【GeoServer系列】——安裝與發布shapefile數據-CSDN博客
將待發布數據放置指定目錄下
webapps\geoserver\data\data

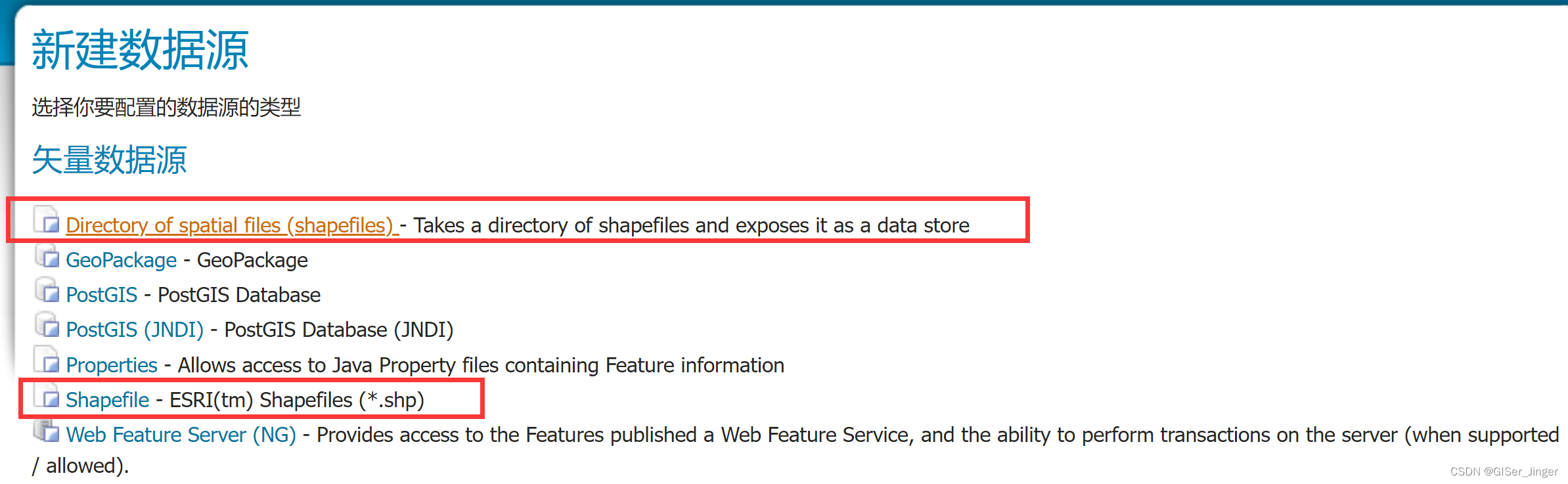
