大家好,我是java1234_小鋒老師,看到一個不錯的微信小程序寵物醫院管理系統(uni-app+SpringBoot后端+Vue管理端),分享下哈。
項目視頻演示
【免費】微信小程序寵物醫院管理系統(uni-app+SpringBoot后端+Vue管理端) Java畢業設計_嗶哩嗶哩_bilibili
?
項目介紹
近年來,科技飛速發展,在經濟全球化的背景之下,互聯網技術將進一步提高社會綜合發展的效率和速度,互聯網技術也會涉及到各個領域,而寵物醫院微信小程序在網絡背景下有著無法忽視的作用。信息管理系統的開發是一個不斷優化的過程,隨著網絡數據時代的到來,信息管理系統與計算機的集成成為必然。
本次將以寵物醫院管理方面為切入點,論述了寵物醫院管理的意義和內容,以此展開對寵物醫院的開發與建設的詳細分析。從數據挖掘的角度出發,了解信息管理系統的作用,對寵物醫院的過程以及用處進行更深一步的研究,數據的處理效率,以及具體的應用方向。對于寵物醫院微信小程序所帶來的影響,將從傳統管理方式進行對比分析,從硬件優化、軟件開發,這幾個方面來論述寵物醫院微信小程序的優勢所在,分析寵物醫院管理在計算機時代發展的變化趨勢。
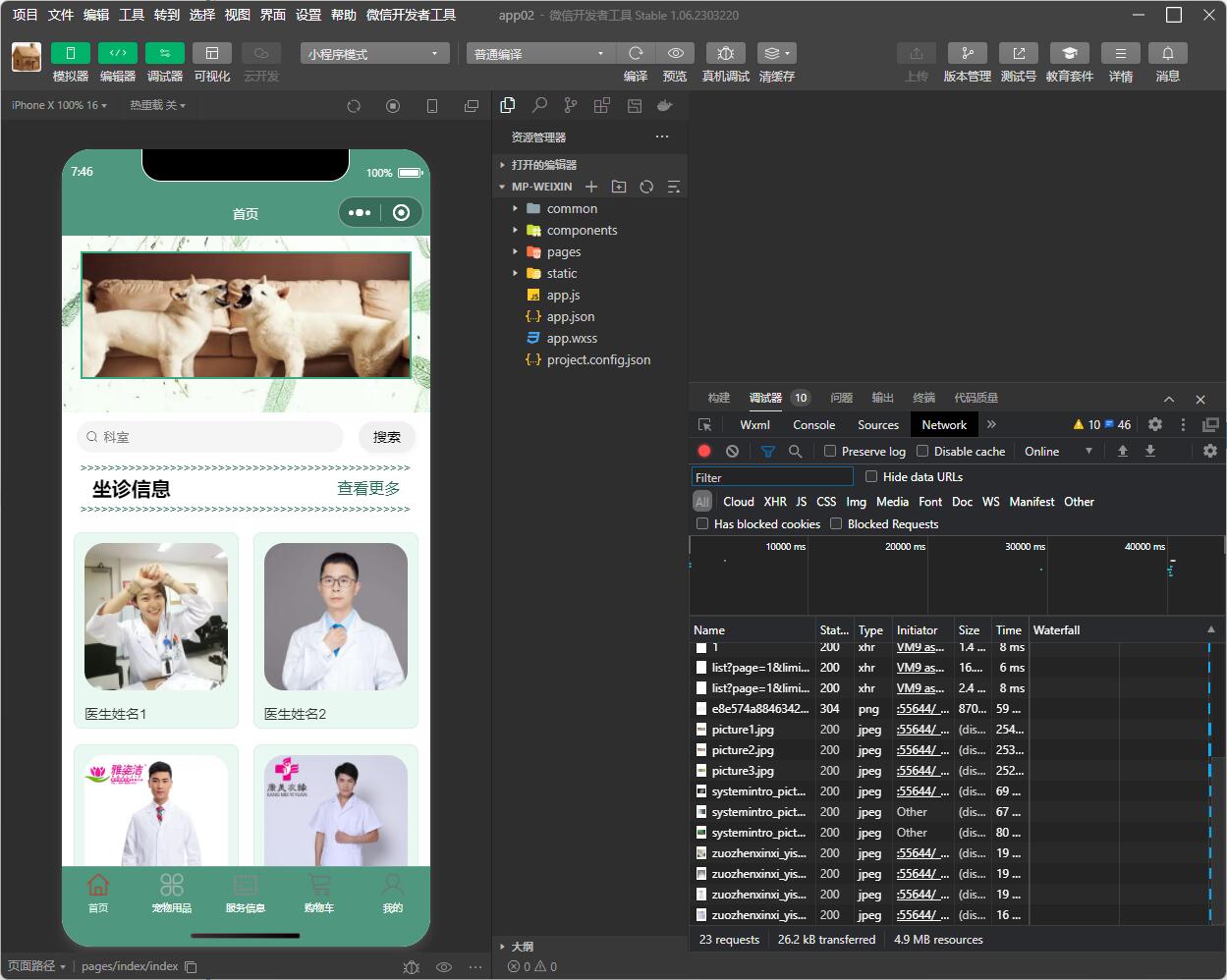
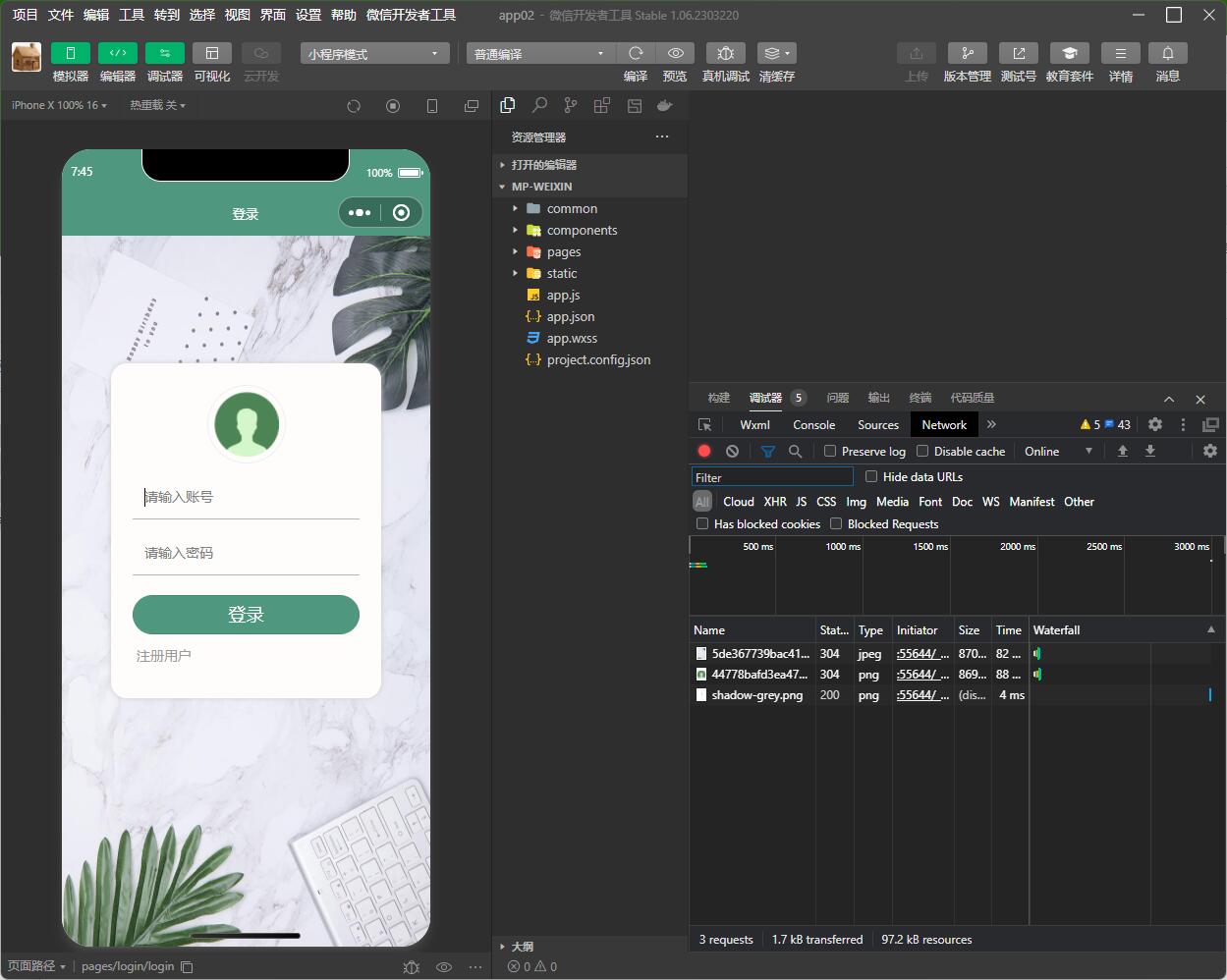
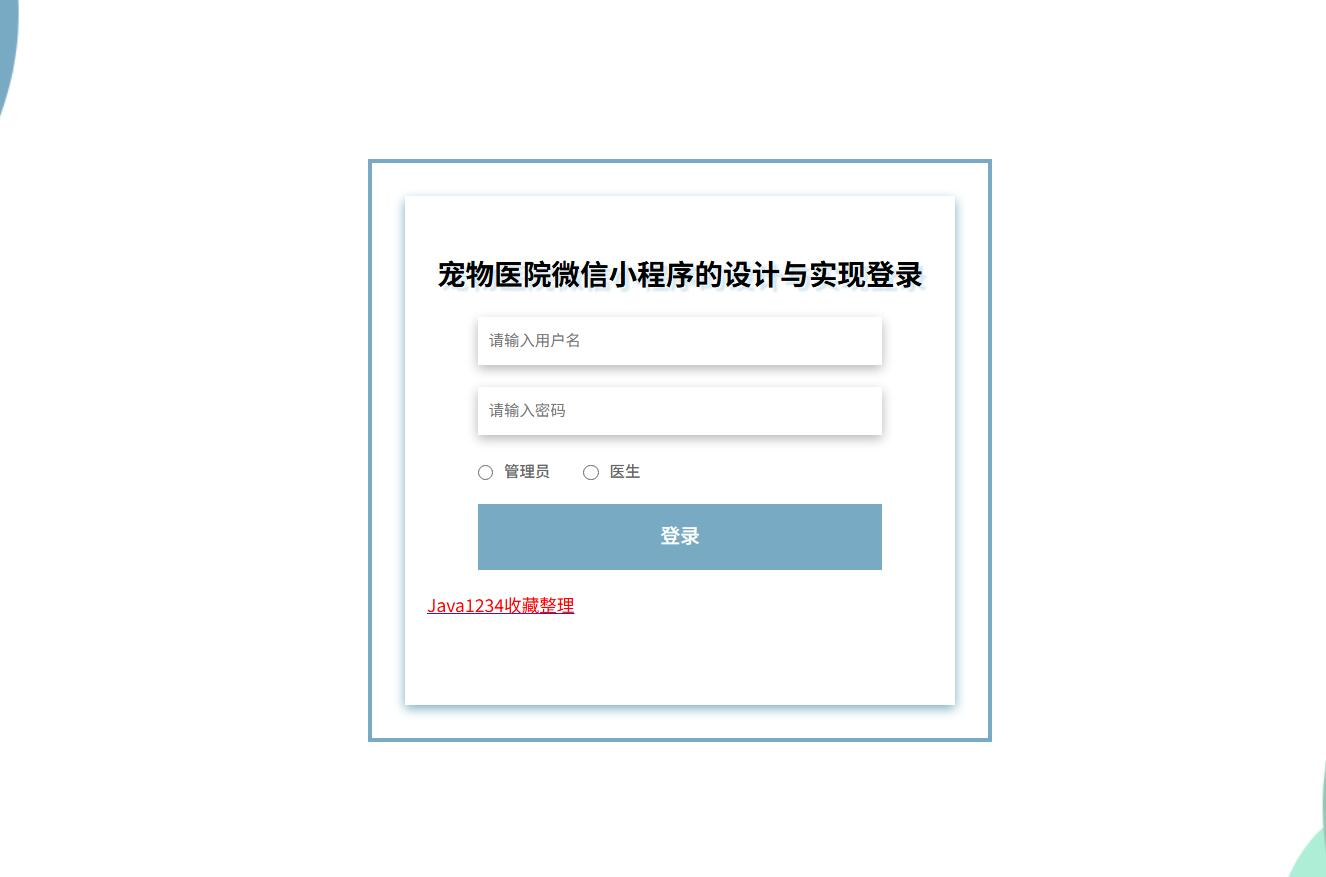
系統展示








部分代碼
package com.controller;import java.math.BigDecimal;
import java.text.SimpleDateFormat;
import java.text.ParseException;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;import com.entity.YonghuEntity;
import com.entity.view.YonghuView;import com.service.YonghuService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
import java.io.IOException;/*** 用戶* 后端接口* @author * @email * @date 2023-04-07 10:56:52*/
@RestController
@RequestMapping("/yonghu")
public class YonghuController {@Autowiredprivate YonghuService yonghuService;@Autowiredprivate TokenService tokenService;/*** 登錄*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));if(u==null || !u.getMima().equals(password)) {return R.error("賬號或密碼不正確");}String token = tokenService.generateToken(u.getId(), username,"yonghu", "用戶" );return R.ok().put("token", token);}/*** 注冊*/@IgnoreAuth@RequestMapping("/register")public R register(@RequestBody YonghuEntity yonghu){//ValidatorUtils.validateEntity(yonghu);YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));if(u!