第一章 API介紹
?????????API是一種事先定義好的函數,用來提供應用程序與開發人員基于某軟件或硬件得以訪問的一組例程,而又無需訪問源碼,或理解內部工作機制的細節。
?????????Web API接口:瀏覽器提供的一系列操作瀏覽器功能和頁面元素的API(BOM和DOM)
第二章 DOM(文檔對象模型)
2.1基本概念
????????DOM:(Document Object Model)文檔對象模型。當網頁被加載時,瀏覽器會創建文檔對象模型。通過這個對象模型,JavaScript 獲得創建動態 HTML 的所有力量:
- JavaScript 能改變頁面中的所有 HTML 元素
- JavaScript 能改變頁面中的所有 HTML 屬性
- JavaScript 能改變頁面中的所有 CSS 樣式
- JavaScript 能刪除已有的 HTML 元素和屬性
- JavaScript 能添加新的 HTML 元素和屬性
- JavaScript 能對頁面中所有已有的 HTML 事件作出反應
- JavaScript 能在頁面中創建新的 HTML
????????嚴格的說,DOM并不是javascript,通常說用javascript來操控DOM。
2.2節點概念
?????????節點(Node)是DOM中最小的組成單位,文檔的樹形結構(DOM樹),就是由各種不同類型的節點組成。
父節點關系(parentNode):直接的那個上級節點
子節點關系(childNodes):直接的下級節點
同級節點關系(sibling):擁有同一個父節點的節點
????????常用的dom操作概括為:增、刪、改、查、綁定事件、標簽屬性操作。
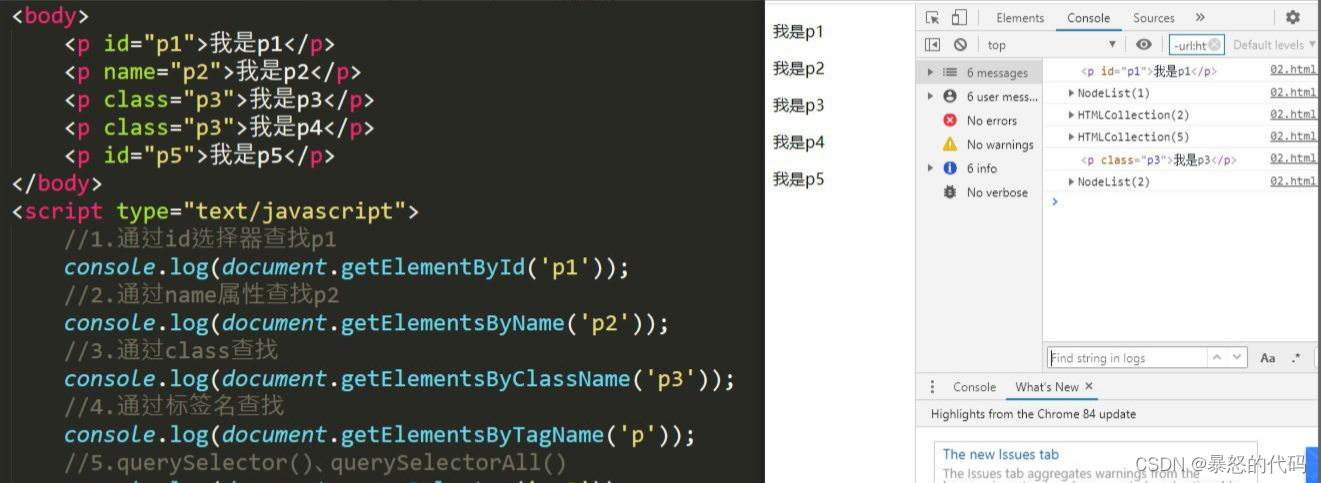
2.3查找節點(查找HTML元素)
1、通過id屬性查找
document.getElementById('id屬性值');
2、通過name屬性查找
document.getElementBysName('name屬性值'); //返回值是一個類數組對象
3、通過標簽名查找
document.getElementBysTagName('標簽名'); //返回值是一個類數組對象
4、通過class屬性查找
document.getElementBysClassName('class屬性值'); //返回值是一個類數組對象
5、querySelector()、querySelectorAll()
document.querySelector('.class屬性值');
document.querySelectorAll('.class屬性值'); //返回值是一個類數組對象
代碼示例:

第三章 事件
3.1 什么事件
????????事件是一種觸發-響應機制,是用戶發出一種行為瀏覽器通過感知用戶行為而觸發的一種程序機制。
事件三要素:
- 事件源:(被)觸發事件的元素
- 事件類型:事件的觸發方式(例如鼠標點擊或鍵盤點擊)
- 事件處理程序:事件觸發后要執行的代碼(函數形式)
3.2事件綁定
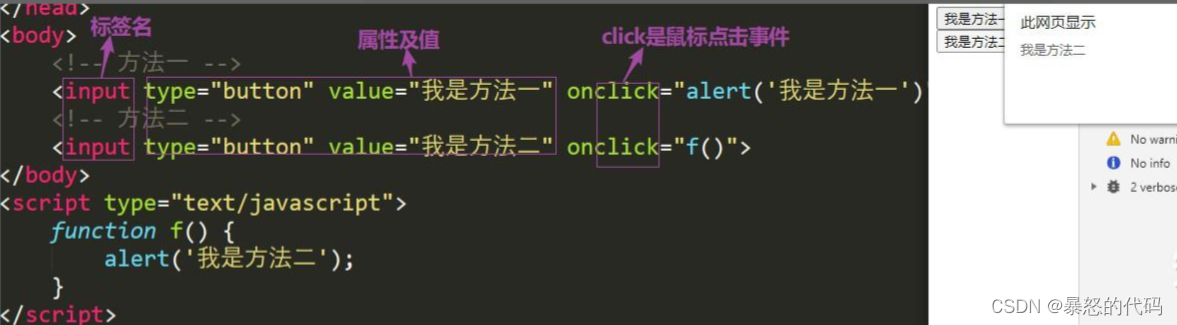
1、行內綁定:在瀏HTML標簽中綁定事件
//方法一:<標簽名 屬性=屬性值 on事件類型="事件處理程序">//在這里"on事件類型"就相當于標簽中屬性
//方法二:<body><標簽名 屬性=屬性值 on事件類型="函數名()"></body><script>function 函數名(){//事件處理程序}</script>
代碼示例:

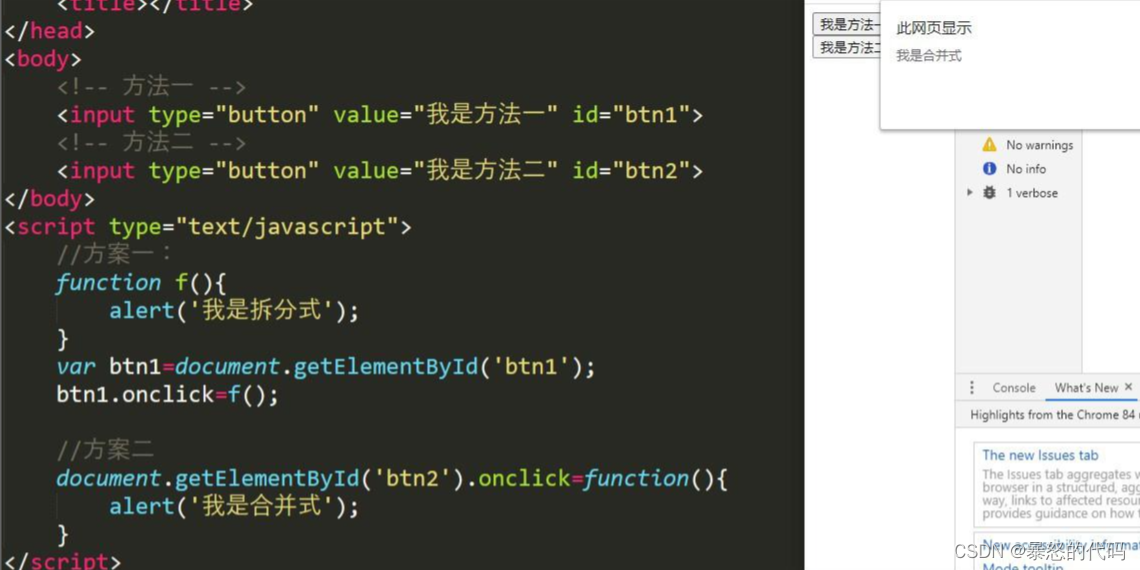
2、動態綁定:先獲取標簽,然后綁定事件
//方案一:拆分式//函數處理機制function 函數名(){//函數體}//獲取標簽(有很多種方法,這里用id屬性查找舉例)var 變量名=document.getElementById('id屬性值');//綁定事件變量名.on事件類型=函數名();
?
//方案二:合并式查找節點(標簽).on事件類型=function(){//函數處理程序}

