CardView介紹
CardView是Android?5.0系統引入的控件,相當于FragmentLayout布局控件然后添加圓角及陰影的效果;CardView被包裝為一種布局,并且經常在ListView和RecyclerView的Item布局中,作為一種容器使用。CardView應該被使用在顯示層次性的內容時;在顯示列表或網格時更應該被選擇,因為這些邊緣可以使得用戶更容易去區分這些內容。
使用
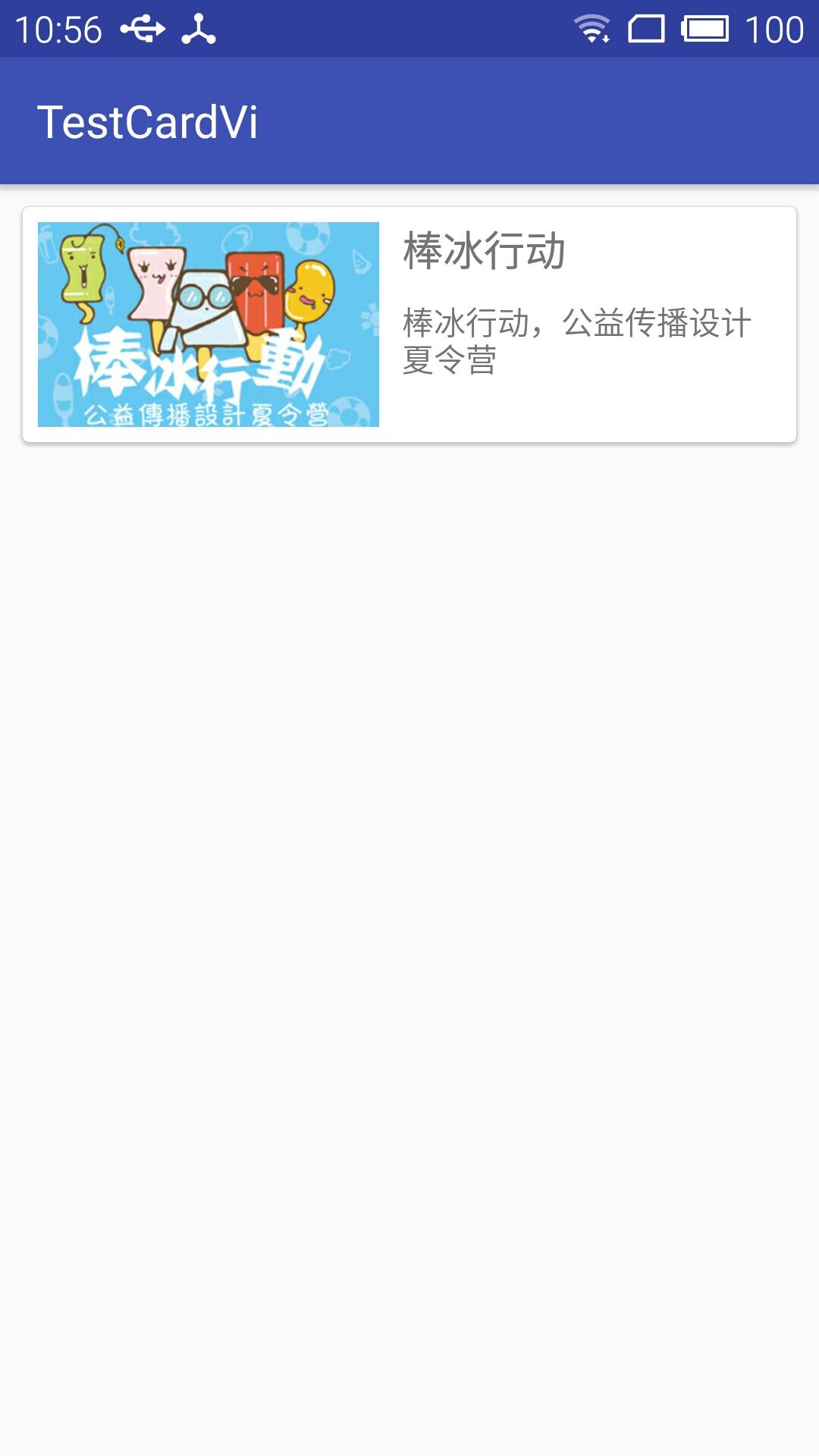
先看效果?
首先在build.gradle文件添加依賴庫
dependencies {compile fileTree(include: ['*.jar'], dir: 'libs')testCompile 'junit:junit:4.12'compile 'com.android.support:appcompat-v7:24.2.0'compile 'com.android.support:cardview-v7:24.2.0' }
布局文件main.html文件下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.v7.widget.CardViewandroid:id="@+id/cardView"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="10dp"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="100dp"><ImageViewandroid:layout_width="150dp"android:layout_height="match_parent"android:layout_margin="5dp"android:scaleType="centerCrop"android:src="@drawable/sng" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:padding="5dp"android:text="棒冰行動"android:textSize="18sp"android:textStyle="bold" /><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:padding="5dp"android:text="棒冰行動,公益傳播設計夏令營" /></LinearLayout></LinearLayout></android.support.v7.widget.CardView></LinearLayout>
在MainActivity.Java下文件
public class MainActivity extends AppCompatActivity {private CardView cardView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);cardView = (CardView)findViewById(R.id.cardView);cardView.setRadius(8);//設置圖片圓角的半徑大小 cardView.setCardElevation(8);//設置陰影部分大小 cardView.setContentPadding(5,5,5,5);//設置圖片距離陰影大小 } }
?

















)

![[轉載]android設置全屏和無標題](http://pic.xiahunao.cn/[轉載]android設置全屏和無標題)