上一篇文章中我們上線了軟件分離展示,本篇文章我們聚焦軟件信息展示
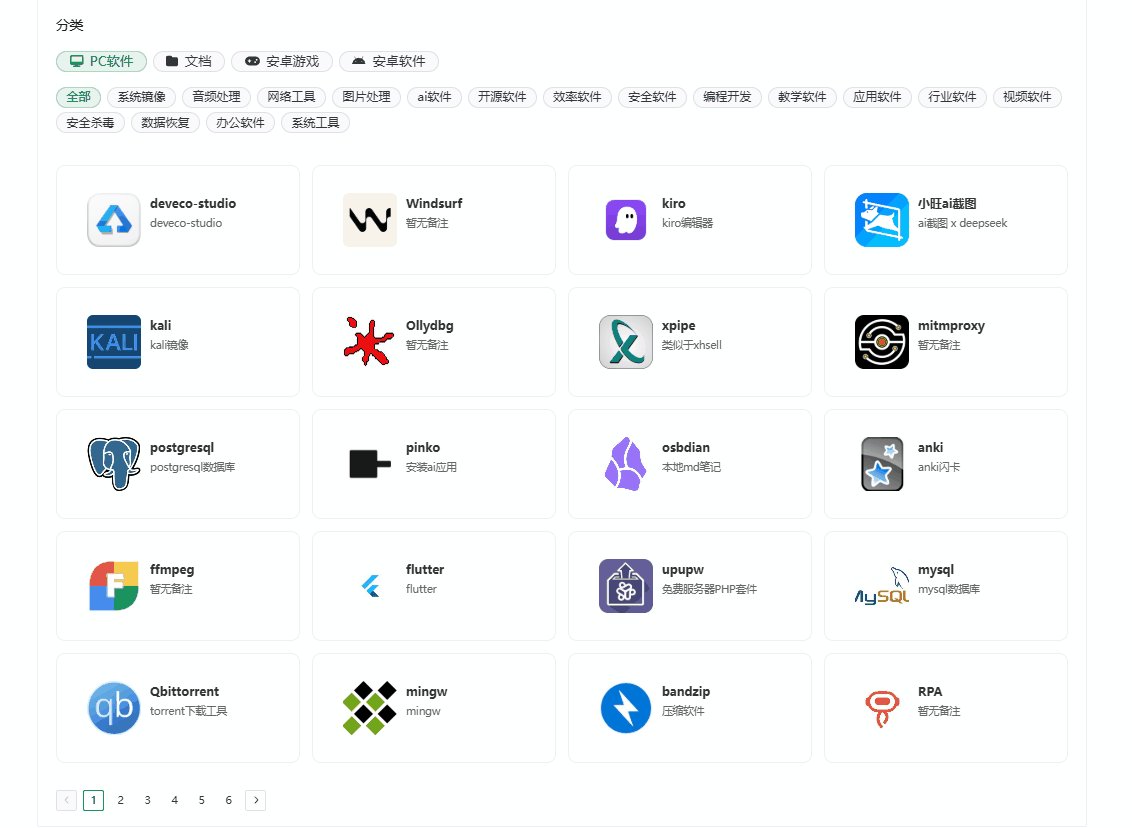
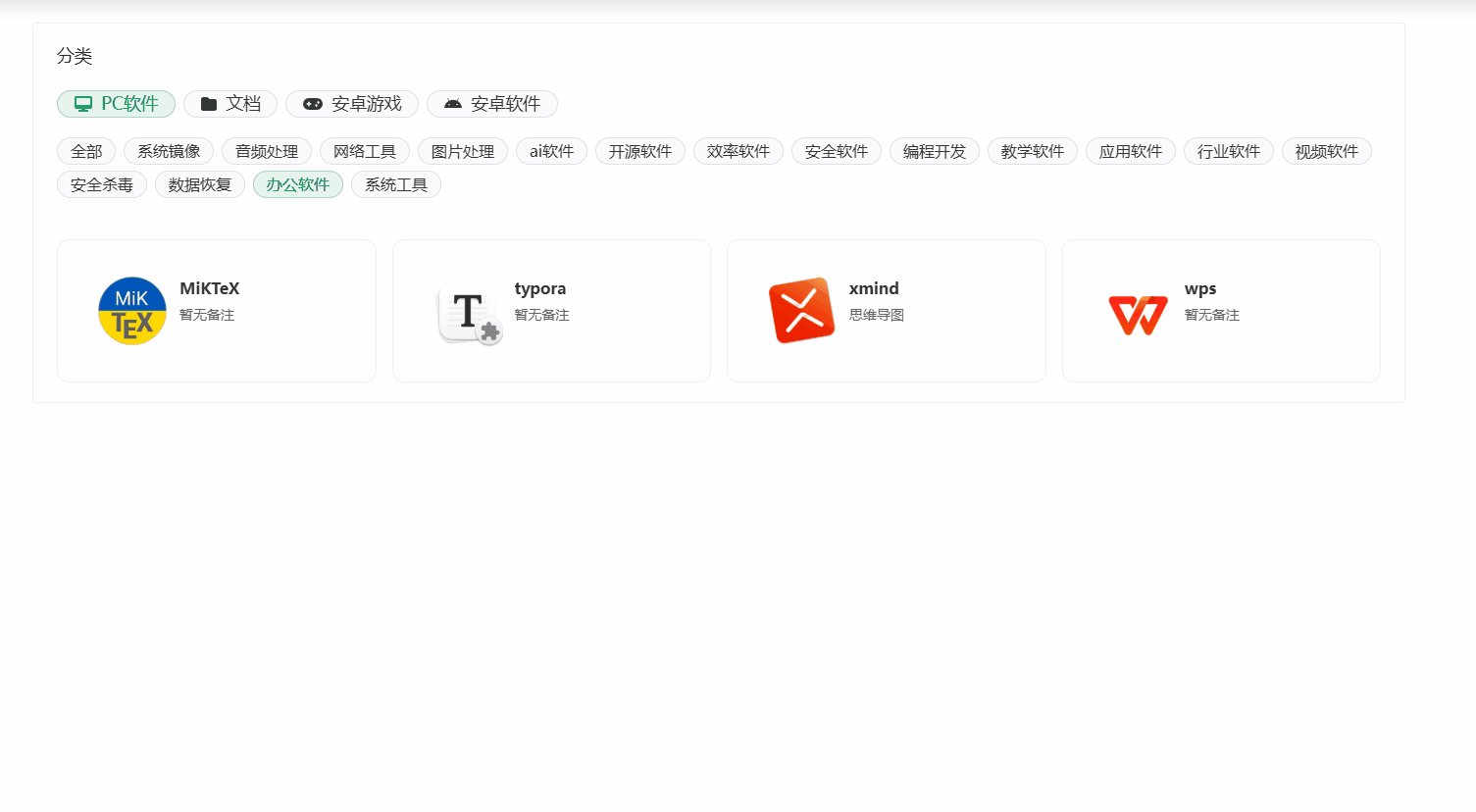
軟件列表信息展示

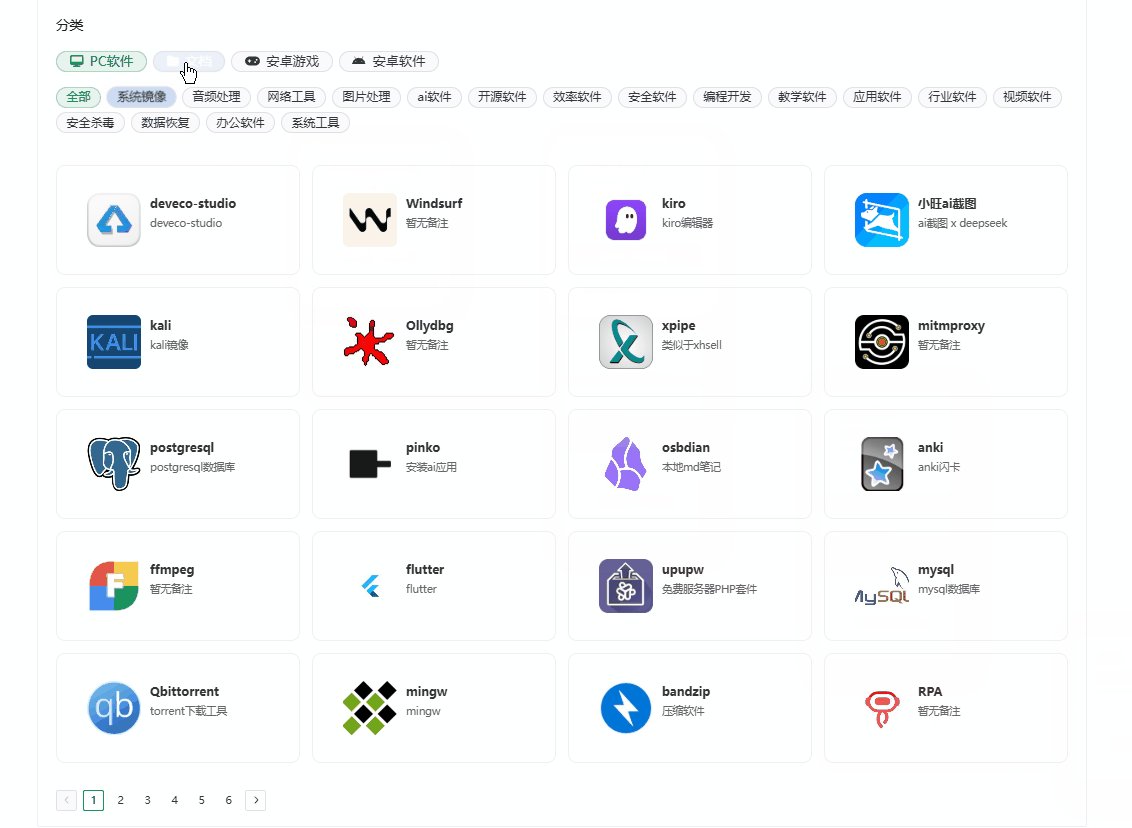
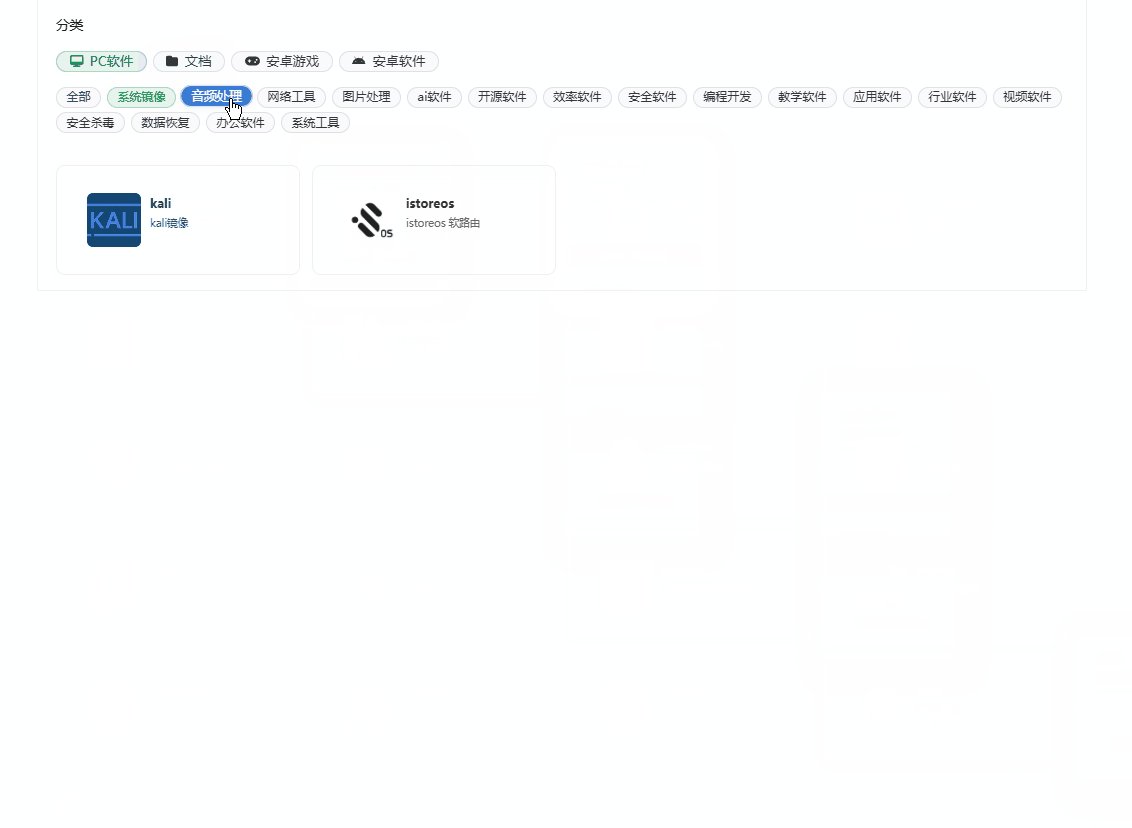
- 點擊一級分類查詢該分類下所以軟件
- 分類切換要有動畫效果
- 分頁支持
核心實現
<transition-grouptag="div"class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false">
<div v-for="(item, index) in softwareList" :key="item.id" :data-index="index"><SoftwareCard :software="item" @download="onDownload" @show-detail="showSoftwareDetail" />
</div>
</transition-group>
<n-pagination
v-if="total > pageSize"
v-model:page="page"
:page-size="pageSize"
:page-count="Math.ceil(total / pageSize)"
style="margin-top: 24px; text-align: center;"
@update:page="handlePageChange"
/>
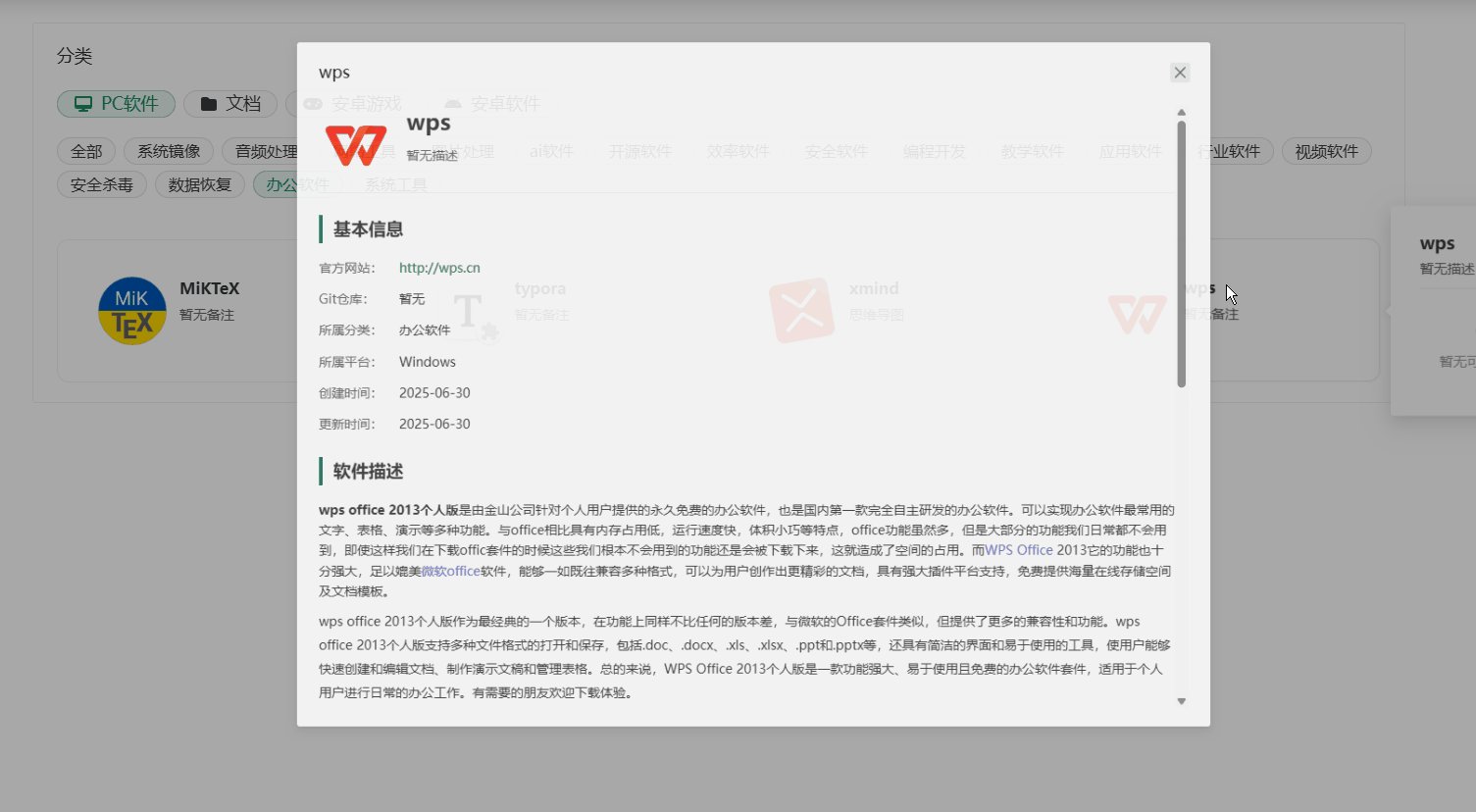
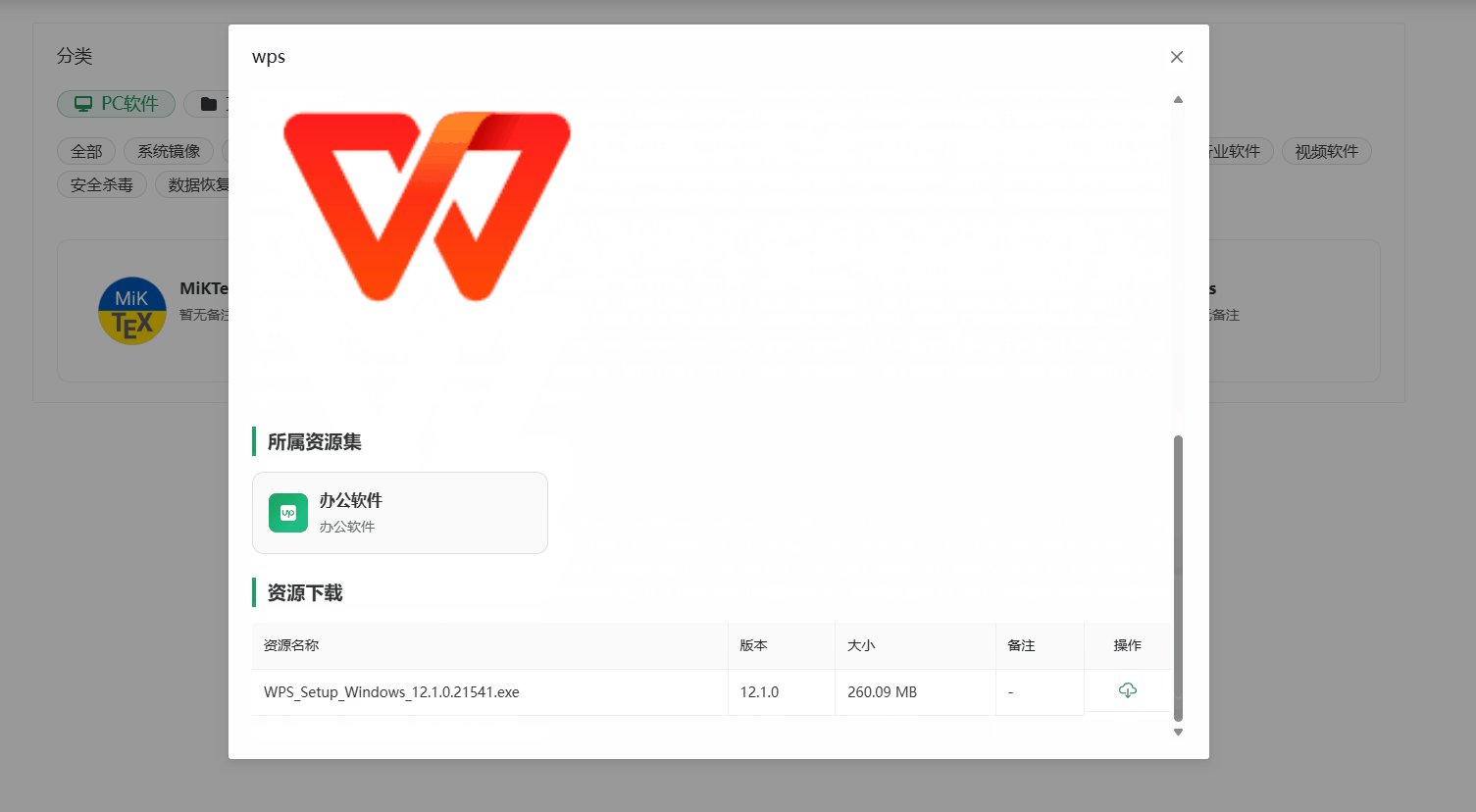
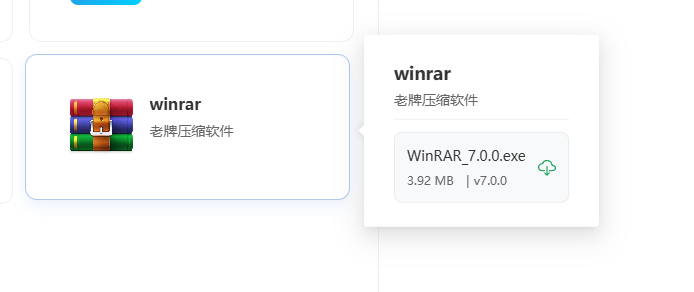
軟件詳情信息展示
點擊展示詳情

懸浮顯示默認資源

核心實現
<template><div class="software-card-wrapper"><n-card class="software-card" hoverable @click="showDetail"@mouseenter="handleMouseEnter"@mouseleave="handleMouseLeave"><div