3、事件監聽
//方案一:拆分式//查找節點(標簽)var 變量名=document.getElementById('id屬性值');//綁定監聽事件變量名.addEventListener('事件類型',function(){//事件處理程序})
//方案二:合并式查找節點(標簽).addEventListener('事件類型',function(){//事件處理程序})
代碼示例:

4、移除事件監聽
查找節點(標簽).removeEventListener('事件類型',函數名());
3.3 三種事件綁定的區別
????????第一種 "HTML標簽的on-屬性",違反了HTML與JavaScript代碼相分離的原則;處理函數中 this 指向的window對象;第二種 "Element節點的事件屬性" 的缺點是,同一元素同一個事件只能定義一個監聽函數,也就是說,如果定義兩次onclick屬性,后一次定義會覆蓋前一次。但是處理函數中的 this 指向的選中的對象;第三種:addEventListener方法可以針對同一個元素的同一個事件,添加多個監聽處理函數。處理函數中的 this 指向的也是選中的元素;
3.4事件類型
1、頁面加載事件
- load : 一個資源及其相關資源已完成加載。
<body onload="f1()" >
</body>
<script>function f1(){alert('f1');}
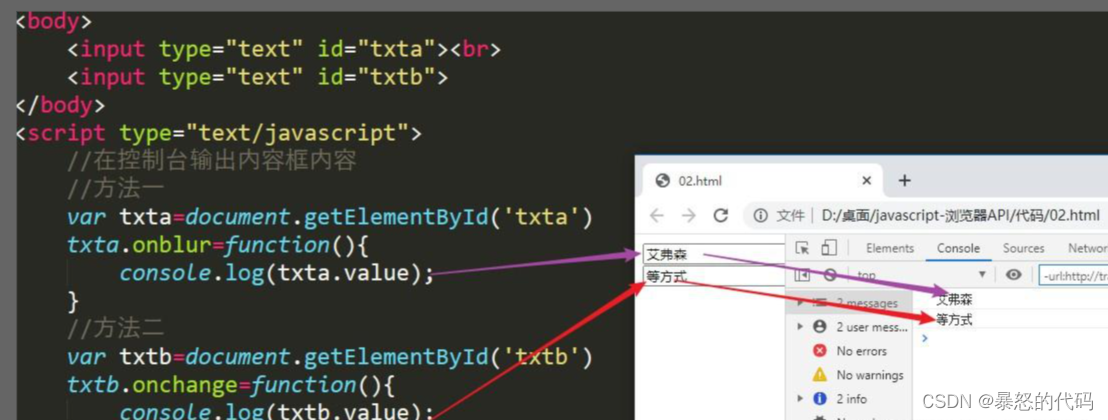
</script>2、焦點事件
- focus:元素獲得焦點
- blur:元素失去焦點
3、鼠標事件
- mouseenter:指針移動到有事件監聽的元素內
- mouseover:指針移動到有事件監聽的元素或者他的子元素內
- mousemove:指針在元素內移動式持續觸發
- mousedown:在元素上按下任意鼠標按鈕
- mouseup:在元素上釋放任意鼠標按鍵
- click:在元素上任意按下釋放鼠標鍵
- dbclick:在元素上雙擊鼠標
- contextmenu:右鍵點擊
- mouseout:指針移除元素,或者移到子元素上
- select:文本被選中
- copy:元素內容被拷貝時
4、鍵盤事件
- keydown:按下任意按鍵
- keypress:除shift、fn、capslock外任意鍵按住(連續觸發)
- keyup:釋放任意按鍵
5、from表單事件
- reset:點擊重置按扭時
- submit:點擊提交按鈕時
6、內容改變事件
- change: 當內容改變且失去焦點時觸發 (存儲事件)input : 當內容改變時觸發 (值變化事件)
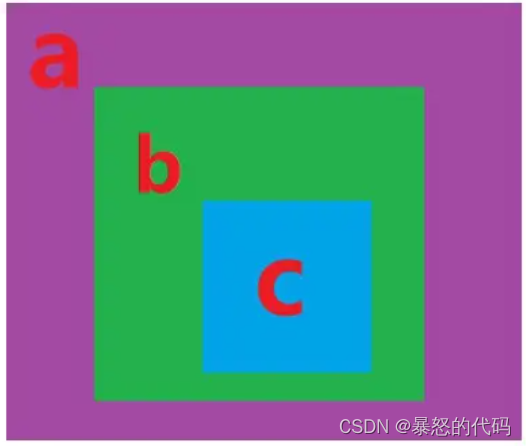
3.5 事件傳播

