紋理對象紋理單元紋理目標
Texture has become an indispensable element in web design. It is not only a trend but also a quick way to increase the depth of web pages. When designers learn to use textures, they can strengthen the appeal of web pages. It can be said that they must be mastered in web design. The texture itself can show the key content of the webpage by guiding the user’s sight.
紋理已成為網頁設計中必不可少的元素。 這不僅是趨勢,還是增加網頁深度的快速方法。 當設計師學習使用紋理時,他們可以增強網頁的吸引力。 可以說,他們必須掌握網頁設計。 紋理本身可以通過引導用戶的視線來顯示網頁的關鍵內容。
However, the texture seems to have been misunderstood as a “GRUNGE” style design for a long time. In many web pages, we can see that in order to highlight cool effects, they are used in large quantities and even suspected of abuse. The result of abuse is that its real benefits are buried. Texture can indeed enhance the appeal of a web page, but it is by no means the protagonist in web design.
但是,長期以來,紋理似乎一直被誤認為是“ GRUNGE”風格的設計。 在許多網頁中,我們可以看到為了突出炫酷效果,它們被大量使用,甚至涉嫌濫用。 濫用的結果是其真正的利益被掩蓋了。 紋理確實可以增強網頁的吸引力,但是它絕不是網頁設計中的主角。
紋理VS圖案 (Texture VS Pattern)
Before we dive into textures, let us distinguish this pair of confusing concepts. These two words are usually regarded as a set of synonyms. The pattern usually consists of some small repetitive elements, with a certain visual rhythm. The texture is composed of larger elements than the pattern, which is not necessarily repetitive. If a set is used to represent these two concepts, then the texture and pattern will be two circles with only a small part of the intersection, and the rest are relatively independent.
在深入探討紋理之前,讓我們區分一下這對令人困惑的概念。 這兩個詞通常被視為一組同義詞。 圖案通常由一些小的重復元素組成,具有一定的視覺節奏。 紋理由比圖案更大的元素組成,這不一定是重復的。 如果使用集合來表示這兩個概念,則紋理和圖案將是兩個圓圈,并且只有一小部分相交,其余部分則相對獨立。
紋理功能 (Texture function)
People like to use textures in web pages. The reason for design must not be just because “looks beautiful”, but should be based on satisfying a certain function, and most of the purpose of using a texture is to enhance the level and vision of the web page. depth. Let’s take a look at the specific functions of textures.
人們喜歡在網頁中使用紋理。 設計的原因不應該只是因為“看起來很漂亮”,還應該基于滿足特定的功能,并且使用紋理的大多數目的是提高網頁的層次和視覺。 深度。 讓我們看一下紋理的特定功能。
吸引用戶點擊 (Attract users to click)
Elements such as icons, buttons, titles, etc. can all be textured. It can attract users to click on the corresponding elements. This may be the reason why the use of texture is popular.
諸如圖標,按鈕,標題等元素都可以被紋理化。 它可以吸引用戶單擊相應的元素。 這可能是使用紋理流行的原因。
The minimal use of texture is to apply a texture to elements so that they can be distinguished from other elements on the web. Guide the user’s sight into the next step we expected. This method can also highlight the brand image on the webpage, such as using texture on the LOGO.
紋理的最小使用是將紋理應用于元素,以便可以將其與Web上的其他元素區分開。 將用戶的視線引導到我們期望的下一步。 這種方法還可以在網頁上突出顯示品牌形象,例如在LOGO上使用紋理。
There are two ways to use texture for LOGO: the first is to use texture for your LOGO with a clear background, and the second is to maintain a clear LOGO and use a textured background. As shown in the following two screenshots.
有兩種使用LOGO的紋理的方法:第一種是在具有清晰背景的LOGO中使用紋理,第二種是保持清晰的LOGO并使用帶紋理的背景。 如以下兩個屏幕截圖所示。