=null) {return R.error("注冊用戶已存在");}Long uId = new Date().getTime();yonghu.setId(uId);yonghuService.insert(yonghu);return R.ok();}/*** 退出*/@RequestMapping("/logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 獲取用戶的session用戶信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");YonghuEntity u = yonghuService.selectById(id);return R.ok().put("data", u);}/*** 密碼重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));if(u==null) {return R.error("賬號不存在");}u.setMima("123456");yonghuService.updateById(u);return R.ok("密碼已重置為:123456");}/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,YonghuEntity yonghu,HttpServletRequest request){EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,YonghuEntity yonghu, HttpServletRequest request){EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( YonghuEntity yonghu){EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu")); return R.ok().put("data", yonghuService.selectListView(ew));}/*** 查詢*/@RequestMapping("/query")public R query(YonghuEntity yonghu){EntityWrapper< YonghuEntity> ew = new EntityWrapper< YonghuEntity>();ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu")); YonghuView yonghuView = yonghuService.selectView(ew);return R.ok("查詢用戶成功").put("data", yonghuView);}/*** 后端詳情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);return R.ok().put("data", yonghu);}/*** 前端詳情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);return R.ok().put("data", yonghu);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(yonghu);YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));if(u!=null) {return R.error("用戶已存在");}yonghu.setId(new Date().getTime());yonghuService.insert(yonghu);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(yonghu);YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));if(u!