在網頁中,大部分信息都是列表結構,如菜單欄、圖文列表、分類導航、新聞列表、欄目列表等。HTML5定義了一套列表標簽,通過列表結構實現對網頁信息的合理排版。另外,網頁中還包含大量超鏈接,通過它實現網頁、位置的跳轉,超鏈接能夠把整個網站、互聯網聯系在一起。列表結構與超鏈接關系緊密,經常需要配合使用。
1、定義列表
1.1、無序列表
無序列表是一種不分排序的列表結構,使用<ul>標簽定義,在<ul>標簽中可以包含多個<li>標簽定義的列表項目。
【示例1】使用無序列表定義一元二次方程的求解方法,預覽效果如下圖所示。
<h1>解一元二次方程</h1><p>一元二次方程求解有四種方法:</p><ul><li>直接開平方法 </li><li>配方法 </li><li>公式法 </li><li>分解因式法</li></ul>

無序列表可以分為一級無序列表和多級無序列表。一級無序列表在瀏覽器中解析后,會在每個列表項目的前面添加一個小黑點的修飾符,而多級無序列表則會根據級數調整列表項目的修飾符。
【示例2】在頁面中設計三層嵌套的多級列表結構,瀏覽器默認解析的顯示效果如下圖所示。
<ul><li>一級列表項目1<ul><li>二級列表項目1</li><li>二級列表項目2<ul><li>三級列表項目1</li><li>三級列表項目2</li></ul></li></ul></li><li>一級列表項目2</li></ul>

無序列表在嵌套結構中隨著其所包含的列表級數的增加而逐漸縮進,并且隨著列表級數的增加而改變不同的修飾符。合理使用列表結構能讓頁面的結構更加清晰。
1.2、有序列表
有序列表是一種在意排序位置的列表結構,使用
- 標簽定義,其中包含多個
<li>列表項目標簽。在強調項目排序的欄目中,選用有序列表會更科學,如新聞列表(根據新聞時間排序)、排行榜(強調項目的名次)等。
【示例1】列表結構在網頁中比較常見,其應用范疇比較寬泛,既可以是新聞列表、銷售列表,也可以是導航、菜單、圖表等。下面代碼顯示3種列表應用樣式,效果如下圖所示。
<h1>列表應用</h1><h2>百度互聯網新聞分類列表</h2><ol><li>網友熱論網絡文學:漸入主流還是剎那流星?</li><li>電信封殺路由器? 消費者質疑:強迫交易</li><li>大學生創業俱樂部為大學生自主創業助力</li></ol><h2>焊機產品型號列表</h2><ul><li>直流氬弧焊機系列 </li><li>空氣等離子切割機系列</li><li>氬焊/手弧/切割三用機系列</li></ul><h2>站點導航菜單列表</h2><ul><li>微博</li><li>社區</li><li>新聞</li></ul>

【示例2】有序列表也可分為一級有序列表和多級有序列表。瀏覽器在默認解析時都是將有序列表以阿拉伯數字表示,并增加縮進,如下圖所示。
<ol><li>一級列表項目1<ol><li>二級列表項目1</li><li>二級列表項目2<ol><li>三級列表項目1</li><li>三級列表項目2</li></ol></li></ol></li><li>一級列表項目2</li></ol>

<ol>標簽包含3個比較實用的屬性,這些屬性同時獲得HTML5的支持,且reversed為新增屬性。具體說明如下表所示:

【示例3】設計有序列表降序顯示,序列的起始值為5,類型為大寫羅馬數字,效果如下圖所示:
<ol type="I" start="5" reversed ><li>黃鶴樓 <span>崔顥</span> </li><li>送元二使安西 <span>王維</span> </li><li>涼州詞(黃河遠上) <span>王之渙</span> </li><li> 登鸛雀樓 <span>王之渙</span> </li><li> 登岳陽樓 <span>杜甫</span> </li></ol>

