問題:
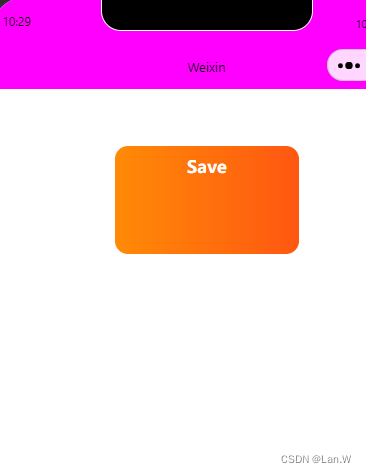
按鈕設置高度后不居中
<view><button class="btn1" size="">Save</button>
</view>page {font-size: 30rpx;
}.btn1 {margin-top: 100rpx;height: 190rpx;background: linear-gradient(90deg, #FF8A06, #FF5711);border-radius: 24rpx;color: #fff;
}

解決:
設置一個行高
|---? ?line-height:190rpx,?還是不居中

?|---?重置padding,? padding:0
.btn1 {margin-top: 100rpx;height: 190rpx;line-height: 190rpx;border-radius: 24rpx;color: #fff;padding: 0 0 0 0;
}
這回居中了 。
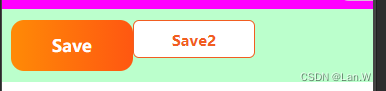
補充?margin問題:
diplay:flex ,?設置對齊方式失效,?是因為默認是有邊距,需要置0,margin:0
<view class="submit"><button class="btn1" size="default">Save</button><button class="btn2" size="default">Save2</button>
</view>page {font-size: 30rpx;
}.btn1 {margin-top: 100rpx;height: 90rpx;line-height: 90rpx;border-radius: 24rpx;color: #fff;padding: 0 0 0 0;
}/*尺寸為default或者不是mini的時候,寬為650*/
.btn1:is([size=default]), .btn_1:not([size=mini]) {width: 214rpx;margin: 0;}.btn2 {margin-top: 100rpx;height: 68rpx;line-height: 68rpx;padding: 0;border-radius: 12rpx;color: #F15D21;background-color: #fff;font-size: 27rpx;border: 1px solid #F15D21;
}.btn2:is([size=default]), .btn_2:not([size=mini]) {width: 214rpx;margin: 0;
}.submit {display: flex;justify-content: start;flex-direction: row;background-color: #bfc;padding: 20rpx;
}.clearfix:after, .clearfix:before {content: "";display: table-cell;clear: both;
}







用戶刪除)




)
:下載與安裝)

)



