歡迎來到我的UniApp技術專欄!🎉 在這里,我將與大家分享關于UniApp開發的實用技巧、最佳實踐和項目經驗。
專欄特色:
📱 跨平臺開發一站式解決方案
🚀 從入門到精通的完整學習路徑
💡 實戰項目經驗分享
🔍 常見問題深度解析
無論你是剛接觸UniApp的新手,還是有一定經驗的開發者,都能在這里找到有價值的內容。我將持續更新最新技術動態和開發技巧,幫助大家提升開發效率,打造高質量的跨平臺應用。如果文章對你有幫助,別忘了點贊收藏🌟,也歡迎在評論區留言交流,我會及時回復大家的問題!
讓我們一起探索UniApp的無限可能!
目錄
一.設置底部菜單欄(tabBar)
1.什么是tabBar?
2.在哪里設置tabBar?
二.iconfont圖標(圖片)庫
1.百度搜索“iconfont”
2.搜索需要的圖標
3.找到我們想要的類型,并點擊下載
4.設置圖片的顏色、大小
5.查看本地圖片
三.實戰:模擬京東app的底部導航欄
1.使用iconfont圖標(圖片)庫,下載需要的圖片
2.將下載好的圖片,放到項目的static/imgs目錄下
3.創建四個頁面,分別是:首頁、分類、購物車、我的
4.在pages.json中,編寫tarBar底部導航組件
5.運行項目,查看效果
一.設置底部菜單欄(tabBar)
1.什么是tabBar?

直接翻譯,tab bar的中文意思就是“標簽欄”,即我們常說的菜單欄 / 選項欄 / 導航欄。
如下圖所示。

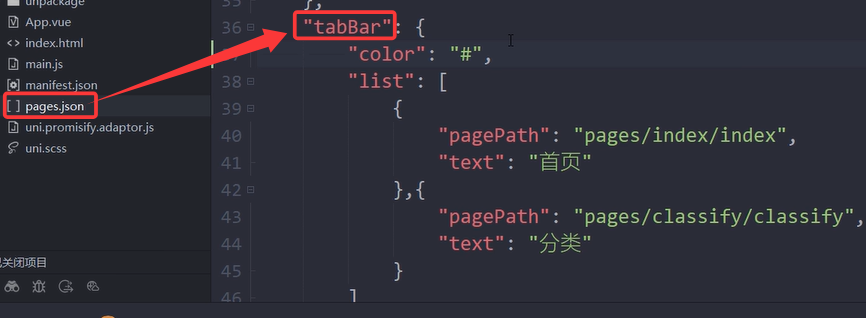
2.在哪里設置tabBar?
也是在pages.json文件中,設置tabBar對象即可。

