封裝UI組件庫系列第三篇·封裝Icon圖標組件
🌟前言
🌟封裝Icon
1.創建Icon組件
?2.引用svg圖標庫
第一步
?第二步
?第三步
3.二次封裝
4.封裝自定義屬性
?🌟總結
🌟前言
在前端開發中,大家可能已經用過各種各樣的UI組件庫了,現在市面上熱門的有Element-ui、Ant Design等等,這些即插即用的組件庫確實大大提升了開發效率,避免了很多的重復勞動,但這些組件庫再怎么完善,又怎么能滿足得了我們可愛的產品經理呢![]() ?所以工作中難免會需要開發公司內部的UI組件庫,或者基于已有組件庫進行二開。
?所以工作中難免會需要開發公司內部的UI組件庫,或者基于已有組件庫進行二開。
【封裝UI組件庫系列】文章,將從0開始--》搭建項目--》封裝八大經典功能組件--》打包組件庫--》將組件庫發布至npm--》使用自己封裝的組件庫。技術方面使用的是Vue3 + Vite + Sass 來完成一個模仿Element Plus的組件庫。最終完成效果如下:
從零開始封裝UI組件庫效果演示
🌟封裝Icon
1.創建Icon組件
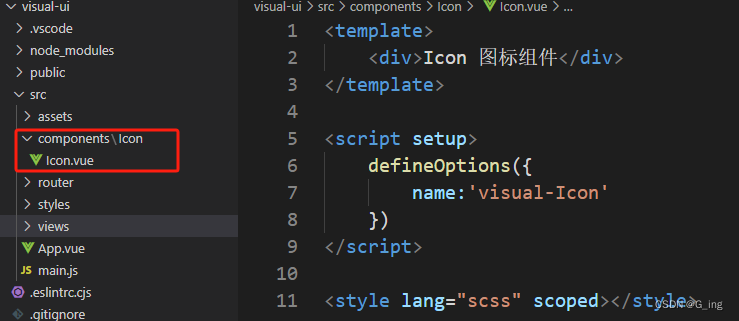
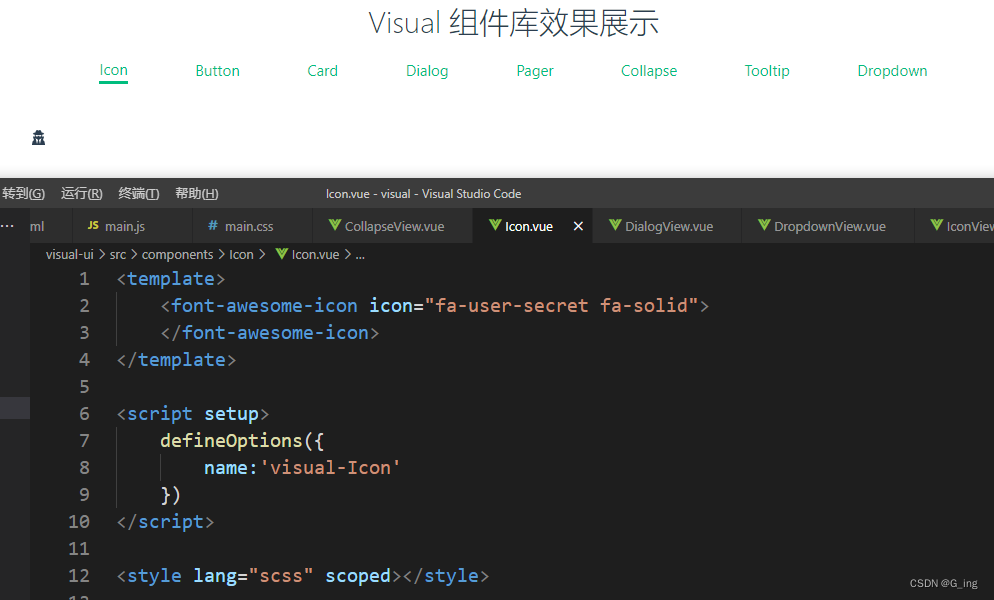
刪除components中的內容,新建Icon/Icon.vue?創建組件模板:

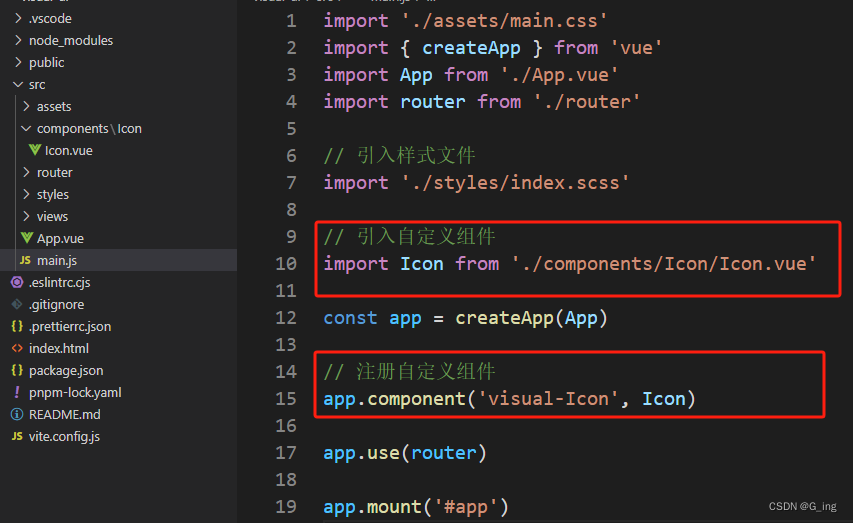
接下來在mian.js中引入并注冊自定義組件:

?2.引用svg圖標庫
因為我們不可能去一個個畫這些圖標,所以需要使用到現成的圖標庫,我這里選擇的是fortawesome圖標庫。
第一步
先安裝fortawesome核心包:
pnpm add @fortawesome/fontawesome-svg-core免費圖標包:
pnpm add @fortawesome/free-solid-svg-icons?Vue3版本插件:
pnpm add @fortawesome/vue-fontawesome?第二步
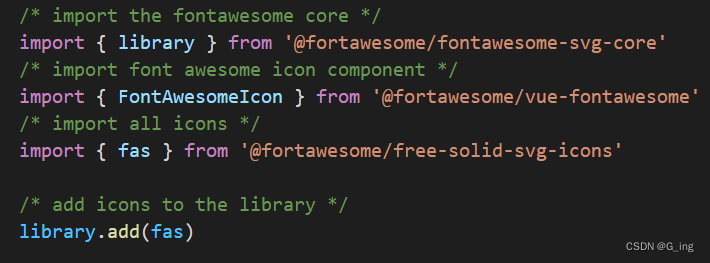
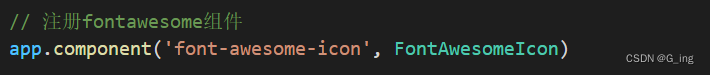
在mian.js中引入注冊


?第三步
在Icon組件中使用:

3.二次封裝
因為Icon組件我們是在fortawesome的基礎上進行二次封裝,所以還是比較簡單,但實際開發中,其實會有比較多的,需要二開的情況存在,這里fortawesome提供的屬性也是比較多的,如下:
| 屬性名 | 作用 | 類型 | 是否必須 | 默認值 |
|---|---|---|---|---|
| icon | 設置圖標 | String | 是 | 無 |
| size | 圖標大小 | String | 否 | 無 |
| rotation | 旋轉 | [String, Number] | 否 | 無 |
| flip | 翻轉 | [String, Number] | 否 | 無 |
| beat | beat動畫 | Boolean | 否 | 無 |
| beat-fade | beat-fade動畫 | Boolean | 否 | 無 |
| bounce | bounce動畫 | Boolean | 否 | 無 |
| fade | fade動畫 | Boolean | 否 | 無 |
| shake | shake動畫 | Boolean | 否 | 無 |
| spin | spin動畫 | Boolean | 否 | 無 |
| spin-reverse | spin-reverse動畫 | Boolean | 否 | 無 |
| spin-pulse | spin-pulse動畫 | Boolean | 否 | 無 |
那這些已有的屬性我們就繼承過去,然后也來定義一個屬性練練手,因為前面一篇文章中我們已經定義了主題色,及各種類型色,那這里就來定義一個?type控制Icon類型。
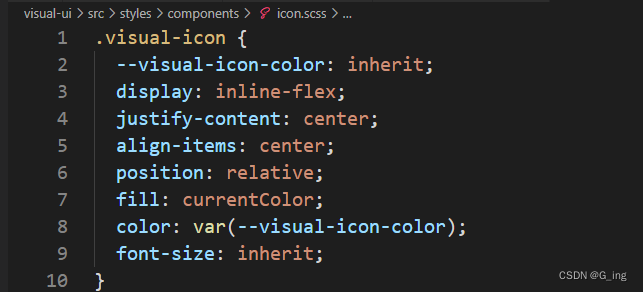
新建style/components/icon.scss用來定義Icon組件樣式。
先定義一些繼承樣式并記得在樣式入口文件引入:


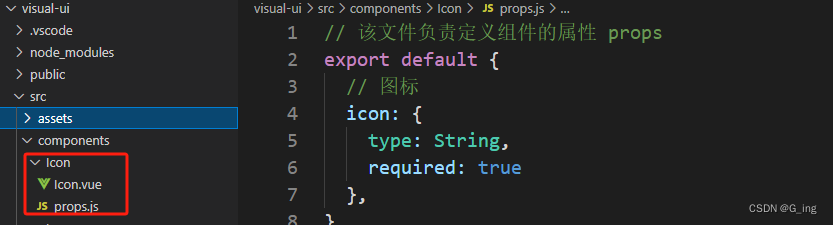
新建src/components/icon/props.js??這個文件用來定義屬性:
先定義一個 icon 屬性

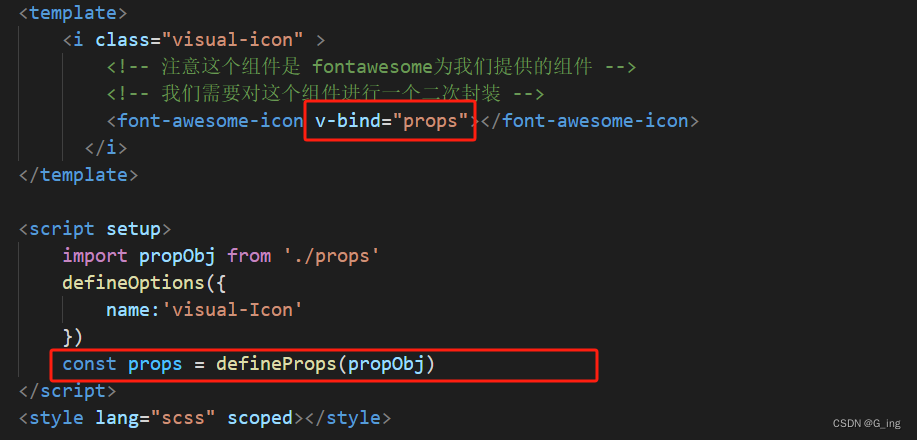
因為icon是fortawesome自帶的屬性,所以我們可以接收一下,然后直接傳遞給fortawesome:

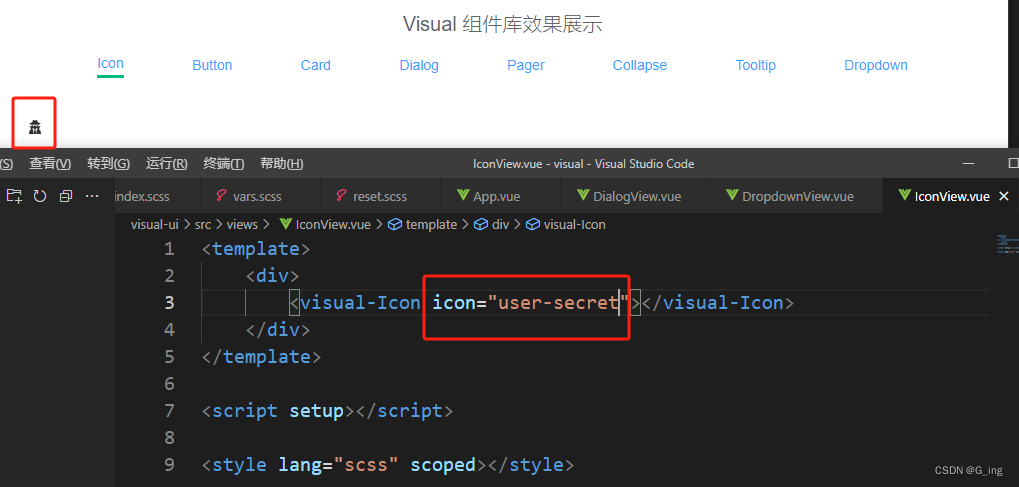
這時在IconView.vue文件使用 <visual-Icon icon="user-secret"></visual-Icon>?:

同理,我們可以在props.js 定義其他fortawesome支持的屬性并傳值:
// 該文件負責定義組件的屬性 props
export default {// 圖標icon: {type: String,required: true},// 大小size: {type: String},// 旋轉rotation: {type: [Number, String]},// 翻轉flip: {type: [Number, String]},// 下面是動畫效果相關的屬性beat: Boolean,bounce: Boolean,fade: Boolean,shake: Boolean,spin: Boolean,'beat-fade': Boolean,'spin-reverse': Boolean,'spin-pulse': Boolean,// 下面是自定義屬性type: String,
}
效果如下:

4.封裝自定義屬性
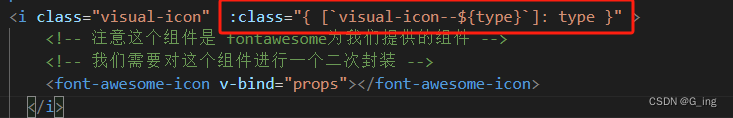
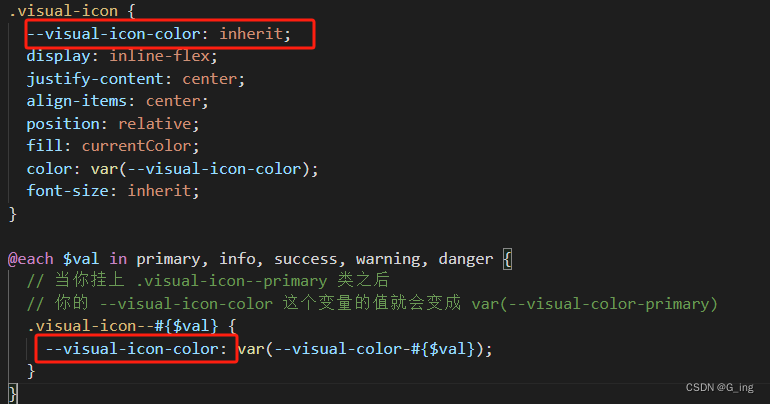
上面這些都是自帶的,接下來我們再來自定義一個type屬性,用來控制圖標顏色:
那怎么動態設置樣式呢?


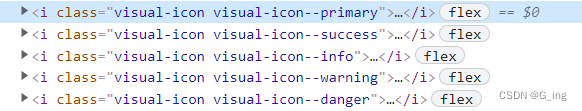
這時候可以看到都已經掛上了對應的樣式類 :

?
接下來就是設置樣式:

這里使用的是樣式類覆蓋的方法。這也是后面會大量使用的一種控制樣式的方法。
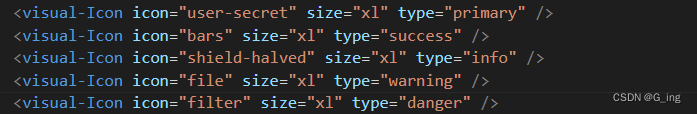
接下來在調用一下看看效果:

如此,本篇關于Icon組件的封裝就結束了,還是比較簡單,后面篇封裝的功能會逐漸增加功能與難度。
?🌟總結
?【封裝UI組件庫系列】文章會持續更新,將帶著大家從0開始--》搭建項目--》封裝八大經典功能組件--》打包組件庫--》將組件庫發布至npm--》最后使用自己封裝的組件庫。如果文中出現有瑕疵的地方各位通過評論或者私信聯系我,我們一起進步!該系列文章建議從第一篇開始看,系列專欄地址:從零開始封裝UI組件庫完整篇

)










-基于BiLSTM-CRF的醫學命名實體識別研究(下)模型構建)

是什么?)