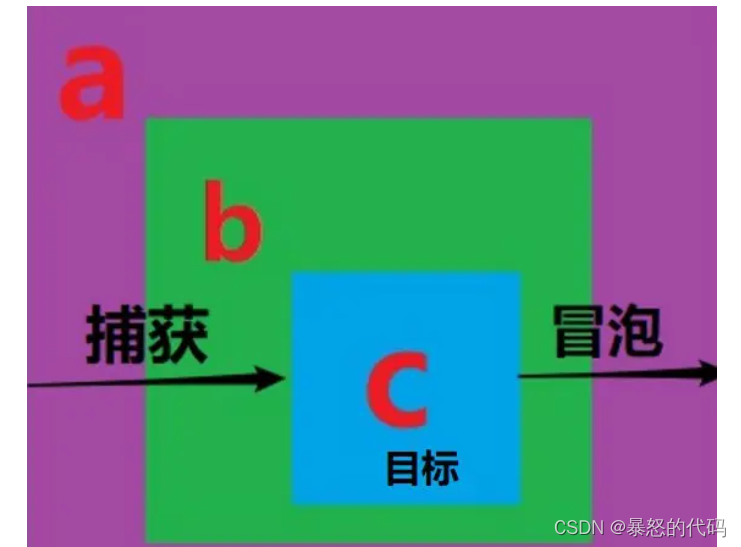
????????當觸發c方塊的事件時,b和a的事件也隨之觸發,這種現象稱為事件冒泡
????????當一個事件發生以后,它會在不同的DOM節點之間傳播,而這種傳播可以分為三個階段:第一階段:從window對象傳導到目標節點,稱為?捕獲階段。第二階段:在目標節點上觸發,稱為?目標階段。第三階段:從目標節點傳導回window對象,稱為?冒泡階段。
3.6改變事件傳播方法:addEventListener

案例:

第四章 節點操作
4.1 節點操作
- 創建網頁元素節點,參數為網頁元素標簽名:document.createElement('標簽名')
- 生成網頁節點的文本內容,參數為網頁節點文本內容:document.createTextNode('內容')
- 插入一個子節點,將其作為該節點的最后一個子節點:node.appendChild()
- 判斷當前節點是否有子節點,結果返回一個布爾值:node.hasChildNodes()
- 接受一個子節點作為參數,用于從當前節點移除該子節點:node.removeChild()
- 用于克隆一個選中的節點。node.cloneNode()
- node.innerHTML返回該元素包含的 HTML 代碼。該屬性可讀寫,常用來設置某個節點的內容;(不屬于W3C DOM規范)
- node.innerText
- 返回該元素包含的內容。該屬性可讀寫
4.2節點屬性
原生屬性:HTML元素節點的標準屬性
屬性操作:
- node.getAttribute():返回當前元素節點的指定屬性。如果指定屬性不存在,則返回null;
- node.setAttribute():為當前元素節點新增屬性。如果同名屬性已存在node.hasAttribute()
- ? 返回一個布爾值,表示當前元素節點是否包含指定屬性
- node.removeAttribute():從當前元素節點移除屬性
4.3 節點操作-層級關系
- node.nextElementSibling:返回緊跟在當前節點后面的第一個同級Element節點,如果當前節點后面沒有同級節點,則返回null;
- node.previousElementSibling:返回緊跟在當前節點前面的第一個同級Element節點,如果當前節點前面沒有同級節點,則返回null;
- node.parentElement:返回當前節點的父級Element節點;
- node.childNodes:返回一個NodeList集合,成員包括當前節點的所有子節點(注意空格回車也算)。
- node.firstChild:返回樹中節點的第一個子節點,如果節點是無子節點,則返回?
null。 - node.lastChild:返回該節點的最后一個子節點,如果該節點沒有子節點則返回
null。
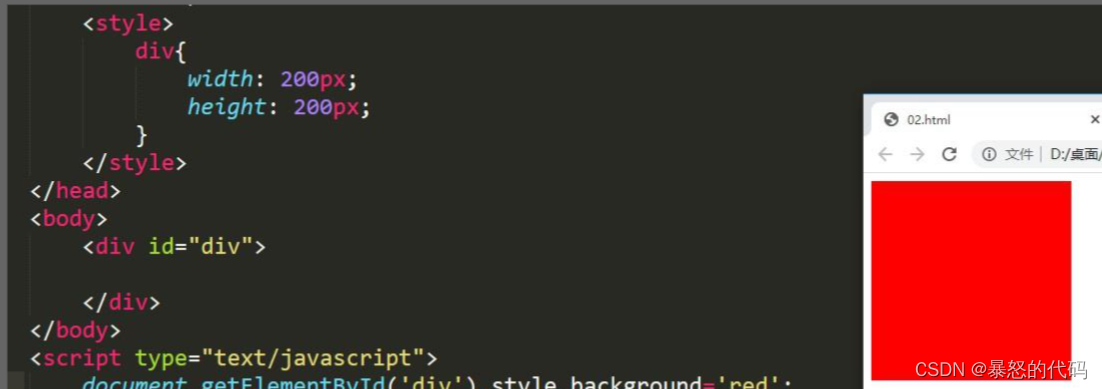
4.4 css樣式設定
語法: 查找節點(標簽).style.樣式名稱=值