class="card-content"><div class="card-icon-img" :class="{ 'no-cover': !hasCover || imageError }"><template v-if="hasCover && !imageError"><img :src="coverImageUrl" width="72" height="72" :alt="software.softwareName"@error="handleImageError"@load="handleImageLoad"/></template><template v-else><div class="placeholder-cover">{{ software.softwareName ? software.softwareName.charAt(0).toUpperCase() : 'S' }}</div></template></div><div class="card-details"><div class="software-name" :title="software.softwareName">{{ software.softwareName }}</div><n-text depth="3" class="software-remark" :title="software.remark || '暫無備注'">{{ software.remark || '暫無備注' }}</n-text></div></div></n-card><!-- 懸浮彈框 - 移到卡片外部 --><n-popover :show="isHovered" placement="right" :show-arrow="true":trigger="'manual'":keep-alive-on-hover="true"@mouseenter="handlePopoverEnter"@mouseleave="handlePopoverLeave"><template #trigger><div class="card-trigger-area"></div></template><div class="software-popover"><div class="popover-header"><div class="popover-title">{{ software.softwareName }}</div><div class="popover-desc">{{ software.remark || '暫無描述' }}</div></div><div class="popover-content"><!-- 加載狀態 --><div v-if="loadingResource" class="loading-resource"><n-spin size="small" /><span>加載資源信息...</span></div><!-- 有默認資源 --><template v-else-if="defaultResource"><div class="resource-item"><div class="resource-info"><div class="resource-name">{{ defaultResource.resourceName || defaultResource.originName || '默認資源' }}</div><div class="resource-meta"><span class="resource-size">{{ formatBytes(defaultResource.size) }}</span><span class="resource-version" v-if="defaultResource.version">|v{{ defaultResource.version }}</span></div></div><n-icon class="download-icon" @click.stop="downloadDefaultResource"title="下載資源"><CloudDownloadOutline /></n-icon></div></template><!-- 無默認資源 --><template v-else><div class="no-resource"><n-icon class="no-resource-icon"><CloudDownloadOutline /></n-icon><span>暫無可下載資源</span></div></template></div></div></n-popover></div>
</template>
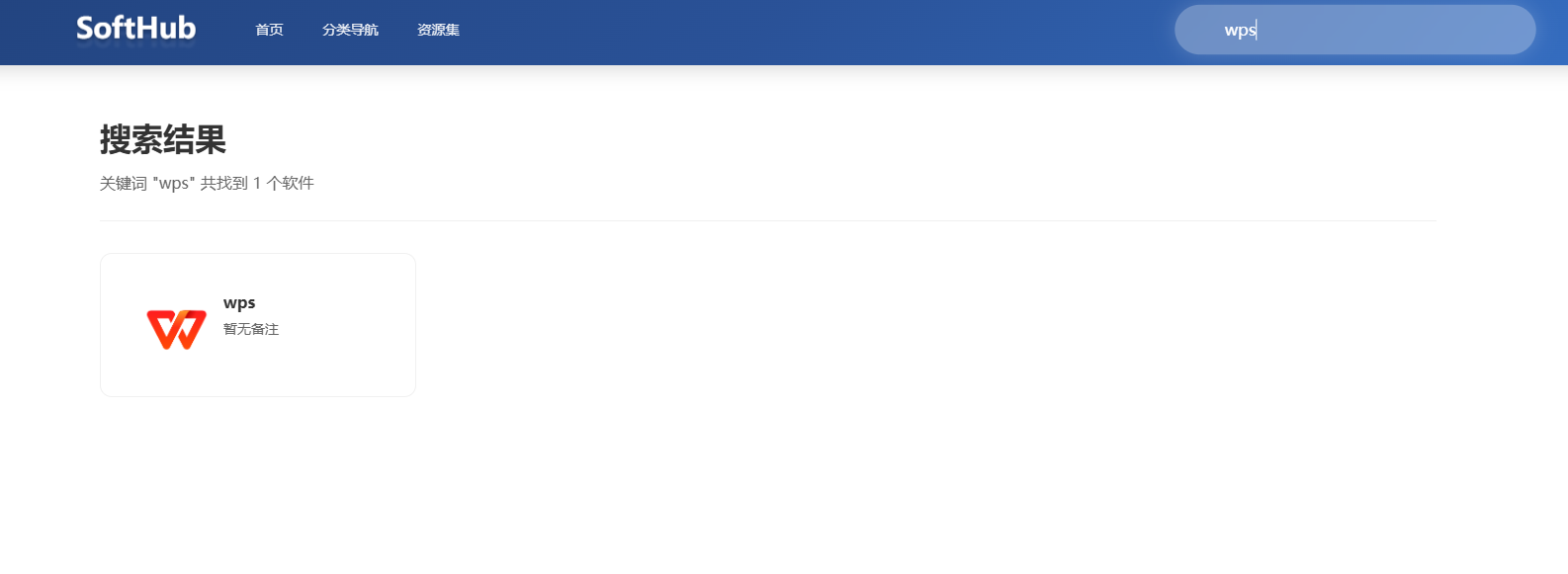
軟件搜索

核心實現