二.iconfont圖標(圖片)庫
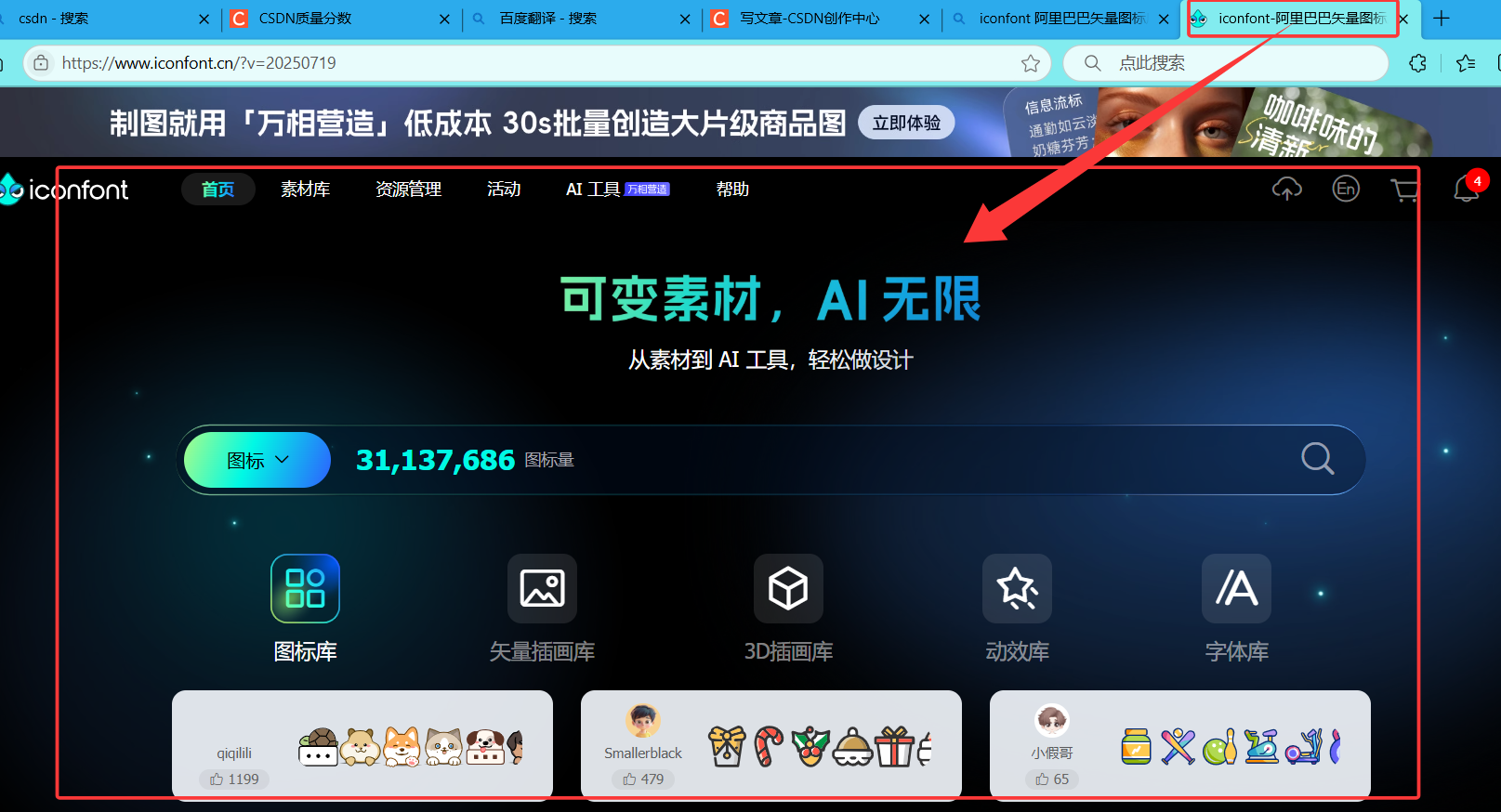
1.百度搜索“iconfont”

2.搜索需要的圖標

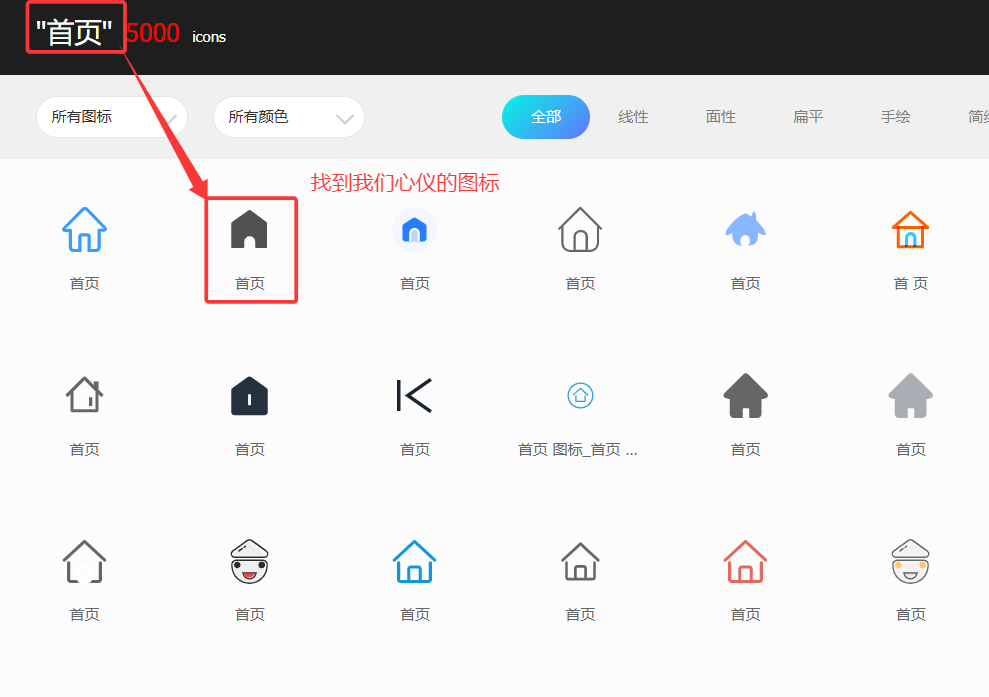
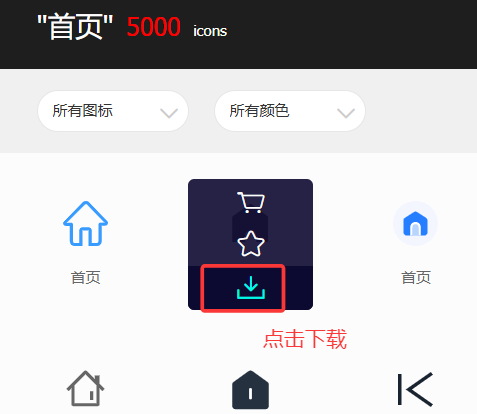
3.找到我們想要的類型,并點擊下載