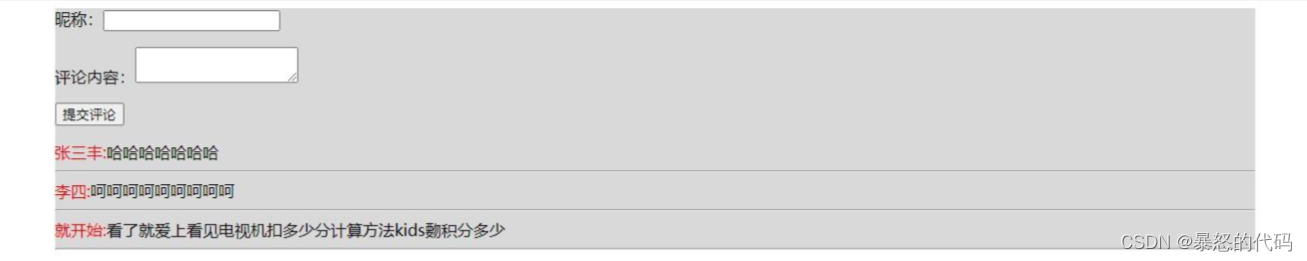
?4.5 案例:利用js實現網頁評論代碼
<meta charset="utf-8"><title></title><style>.div1{width: 1200px;margin:0 auto;background: rgba(128,128,128,0.3);}span{color: red;}</style>
</head>
<body><div class="div1"><div class="div2" id="div2">昵稱:<input type="text" name="" id="name" value=""><p>評論內容:<textarea id="content"></textarea></p><p><input type="button" id="btn" value="提交評論"></p></div></div>
</body>
<script type="text/javascript">var us=document.getElementById('name');var content=document.getElementById('content');document.getElementById('btn').onclick=function(){var div=document.createElement('div');div.innerHTML="<span>"+us.value+":</span>"+content.value+'<hr>';document.getElementById('div2').appendChild(div);us.value='';content.value='';}
</script>
</html>
第五章 事件對象
5.1 事件對象屬性
- event.bubbles:屬性返回一個布爾值,表示當前事件是否會冒泡;event.eventPhase:返回一個整數值,表示事件流在傳播階段的位置
0:事件目前沒有發生。1:事件目前處于捕獲階段。2:事件到達目標節點。3:事件處于冒泡階段。
- event.type:返回一個字符串,表示事件類型,大小寫敏感;event.timeStamp:返回一個毫秒時間戳,表示事件發生的時間;
- clientX、clientY?:獲取鼠標事件觸發的坐標
5.2事件代理/委托
- event.target:對事件起源目標的引用,屬性返回觸發事件的那個節點。
- event.currentTarget:屬性返回事件當前所在的節點,即正在執行的監聽函數所綁定的那個節點。作為比較,target屬性返回事件發生的節點。由于事件會在冒泡階段向上傳播到父節點,因此可以把子節點的監聽函數定義在父節點上,由父節點的監聽函數統一處理多個子元素的事件。這種方法叫做事件的代理也叫?事件委托?也有人稱為?事件代理
5.3阻止瀏覽器默認行為&阻止事件傳播
- event.preventDefault():方法取消瀏覽器對當前事件的默認行為,
- event.stopPropagation():方法阻止事件在DOM中繼續傳播,防止再觸發定義在別的節點上的監聽函數
第六章 瀏覽器對象模型
6.1對話框
- window.alert() : 顯示一個警告對話框,上面顯示有指定的文本內容以及一個"確定"按鈕。
- window.prompt(): 顯示一個對話框,對話框中包含一條文字信息,用來提示用戶輸入文字.
- window.confirm() :方法顯示一個具有一個可選消息和兩個按鈕(確定和取消)的模態對話框 。
6.2 瀏覽器控制臺
- window.console : 返回console對象的引用,該對象提供了對瀏覽器調試控制臺的訪問。
- Console.clear() : 清空控制臺。
- Console.error() : 打印一條錯誤信息
- Console.table() : 將數組或對象數據在控制臺以表格形式打印
- Console.log(): 打印字符串,使用方法比較類似C的printf、PHP的echo等格式輸出
6.3 定時器
setTimeout()和clearTimeout()
在指定的毫秒數到達之后執行指定的函數,只執行一次
setInterval()和clearInterval()
定時調用的函數,可以按照給定的時間(單位毫秒)周期調用函數
5.7 location對象
window.location?只讀屬性,返回一個?Location對象,其中包含有關文檔當前位置的信息;
URL
統一資源定位符 (Uniform Resource Locator, URL)
URL的組成:
scheme://host:port/path?query#fragmentscheme:通信協議
常用的http,ftp,maito等host:主機
服務器(計算機)域名系統 (DNS) 主機名或 IP 地址。port:端口號
整數,可選,省略時使用方案的默認端口,如http的默認端口為80。path:路徑
由零或多個'/'符號隔開的字符串,一般用來表示主機上的一個目錄或文件地址。query:查詢
可選,用于給動態網頁傳遞參數,可有多個參數,用'&'符號隔開,每個參數的名和值用'='符號隔開。例如:name=zsfragment:信息片斷
字符串,錨點.5.8 history對象
- history.back() : 前往上一頁, 用戶可點擊瀏覽器左上角的返回按鈕模擬此方法
- history.forward() : 在瀏覽器歷史記錄里前往下一頁,用戶可點擊瀏覽器左上角的前進按鈕模擬此方法
- history.go() : 通過當前頁面的相對位置從瀏覽器歷史記錄( 會話記錄 )加載頁面。比如:參數為-1的時候為上一頁,參數為1的時候為下一頁.
5.9 navigator對象
- userAgent : 通過userAgent可以判斷用戶瀏覽器的類型
- platform : 通過platform可以判斷瀏覽器所在的系統平臺類型.
- geolocation : 位置定位對象;


-基于BiLSTM-CRF的醫學命名實體識別研究(下)模型構建)

是什么?)














方法)