在flask當中,flask-wtf模塊時攜帶csrf校驗的,只是需要開啟;
如果不開啟校驗就不需要校驗,但是那樣不安全。
Csrf是針對與post請求的跨域限制,get請求沒有作用
csrf_token的開啟
?
在flask中開啟csrf保護
from flask_wtf.csrf import CsrfProtect
CsrfProtect(app)
csrf也支持惰性加載
from flask_wtf.csrf import CsrfProtectcsrf = CsrfProtect()def create_app():app = Flask(__name__)csrf.init_app(app)
注意: csrf保護需要app設置鹽 app.config["SECRET_KEY"]
使用表單提交請求添加驗證方法:
在表單中添加csrf驗證
方式一:
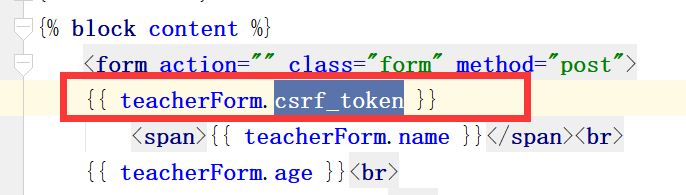
<form method="post" action="">{{ form.csrf_token }}
</form>
方式二:(推薦)
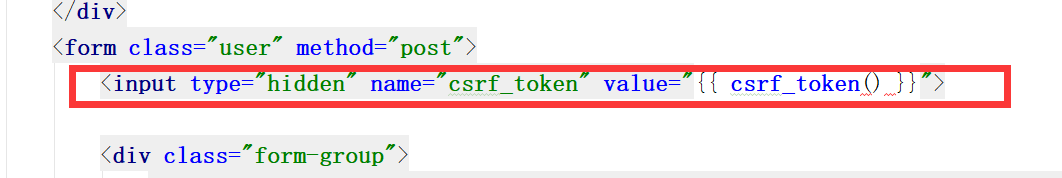
<form method="post" action="/"><input type="hidden" name="csrf_token" value="{{ csrf_token() }}" />
</form>
csrf不通過會返回400響應
你可以自定義返回的頁面
@csrf.error_handler
def csrf_error(reason):return render_template('csrf_error.html', reason=reason), 400
如果你想要某些路由不進行csrf驗證,使用csrf.exempt放棄驗證
@csrf.exempt
@app.route('/foo', methods=('GET', 'POST'))
def my_handler():# ...return 'ok'
使用ajax提交請求
方法一:
# 首先在html文件里面的head標簽里面添加meta標簽
<meta name="csrf-token" content="{{ csrf_token() }}">
# 然后在script里面使用jquery獲取
<script type="text/javascript">
var csrftoken = $('meta[name=csrf-token]').attr('content')
$.ajaxSetup({beforeSend: function(xhr, settings) {if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) {xhr.setRequestHeader("X-CSRFToken", csrftoken)}}
})
</script>
方法二:
<script type="text/javascript">
var csrftoken = "{{ csrf_token() }}"$.ajaxSetup({beforeSend: function(xhr, settings) {if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) {xhr.setRequestHeader("X-CSRFToken", csrftoken)}}
})
</script>?
1、首先在配置文件中開啟CSRFProtect

?
?
2、視圖中實例化forms類

?
?
3、前端使用csrf_token

?
?
4、非flask自創的form表單即前端的form表單使用csrf_token的方式

切記要在后面加括號
?
?
5、ajax的post請求中使用csrf_token

?
?
6、@csrf.exempt單個視圖免除csrf_token校驗

?
?







的開發過程(1))

 E: 無法獲取 dpkg 前端鎖 (/var/lib/dpkg/lock-front)







![[劍指Offer] 25.復雜鏈表的復制](http://pic.xiahunao.cn/[劍指Offer] 25.復雜鏈表的復制)

