基于Electron打包jar成Windows應用程序
- 簡介
- 注意
- 編譯及命令:
- 運行效果
- 登錄界面
- 用戶管理界面
- 界面全屏
- 鎖屏界面
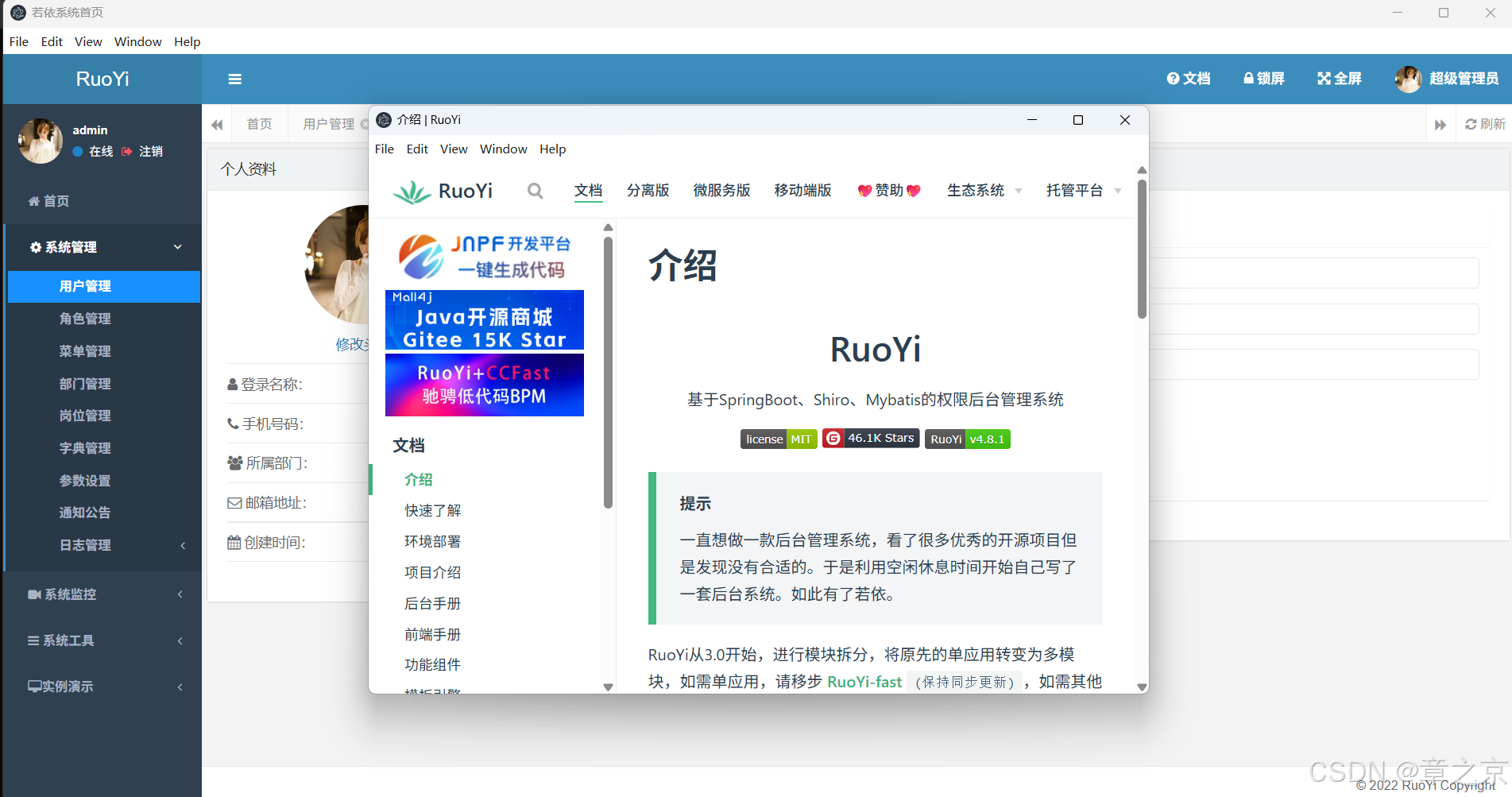
- 文檔查看界面
簡介
本文介紹了一種將maven jar包打包成Windows下EXE可執行程序的方法。
Maven打包Java Web應用成jar,Electron封裝jar成Windows EXE
后臺:Java、Springboot
前臺:HTML
數據庫:sqlite3
-
先將java web通過maven打包成jar文件,可參考若依框架:https://github.com/yangzongzhuan/RuoYi/releases/tag/v4.8.1
-
Windows命令行驗證jar是否運行正常,命令:java -jar ruoyi-admin.jar
-
基于Electron,編寫EXE可執行程序信息
-
基于node.js,打包運行
注意
[!NOTE]
需要將數據庫文件database/csfw.db 拷貝到D:\database\ruoyi
如需要調試Web前端,可在main.js中取消如下代碼行注釋:
mainWindow.webContents.openDevTools()
function createWindow () {// Create the browser window.const mainWindow = new BrowserWindow({width: 1920,height: 1080,webPreferences: {nodeIntegration: true,contextIsolation: true,preload: path.join(__dirname, 'preload.js')}})// and load the index.html of the app.mainWindow.loadFile('index.html')// Open the DevTools.mainWindow.webContents.openDevTools()
}
編譯及命令:
npm install electron --save-devnpm install electron-builder --save-dev# 測試驗證
npm start# 部署生成可執行程序EXE
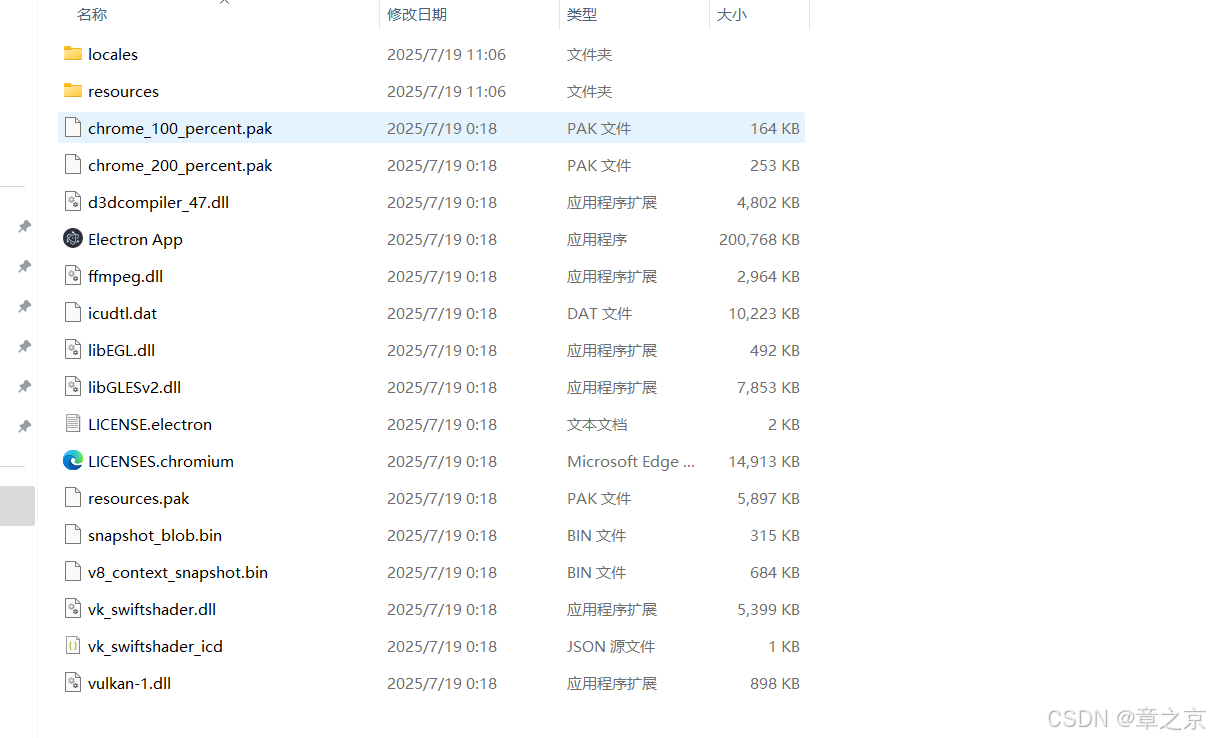
npm run dist打包后可執行程序目錄:

運行效果
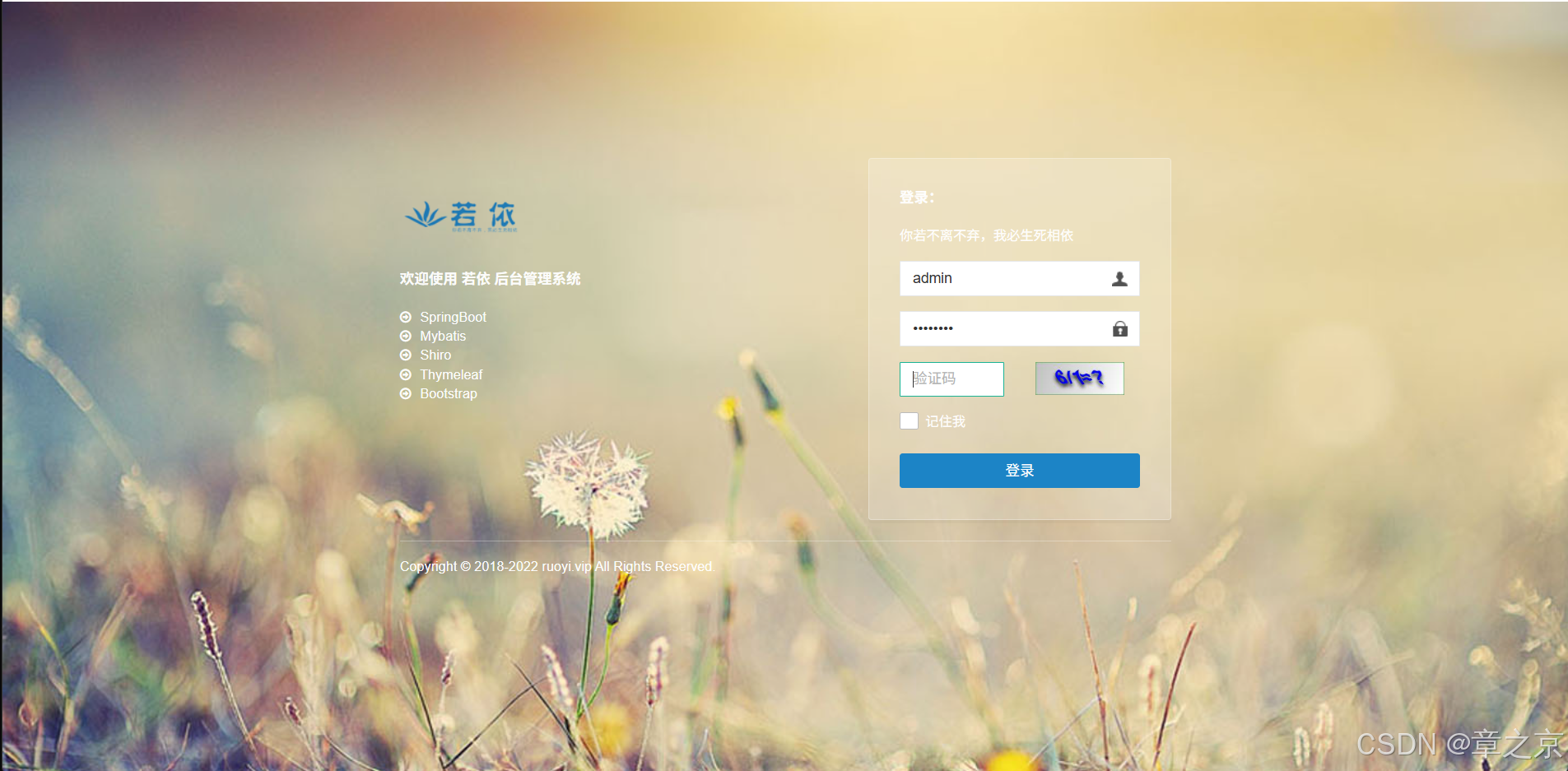
登錄界面

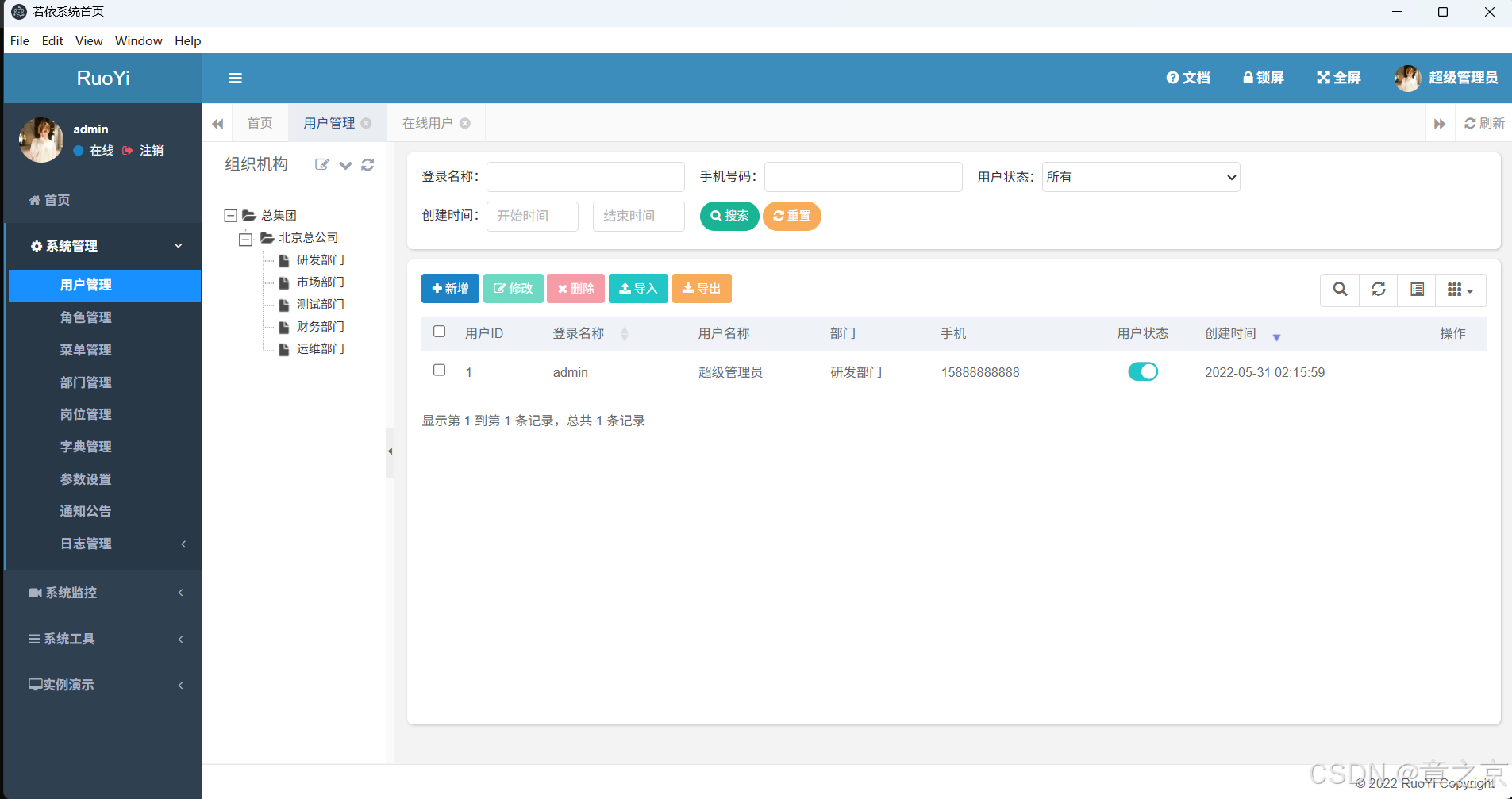
用戶管理界面

界面全屏

