提示:文章寫完后,目錄可以自動生成,如何生成可參考右邊的幫助文檔
文章目錄
- 案例1
- 乘客個人信息
- 方法1:表單提交,以字段數組接收
- 方法2:表單提交,以BeanListModel接收
- 方法3:==將Json對象==序列化成Json字符串提交,以List接收
- 3.1 List<Map<String,Object>
- 3.2 List< User>
- 案例 2:后臺接受數組和集合的案例
- 基本user配置
- 場景1: POST提交 -前端傳==數組==后臺如何接受
- ["2021","2022"]
- 數組 String [ ] 接
- List< String>接
- 場景2: get提交 :前端在URL里面傳id1,id2后臺如何接受?
- 場景3: 前端傳==對象集合==后臺如何接受?
- 場景4 :綜合情況
案例1
我要在一個表單里同時一次性提交多名乘客的個人信息到SpringMVC,前端HTML和SpringMVC Controller里該如何處理?
乘客個人信息
public class User {private Integer id;private String name;private String pwd;@Overridepublic String toString() {return "User{" +"id=" + id +", name='" + name + '\'' +", pwd='" + pwd + '\'' +'}';}// .......后面還有getter、setter方法,省略了}
方法1:表單提交,以字段數組接收
- HTML代碼如下:
<form action="/user/submitUserList_1" method="post">ID:<input type="text" name="id"><br/>Username:<input type="text" name="name"><br/>Password:<input type="text" name="pwd"><br/><br/>ID:<input type="text" name="id"><br/>Username:<input type="text" name="name"><br/>Password:<input type="text" name="pwd"><br/><br/><input type="submit" value="submit"></form>
- Java代碼如下:
@RequestMapping(value = "/submitUserList_1", method ={RequestMethod.POST})@ResponseBodypublic String submitUserList_1(HttpServletResponse response,Integer[] id, String[] name, String[] pwd)throws Exception{String result = "";if(id == null || id.length <= 0){ return "No any ID.中文"; }List<User> userList = new ArrayList<User>();for (int i = 0; i < id.length; i++ ) {User user = new User();user.setId(id[i]);user.setName(name[i]);user.setPwd(pwd[i]);userList.add(user);}result = this.showUserList(userList);return result;}
方法2:表單提交,以BeanListModel接收
- HTML代碼如下:
<form action="/user/submitUserList_2" method="post">ID:<input type="text" name="users[0].id"><br/>Username:<input type="text" name="users[0].name"><br/>Password:<input type="text" name="users[0].pwd"><br/><br/>ID:<input type="text" name="users[2].id"><br/>Username:<input type="text" name="users[2].name"><br/>Password:<input type="text" name="users[2].pwd"><br/><br/><input type="submit" value="Submit"></form>
- 除了剛才公用的User類,還要封裝一個User的容器類UserModel:
public class UserModel {private List<User> users;public List<User> getUsers() {return users;}public void setUsers(List<User> users) {this.users = users;}public UserModel(List<User> users) {super();this.users = users;}public UserModel() {super();}}
- SpringMVC Controller方法:
@RequestMapping(value = "/submitUserList_2", method ={RequestMethod.POST})@ResponseBodypublic String submitUserList_2(UserModel users)throws Exception{String result = "";List<User> userList = users.getUsers();if(userList == null || userList.size() <= 0){ return "No any ID.中文"; }result = this.showUserList(userList);return result;}
方法3:將Json對象序列化成Json字符串提交,以List接收
- HTML代碼:
<head><title>submitUserList_3</title><meta http-equiv="content-type" content="text/html; charset=utf-8"><script language="JavaScript" src="/js/jquery.min.js" ></script><script language="JavaScript" src="/js/jquery.json.min.js" ></script><script type="text/javascript" language="JavaScript">function submitUserList_3() {alert("ok");var customerArray = new Array();customerArray.push({id: "1", name: "李四", pwd: "123"});customerArray.push({id: "2", name: "張三", pwd: "332"});$.ajax({url: "/user/submitUserList_3",type: "POST",contentType : 'application/json;charset=utf-8', //設置請求頭信息dataType:"json",//data: JSON.stringify(customerArray), //將Json對象序列化成Json字符串,JSON.stringify()原生態方法data: $.toJSON(customerArray), //將Json對象序列化成Json字符串,toJSON()需要引用jquery.json.min.jssuccess: function(data){alert(data);},error: function(res){alert(res.responseText);}});}</script>
</head><body><h1>submitUserList_3</h1><input id="submit" type="button" value="Submit" onclick="submitUserList_3();">
</body>
3.1 List<Map<String,Object>
@RequestMapping("/createOrder")@ResponseBodypublic int createOrder(@RequestBody List<Map<String,Object>> list ){if (list != null && list.size() > 0){result = this.showList(users);return result;}return 0;}
3.2 List< User>
- Java代碼:
@RequestMapping(value = "/submitUserList_3", method ={RequestMethod.POST})@ResponseBodypublic String submitUserList_3(@RequestBody List<User> users)throws Exception{String result = "";if(users == null || users.size() <= 0){ return "No any ID.中文"; }result = this.showUserList(users);return result;}
案例 2:后臺接受數組和集合的案例
基本user配置
- 首先我們模擬創建一個user的實例
@Data
public class User {private String id;private String name;private Integer age;}
- 創建一個公共的返回值的Result類
import lombok.Data;@Data
public class Result<T> {private static final long serialVersionUID = 1L;private Integer code;private String msg;private T data;public static Result fail() {Result Result = new Result();Result.setCode(1);Result.setMsg("服務器錯誤!!!");return Result;}public static Result fail(String msg) {Result Result = new Result();Result.setCode(1);Result.setMsg(msg);return Result;}public static <T> Result success(T data) {Result Result = new Result();Result.setCode(0);Result.setData(data);return Result;}public static Result success() {Result Result = new Result();Result.setCode(0);Result.setMsg("操作成功!");Result.setData("success");return Result;}}
