| 🍺三維數字地球GIS系列相關文章如下🍺: | |
|---|---|
| 1 | 【小沐學GIS】基于C++繪制三維數字地球Earth(OpenGL、glfw、glut)第一期 |
| 2 | 【小沐學GIS】基于C++繪制三維數字地球Earth(OpenGL、glfw、glut)第二期 |
| 3 | 【小沐學GIS】基于C++繪制三維數字地球Earth(OpenGL、glfw、glut)第三期 |
| 4 | 【小沐學GIS】基于C++繪制三維數字地球Earth(QT、OpenGL、GIS)第四期 |
| 5 | 【小沐學GIS】基于C++繪制三維數字地球Earth(QT、OpenGL、GIS、Satellite、衛星軌道模擬)第五期 |
| 6 | 【小沐學GIS】基于C++繪制三維數字地球Earth(OpenGL、GIS、SolarSystem、太陽系模擬)第六期 |
| 7 | 【小沐學GIS】基于C++OpenSceneGraph繪制三維數字地球Earth(OpenGL、OSG) |
| 8 | 【小沐學GIS】基于C#繪制三維數字地球Earth(OpenGL) |
| 9 | 【小沐學GIS】基于Python繪制三維數字地球Earth(OpenGL) |
| 10 | 【小沐學GIS】基于Android繪制三維數字地球Earth(OpenGL) |
| 11 | 【小沐學GIS】基于WebGL繪制三維數字地球Earth(OpenGL) |
| 12 | 【小沐學GIS】基于Golang繪制三維數字地球Earth(Go、OpenGL、GIS) |
| 13 | 【小沐學GIS】基于Rust繪制三維數字地球Earth(Rust、OpenGL、GIS) |
| 14 | 【小沐學GIS】基于Lua繪制三維數字地球Earth(Lua、OpenGL、GIS) |
| 15 | 【小沐學GIS】基于Java繪制三維數字地球Earth(Java、OpenGL、GIS) |
| 16 | 【小沐學GIS】基于Unity3d繪制三維數字地球Earth(Unity3d、OpenGL、GIS) |
| 17 | 【小沐雜貨鋪】基于Three.JS繪制三維數字地球Earth(GIS 、WebGL、vue、react) |