<template><div class="content-container"><div class="search-header"><div class="search-info"><h2 class="search-title">搜索結果</h2><p class="search-summary">關鍵詞 "{{ keyword }}" 共找到 {{ total }} 個軟件</p></div></div><!-- 加載狀態 --><div v-if="loading" class="loading-container"><n-spin size="large" /><p>搜索中...</p></div><!-- 空狀態 --><div v-else-if="softwareList.length === 0" class="empty-container"><n-empty description="未找到相關軟件" /></div><!-- 搜索結果 --><div v-else class="search-results"><transition-group tag="div" class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(software, index) in softwareList" :key="software.id" :data-index="index"><SoftwareCard:software="software"@show-detail="showSoftwareDetail"@download="downloadSoftware"/></div></transition-group><!-- 分頁 --><div class="pagination-container"><n-paginationv-if="total > pageSize"v-model:page="page":page-size="pageSize":page-count="Math.ceil(total / pageSize)":item-count="total"show-size-picker:page-sizes="[12, 20, 50, 100]"@update:page="handlePageChange"@update:page-size="handlePageSizeChange"/></div></div></div>
</template>
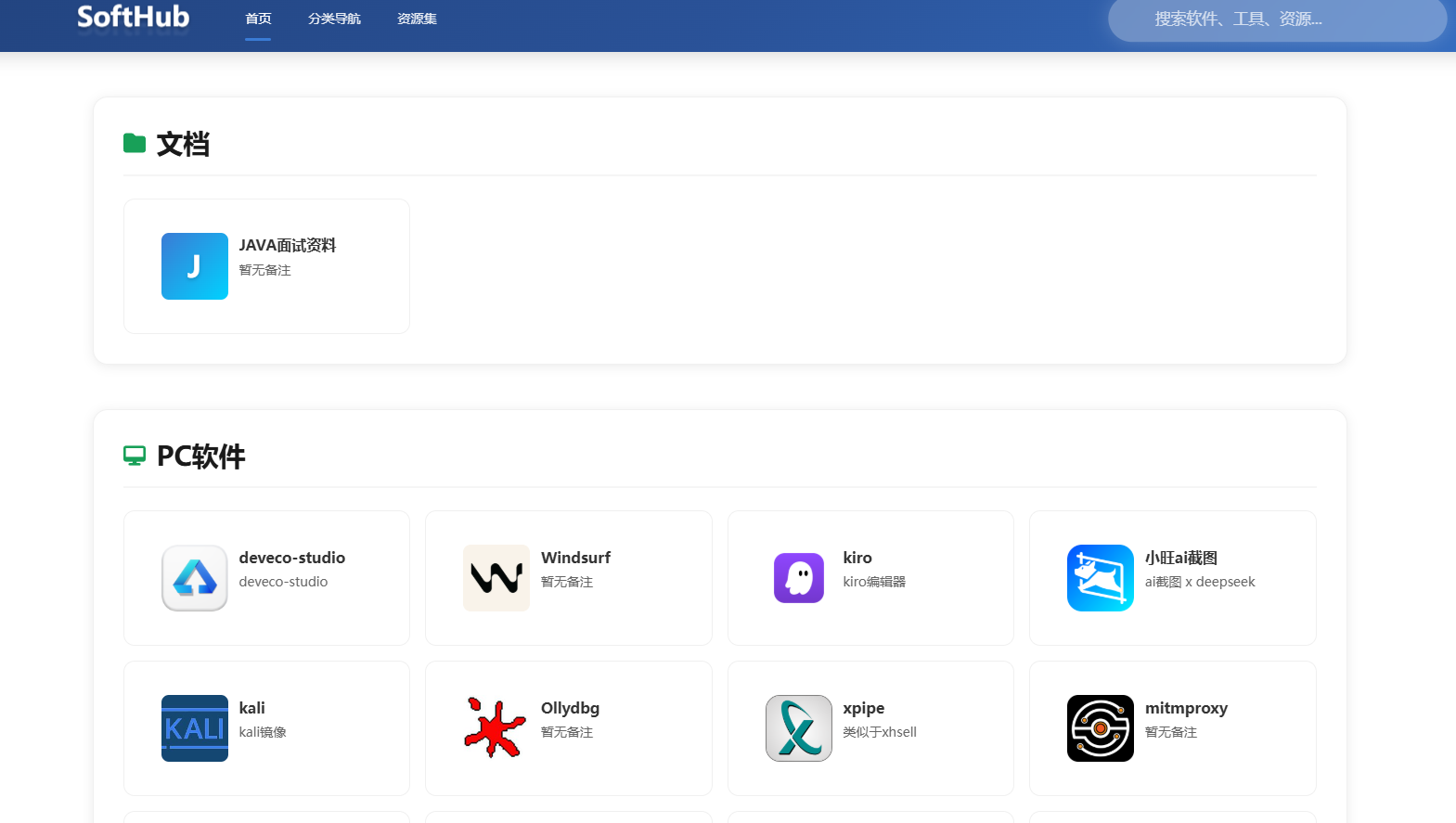
首頁展示