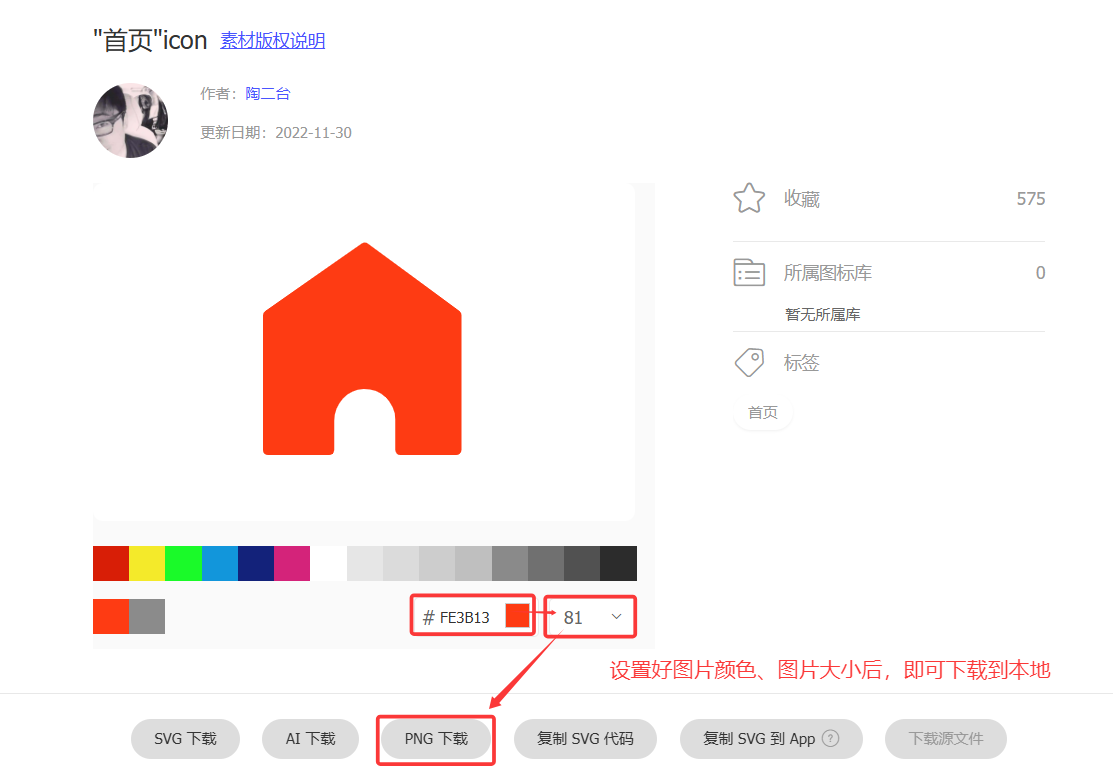
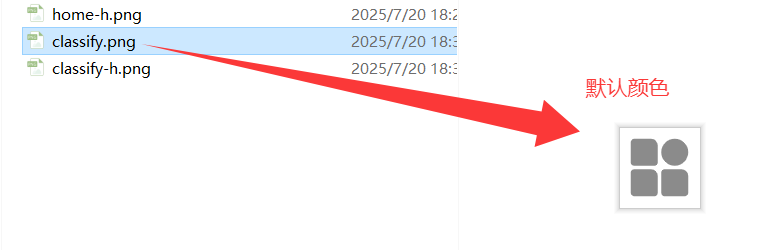
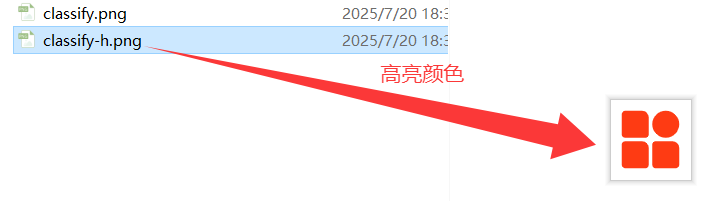
4.設置圖片的顏色、大小

