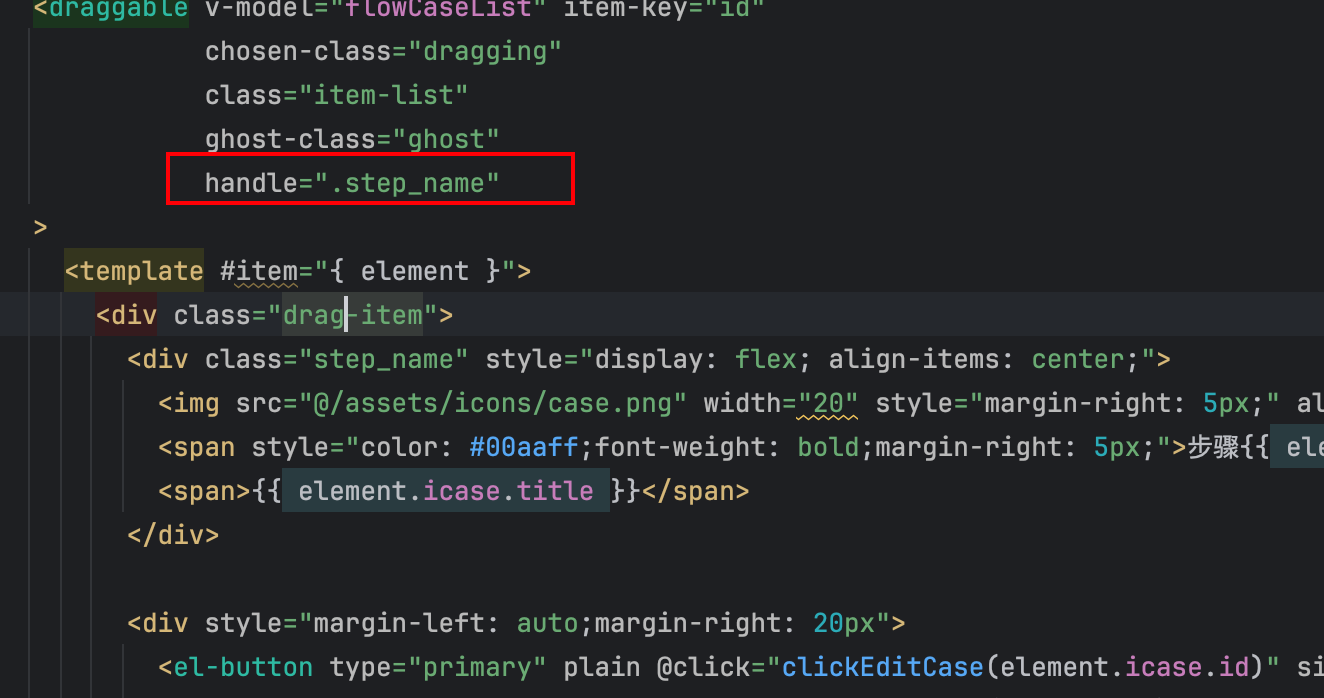
修改一下拖拽生效區域,使得只有在用例名那里才能拖拽。避免每次點擊編輯/刪除 按鈕時都出發拖拽功能