1.3、描述列表
描述列表是一種特殊的結構,它包括詞條和解釋兩塊內容,包含的標簽說明如下:
<dl>…</dl>:標識描述列表。- … :標識詞條。
-
- …
:標識解釋。
【示例1】下面代碼定義了一個中藥詞條列表。
<h2>中藥詞條列表</h2><dl><dt>丹皮</dt><dd>為毛茛科多年生落葉小灌木植物牡丹的根皮。產于安徽、山東等地。秋季采收,曬干。生用或炒用。</dd></dl>

在上面的列表結構中,“丹皮”是詞條,而“為毛茛科多年生落葉小灌木植物牡丹的根皮。產于安徽、山東等地。秋季采收,曬干。生用或炒用”是對詞條進行的描述(或解釋)。
【示例2】下面代碼使用描述列表顯示兩個成語的解釋。
<h1>成語詞條列表</h1><dl><dt>知無不言,言無不盡</dt><dd>知道的就說,要說就毫無保留。</dd><dt>智者千慮,必有一失</dt><dd>不管多聰明的人,在很多次的考慮中,也一定會出現個別錯誤。</dd></dl>
提示:描述列表內的
和
單條形式如下:
<dl><dt>描述列表標題</dt><dd>描述列表內容</dd></dl>

一帶多形式如下:
<dl><dt>描述列表標題1</dt><dd>描述列表內容1</dd><dt>描述列表標題2</dt><dd>描述列表內容2</dd></dl>

【示例3】下面描述列表中包含兩個詞條,用來介紹花圃中花的種類,列表結構代碼如下:
<div class="flowers"><h1>花圃中的花</h1><dl><dt>玫瑰花</dt><dd>玫瑰花,一名赤薔薇,為薔薇科落葉灌木。莖多刺。花有紫、白兩種,形似薔薇和月季。一般用作蜜餞、
糕點等食品的配料。花瓣、根均作藥用,入藥多用紫玫瑰。</dd><dt>杜鵑花</dt><dd>中國十大名花之一。在所有觀賞花木之中,稱得上花葉兼美,地栽、盆栽皆宜,用途最為廣泛。……</dd></dl></div>
當列表包含內容集中時,可以適當添加一個標題,演示效果如下圖所示。

注意:描述列表不局限于定義詞條解釋關系,搜索引擎認為dt包含抽象、概括或簡練的內容,對應的dd包含與dt內容相關聯的具體、詳細或生動說明。例如:
<dl><dt>軟件名稱</dt><dd>小時代2.6.3.10</dd><dt>軟件大小</dt><dd>2431 KB</dd><dt>軟件語言</dt><dd>簡體中文</dd></dl>