| 18 | 【小沐雜貨鋪】基于Three.JS繪制三維太陽系Solar System(GIS 、three.js、WebGL)第一期 |
| 19 | 【小沐雜貨鋪】基于Three.JS繪制三維太陽系Solar System(GIS 、three.js、WebGL)第二期 |
| 20 | 【小沐雜貨鋪】基于Three.JS繪制衛星模擬Satellite(GIS 、three.js、vue、react) |
| 21 | 【小沐雜貨鋪】基于Babylon.JS繪制衛星模擬Satellite(GIS 、three.js、vue、react) |
| 22 | 【小沐雜貨鋪】基于Cesium.JS繪制衛星軌跡Satellite(GIS 、Cesium、vue、react) |
| 🍺Three.JS系列相關文章如下🍺: | |
|---|---|
| 1 | 【小沐雜貨鋪】基于Three.JS繪制汽車展示Car(WebGL、vue、react、autoshow) |
文章目錄
- 1、簡介
- 1.1 Unity
- 2、測試代碼
- 2.1 unity3d / 地球繪制(3d)
- 結語
1、簡介
1.1 Unity
https://unity.cn/
Unity是實時3D互動內容創作和運營平臺。包括游戲開發、美術、建筑、汽車設計、影視在內的所有創作者,借助Unity將創意變成現實。

在開發核心功能上,Unity 支持 C# 和 JavaScript(UnityScript)腳本編程,開發者可通過代碼實現角色控制、物理碰撞、AI 行為、動畫狀態機等復雜邏輯。其內置的物理引擎能模擬真實世界中的重力、碰撞、關節約束等效果,讓物體運動更符合自然規律;動畫系統則可處理角色骨骼動畫、狀態切換及動畫混合,輕松實現流暢的角色動作。

對于視覺呈現,Unity 提供了強大的渲染系統,支持實時全局光照、陰影效果、粒子系統和后期處理,能打造出逼真的光影和特效;同時兼容多種 shader 編寫,滿足不同風格的畫面需求(如卡通渲染、寫實風格等)。此外,它還支持主流的 3D 模型格式導入,并自帶地形編輯、導航網格(NavMesh)等工具,方便開發者創建開放世界和智能尋路功能。
2、測試代碼
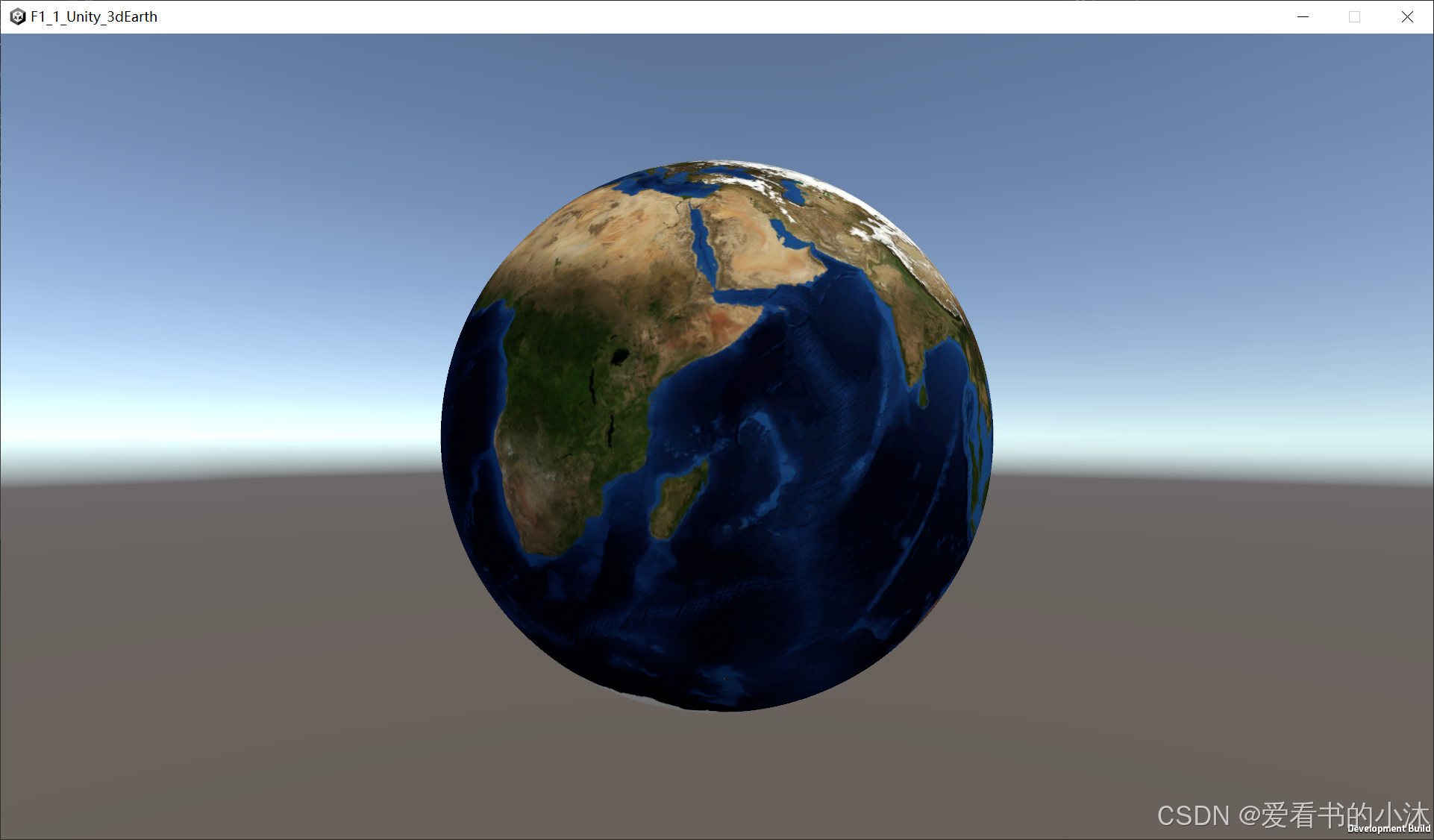