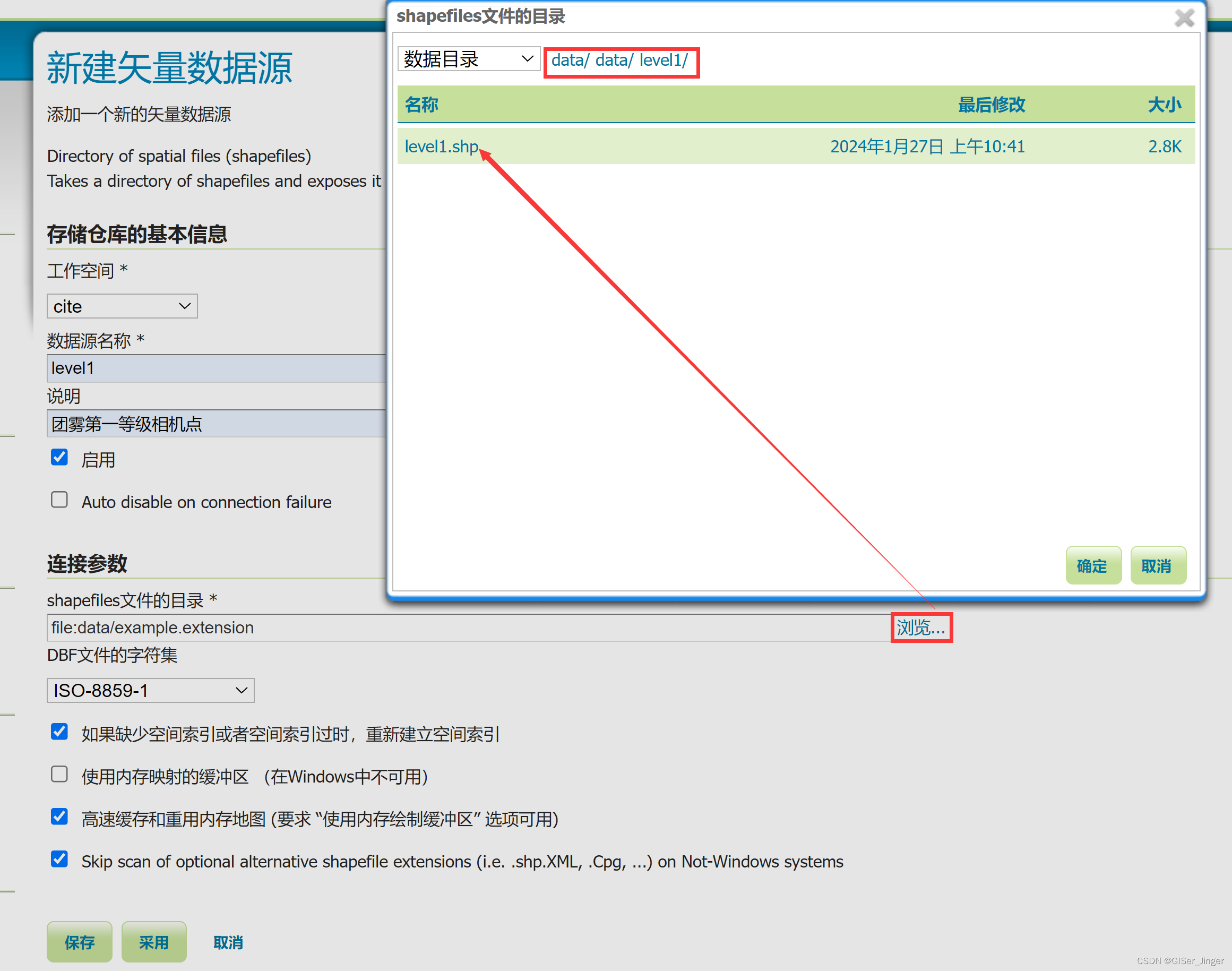
創建存儲倉庫?

新建矢量數據源?
?
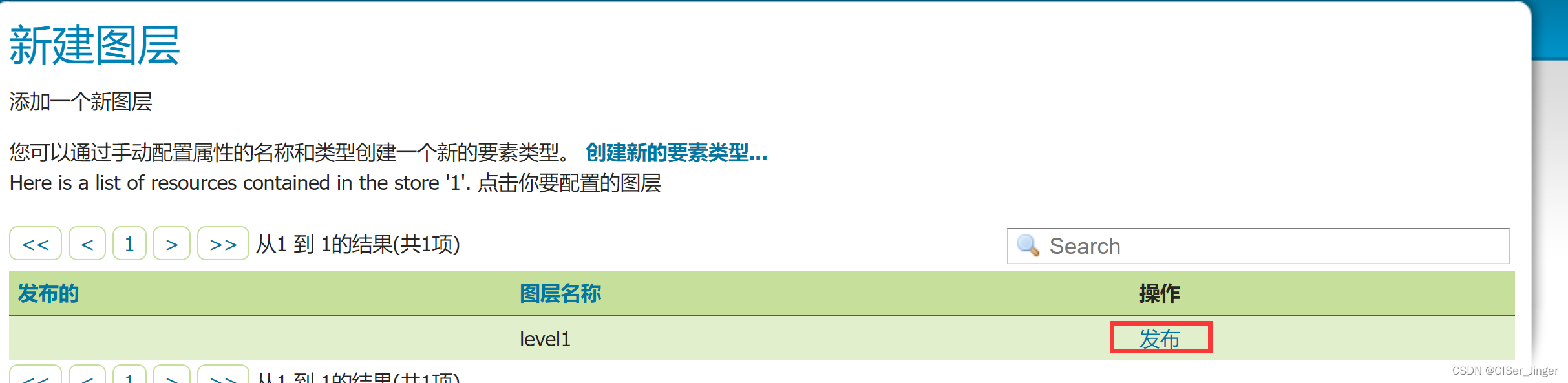
 發布圖層?