2、定義超鏈接
超鏈接一般包括兩部分:鏈接目標和鏈接標簽。目標通過href定義,指定訪問者單擊鏈接時會發生什么。標簽就是訪問者在瀏覽器中看到的內容,激活標簽就可以轉到鏈接的目標。
2.1、普通鏈接
創建指向另一個網頁的鏈接的方法如下:
<a href="page.html ">標簽文本</a>
其中,page.html是目標網頁的URL。標簽文本默認突出顯示,訪問者激活它時,就會轉到page.html所指向的頁面。
可以添加一個img元素替代文本(或同文本一起)作為標簽,例如:
<a href="page.html "><img src="images/1.jpg" /></a>
也可以創建指向另一個網站頁面的鏈接,例如:
<a href="http://www.w3school.com.cn" rel="external"> W3School</a>
將href的值替換為目標URL地址,rel屬性是可選的,即便沒有它,鏈接也能照常工作。但對于指向另一網站的鏈接,推薦包含這個設置。此外,還可以對帶有rel="external"的鏈接添加不同的樣式,從而告知訪問者這是一個指向外部網站的鏈接。
訪問者將鼠標移到指向其他網站的鏈接上時,目標URL會出現在狀態欄里,title文字(如果指定了)也會顯示在鏈接旁邊。
提示:可以通過鍵盤對網頁進行導航,每按一次Tab鍵,焦點就會轉移到HTML代碼中出現的下一個鏈接、表單控件或圖像映射。每按一次Shift+Tab鍵,焦點就會向前轉移。這個順序不一定與網頁上出現的順序一致,因為頁面的CSS布局可能不同。通過使用tabindex屬性,可以改變Tab鍵訪問的順序。
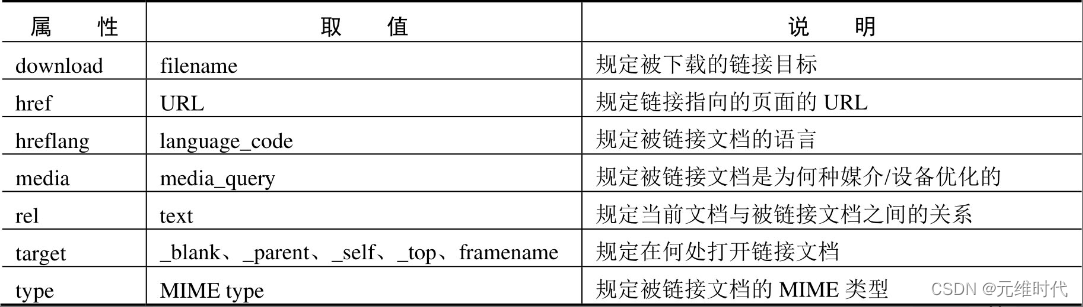
<a>標簽包含眾多屬性,其中被HTML5支持的屬性如下表所示:

提示:如果不使用href屬性,則不可以使用download、hreflang、media、rel、target以及type屬性。在默認狀態下,被鏈接頁面會顯示在當前瀏覽器窗口中,可以使用target屬性改變頁面顯示的窗口。
下面代碼定義一個鏈接文本,設計當單擊該文本時將在新的標簽頁中顯示百度首頁:
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
注意:在HTML4中,標簽可以定義鏈接,也可以定義錨點。但是在HTML5中,標簽只能定義鏈接,如果不設置href屬性,則只是鏈接的占位符,而不再是一個錨點。

2.2、塊鏈接
HTML5放開對<a>標簽的使用限制,允許在鏈接內包含任何類型的元素或元素組,如段落、列表、整篇文章和區塊,這些元素大部分為塊級元素,也稱為塊鏈接。在HTML4中,鏈接只能包含圖像、短語,以及標記文本短語的行內元素,如em、strong、cite等。
注意:鏈接內不能包含其他鏈接、音頻、視頻、表單控件、iframe等交互式內容。
【示例】下面以文章的一小段內容為鏈接,指向完整的文章。如果想讓這一小段內容和提示都形成指向完整文章頁面的鏈接,就應使用塊鏈接。可以通過CSS讓部分文字顯示下畫線,或者所有的文字都不會顯示下畫線。
<a href="pages.html"><h1>標題文本</h1><p>段落文本</p><p>更多信息</p></a>