5.查看本地圖片

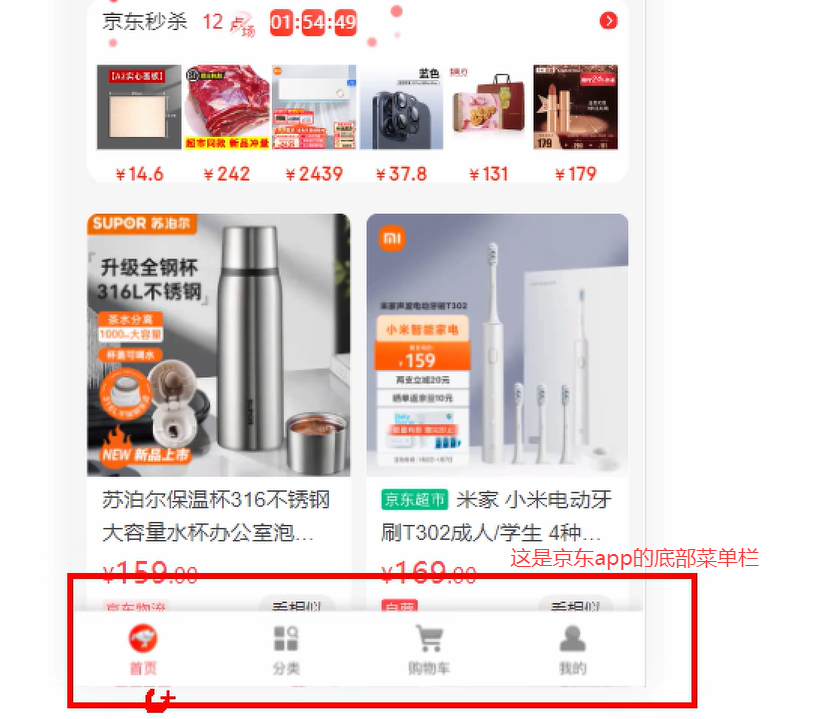
三.實戰:模擬京東app的底部導航欄
1.使用iconfont圖標(圖片)庫,下載需要的圖片
注意:每一種圖標,要下載兩種顏色的版本,分別對應默認顏色、被選中時的高亮顏色。


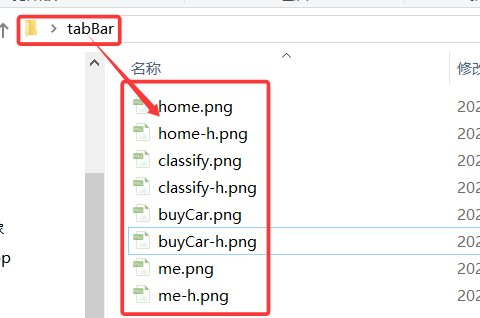
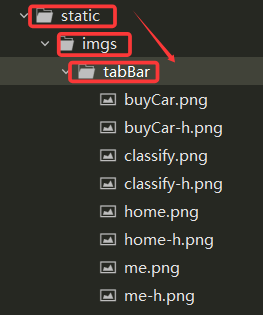
收集好的所需圖片如下,放在了一個文件夾中