=null) {return R.error("用戶已存在");}yonghu.setId(new Date().getTime());yonghuService.insert(yonghu);return R.ok();}/*** 修改*/@RequestMapping("/update")@Transactionalpublic R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){//ValidatorUtils.validateEntity(yonghu);yonghuService.updateById(yonghu);//全部更新return R.ok();}/*** 刪除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){yonghuService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<YonghuEntity> wrapper = new EntityWrapper<YonghuEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = yonghuService.selectCount(wrapper);return R.ok().put("count", count);}}
<template><div><div class="container" :style='{"minHeight":"100vh","backgroundAttachment":"fixed","alignItems":"center","background":"url(http://codegen.caihongy.cn/20220730/2be727de991f410c97c83c9a65acacc8.png)","display":"flex","width":"100%","backgroundSize":"cover","backgroundPosition":"center center","backgroundRepeat":"no-repeat","justifyContent":"center"}'><el-form :style='{"padding":"40px 20px 80px","boxShadow":"0px 4px 10px 0px #78ABC3","margin":"0","outline":"4px solid #78ABC3","borderRadius":"0","outlineOffset":"30px","background":"#fff","width":"500px","height":"auto"}'><div v-if="true" :style='{"margin":"0 0 10px 0","color":"#000","textAlign":"center","width":"100%","lineHeight":"60px","fontSize":"26px","textShadow":"4px 4px 2px rgba(120, 171, 195, 0.3)","fontWeight":"bold"}' class="title-container">寵物醫院微信小程序的設計與實現登錄</div><div v-if="loginType==1" class="list-item" :style='{"width":"80%","margin":"0 auto 20px","alignItems":"center","flexWrap":"wrap","display":"flex"}'><div v-if="false" class="lable" :style='{"width":"64px","lineHeight":"44px","fontSize":"14px","color":"rgba(64, 158, 255, 1)"}'>用戶名</div><input :style='{"border":"0px solid rgba(64, 158, 255, 1)","padding":"0 10px","boxShadow":"0px 4px 10px 0px