要想在程序中集成Bootstrap,顯然要對模板做所有必要的改動。不過,更簡單的方法是使用一個名為Flask-Bootstrap 的Flask 擴展,簡化集成的過程。
安裝:
Flask-Bootstrap 使用pip安裝:
pip install flask_bootstrap
Flask 擴展一般都在創建程序實例時初始化,下面是Flask_Bootstrap的初始化方法
加載:
from flask_bootstrap import Bootstrap
初始化:
方法一:
app = Flask(__name__)
Bootstrap(app)
方法二:
實例:
頁面加入:?{ %extends "bootstrap/base.html" %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %} 首頁 {% endblock %}</title>{% block mycss %} {% endblock %}
</head>
<body><nav class="navbar navbar-inverse "><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">Liu'BLOG</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li class="active"><a href="{{url_for('blog.index')}}">首頁 <span class="sr-only">(current)</span></a></li><li><a href="{{url_for('article.add')}}">發表博客</a></li><li><a href="{{url_for('blog.uall')}}">顯示用戶</a></li><li><a href="{{url_for('blog.test')}}">測試鉤子函數</a></li></ul><form class="navbar-form navbar-left" action="{{url_for('blog.search')}}" method="post"><div class="form-group"><input type="text" class="form-control" placeholder="輸入用戶名/手機號碼" name="search"></div><button type="submit" class="btn btn-default">搜索用戶</button></form><ul class="nav navbar-nav navbar-right">{% if session['uname'] %}<li><a href="{{url_for('blog.udetial')}}">歡迎 {{session['uname']}}</a></li><li><a href="{{url_for('blog.exit')}}">注銷</a></li>{% else%}<li><a href="{{url_for('blog.login')}}">登錄</a></li><li><a href="{{ url_for('blog.register') }}">注冊</a></li>{% endif %}</ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</nav>{%extends "bootstrap/base.html"%}
{% block content %} {% endblock %}{% block myjs %} {% endblock %}
</body>
</html>?效果:

