七牛云存儲:
? ? https://developer.qiniu.com/kodo/sdk/1242/python
? ? 
? ? 點擊注冊開通七牛開發者帳號
? ? 如果已有賬號,直接登錄七牛開發者后臺,點擊這里查看 Access Key 和 Secret Key

? ? pip install qiniu
? ? q= Auth(Access Key,Secret Key)
? ? bukect_name= '存儲空間的名字'
? ? filename = filestoreage.filename
? ? token = q.upload_token(bukect_name,filename,3600)
? ? ret,info = put_data(token, filename, filestorage.read())
? ? if info.status_code==200:
? ? ? ? url =xxx
?
定義的方法.py
def upload_qiniu(filestorage):access_key = 'KXfx2ZiBP311HkZZ8l8JHCmqlqPTJCK2sraiheVU'secret_key = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'# 構建鑒權對象q = Auth(access_key, secret_key)# 要上傳的空間bucket_name = 'liu0330'# 設置 上傳之后保存文件的名字filename = 'qiniu_' + filestorage.filename# 生成上傳 Token,可以指定過期時間等token = q.upload_token(bucket_name, filename, 3600)# put_file()ret, info = put_data(token, filename, filestorage.read())print(ret, info)if info.status_code == 200:url = Config.QINIU_DOMAIN + filenamereturn urlreturn None
前端頁面.html
{% extends 'base.html' %}
{% block title %} 云存儲圖片 {% endblock %}{% block content %}
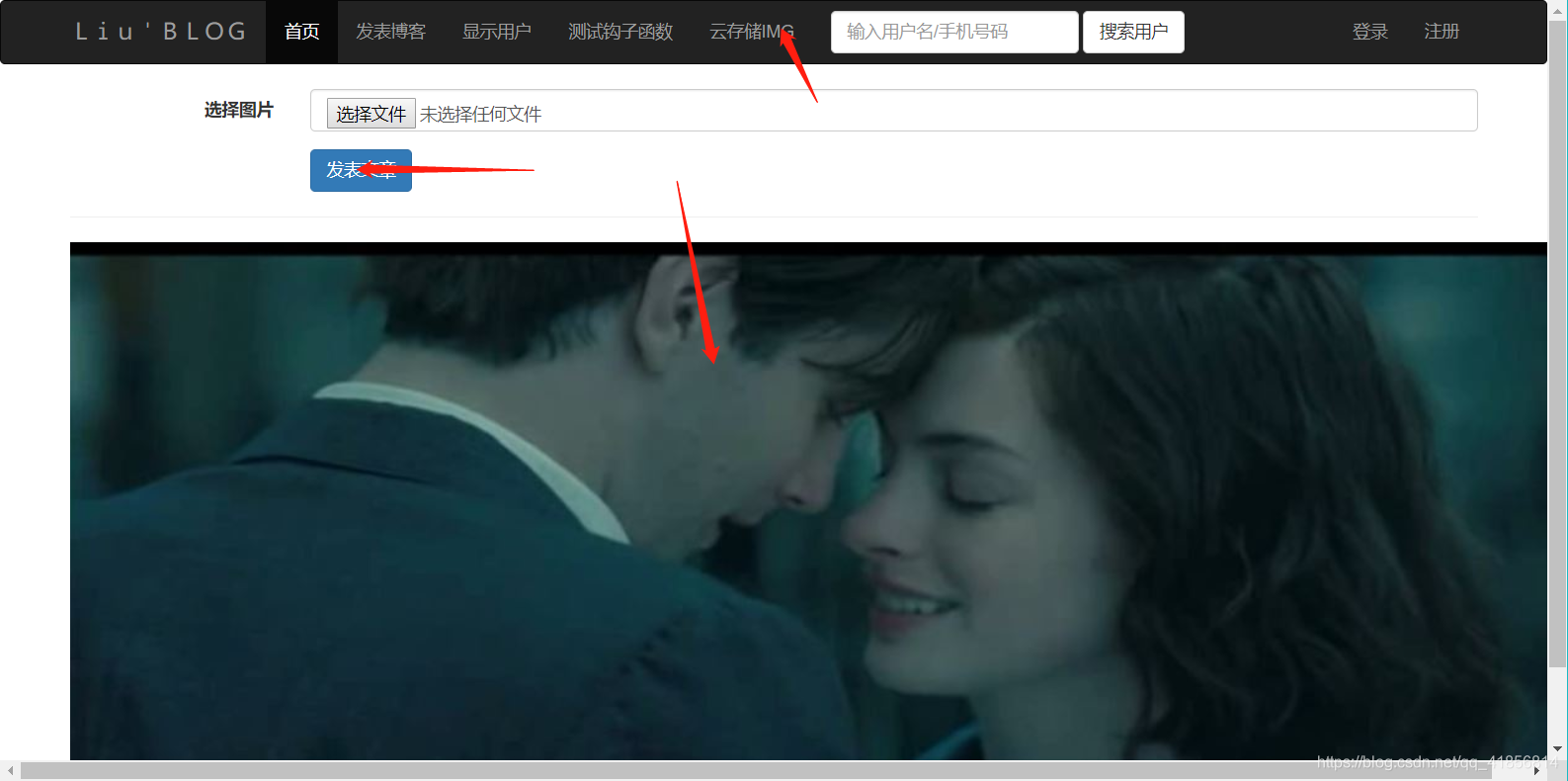
<div class="container"><form class="form-horizontal" action="{{url_for('blog.qiniu')}}" method="post" enctype="multipart/form-data"><input type="hidden" name="csrf_token" value="{{csrf_token()}}"><div class="form-group"><label class="col-sm-2 control-label">選擇圖片</label><div class="col-sm-10"><input type="file" class="form-control" id="picture" placeholder="picture" name="picture"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">發表文章</button></div></div></form><hr>{% if image_url %}<img src="{{image_url}}" alt="">{% endif %}</div>{% endblock %}view.py
# 七牛云存儲
@blog_bp.route('/qiniu', endpoint='qiniu', methods=['GET', 'POST'])
def use_qiniu():if request.method == 'POST':fs_picture = request.files.get('picture')f= upload_qiniu(fs_picture)if f:return render_template('pic_upload.html',image_url=f)return render_template('pic_upload.html')效果:




)










 就是二分法)