場景1: POST提交 -前端傳數組后臺如何接受
[“2021”,“2022”]
var ids = ['2021','2022'];
$.ajax({type : 'POST',url: 'course/delete',contentType : "application/json" ,data: JSON.stringify(ids),success : function(data) {}
});數組 String [ ] 接
@RequestMapping(value = "/delete", method = {RequestMethod.POST})
@ResponseBody
public void delete(@RequestBody String[] id) {for (String string : id) {System.out.println(string);}
}List< String>接
@PostMapping("/saveUserIds")public Result saveStrings(@RequestBody List<String> list) {logger.info("傳入的參數是{}",list);//模擬邏輯層做一個入參校驗if (CollectionUtils.isEmpty(list)){return Result.fail();}return Result.success();}
場景2: get提交 :前端在URL里面傳id1,id2后臺如何接受?
- @RequestParam或@PathVariable
- 前臺可以直接URL中通過id1,id2的方式入參,后臺直接通過數組或List的的方式來接收,作為動態sql的入參,使用動態sql的foreach語法:
@ApiOperation("通過alarmId刪除報警記錄")@DeleteMapping("/delete/{alarmIds}")public Result delete(@ApiParam("報警記錄id") @PathVariable Long[] alarmIds){return alarmRecordService.deleteAlarmRecordByIds(alarmIds);}
場景3: 前端傳對象集合后臺如何接受?
[{"id":"1","name":"辰兮","age":"22"},{"id":"2","name":"辰兮要努力","age":"23"}
]
/*** 前端傳對象集合 后端用集合接* @param userList* @return*/@PostMapping("/saveList")public Result saveUserList(@RequestBody List<User> userList) {logger.info("傳入的參數是{}",userList);//模擬邏輯層做一個入參校驗if (CollectionUtils.isEmpty(userList)){return Result.fail();}return Result.success();
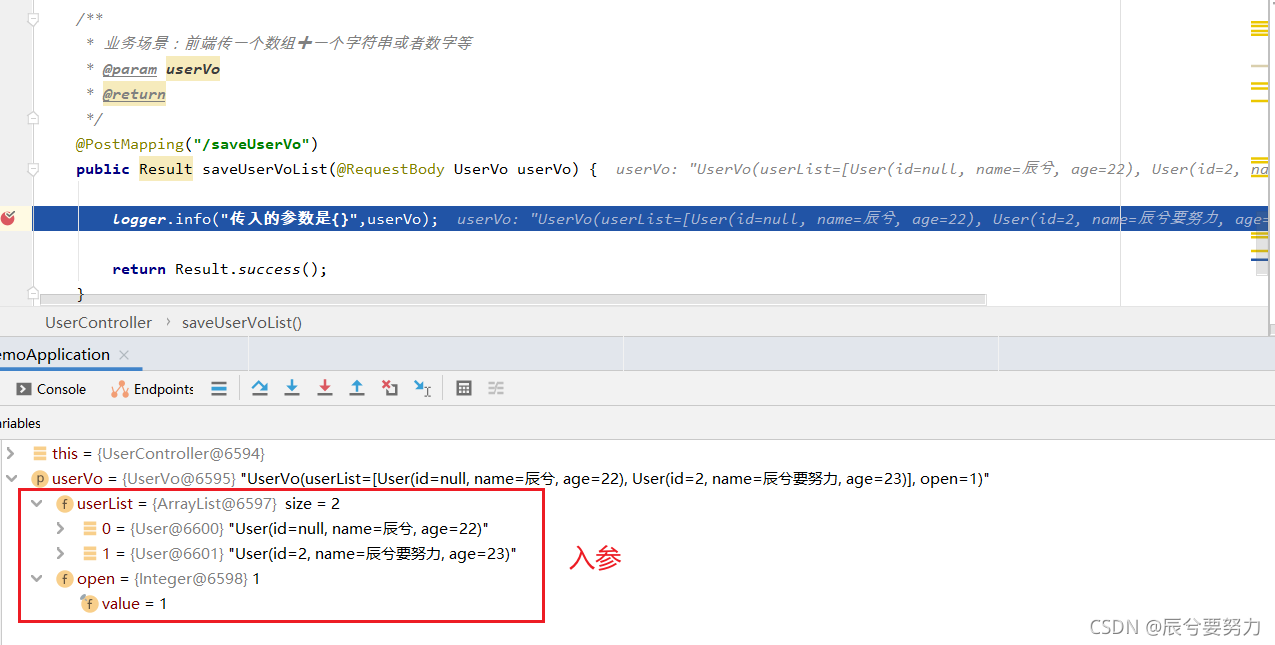
場景4 :綜合情況
就是前端除了傳一個集合外,還要傳一個字符串或者數字等屬性
- 入參案例如下
{"userList":[{"id ":"1","name":"辰兮","age":"22"},{"id":"2","name":"辰兮要努力","age":"23"}],"open":1
}
再創建一個對象接受
/*** @program: demo* @description: 用戶對象接受類*/
@Data
public class UserVo {private List<User> userList;private Integer open;
}
/*** @program: demo* @description: 前后端傳值交互案例*/
@RestController
@RequestMapping("/user")
public class UserController {//打印日志private static final Logger logger = LoggerFactory.getLogger(UserController.class);/*** 業務場景:前端傳一個數組?一個字符串或者數字等* @param userVo* @return*/@PostMapping("/saveUserVo")public Result saveUserVoList(@RequestBody UserVo userVo) {logger.info("傳入的參數是{}",userVo);return Result.success();}
}
我們可以debug查看一下入參,很清晰的可以看到前端傳入的參數


的革新應用)

--學習JavaEE的day14)
![[Unity3d] 網絡開發基礎【個人復習筆記/有不足之處歡迎斧正/侵刪】](http://pic.xiahunao.cn/[Unity3d] 網絡開發基礎【個人復習筆記/有不足之處歡迎斧正/侵刪】)





動態路由實現左側菜單導航)





)

——單元測試)
