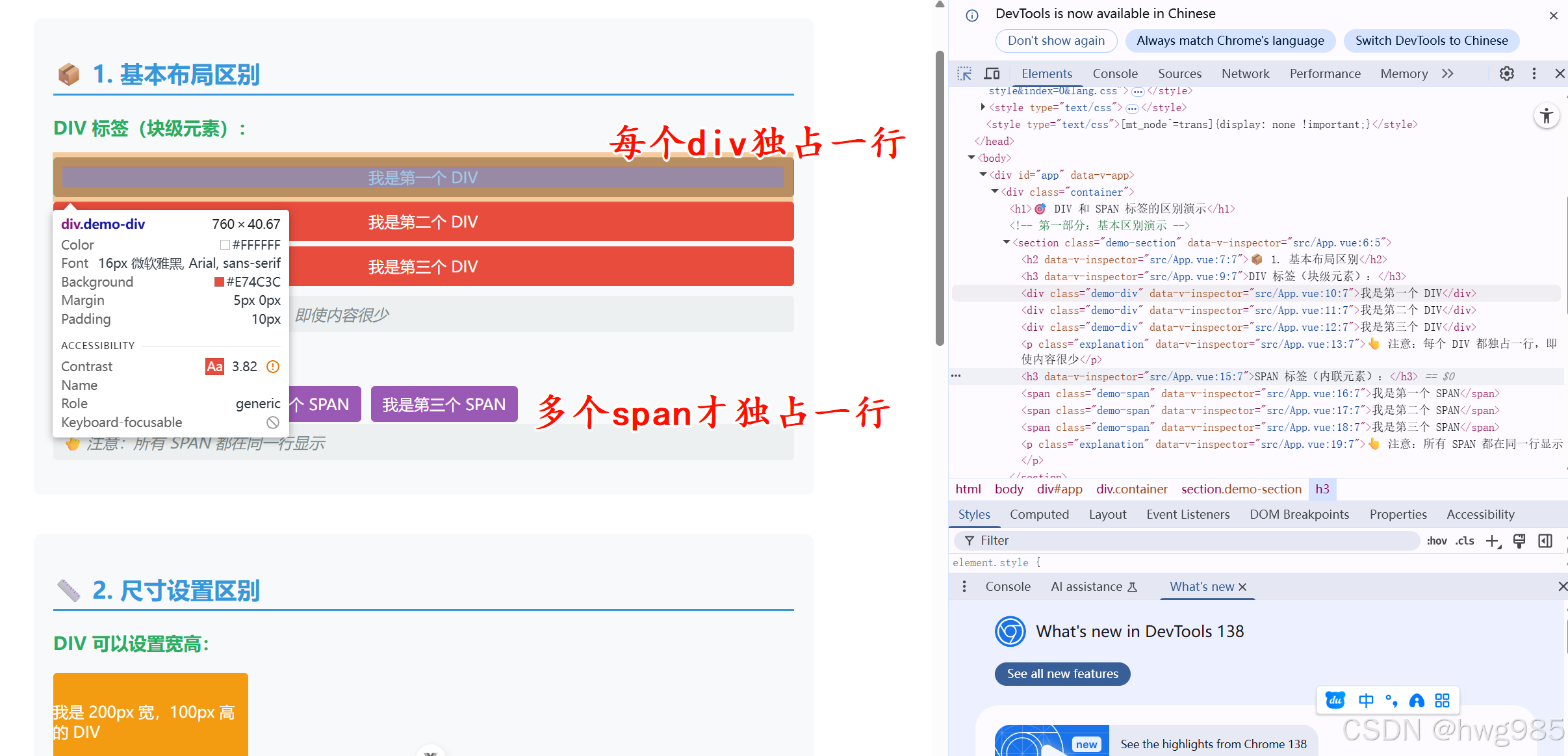
< template> < divclass = " container" > < h1> </ h1> < sectionclass = " demo-section" > < h2> </ h2> < h3> </ h3> < divclass = " demo-div" > </ div> < divclass = " demo-div" > </ div> < divclass = " demo-div" > </ div> < pclass = " explanation" > </ p> < h3> </ h3> < spanclass = " demo-span" > </ span> < spanclass = " demo-span" > </ span> < spanclass = " demo-span" > </ span> < pclass = " explanation" > </ p> </ section> < sectionclass = " demo-section" > < h2> </ h2> < h3> </ h3> < divclass = " sized-div" > </ div> < h3> </ h3> < spanclass = " sized-span" > </ span> < pclass = " explanation" > </ p> </ section> < sectionclass = " demo-section" > < h2> </ h2> < h3> </ h3> < divclass = " layout-example" > < divclass = " header" > </ div> < divclass = " content" > </ div> < divclass = " footer" > </ div> </ div> < h3> </ h3> < pclass = " text-example" > < spanclass = " highlight" > </ span> < spanclass = " red-text" > </ span> </ p> </ section> < sectionclass = " demo-section" > < h2> </ h2> < divclass = " card" > < divclass = " card-header" > < spanclass = " card-title" > </ span> < spanclass = " card-status" > </ span> </ div> < divclass = " card-body" > < spanclass = " username" > </ span> < br> < spanclass = " email" > </ span> </ div> </ div> </ section> </ div> </ template> < script>
export default { name: 'App'
}
</ script> < style>
.container { max-width : 800px; margin : 0 auto; padding : 20px; font-family : '微軟雅黑' , Arial, sans-serif;
} h1 { color : #2c3e50; text-align : center; margin-bottom : 30px;
} h2 { color : #3498db; border-bottom : 2px solid #3498db; padding-bottom : 5px;
} h3 { color : #27ae60; margin-top : 20px;
} .demo-section { margin-bottom : 40px; padding : 20px; background-color : #f8f9fa; border-radius : 8px;
}
.demo-div { background-color : #e74c3c; color : white; padding : 10px; margin : 5px 0; border-radius : 4px; text-align : center;