發布圖層?
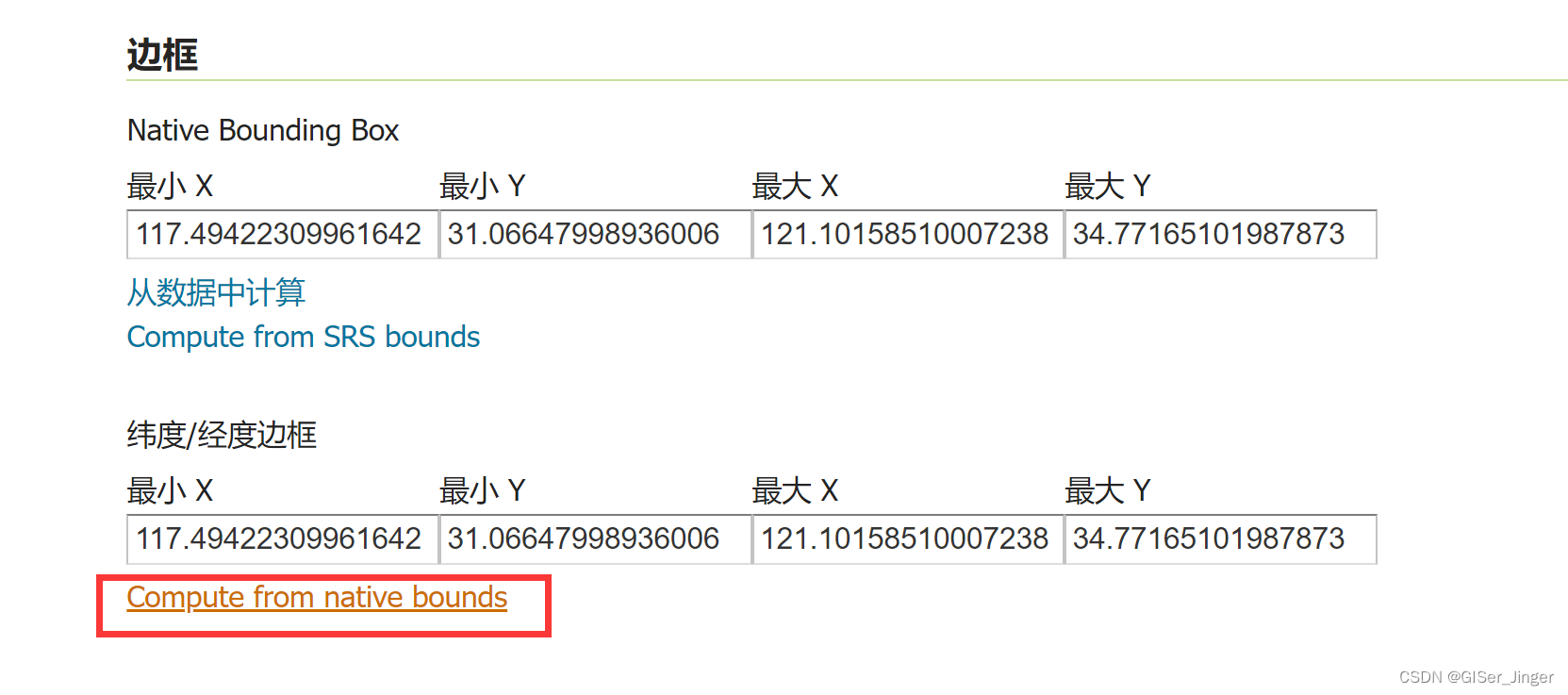
設置邊框?