首頁目前展示每個大分類前20個軟件

<template><div class="home-container"><!-- 加載狀態 --><div v-if="loading" class="loading-container"><n-spin size="large" /><p>加載軟件列表中...</p></div><!-- 空狀態 --><div v-else-if="categoryList.length === 0" class="empty-container"><n-empty description="暫無軟件分類" /></div><!-- 分類和軟件列表 --><div v-else class="categories-container"><div v-for="categoryData in categoryList" :key="categoryData.category.id" class="category-section"><!-- 分類標題 --><div class="category-header"><div class="category-title"><font-awesome-icon v-if="categoryData.category.icon && getIconObject(categoryData.category.icon)" :icon="getIconObject(categoryData.category.icon)" class="category-icon"/><font-awesome-icon v-else :icon="['fas', 'folder']" class="category-icon"/><h2>{{ categoryData.category.categoryName }}</h2></div></div><!-- 軟件列表 --><transition-group v-if="categoryData.softwareList && categoryData.softwareList.length > 0" tag="div" class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(software, index) in categoryData.softwareList":key="software.id":data-index="index"><SoftwareCard:software="software"@download="onDownload"@show-detail="showSoftwareDetail"/></div></transition-group><!-- 分類內無軟件 --><div v-else class="category-empty"><n-empty description="該分類暫無軟件" size="small" /></div></div></div></div>
</template>
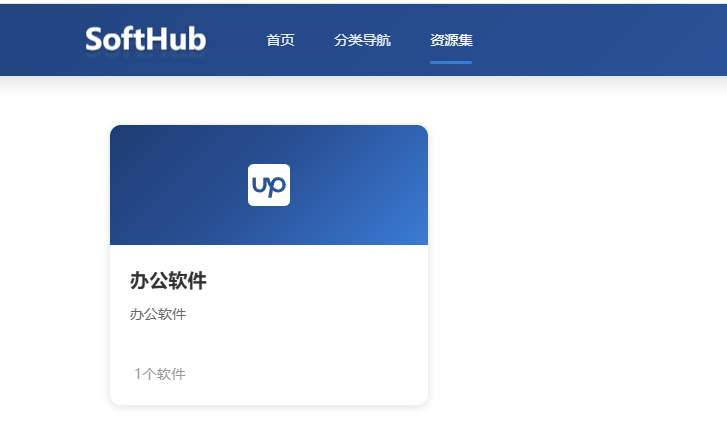
資源集列表


如果軟件包含在資源集中,也可以直接跳轉過去,查詢該資源集下其它軟件

核心實現
<template><div class="content-container"><!-- 資源集列表 --><div v-if="!selectedResourceSet" class="resources-grid"><div v-if="loading" class="loading-container"><n-spin size="large" /><p>加載資源集中...</p></div><div v-else-if="resourceSets.length === 0" class="empty-container"><n-empty description="暫無資源集" /></div><divv-elsev-for="resourceSet in resourceSets":key="resourceSet.id"class="resource-card"@click="selectResourceSet(resourceSet)"><div class="resource-image"><font-awesome-icon v-if="getIconObject(resourceSet.icon)" :icon="getIconObject(resourceSet.icon)" class="icon"/><font-awesome-icon v-else :icon="['fas', 'folder']" class="icon"/></div><div class="resource-info"><h3>{{ resourceSet.name }}</h3><p>{{ resourceSet.description || resourceSet.remark || '暫無描述' }}</p><div class="resource-meta"><span><i class="fas fa-cube"></i> {{ resourceSet.softwareCount || 0 }}個軟件</span></div></div></div></div><!-- 資源集詳情 --><div v-else class="resource-detail"><div class="resource-header"><div class="breadcrumb-simple"><span class="breadcrumb-link" @click="backToList">資源集</span><span class="breadcrumb-separator">/</span><span class="breadcrumb-current">{{ selectedResourceSet.name }}</span></div><div class="resource-header-content"><h2 class="resource-title">{{ selectedResourceSet.name }}</h2><p class="resource-description">{{ selectedResourceSet.description || selectedResourceSet.remark || '暫無描述' }}</p></div></div><div v-if="loadingSoftware" class="loading-container"><n-spin size="large" /><p>加載軟件列表中...</p></div><div v-else-if="softwareList.length === 0" class="empty-container"><n-empty description="該資源集暫無軟件" /></div><transition-group v-else tag="div" class="software-grid"@before-enter="beforeEnter"@enter="enter":css="false"><div v-for="(software, index) in softwareList" :key="software.id" :data-index="index"><SoftwareCard:software="software"@show-detail="showSoftwareDetail"@download="downloadSoftware"/></div></transition-group></div></div>
