Nginx的location匹配規則
為什么你的Nginx配置總是不生效?
改了Nginx配置無數次,reload命令執行了幾十遍,瀏覽器訪問時卻依然返回404?運維工程師小張上周就遇到了這個問題:明明配置了location /static/ { root /var/www; },但訪問/static/css/style.css時始終報403錯誤。最后排查發現,是因為之前為了處理PHP文件,配置了location ~ \.php$ { … },正則匹配優先級高于普通前綴匹配,導致請求被錯誤轉發。
這種"玄學問題"的根源,在于大多數開發者只記住了"正則匹配優先級高于普通匹配"這個片面結論,卻不了解Nginx location匹配的完整邏輯。事實上,Nginx的匹配規則包含精確匹配、前綴匹配、正則匹配等多種類型,不同類型有著嚴格的優先級順序,只有掌握這個順序,才能避免90%的配置問題。
四大符號的優先級金字塔
Nginx location匹配的核心在于理解四個特殊符號的優先級:=、^、和~*。它們的優先級從高到低呈金字塔結構,頂部是精確匹配,底部是普通前綴匹配。
1. =:精確匹配(優先級最高)
=符號用于精確匹配URL,只有當請求路徑與配置完全一致時才會命中。例如:
location = /login {return 200 "Exact match";
}
這個配置只會匹配/login請求,而/login/(帶斜杠)、/login?user=1(帶參數)、/login.html(不同后綴)都不會匹配。精確匹配一旦命中,Nginx會立即停止后續匹配過程,這是性能優化的重要手段——對于頻繁訪問的固定路徑(如首頁、登錄頁),使用=可以減少匹配開銷。
2. ^~:前綴匹配(停止正則搜索)
~用于表示"非正則的最長前綴匹配",它的優先級低于精確匹配,但高于正則匹配。當Nginx找到最長的~前綴匹配時,會立即停止搜索后續的正則規則。例如:
location ^~ /static/ {root /var/www;
}location ~* \.(jpg|png)$ {return 403;
}
訪問/static/image.jpg時,雖然同時滿足^~ /static/和~* \.(jpg|png)$,但^~會阻止正則匹配,因此請求會被正確路由到/var/www/static/image.jpg,而不是返回403。這在處理靜態資源時特別有用,可以避免正則規則對靜態文件的誤匹配。
3~和~*:正則匹配(區分大小寫/不區分)
~表示區分大小寫的正則匹配,~*表示不區分大小寫的正則匹配。它們的優先級低于=和^~,但高于普通前綴匹配。需要特別注意的是,正則匹配按配置文件中的順序執行,一旦命中就停止匹配。
例如以下配置:
location ~ \.(php|jsp)$ {proxy_pass http://backend;
}location ~ \.php$ {return 403;
}
由于第一個正則規則在前,所有.php請求會被代理到后端,而第二個規則永遠不會生效。很多開發者誤以為正則匹配按長度或復雜度排序,這是常見的認知誤區。

