仙說{%extends "bootstrap/base.html"%}用法:
在base.html中調用一次即可,并且 ?{%extends "bootstrap/base.html"%}?要放在 最后頭!!最后頭!最后頭!
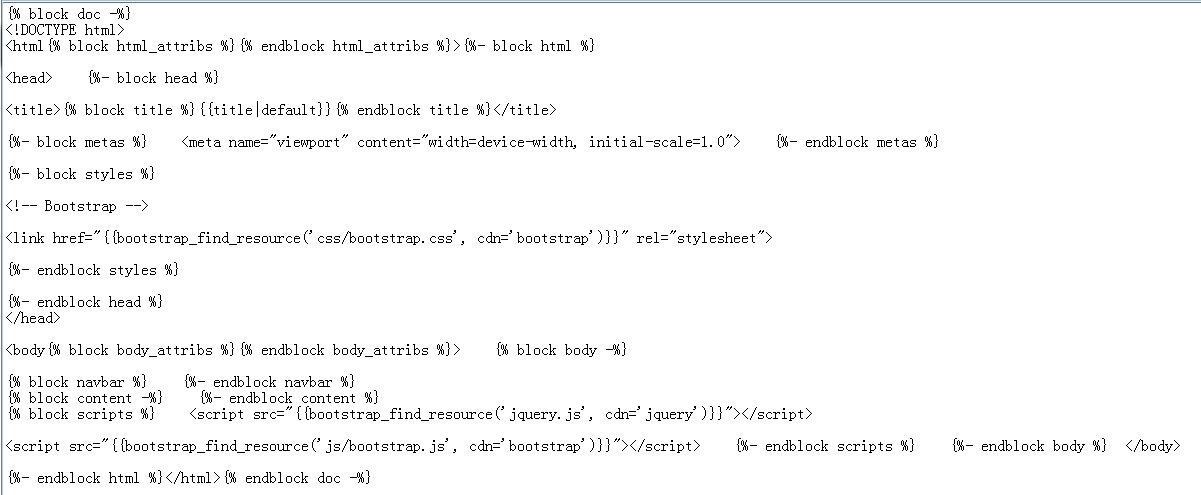
base中不用再添加?{% block content%} {% endblock %},等等自帶的block ,具體自帶? 如下圖!
?
因為bootstrap/base.html包含很多block
官方文檔
Examples
Adding a custom CSS file:
{% block styles %}
{{super()}}
<link rel="stylesheet"
????? href="{{url_for('.static', filename='mystyle.css')}}">
{% endblock %}Custom Javascript loaded?before?Bootstrap’s javascript code:
{% block scripts %}
<script src="{{url_for('.static', filename='myscripts.js')}}"></script>
{{super()}}
{% endblock %}Adding a?
lang="en"?attribute to the?<html>-tag:{% block html_attribs %} lang="en"{% endblock %}
再說報錯:如果繼承中添加
{% block content %}
{% endblock %}
起了兩次作用
因為在base.html中添加了? ?{%extends "bootstrap/base.html"%}??所以名字被占用了
只好改名后js才能在頁面顯示出來
base.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %} 首頁 {% endblock %}</title><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>{% block mycss %} {% endblock %}</head>
<body><nav class="navbar navbar-inverse "><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">Liu'BLOG</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="{{url_for('blog.index')}}">首頁 <span class="sr-only">(current)</span></a></li><li><a href="{{url_for('article.add')}}">發表博客</a></li><li><a href="{{url_for('blog.uall')}}">顯示用戶</a></li><li><a href="{{url_for('blog.test')}}">測試鉤子函數</a></li><li><a href="{{url_for('blog.qiniu')}}">云存儲IMG</a></li></ul><form class="navbar-form navbar-left" action="{{url_for('blog.search')}}" method="post"><div class="form-group"><input type="text" class="form-control" placeholder="輸入用戶名/手機號碼" name="search"></div><button type="submit" class="btn btn-default">搜索用戶</button></form><ul class="nav navbar-nav navbar-right">{% if session['uname'] %}<li><a href="{{url_for('blog.udetial')}}">歡迎 {{session['uname']}}</a></li><li><a href="{{url_for('blog.exit')}}">注銷</a></li>{% else%}<li><a href="{{url_for('blog.login')}}">登錄</a></li><li><a href="{{ url_for('blog.register') }}">注冊</a></li>{% endif %}</ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav>{% block myjs1 %} {% endblock %}
{%extends "bootstrap/base.html"%}</body></html>繼承模板.html
{% extends 'base.html' %}
{% block title %} 用戶登錄 {% endblock %}{% block content %}{% block myjs1 %}<script>$('#getCode').click(function(){// 獲取手機號碼文本框的值var phone = $('#phone').val();flag=(phone!=''&&phone.length==11);console.log(phone+"---"+flag);if(flag){// 向服務器發送請求$.getJSON("{{url_for('blog.send')}}",{phone:phone},function(data){});}else{alert('手機號碼不能為空,長度必須11位')}})</script>{% endblock %}
?
可參考:flask-bootstrap/base.html研究以及使用
bootstrap官網?http://www.bootcss.com/
font-awesome 官網?http://fontawesome.io/
flask-bootstrap 官網?http://pythonhosted.org/Flask-Bootstrap/index.html
?






![[劍指Offer] 25.復雜鏈表的復制](http://pic.xiahunao.cn/[劍指Offer] 25.復雜鏈表的復制)




)