增強的視覺信息呈現規則 (Enhanced visual presentation rules of information)
Since texture can be used to guide the line of sight, just like lines, boxes, and contrast, it can also be used for typesetting to display content according to certain visual rules. At the same time, the texture effect should be used properly and coordinated with other visual rules, and the final output effect will be very ideal.
由于紋理可以像線條,框和對比度一樣用于引導視線,因此它也可以用于排版以根據某些視覺規則顯示內容。 同時,應正確使用紋理效果并與其他視覺規則配合使用,最終輸出效果將非常理想。

Choose different textures for different content, which also conforms to the law of contrast. Users can proceed to the next step according to different needs, without losing their way in the endless information on the homepage.
為不同的內容選擇不同的紋理,這也符合對比度定律。 用戶可以根據不同的需求進行下一步,而不會迷路于主頁上無盡的信息。

At the same time, the texture should be perfectly matched with the style and theme of the website. For example, handmade websites match cloth patterns, and painted websites match paper patterns. All these elements can reflect the content of the website through a certain logic rule and strengthen the overall information display.
同時,紋理應與網站的樣式和主題完美匹配。 例如,手工制作的網站與布料圖案匹配,而涂漆的網站與紙張圖案匹配。 所有這些元素都可以通過一定的邏輯規則來反映網站的內容,并加強整體信息的顯示。
營造氛圍并彰顯個性 (Create atmosphere and highlight individuality)
Now, more and more customers like that their website can use the interface design to convey more information about themselves. They hope that the website can highlight their own personality and exert a brand effect. The texture may meet this expectation to some extent.
現在,越來越多的客戶喜歡他們的網站可以使用界面設計來傳達有關自己的更多信息。 他們希望該網站能夠突出自己的個性并發揮品牌效應。 紋理可以在某種程度上滿足該期望。

保持清晰 (Keep it legible)
Legibility is the bottom line that a web page must maintain. Even if it is a beautiful web page, users will not continue to use it if the legibility is not good. Be sure to avoid this situation as shown in the figure below.
易讀性是網頁必須維護的底線。 即使它是一個漂亮的網頁,如果可讀性不好,用戶也不會繼續使用它。 確保避免這種情況,如下圖所示。

謹慎使用紋理 (Use texture sparingly)
When designing printed matter, the texture effect is usually exaggerated. In web pages, we need to be restrained and not to use them on a large scale, so as not to interfere with users’ attention to the main content.
設計印刷品時,通常會夸大紋理效果。 在網頁中,我們必須受到約束,不要大量使用它們,以免干擾用戶對主要內容的關注。