一般建議將最相關的內容放在鏈接的開頭,而且不要在一個鏈接中放入過多的內容。例如:
<a href="pioneer-valley.html"><h1>標題文本</h1><img src="images/1.jpg" width="143" height="131" alt="1" /><img src=" images/2.jpg" width="202" height="131" alt="2" /><p>段落文本</p></a>
注意:不要過度地使用塊鏈接,盡量避免將一大段內容使用一個鏈接包起來。
2.3、錨點鏈接
錨點鏈接是定向同一頁面或者其他頁面中的特定位置的鏈接。例如,在一個很長的頁面的底部設置一個錨點,單擊后可以跳轉到頁面頂部,這樣避免了上下滾動的麻煩。
創建錨點鏈接的方法如下。
第1步,創建用于鏈接的錨點。任何被定義了ID值的元素都可以作為錨點標記,都可以定義指向該位置點的錨點鏈接。注意,給頁面標簽的ID錨點命名時不要含有空格,同時不要置于絕對定位元素內。
第2步,在當前頁面或者其他頁面的不同位置定義鏈接,為<a>標簽設置href屬性,屬性值為“#+錨點名稱”,如輸入“#p4”。如果鏈接到不同的頁面,如test.html,則輸入“test.html#p4”,可以使用絕對路徑,也可以使用相對路徑。注意,錨點名稱是區分大小寫的。
【示例】定義一個錨點鏈接,鏈接到同一個頁面的不同位置,效果如下圖所示。當單擊網頁頂部的文本鏈接后,會跳轉到頁面底部的圖片4所在位置。
<body><p><a href="#p4">查看圖片4</a> </p><h2>圖片1</h2><p><img src="C:\Users\yyb\Desktop\項目文檔\編程文檔\log\image\1.jpg" /></p><h2>圖片2</h2><p><img src="C:\Users\yyb\Desktop\項目文檔\編程文檔\log\image\2.jpg" /></p><h2>圖片3</h2><p><img src="C:\Users\yyb\Desktop\項目文檔\編程文檔\log\image\3.jpg" /></p><h2 id="p4">圖片4</h2><p><img src="C:\Users\yyb\Desktop\項目文檔\編程文檔\log\image\4.jpg" /></p><h2>圖片5</h2><p><img src="C:\Users\yyb\Desktop\項目文檔\編程文檔\log\image\5.png" /></p><h2>圖片6</h2><p><img src="C:\Users\yyb\Desktop\項目文檔\編程文檔\log\image\6.jpeg" /></p></body>


2.4、目標鏈接
鏈接指向的目標可以是網頁、位置,也可以是一張圖片、一個電子郵件地址、一個文件、FTP服務器,甚至是一個應用程序、一段JavaScript腳本。
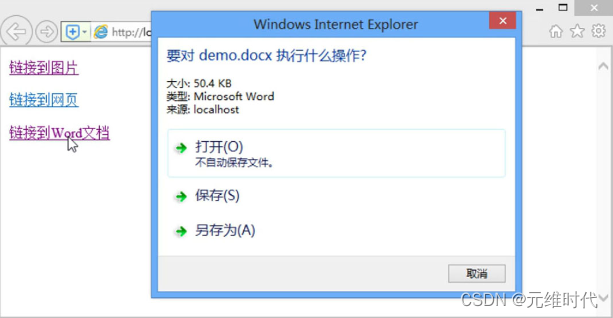
【示例1】如果瀏覽器能夠識別href屬性指向鏈接的目標類型,會直接在瀏覽器中顯示;如果瀏覽器不能識別該類型,會彈出“文件下載”對話框,允許用戶下載到本地,如下圖所示。
<p><a href="images/1.jpg">鏈接到圖片</a> </p><p><a href="demo.html">鏈接到網頁</a> </p><p><a href="demo.docx">鏈接到Word文檔</a> </p>