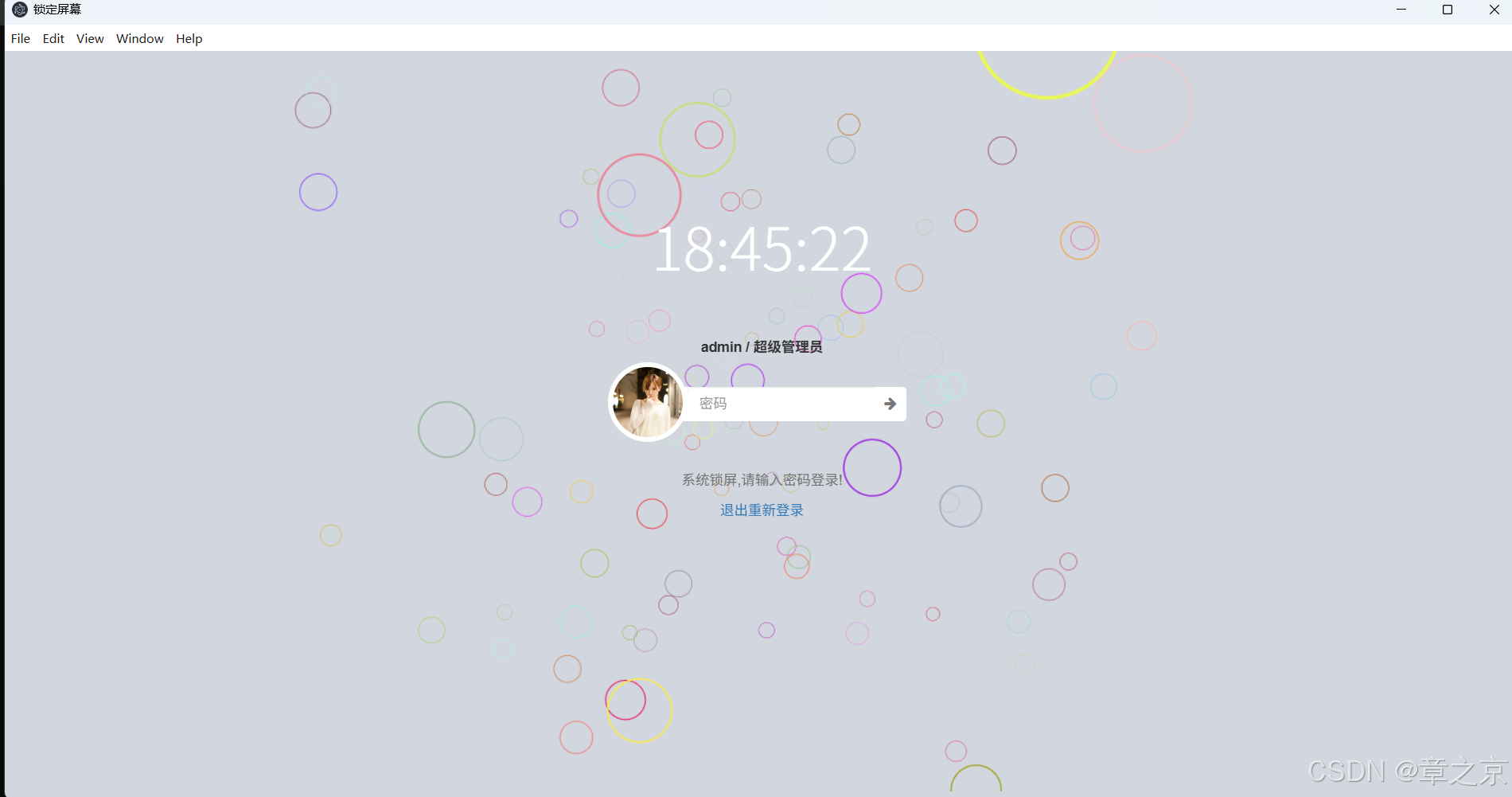
鎖屏界面

文檔查看界面

代碼倉庫:https://github.com/pengrui2009/ElectronDemo/tree/main


)



![[Python] -項目實戰7- 用Python和Tkinter做一個圖形界面小游戲](http://pic.xiahunao.cn/[Python] -項目實戰7- 用Python和Tkinter做一個圖形界面小游戲)
+ OpenCV 顯示圖片的3種方法)








積分推導)
)