調整排序觸發的操作,可以使用拖拽組件的sort方法

- 綁定sort函數
<draggable v-model="flowCaseList" item-key="id"chosen-class="dragging"class="item-list"ghost-class="ghost"handle=".step_name"@sort="updateSort">
- 定義函數
async function updateSort() {}
- 調整順序后需要獲取最新的順序,按照接口需要的
list[{id,sort}]格式請求接口
const newflowCaseList = flowCaseList.value.map((item, index) => {return {...item, sort: index + 1};});//console.log(newflowCaseList)const updatedList = newflowCaseList.map((item) => ({id: item.id,sort: item.sort}));//console.log(updatedList)//得到數據如下//[{"id": 21,"sort": 1},{"id": 20,"sort": 2},{"id": 19,"sort": 3}]
這就得到了最新的用例順序了。然后發起請求
- 請求更改順序的接口
const response = await http.flow.updateFlowCaseOrderApi(updatedList)if (response.status === 200) {ElNotification({title: '排序更新成功',type: 'success',duration: 2000})await getFlowCase()}
完整功能:
async function updateSort() {const newflowCaseList = flowCaseList.value.map((item, index) => {return {...item, sort: index + 1};});console.log(newflowCaseList)const updatedList = newflowCaseList.map((item) => ({id: item.id,sort: item.sort}));console.log(updatedList)const response = await http.flow.updateFlowCaseOrderApi(updatedList)if (response.status === 200) {ElNotification({title: '排序更新成功',type: 'success',duration: 2000})await getFlowCase()}
}
到此排序功能也就完成了。
運行測試業務流
代碼及簡單說明
<!-- 顯示運行結果的組件--><el-drawer v-model="resultDlg" title="運行結果" size="40%"><RunFlowResult :results="runResult"></RunFlowResult></el-drawer>
同樣,使用抽屜組件彈窗展示結果。里面內容創建新的組件來展示。
const runResult = ref([])
const resultDlg = ref(false)// 運行業務流
async function runFlow() {const loadingInstance = ElLoading.service({fullscreen: true, text: '正在運行中...'})if (pStore.env) {const params = {env: pStore.env,scene: activeFlow.value.id}console.log(params)const response = await http.run.runFlowApi(params)if (response.status === 200) {ElNotification({title: '業務流運行完成',type: 'success',duration: 2000})runResult.value = response.dataresultDlg.value = true}}else{ElMessage.error('請選擇執行的測試環境')}loadingInstance.close()
}
簡單說明:點擊運行后,先loading提示,禁止其他操作。然后判斷選擇了測試環境,再調用接口。否則提示選擇環境。調用成功后,將組件彈出。并把結果傳給RunFlowResult這個組件。
<!--RunFlowResult.vue-->