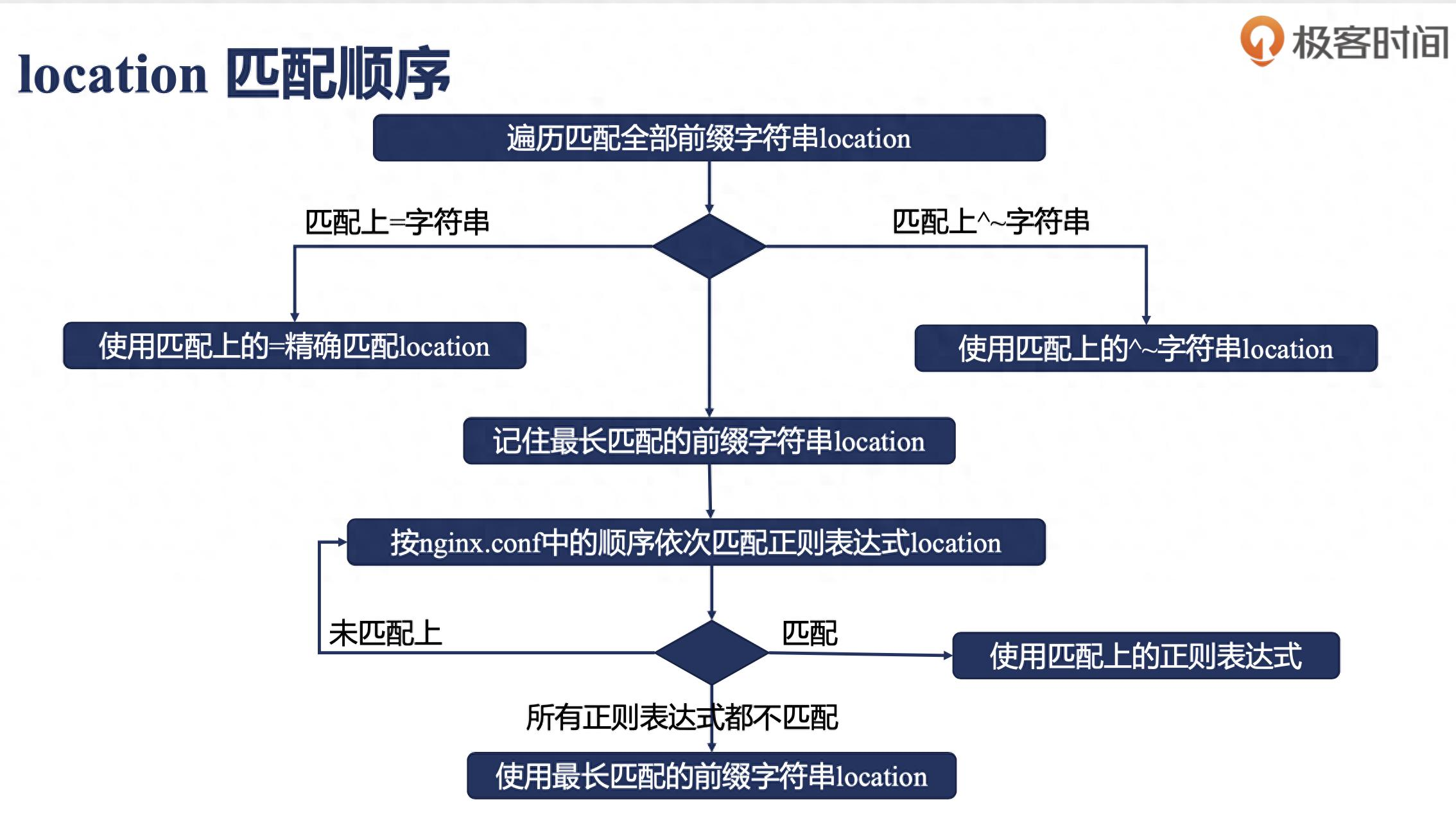
匹配邏輯的五個關鍵步驟
Nginx處理location匹配的過程可以分為五個步驟,理解這個流程能幫你精準預測配置效果:
- 精確匹配檢查:首先查找所有=前綴的location,若完全匹配則立即返回
- 普通前綴匹配:遍歷所有不帶正則的location(包括^~和普通前綴),記錄最長匹配結果
- ^~判斷:如果最長普通前綴匹配帶有^~,則停止匹配,使用該結果
- 正則匹配:按配置文件順序檢查所有~和~*正則location,第一個匹配的生效
- 默認匹配:若正則未命中,則使用步驟2記錄的最長普通前綴匹配
這個流程中最容易出錯的是步驟3和4——很多人不知道^~會終止正則匹配,也常忽略正則匹配的順序依賴性。
三個典型錯誤案例與解決方案
案例一:靜態資源被正則規則攔截
錯誤配置:
location /static/ {root /var/www;
}location ~ \.(js|css)$ {expires 1d;
}
問題:訪問/static/style.css時,雖然/static/是更長的前綴匹配,但正則規則~ \.(js|css)$優先級更高,導致請求被錯誤匹配到緩存規則,而不是正確的文件路徑。
解決方案:給靜態資源路徑添加^~,阻止正則匹配:
location ^~ /static/ { # 添加^~確保優先級root /var/www;
}
案例二:正則匹配順序導致規則失效
錯誤配置:
location ~ \.(php|html)$ {proxy_pass http://webserver;
}location ~ \.html$ {root /var/www;
}
問題:所有.html請求會被第一個正則規則攔截,第二個規則永遠無法生效。
解決方案:調整正則順序,將更具體的規則放在前面:
location ~ \.html$ { # 更具體的規則前置root /var/www;
}location ~ \.(php|html)$ {proxy_pass http://webserver;
}
案例三:精確匹配遺漏導致重定向循環
錯誤配置:
location / {return 301 /login;
}location /login {root /var/www;
}
問題:訪問/login時,Nginx會先匹配普通前綴/,執行301重定向到/login,導致無限循環。
解決方案:給登錄頁添加精確匹配:
location = /login { # 精確匹配避免循環root /var/www;
}location / {return 301 /login;
}

實戰配置技巧與性能優化
1. 高頻路徑使用精確匹配
對首頁、登錄頁等高頻訪問路徑使用=精確匹配,可以減少Nginx的匹配次數,提升性能:
location = / {root /var/www/home;
}location = /api/ping {return 200 "OK";
}
2. 靜態資源使用^~前綴