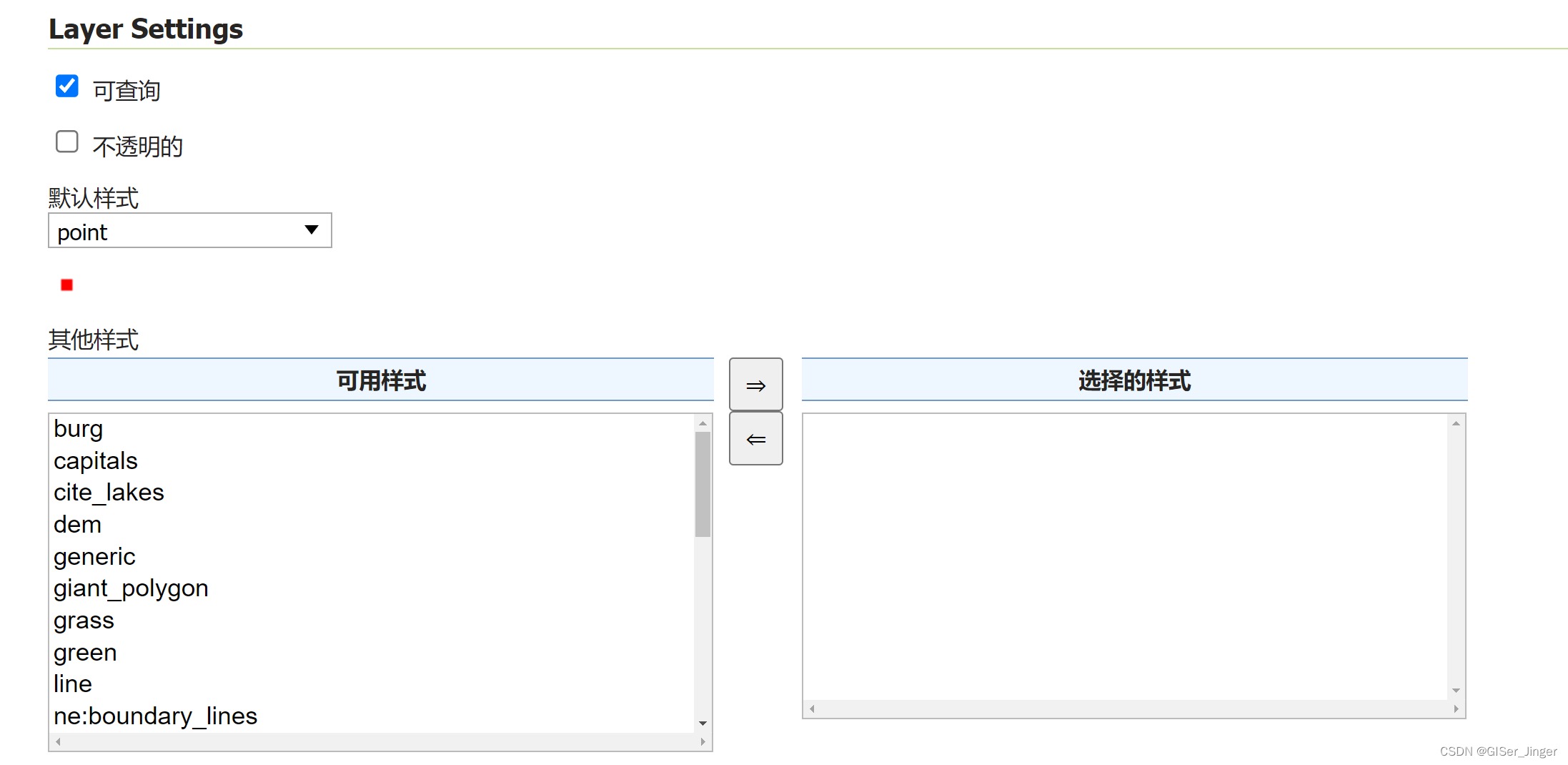
 ?設置樣式
?設置樣式
使用?