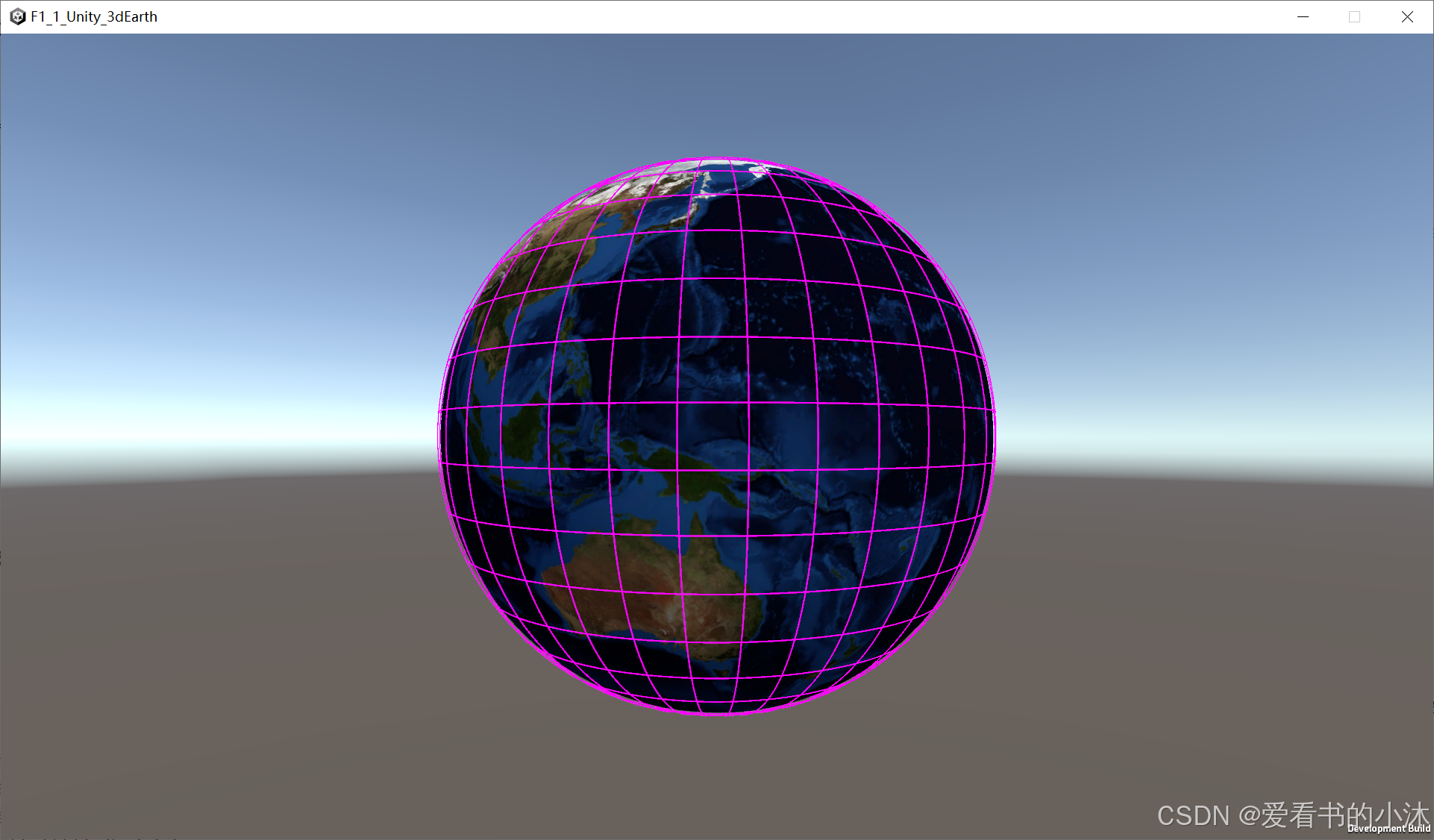
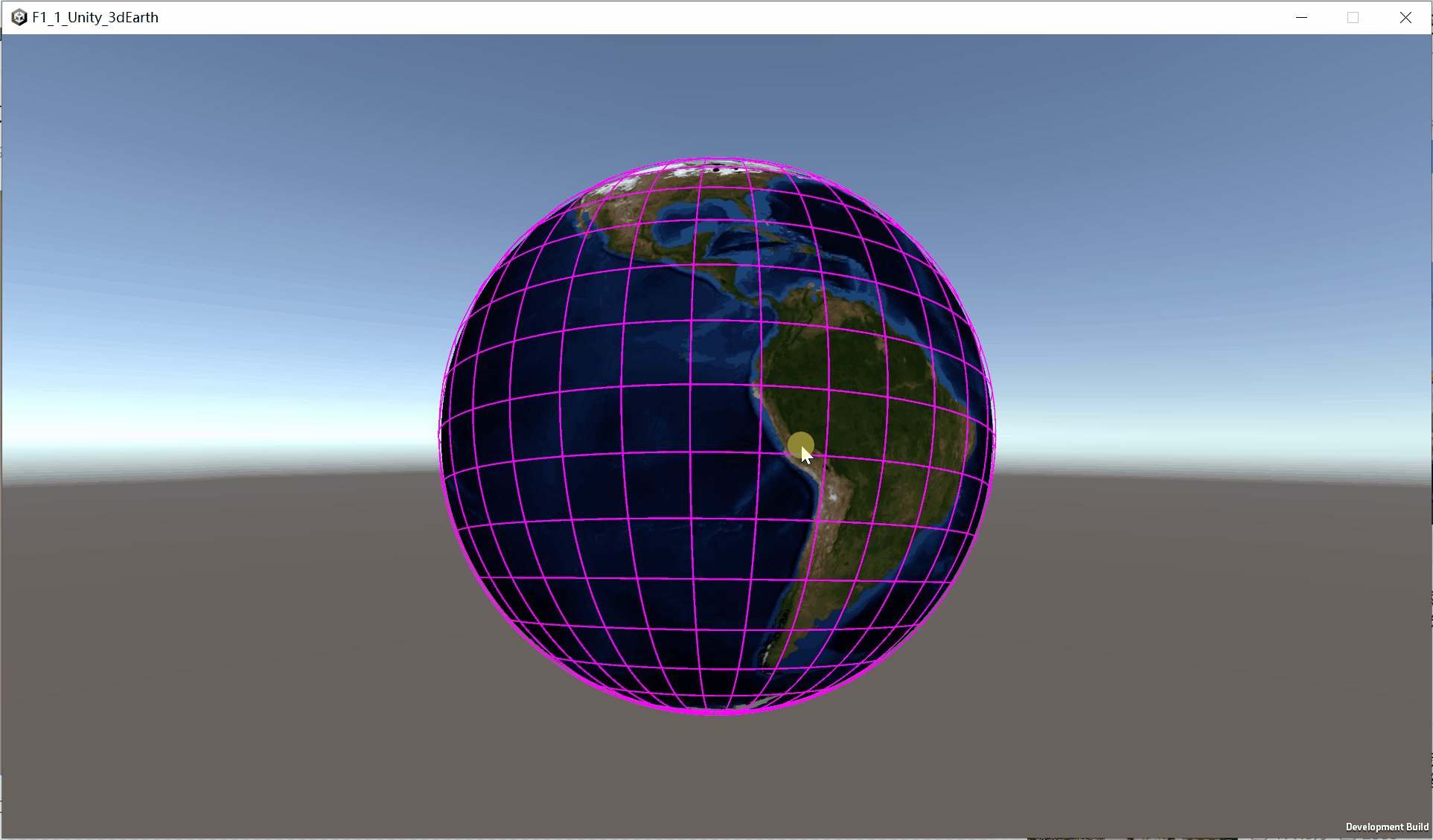
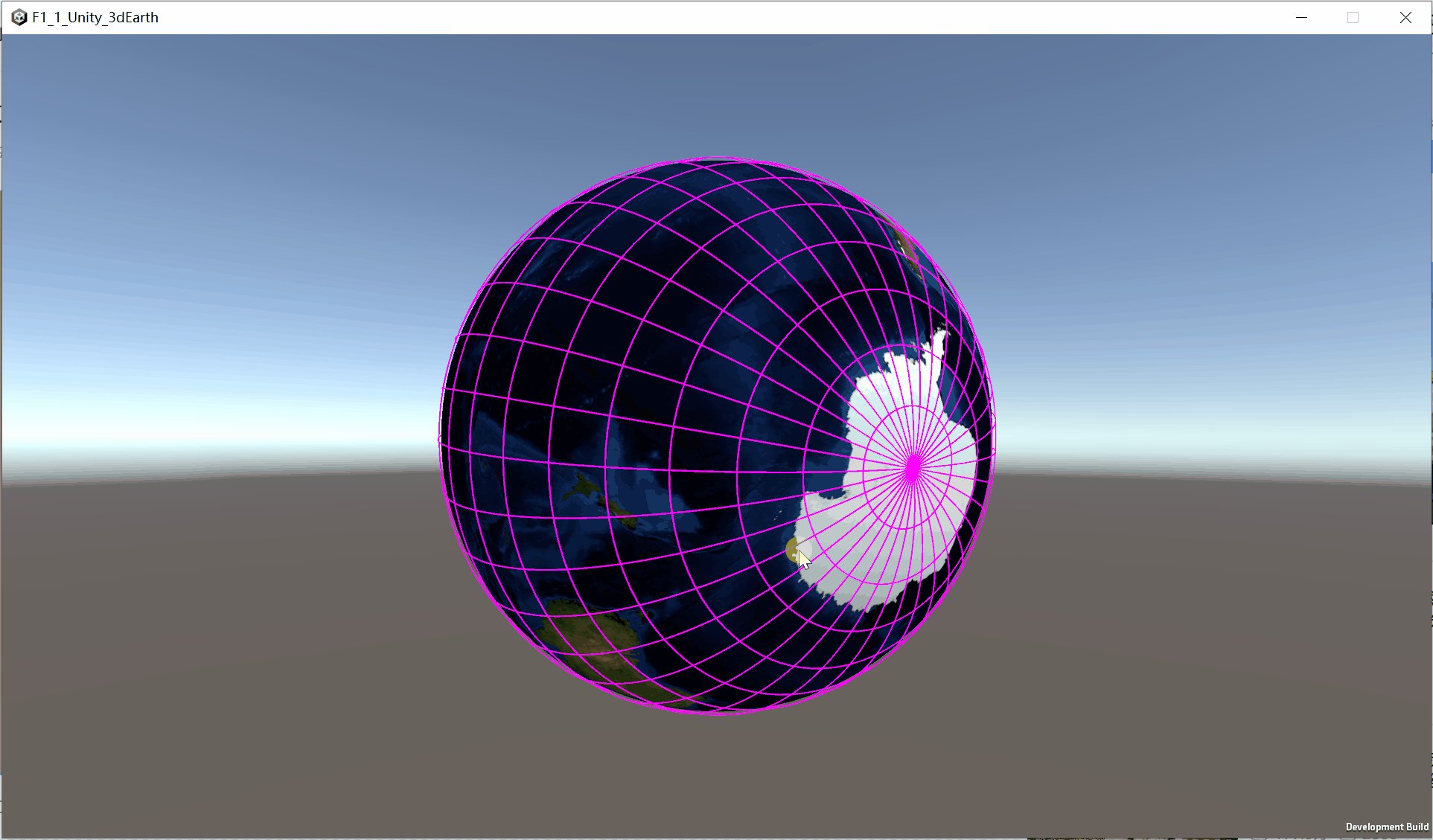
2.1 unity3d / 地球繪制(3d)
代碼編號:F1_1_Unity_3dEarth
關鍵詞:地球繪制,經緯線繪制,鼠標旋轉縮放



結語
如果您覺得該方法或代碼有一點點用處,可以給作者點個贊,或打賞杯咖啡;╮( ̄▽ ̄)╭
如果您感覺方法或代碼不咋地//(ㄒoㄒ)//,就在評論處留言,作者繼續改進;o_O???
如果您需要相關功能的代碼定制化開發,可以留言私信作者;(????)
感謝各位大佬童鞋們的支持!( ′ ▽′ )ノ ( ′ ▽′)っ!!!
如需源代碼,請加文章末尾的QQ!


)






![[特殊字符] 從數據庫無法訪問到成功修復崩潰表:一次 MySQL 故障排查實錄](http://pic.xiahunao.cn/[特殊字符] 從數據庫無法訪問到成功修復崩潰表:一次 MySQL 故障排查實錄)
)






)