實踐就是升級 (Practice is upgrade)
When using textures, try more. Only after trial, you will know the final result. Place the texture in a place you never thought of, and you may find different things.
使用紋理時,請嘗試更多。 只有經過試用,您才能知道最終結果。 將紋理放在您從未想到的地方,您可能會發現不同的東西。
有目的地使用它 (Use it purposefully)
You also need a lot of practice before designing for the actual project. Usually, when we study, we often use a certain texture because it looks good. This is not conducive to the ultimate goal of the design. If you can’t determine why this element uses the purpose of texture, then give up doing it.
在為實際項目設計之前,您還需要大量練習。 通常,當我們學習時,我們經常使用某種紋理,因為它看起來不錯。 這不利于設計的最終目標。 如果您不能確定為什么此元素使用紋理的目的,請放棄這樣做。
It is purposeful and means focused, and it appears to highlight the theme. If excessive use causes a situation of stealing the spotlight, then also give up texture. At the same time, I recommend using weaker texture patterns as much as possible, as this effect will make the advantages of texture play better.
它是有目的的并且意味著重點,并且似乎突出了主題。 如果過度使用會導致搶光燈的情況,則還應放棄紋理。 同時,我建議盡量使用較弱的紋理圖案,因為這種效果將使紋理的優點發揮得更好。
服務最終效果 (Serve the final effect)
Experience tells us that it is common to overplay textures when designing, and always remember the effect we want to achieve to overcome this. For example, if we design a web page and use a satisfactory weak texture background, if the final effect is met, we will continue to design the next element.
經驗告訴我們,在設計時過度使用紋理是很常見的,并且始終記住要克服該問題要達到的效果。 例如,如果我們設計一個網頁并使用令人滿意的弱紋理背景,則如果達到最終效果,我們將繼續設計下一個元素。
平時收集資源 (Collect resources at ordinary times)
In order to save a lot of time when designing, believe me, it is the best solution to make backup resources in peacetime. If the time for downloading and collecting resources is used in the design process, I am afraid that you will face time pressure.
相信我,為了節省大量的設計時間,這是平時備份資源的最佳解決方案。 如果在設計過程中花費了下載和收集資源的時間,恐怕您將面臨時間壓力。
使用面膜 (Use mask)
The texture can be used in conjunction with the mask to create more novel effects.
可以將紋理與蒙版結合使用,以創建更多新穎的效果。
不要犧牲紋理質量,以縮短加載時間 (Don’t compromise on texture quality in order to shorten the loading time)
There are many ways to reduce the page load time, so textures still need to be high-fidelity. Using seamless repeating small patterns as texture tiles are the best choice so that large image loads can be avoided.
有很多方法可以減少頁面加載時間,因此紋理仍然需要高保真度。 使用無縫重復的小圖案作為紋理圖塊是最佳選擇,這樣可以避免大的圖像負載。
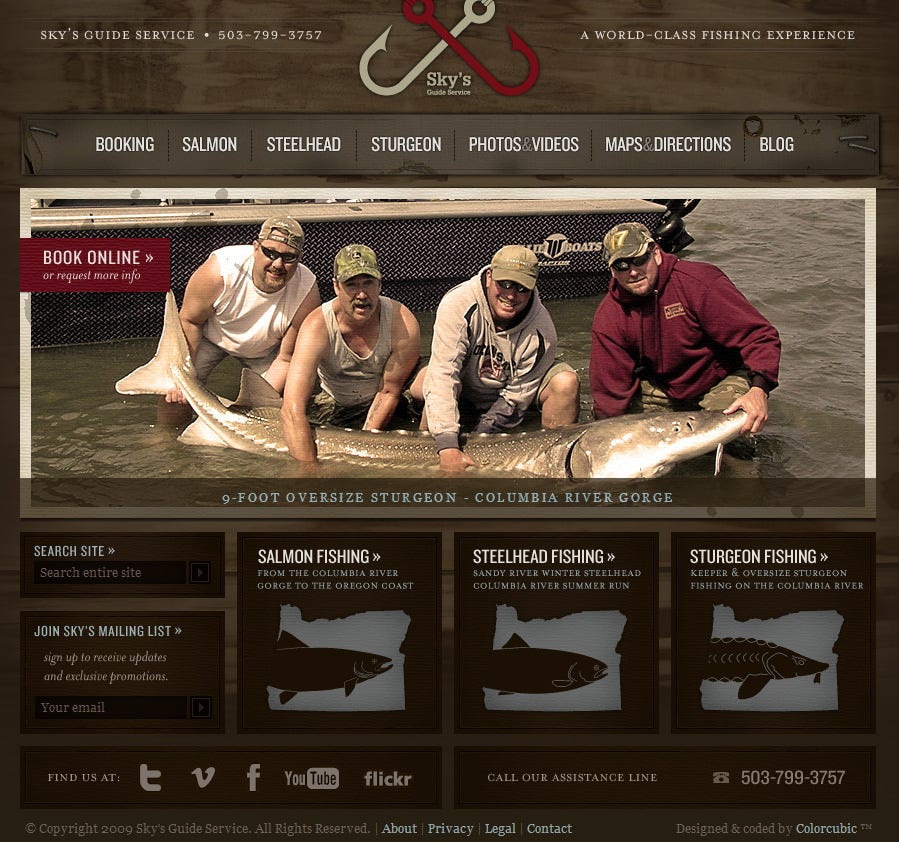
Choose a texture that has some internal connection with your entire design. Just like my example in this article, the website of a fishing club, they use a lot of boat wood as a background texture.
選擇與您的整個設計有某種內部聯系的紋理。 就像本文中的示例(一個釣魚俱樂部的網站)一樣,它們使用大量的船木作為背景紋理。
翻譯自: https://uxdesign.cc/web-design-theory-texture-1e07c29b10e5
紋理對象紋理單元紋理目標
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275812.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275812.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275812.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!
















)