rgba(0,0,0,0.3020)","color":"#758659","width":"100%","fontSize":"14px","height":"44px"}' placeholder="請輸入用戶名" name="username" type="text" v-model="rulesForm.username"></div><div v-if="loginType==1" class="list-item" :style='{"width":"80%","margin":"0 auto 20px","alignItems":"center","flexWrap":"wrap","display":"flex"}'><div v-if="false" class="lable" :style='{"width":"64px","lineHeight":"44px","fontSize":"14px","color":"rgba(64, 158, 255, 1)"}'>密碼:</div><input :style='{"border":"0px solid rgba(64, 158, 255, 1)","padding":"0 10px","boxShadow":"0px 4px 10px 0px rgba(0,0,0,0.3020)","color":"#758659","width":"100%","fontSize":"14px","height":"44px"}' placeholder="請輸入密碼" name="password" type="password" v-model="rulesForm.password"></div><div :style='{"width":"80%","margin":"20px auto"}' v-if="roles.length>1" prop="loginInRole" class="list-type"><el-radio v-for="item in roles" v-bind:key="item.roleName" v-model="rulesForm.role" :label="item.roleName">{{item.roleName}}</el-radio></div><div :style='{"width":"80%","margin":"20px auto","alignItems":"center","flexWrap":"wrap","justifyContent":"center","display":"flex"}'><el-button v-if="loginType==1" :style='{"border":"0","cursor":"pointer","padding":"0 24px","margin":"0","outline":"none","color":"#fff","borderRadius":"0","background":"#78ABC3","width":"100%","fontSize":"18px","height":"60px"}' type="primary" @click="login()" class="loginInBt">登錄</el-button></div></el-form></div></div>
</template>
<script>import menu from "@/utils/menu";
export default {data() {return {baseUrl:this.$base.url,loginType: 1,rulesForm: {username: "",password: "",role: "",code: '',},menus: [],roles: [],tableName: "",codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'},{num: 2,color: '#000',rotate: '10deg',size: '16px'},{num: 3,color: '#000',rotate: '10deg',size: '16px'},{num: 4,color: '#000',rotate: '10deg',size: '16px'}],};},mounted() {let menus = menu.list();this.menus = menus;for (let i = 0; i < this.menus.length; i++) {if (this.menus[i].hasBackLogin=='是') {this.roles.push(this.menus[i])}}},created() {this.getRandCode()},destroyed() {},components: {},methods: {//注冊register(tableName){this.$storage.set("loginTable", tableName);this.$storage.set("pageFlag", "register");this.$router.push({path:'/register'})},// 登陸login() {if (!this.rulesForm.username) {this.$message.error("請輸入用戶名");return;}if (!this.rulesForm.password) {this.$message.error("請輸入密碼");return;}if(this.roles.length>1) {if (!this.rulesForm.role) {this.$message.error("請選擇角色");return;}let menus = this.menus;for (let i = 0; i < menus.length; i++) {if (menus[i].roleName == this.rulesForm.role) {this.tableName = menus[i].tableName;}}} else {this.tableName = this.roles[0].tableName;this.rulesForm.role = this.roles[0].roleName;}this.$http({url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,method: "post"}).then(({ data }) => {if (data && data.code === 0) {this.$storage.set("Token", data.token);this.$storage.set("role", this.rulesForm.role);this.$storage.set("sessionTable", this.tableName);this.$storage.set("adminName", this.rulesForm.username);this.$router.replace({ path: "/index/" });} else {this.$message.error(data.msg);}});},getRandCode(len = 4){this.randomString(len)},randomString(len = 4) {let chars = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k","l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v","w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G","H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R","S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","3", "4", "5", "6", "7", "8", "9"]let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]let