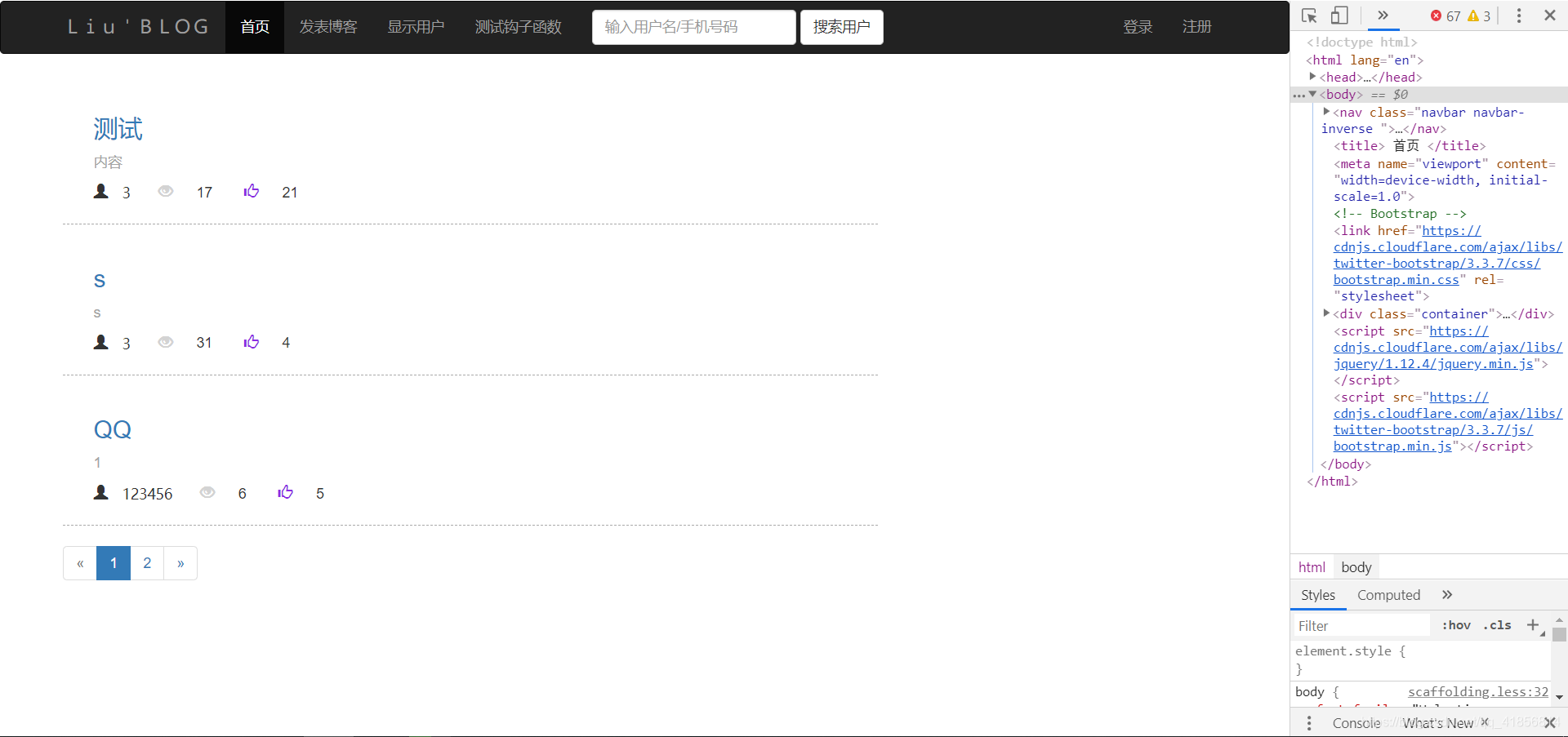
Jinja2 中的extends 指令從Flask-Bootstrap 中導入bootstrap/base.html, 從而實現模板繼承。Flask-Bootstrap 中的基模板提供了一個網頁框架,引入了Bootstrap 中的所有CSS 和JavaScript 文件。基模板中定義了可在衍生模板中重定義的塊。block 和endblock 指令定義的塊中的內容可添加到基模板中。上面這個user.html 模板定義了3 個塊,分別名為title、navbar 和content。這些塊都是基模板提供的,可在衍生模板中重新定義。title 塊的作用很明顯,其中的內容會出現在渲染后的HTML 文檔頭部,放在<title> 標簽中。navbar 和content 這兩個塊分別表示頁面中的導航條和主體內容。在這個模板中,navbar 塊使用Bootstrap 組件定義了一個簡單的導航條。content 塊中有個<div> 容器,其中包含一個頁面頭部。之前版本的模板中的歡迎信息,現在就放在這個頁面頭部。運行結果如下圖:
Flask-Bootstrap 的base.html 模板還定義了很多其他塊,都可在衍生模板中使用,下表列出了所有可用的塊:
?
| 塊名 | 說明 |
| doc | 整個html文檔 |
| html_attribs | html標簽屬性 |
| html | html標簽中的內容 |
| head | head標簽中的內容 |
| title | title標簽中的內容 |
| metas | 一組meta標簽 |
| styles | 層疊樣式表定義 |
| body_attribs | body標簽的屬性 |
| body | body標簽中的內容 |
| navbar | 用戶定義的導航條 |
| content | 用戶定義的頁面內容 |
| scripts | 文檔底部的JavaScript 聲明 |
上表中的很多塊都是Flask-Bootstrap 自用的,如果直接重定義可能會導致一些問題。例如,Bootstrap 所需的文件在styles 和scripts 塊中聲明。如果程序需要向已經有內容的塊中添加新內容,必須使用Jinja2 提供的super() 函數。例如,如果要在衍生模板中添加新的JavaScript 文件,需要這么定義scripts 塊:
{% block scripts %}
{{ super() }}
<script type="text/javascript" src="my-script.js"></script>
{% endblock %}關于settings配置文件:
BOOTSTRAP_USE_MINIFIED = True # 使用mini版的bootstrap文件
BOOTSTRAP_SERVE_LOCAL = False #是否使用本地服務器來提供bootstrap文件
BOOTSTRAP_LOCAL_SUBDOMAIN = None # 關于blueprint的子域名傳輸?暫時沒用到
BOOTSTRAP_CDN_FORCE_SSL = True # 給CDN加速使用安全的https連接?




的開發過程(1))

 E: 無法獲取 dpkg 前端鎖 (/var/lib/dpkg/lock-front)







![[劍指Offer] 25.復雜鏈表的復制](http://pic.xiahunao.cn/[劍指Offer] 25.復雜鏈表的復制)




)