定義鏈接地址為郵箱地址,即為email鏈接。通過email鏈接可以為用戶提供方便的反饋與交流機會。當瀏覽者單擊郵件鏈接時,會自動打開客戶端瀏覽器默認的電子郵件處理程序,收件人的郵件地址被電子郵件鏈接中指定的地址自動更新,瀏覽者不用手工輸入。
創建email鏈接的方法如下:
為<a>標簽設置href屬性,屬性值為“mailto:+電子郵件地址+?+subject=+郵件主題”,其中subject表示郵件主題,為可選項目,例如,mailto:namee@mysite.cn?subject=意見和建議。
【示例2】下面使用標簽創建電子郵件鏈接:
<a href="mailto:namee@mysite.cn">namee@mysite.cn</a>
注意:如果為href屬性設置“#”,則表示一個空鏈接,單擊空鏈接,頁面不會發生變化。
<a href="javascript:alert("謝謝關注,投票已結束。");">我要投票</a>
如果為href屬性設置JavaScript腳本,單擊腳本鏈接,將會執行腳本:
<a href="javascript:alert("謝謝關注,投票已結束。");">我要投票</a>
2.5、下載鏈接
HTML5新增download屬性,使用該屬性可以強制瀏覽器執行下載操作,而不是直接解析并顯示出來。
【示例】比較鏈接使用download和不使用download的區別。
<p><a href="images/1.jpg" download >下載圖片</a></p><p><a href="images/1.jpg" >瀏覽圖片</a></p>
提示:目前,只有Firefox和Chrome瀏覽器支持download屬性。
2.6、圖像熱點
圖像熱點就是為圖像的局部區域定義鏈接,當單擊熱點區域時,會激活鏈接,并跳轉到指定目標頁面或位置。圖像熱點是一種特殊的鏈接形式,常用來在圖像上設置多熱點的導航。
使用<map>和<area>標簽可以定義圖像熱點,具體說明如下:
<map>:定義熱點區域。該標簽包含id屬性,可定義熱點區域的ID,或者定義可選的name屬性,也可以作為一個句柄,與熱點圖像進行綁定。<img>中的usemap屬性可引用<map>中的id或name屬性(根據瀏覽器),所以應同時向<map>添加id和name屬性。<area>:定義圖像映射中的區域,area元素必須嵌套在<map>標簽中。該標簽包含一個必須設置的屬性alt,定義熱點區域的替換文本。該標簽包含多個可選屬性,其說明如下表所示。

【示例】下面代碼具體演示了如何為一幅圖片定義多個熱點區域。
<img src="images/china.jpg" width="618" height="499" border="0" usemap="#Map"><map name="Map"><area shape="circle" coords="221,261,40" href="show.php?name=青海"><area shape="poly" coords="411,251,394,267,375,280,395,295,407,299,431,307,436,303,429,284,431,271,426,255" href=
"show.php?name=河南"><area shape="poly" coords="385,336,371,346,370,375,376,385,394,395,403,403,410,397,419,393,426,385,425,359,418,343,
399,337" href="show.php?name=湖南"></map>
2.7、框架鏈接
HTML5已經不支持frameset框架,但是仍然支持iframe浮動框架。浮動框架可以自由控制窗口大小,可以配合網頁布局在任何位置插入窗口。
使用iframe創建浮動框架的用法如下:
<iframe src="URL">
src表示浮動框架中顯示網頁的路徑,可以是絕對路徑,也可以是相對路徑。
【示例】下面代碼是在浮動框架中鏈接到美團,顯示效果如下圖所示。
<iframe src="https://tech.meituan.com//page/19.html"></iframe>

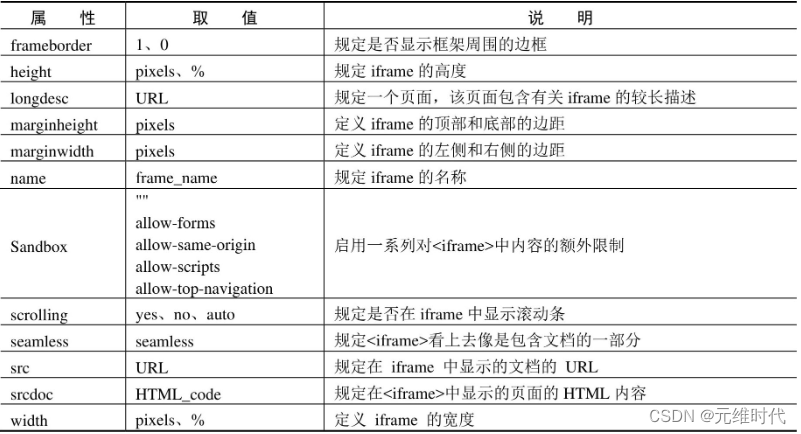
在默認情況下,浮動框架的寬度和高度為220px×120px。如果需要調整浮動框架的尺寸,應該使用CSS樣式。標簽包含多個屬性,其中被HTML5支持或新增的屬性如下表所示:


)









用戶刪除)




)
:下載與安裝)

)