sizes = ['14', '15', '16', '17', '18']let output = [];for (let i = 0; i < len; i++) {// 隨機驗證碼let key = Math.floor(Math.random()*chars.length)this.codes[i].num = chars[key]// 隨機驗證碼顏色let code = '#'for (let j = 0; j < 6; j++) {let key = Math.floor(Math.random()*colors.length)code += colors[key]}this.codes[i].color = code// 隨機驗證碼方向let rotate = Math.floor(Math.random()*60)let plus = Math.floor(Math.random()*2)if(plus == 1) rotate = '-'+rotatethis.codes[i].rotate = 'rotate('+rotate+'deg)'// 隨機驗證碼字體大小let size = Math.floor(Math.random()*sizes.length)this.codes[i].size = sizes[size]+'px'}},}
};
</script><style lang="scss" scoped>
.container {min-height: 100vh;position: relative;background-repeat: no-repeat;background-position: center center;background-size: cover;background: url(http://codegen.caihongy.cn/20220730/2be727de991f410c97c83c9a65acacc8.png);.list-item /deep/ .el-input .el-input__inner {border: 0px solid rgba(64, 158, 255, 1);padding: 0 10px;box-shadow: 0px 4px 10px 0px rgba(0,0,0,0.3020);color: #758659;width: 100%;font-size: 14px;height: 44px;}.list-code /deep/ .el-input .el-input__inner {border: 0px solid rgba(64, 158, 255, 1);padding: 0 10px;box-shadow: 0px 4px 10px 0px rgba(0,0,0,0.3020);outline: none;color: #758659;width: calc(100% - 20px);font-size: 14px;height: 44px;}.list-type /deep/ .el-radio__input .el-radio__inner {background: rgba(53, 53, 53, 0);border-color: #666666;}.list-type /deep/ .el-radio__input.is-checked .el-radio__inner {background: #758659;border-color: #758659;}.list-type /deep/ .el-radio__label {color: #666666;font-size: 14px;}.list-type /deep/ .el-radio__input.is-checked+.el-radio__label {color: #758659;font-size: 14px;}
}
</style>
源碼下載
鏈接:https://pan.baidu.com/s/1r0XTQjDbmTam_cDbX0n68Q
提取碼:1234

)




,支持經緯度定位與查找)







)


)


:)