2.將下載好的圖片,放到項目的static/imgs目錄下

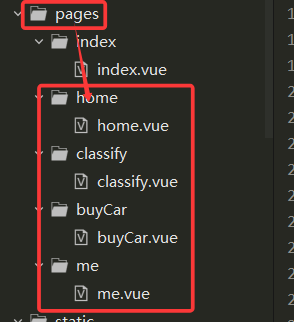
3.創建四個頁面,分別是:首頁、分類、購物車、我的

4.在pages.json中,編寫tarBar底部導航組件
在pages.json里面,添加下面的tabBar代碼
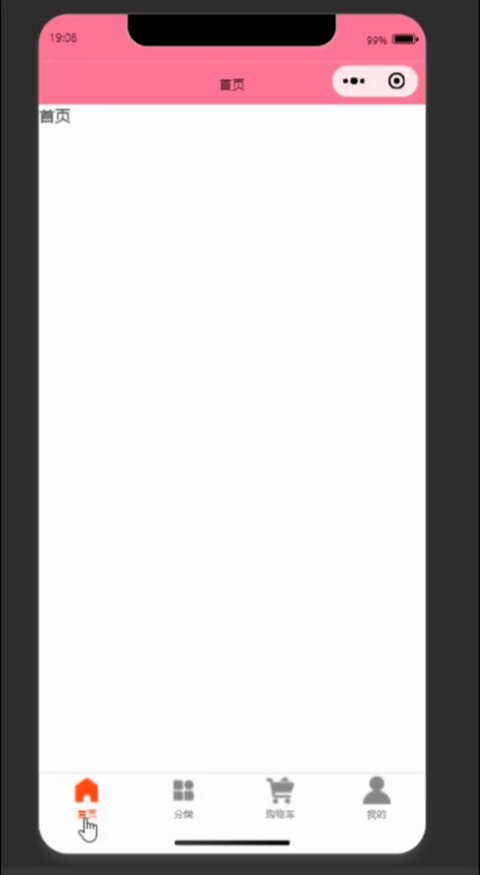
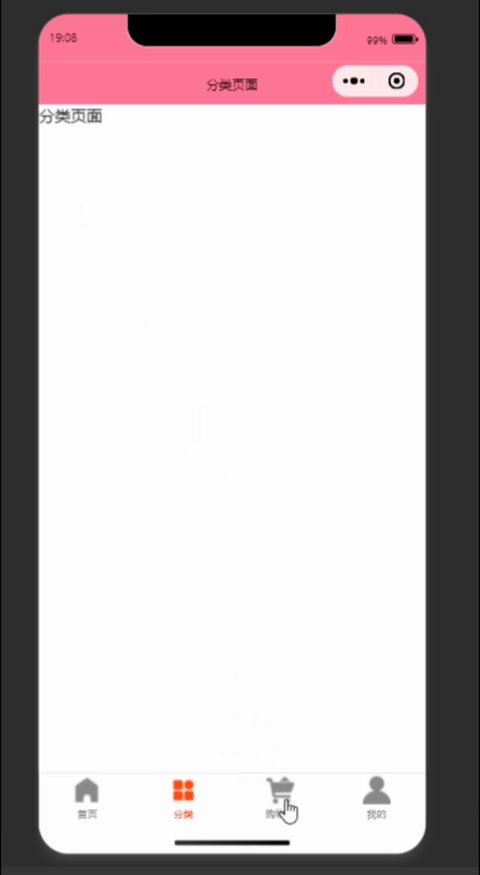
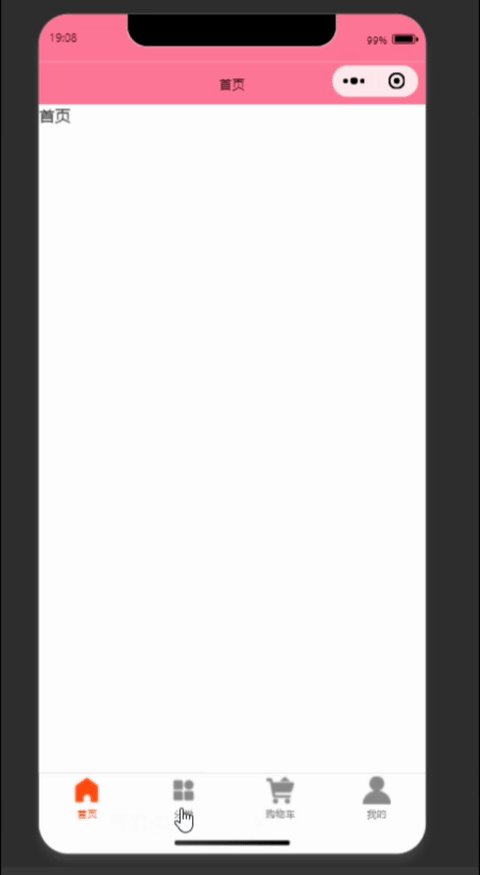
"tabBar": {"color": "#8B8B8B",//默認文字顏色"selectedColor": "#FE3B13",//被選中時的文字高亮顏色"list": [//導航選項{"pagePath": "pages/home/home",//頁面路徑"text": "首頁",//導航選項的文字描述"iconPath": "/static/imgs/tabBar/home.png",//默認圖片的路徑"selectedIconPath": "/static/imgs/tabBar/home-h.png"//被選中時的高亮圖片的路徑},{"pagePath": "pages/classify/classify",//頁面路徑"text": "分類",//導航選項的文字描述"iconPath": "/static/imgs/tabBar/classify.png",//