</template>
softhub系列往期文章
- Softhub軟件下載站實戰開發(一):項目總覽
- Softhub軟件下載站實戰開發(二):項目基礎框架搭建
- Softhub軟件下載站實戰開發(三):平臺管理模塊實戰
- Softhub軟件下載站實戰開發(四):代碼生成器設計與實現
- Softhub軟件下載站實戰開發(五):分類模塊實現
- Softhub軟件下載站實戰開發(六):軟件配置面板實現
- Softhub軟件下載站實戰開發(七):集成MinIO實現文件存儲功能
- Softhub軟件下載站實戰開發(八):編寫軟件后臺管理
- Softhub軟件下載站實戰開發(九):編寫軟件配置管理界面
- Softhub軟件下載站實戰開發(十):實現圖片視頻上傳下載接口
- Softhub軟件下載站實戰開發(十一):軟件分片上傳接口實現
- Softhub軟件下載站實戰開發(十二):軟件管理編輯頁面實現
- Softhub軟件下載站實戰開發(十三):軟件管理前端分片上傳實現
- Softhub軟件下載站實戰開發(十四):軟件收藏集設計
- Softhub軟件下載站實戰開發(十五):儀表盤API設計
- Softhub軟件下載站實戰開發(十六):儀表盤前端設計與實現
- Softhub軟件下載站實戰開發(十七):用戶端API設計
- Softhub軟件下載站實戰開發(十八):軟件分類展示
![[HDLBits] Cs450/gshare](http://pic.xiahunao.cn/[HDLBits] Cs450/gshare)
![[學習] 雙邊帶調制 (DSB) 與單邊帶調制 (SSB) 深度對比](http://pic.xiahunao.cn/[學習] 雙邊帶調制 (DSB) 與單邊帶調制 (SSB) 深度對比)



:three states)






![[學習] Hilbert變換:從數學原理到物理意義的深度解析與仿真實驗(完整實驗代碼)](http://pic.xiahunao.cn/[學習] Hilbert變換:從數學原理到物理意義的深度解析與仿真實驗(完整實驗代碼))






——CRUD基礎)