引言
我使用到painter的原因是,在uniapp開發微信小程序時,需要將一個頁面的內容轉換成圖片保存到本地相冊。
起初在網上找到很多都是在uniapp中使用 html2canvas 將網頁轉換成圖片再jspdf將圖片轉換為pdf,但是這種方式在小程序環境不支持,只在h5環境下適用,當然這個方式是可行的,可以使用webview將h5將頁面嵌入到微信小程序中,可我這個整體模塊已經在微信小程序實現了,時間上也不允許我重新再用h5開發,所以就使用painter方式,將微信小程序頁面轉換成圖片。
一、painter是什么
painter是一款微信小程序插件
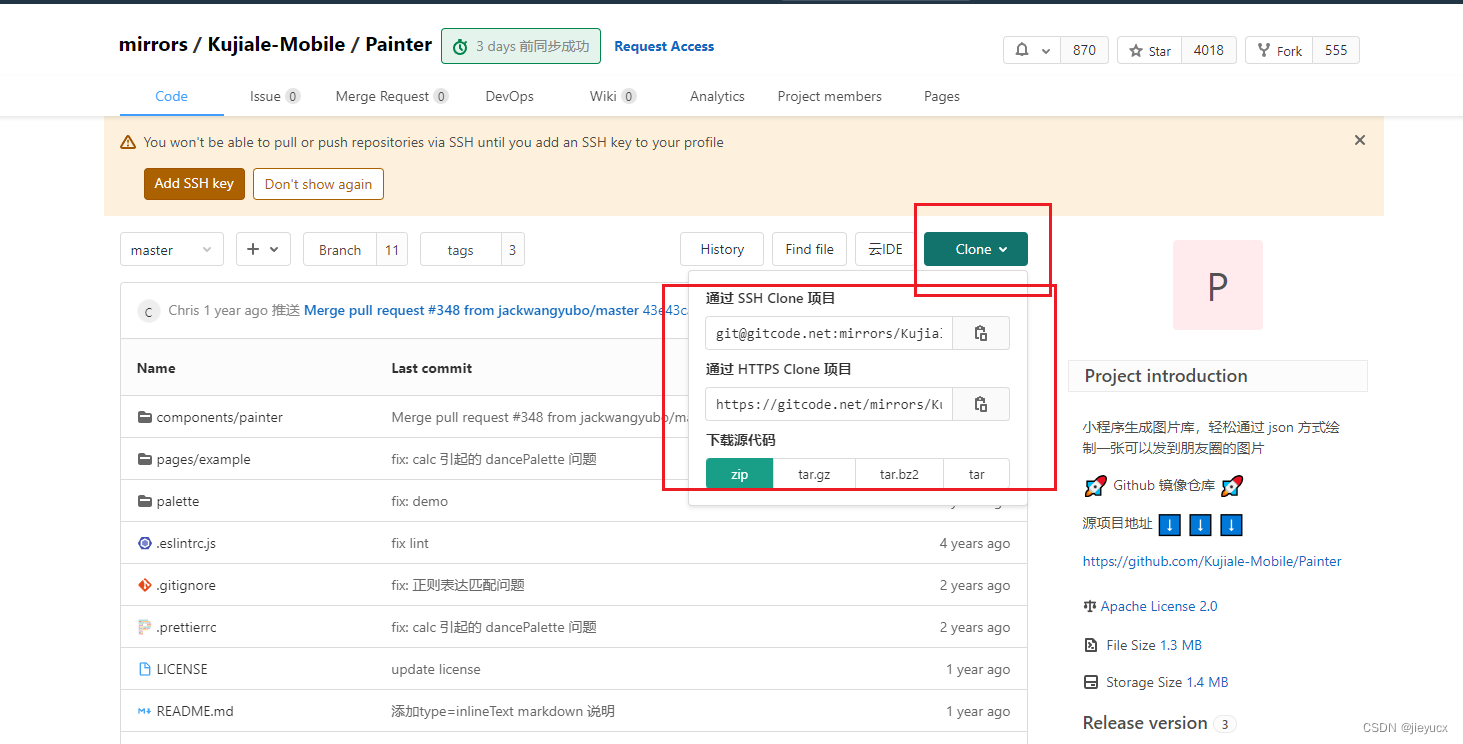
painter github 鏡像網址:https://gitcode.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator#
下圖是官網自己對painter的介紹。