默認圖片的路徑"selectedIconPath": "/static/imgs/tabBar/classify-h.png"//被選中時的高亮圖片的路徑},{"pagePath": "pages/buyCar/buyCar",//頁面路徑"text": "購物車",//導航選項的文字描述"iconPath": "/static/imgs/tabBar/buyCar.png",//默認圖片的路徑"selectedIconPath": "/static/imgs/tabBar/buyCar-h.png"//被選中時的高亮圖片的路徑},{"pagePath": "pages/me/me",//頁面路徑"text": "我的",//導航選項的文字描述"iconPath": "/static/imgs/tabBar/me.png",//默認圖片的路徑"selectedIconPath": "/static/imgs/tabBar/me-h.png"//被選中時的高亮圖片的路徑}]}5.運行項目,查看效果
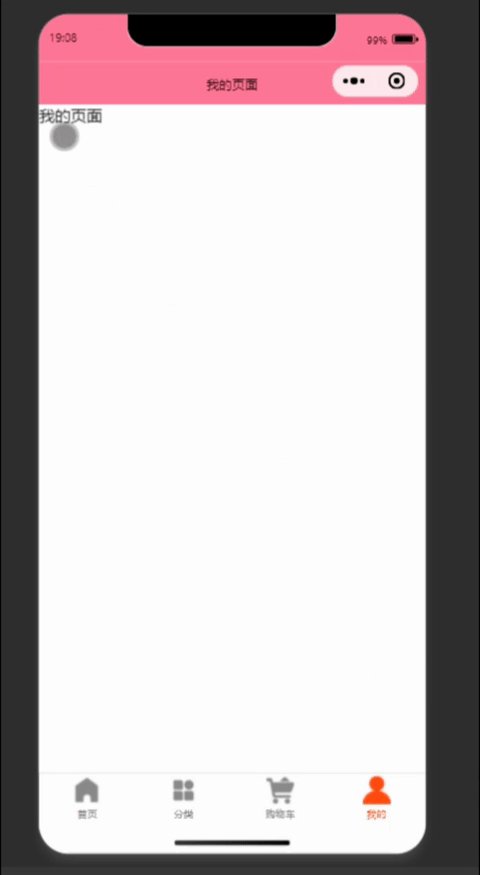
注意:我們一定需要訪問這四個頁面之中的任何一個,才會顯示出底部導航欄。
若訪問其他頁面,則不會顯示底部導航欄。

以上就是本篇文章的全部內容,喜歡的話可以留個免費的關注呦~~








)
網絡層 IPv4、CIDR(使用子網掩碼進行網絡劃分)、NAT在私網劃分中的應用)


 視頻教程 - 基于wordcloud庫實現詞云圖)
)