}
.demo-span { background-color : #9b59b6; color : white; padding : 8px 12px; margin : 0 5px; border-radius : 4px;
} .explanation { color : #7f8c8d; font-style : italic; margin-top : 10px; padding : 8px; background-color : #ecf0f1; border-radius : 4px;
}
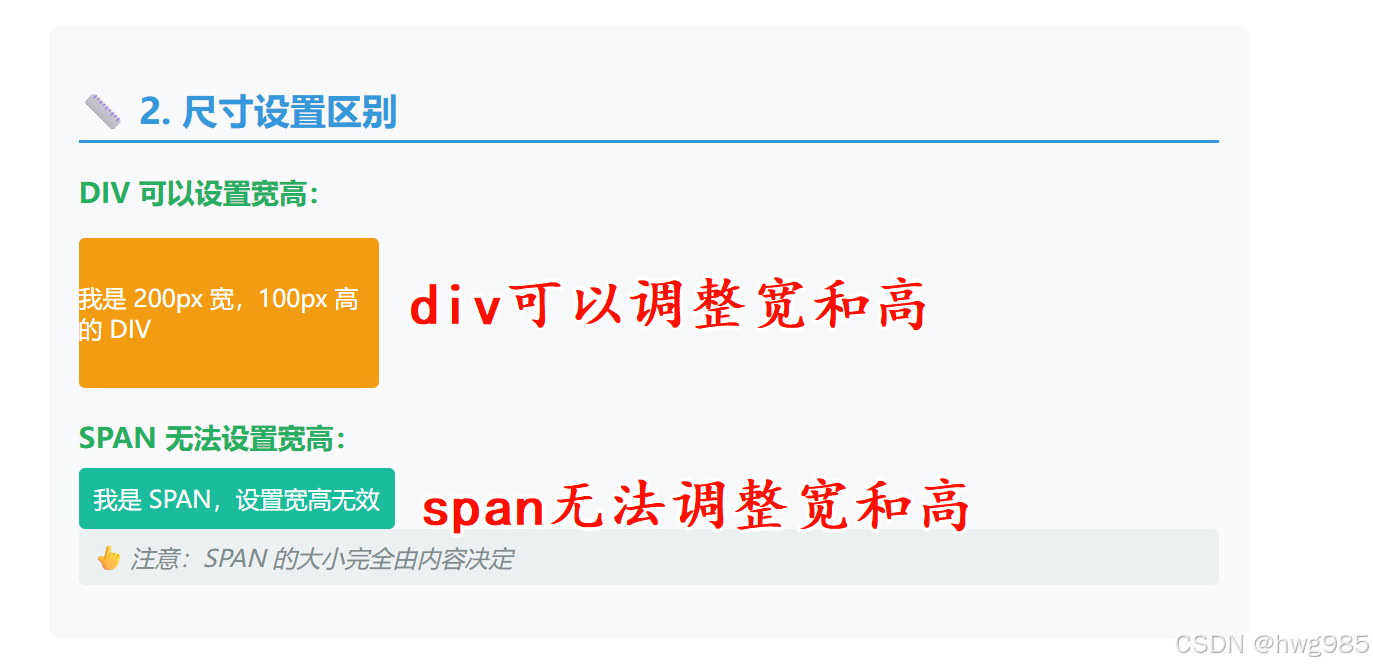
.sized-div { width : 200px; height : 100px; background-color : #f39c12; color : white; display : flex; align-items : center; justify-content : center; border-radius : 4px; margin : 10px 0;
} .sized-span { width : 200px; height : 100px; background-color : #1abc9c; color : white; padding : 10px; border-radius : 4px;
}
.layout-example { border : 2px solid #34495e; border-radius : 8px; overflow : hidden;
} .header { background-color : #2c3e50; color : white; padding : 15px; text-align : center;
} .content { background-color : #ecf0f1; padding : 20px; min-height : 60px;
} .footer { background-color : #95a5a6; color : white; padding : 10px; text-align : center;
}
.text-example { font-size : 16px; line-height : 1.6; padding : 15px; background-color : white; border-radius : 4px; border : 1px solid #ddd;
} .highlight { background-color : #f1c40f; padding : 2px 6px; border-radius : 3px; font-weight : bold;
} .red-text { color : #e74c3c; font-weight : bold;
}
.card { border : 1px solid #ddd; border-radius : 8px; overflow : hidden; background-color : white;
} .card-header { background-color : #3498db; color : white; padding : 15px; display : flex; justify-content : space-between; align-items : center;
} .card-title { font-size : 18px; font-weight : bold;
} .card-status { background-color : #27ae60; padding : 4px 8px; border-radius : 12px; font-size : 12px;
} .card-body { padding : 20px; line-height : 1.8;
} .username { color : #2c3e50; font-weight : bold;
} .email { color : #3498db; font-style : italic;
}
</ style> 



)

)



)



超級簡單)





:vlan/DHCP/Web/HTTP/動態PAT/靜態NAT)