二、painter的應用場景
1.社交分享:開發者可以把用戶的個人信息、活動頁面等轉換為圖片,用戶可以將這些圖片保存到本地后分享到朋友圈,QQ空間等社交平臺。
2.電商推廣:電商平臺可以把當前商品詳情頁轉成圖片,提供給用戶分享到社交平臺上,實現商品推廣。
3.數據可視化:某些需要展現大量數據,或者復雜數據的場景,可以將數據以圖表的形式展示出來,然后使用painter將這些數據圖表轉換為圖片,提供給用戶下載使用。
4.截圖保存:例如問答、短篇小說、教程等類型的小程序,可一鍵截圖保存整頁內容。
5.生成個性化海報:如把用戶的昵稱,頭像,成就等生成一張個性化的海報提供給用戶保存,增強用戶體驗。
三、uniapp中自定義組件引用painter
uniapp中引用小程序自定義組件的方式
上面鏈接是官方教程如何在uniapp中引入自定義組件,我這里簡單記錄一下在引入微信小程序的自定義組件painter的方式。
1. 下載painter
painter下載地址

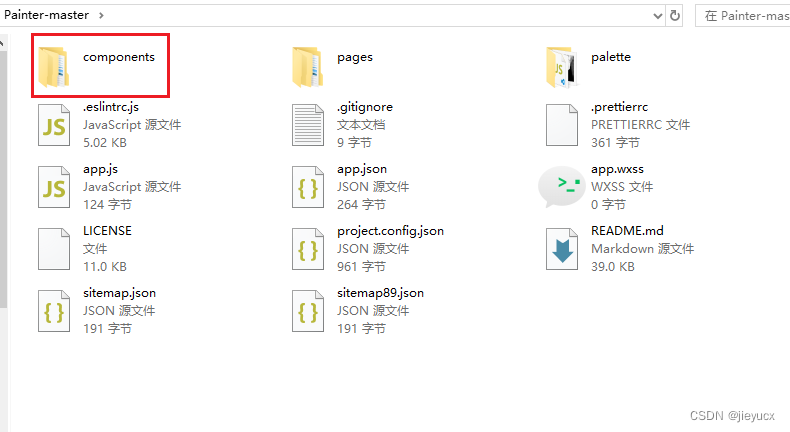
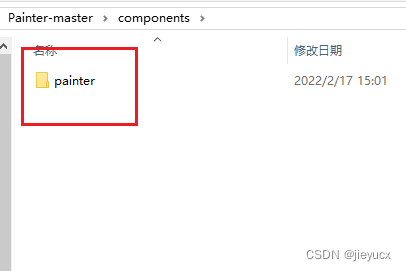
下載下來之后,找到compontents文件夾下的painter文件夾,這個就是我們要使用的painter組件。


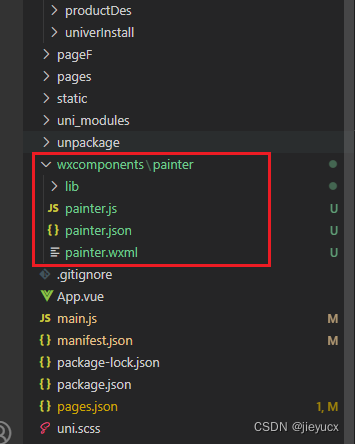
2. 在項目根目錄新建wxcomponents 文件夾,將下載的painter文件夾拷貝到該目錄中
┌─wxcomponents 微信小程序自定義組件存放目錄
│ └──painter 微信小程序自定義組件
│ ├─painter.js
│ ├─painter.wxml
│ ├─painter.json
│ └─lib
├─pages
│ └─index
│ └─index.vue
│
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json

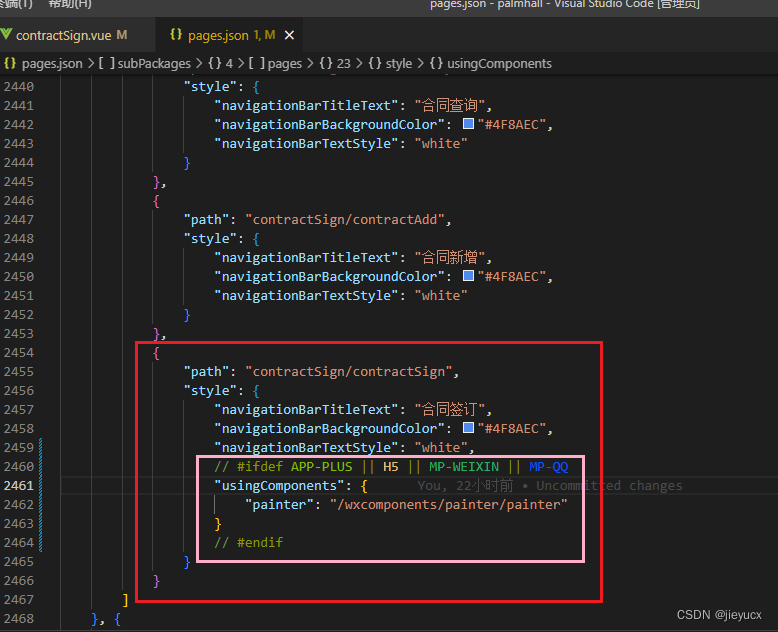
3. 在 pages.json 對應頁面的 style -> usingComponents 引入組件:

// #ifdef APP-PLUS || H5 || MP-WEIXIN || MP-QQ"usingComponents": {"painter": "/wxcomponents/painter/painter"}
// #endif
4. 然后就可以在剛配置的頁面中使用painter了
<painter name="合同簽訂" :scaleRatio="2" :palette="palette" @imgOK="imgOK"customStyle="position:fixed;top:-9999rpx"></painter>
四、painter的基本用法
這是官網的介紹:

下面是我使用時用的一個簡單的demo
生成的圖片效果如下:

代碼如下:
- template
<painter name="合同簽訂" :scaleRatio="2" :palette="palette" @imgOK="imgOK" style="position:fixed;top:-9999rpx"></painter>
<button @tap="saveImg">保存</button>
- data
imgSrc: '',painterStyle: {rect: {width: '710rpx',left: '20rpx',color: '#fff',borderRadius: '16rpx'},textLeft: {left: '40rpx',fontSize: '28rpx',color: '#111'},textRight: {right: '40rpx',fontSize: '28rpx',color: '#111'},textLeftTwo: {left: '180rpx',fontSize: '28rpx',color: '#111'},title: {textAlign: 'center',fontSize: '36rpx',color: '#000',width: '100%'},line: {left: '40rpx',width: '670rpx',height: '1px',color: '#eee'}}- computed
// 這里是圖片內容的具體實現palette() {const palette = {width: '750rpx',height: '1200rpx',background: '#f7f7f7',views: []}const startTop = 600 // 開始的 top 值const gapSize = 50 // 間隙大小// css 使用數組形式抽離相同樣式const arr1 = [{type: 'rect', // 背景css: [{ height: '500rpx' }, this.painterStyle.rect]},{type: 'rect', // 分割線css: [{ top: '100rpx' }, this.painterStyle.line]},{type: 'rect', // 分割線css: [{ top: '200rpx' }, this.painterStyle.line]}]// 文字const arr2 = [{type: 'text',text: '民用天然氣供用氣合同',css: [{ top: `${startTop}rpx`, }, this.painterStyle.title]},{type: 'text',text: '用戶編號:',css: [{ top: `${startTop + 2 * gapSize}rpx`,}, this.painterStyle.textLeft]},{type: 'text',text: '002',css: [{top: `${startTop + 2 * gapSize}rpx`,},this.painterStyle.textLeftTwo]},{type: 'text',text: '合同編號:',css: [{ top: `${startTop + 3 * gapSize}rpx`,}, this.painterStyle.textLeft]},{type: 'text',text: '123456',css: [{top: `${startTop + 3 * gapSize}rpx`,},this.painterStyle.textLeftTwo]},]palette.views = palette.views.concat(arr1, arr2)// 如果圖片沒有顯示出來,可以把它放到 views 的末尾palette.views.push({type: 'image',url: 'https://qhyxpicoss.kujiale.com/r/2017/12/04/L3D123I45VHNYULVSAEYCV3P3X6888_3200x2400.jpg@!70q',css: {top: '48rpx',right: '48rpx',width: '192rpx',height: '192rpx',},})return palette},
- methods
// 圖片生成成功,可以從 e.detail.path 獲取生成的圖片路徑imgOK(e) {console.log('e', e)this.imgSrc = e.detail.pathconsole.log('imgSrc', this.imgSrc) // 點擊打印出來的內容就可以看見圖片了},// 保存圖片saveImg() {//用戶授權并開啟保存到相冊的權限uni.authorize({scope: 'scope.writePhotosAlbum',success: (result) => {if (!this.imgSrc) {return uni.showToast({title: '圖片生成中,請稍等~',icon: 'none'})}// 保存到手機相冊uni.saveImageToPhotosAlbum({filePath: this.imgSrc,success: function (e) {console.log('保存成功', e)uni.showToast({title: '保存成功',icon: 'none'})}})},fail: (error) => {uni.showModal({title: '提示',content: '檢測到您有未開啟的權限,為保證功能正常使用,請保持保存到相冊權限均為開啟狀態',confirmText: '去開啟',success: ({ confirm }) => {if (confirm) uni.openSetting()}})}})},
這只是最基礎的用法,更多需求可參考官網。
總結
好啦,以上就是如何在UniApp開發環境中使用Painter插件將微信小程序頁面轉換為圖片并保存至本地相冊。首先,我們描述了安裝和配置Painter的詳細步驟,包括如何在項目中引入Painter以及編寫Painter繪圖的JSON數據。然后,我們重點介紹了如何使用Painter在Canvas上繪制出需要的圖片,包括文字,圖片,矩形等元素,并詳細解說了如何具體控制這些元素的繪制位置,大小和樣式。最后,我們介紹了怎樣通過微信小程序的API,將這個繪制出來的Canvas圖片保存到用戶的本地相冊中。希望看到這里的小伙伴,這篇記錄對你有所幫助
介紹及示例)




:機器學習入門的概念)


)


方法并行執行多個請求)





)