所有靜態資源路徑統一使用^~前綴,避免被后續正則規則干擾:
location ^~ /assets/ {alias /var/www/static/;expires 7d;
}location ^~ /uploads/ {alias /var/data/uploads/;internal; # 只允許內部訪問
}
3. 正則規則按"具體→通用"排序
正則規則遵循"先具體后通用"原則,避免寬泛的正則攔截具體規則:
# 具體規則在前
location ~ ^/api/user/\d+$ {proxy_pass http://user-service;
}# 通用規則在后
location ~ ^/api/ {proxy_pass http://api-gateway;
}
4. 使用location @name定義內部跳轉
對于錯誤頁、重定向等內部跳轉,使用命名location,避免污染正常匹配:
location / {try_files $uri $uri/ @fallback;
}location @fallback { # 命名location,僅內部調用proxy_pass http://backend;
}
匹配規則驗證工具與方法
配置完成后,如何驗證location是否按預期匹配?推薦三個實用方法:
1. Nginx內置調試日志
臨時開啟debug級別日志,觀察匹配過程:
error_log /var/log/nginx/debug.log debug;
訪問目標URL后,日志中會顯示類似: using configuration “/static/” 的記錄,明確指示匹配到的location。
2. ngx_http_map_module測試
使用map模塊將不同路徑映射到標識值,通過返回頭觀察匹配結果:
map $uri $location_test {=/login "exact_match";^~ /static/ "prefix_stop_regex";~ \.php$ "regex_php";/ "default";
}server {add_header X-Location-Test $location_test;# ...其他配置
}
訪問不同URL時,通過響應頭X-Location-Test可以直觀看到匹配類型。
3. 第三方在線工具
使用Nginx Location匹配測試工具,輸入配置和URL,即可模擬匹配過程,適合初學者快速驗證。
掌握Nginx location匹配規則,不僅能解決"配置不生效"的問題,更能優化請求處理流程,提升服務器性能。記住:匹配優先級是基礎,配置順序是關鍵,測試驗證是保障。下次遇到Nginx配置問題時,先畫出匹配流程圖,多數"玄學問題"都會迎刃而解。







)



![[Python] -項目實戰7- 用Python和Tkinter做一個圖形界面小游戲](http://pic.xiahunao.cn/[Python] -項目實戰7- 用Python和Tkinter做一個圖形界面小游戲)
+ OpenCV 顯示圖片的3種方法)