<template><el-descriptions border :column="4"><el-descriptions-item label="總數">{{ props.results.all }}</el-descriptions-item><el-descriptions-item label="通過" label-class-name="success">{{ props.results.success }}</el-descriptions-item><el-descriptions-item label="失敗" label-class-name="fail">{{ props.results.fail }}</el-descriptions-item><el-descriptions-item label="錯誤" label-class-name="error">{{ props.results.error }}</el-descriptions-item></el-descriptions><el-table :data="props.results.cases" style="width: 100%"><el-table-column type="expand"><template #default="props"><Result :result='props.row'></Result></template></el-table-column><el-table-column label="用例名稱" prop="name"></el-table-column><el-table-column label="請求方法" prop="method"></el-table-column><el-table-column label="響應狀態嗎" prop="status_code"></el-table-column><el-table-column label="執行結果" prop="status"></el-table-column></el-table></template><script setup>
import {defineProps} from 'vue'
import Result from "@/components/Result.vue";const props = defineProps({results: {}
})console.log(props.results)</script><style scoped lang="scss">
:deep(.success) {background: var(--el-color-success-light-9) !important;
}
:deep(.fail) {background: var(--el-color-danger-light-9) !important;
}
:deep(.error) {background: var(--el-color-error-dark-2) !important;
}
</style>
這個組件對之前的 Result 做了二次封裝。增加了一些內容,與之前單用例不同的是,業務流含有多個用例。所以使用table依次傳入
<!-- 測試用例運行的結果 --><el-drawer v-model="isShowDrawer" size="50%"><template #header><b>運行結果</b></template><template #default><Result :result='responseData'></Result></template></el-drawer>
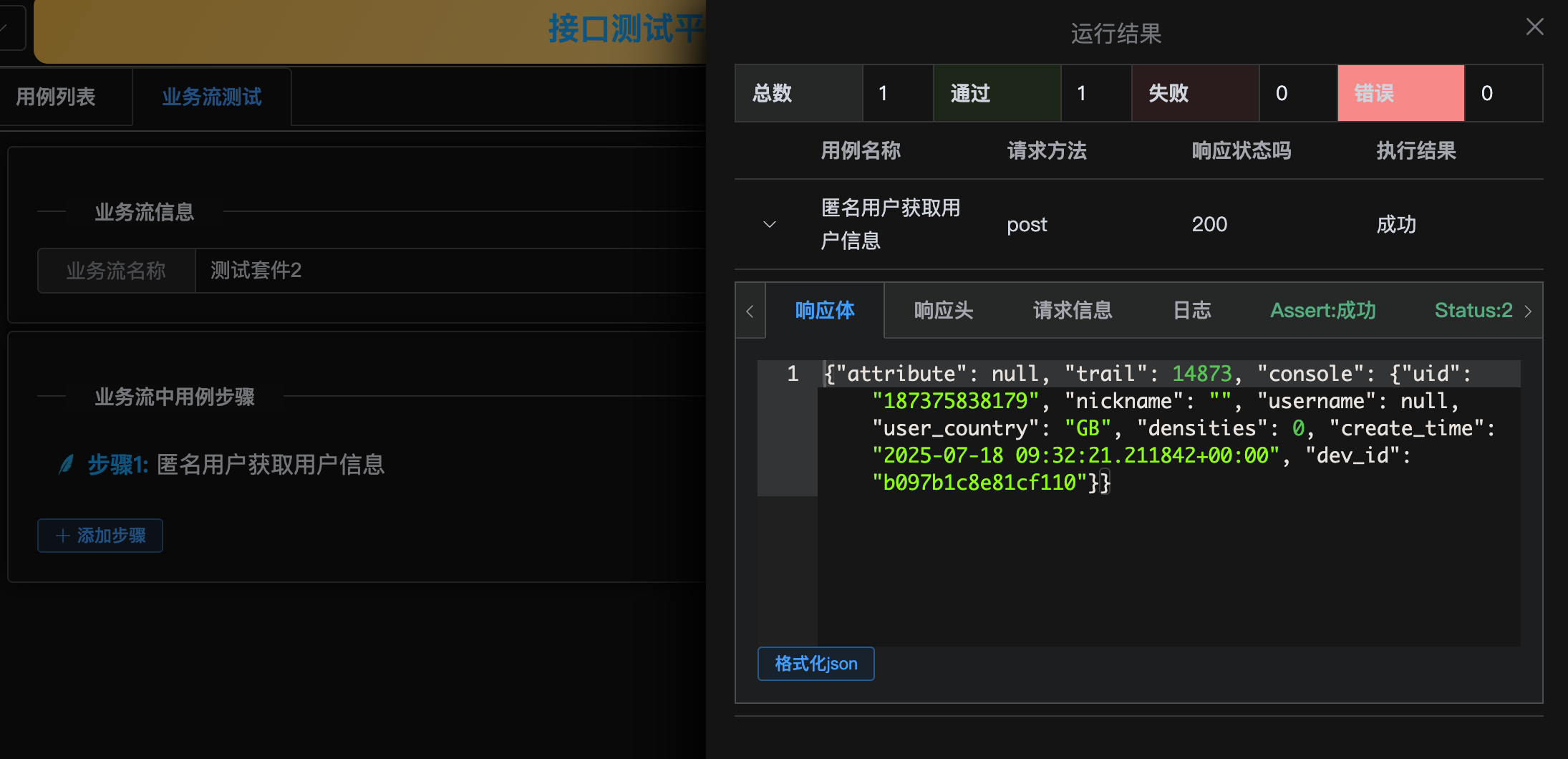
<el-table :data="props.results.cases" style="width: 100%"><el-table-column type="expand"><template #default="props"><Result :result='props.row'></Result></template></el-table-column><el-table-column label="用例名稱" prop="name"></el-table-column><el-table-column label="請求方法" prop="method"></el-table-column><el-table-column label="響應狀態嗎" prop="status_code"></el-table-column><el-table-column label="執行結果" prop="status"></el-table-column></el-table>運行結果截圖

總結
到此,比較復雜的業務流前端邏輯終于完了///
主要在于用例添加及排序這塊。
拖拽組件使用


)









解題報告 | 珂學家)

- 首頁數據業務視圖)