方式1
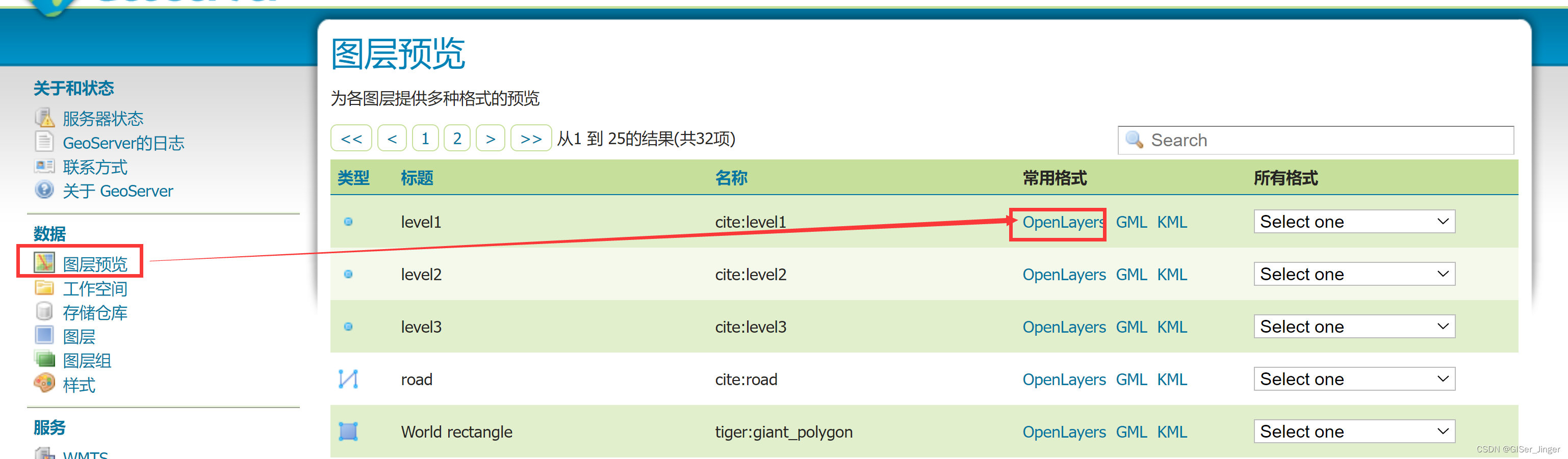
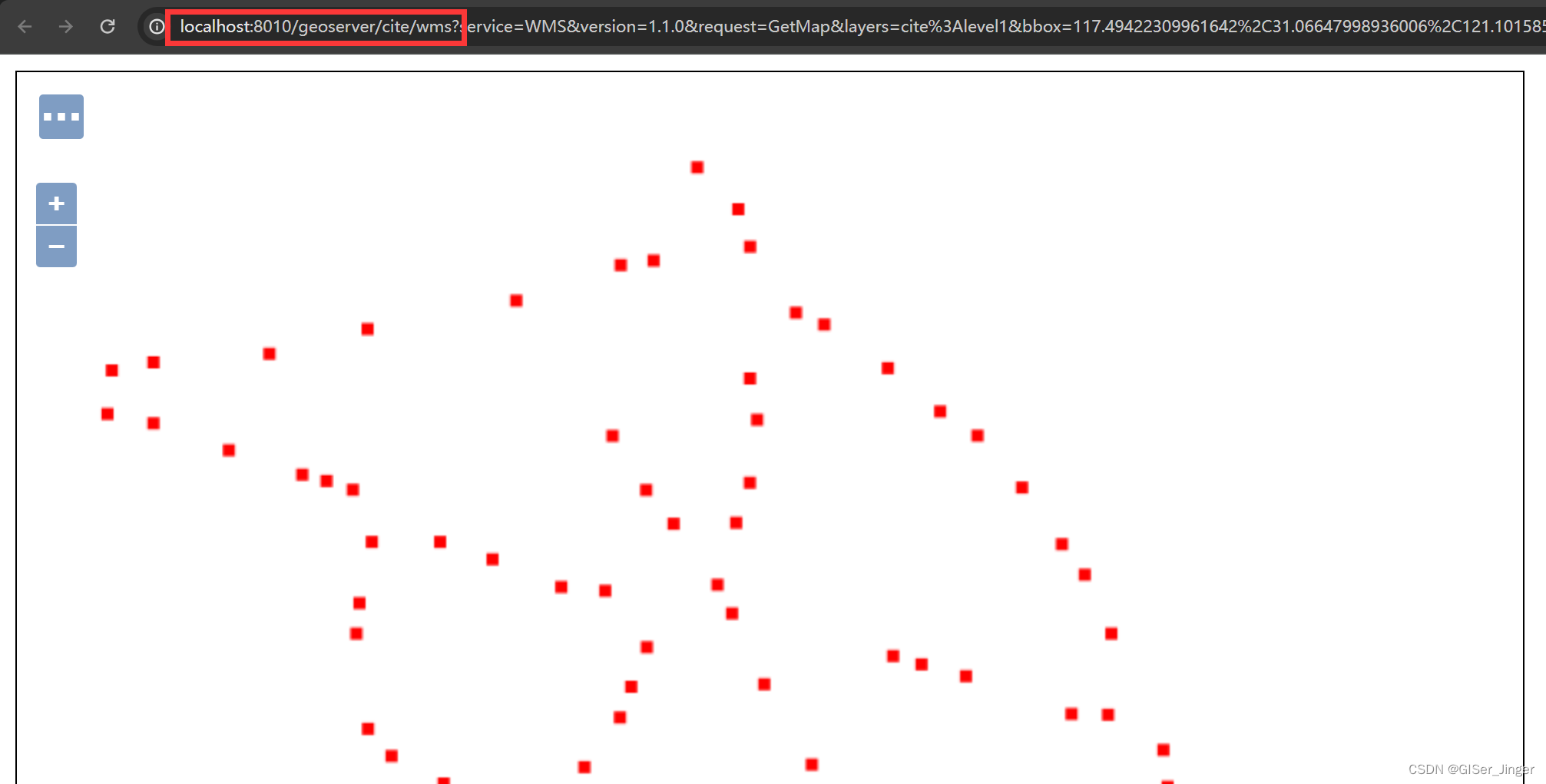
let highRoad = new Cesium.WebMapServiceImageryProvider({url: 'http://localhost:8010/geoserver/cite/wms',layers: 'cite:road',//防止直接改圖層至于頂層覆蓋下面底圖parameters: {format: 'image/png',transparent: true}})this.viewer.imageryLayers.addImageryProvider(highRoad);url:圖層預覽-》openlayers-》?http://localhost:8010/geoserver/cite/wms(?前路徑)


?layers:圖層-》圖層名稱
 ?方式2
?方式2
let promise = axios({url: '/api' + this.videoLayer[index],method: 'get',})promise.then(datasouce=>{let ds = Cesium.GeoJsonDataSource.load(datasource.data)let layer = await that.viewer.dataSources.add(ds)
})
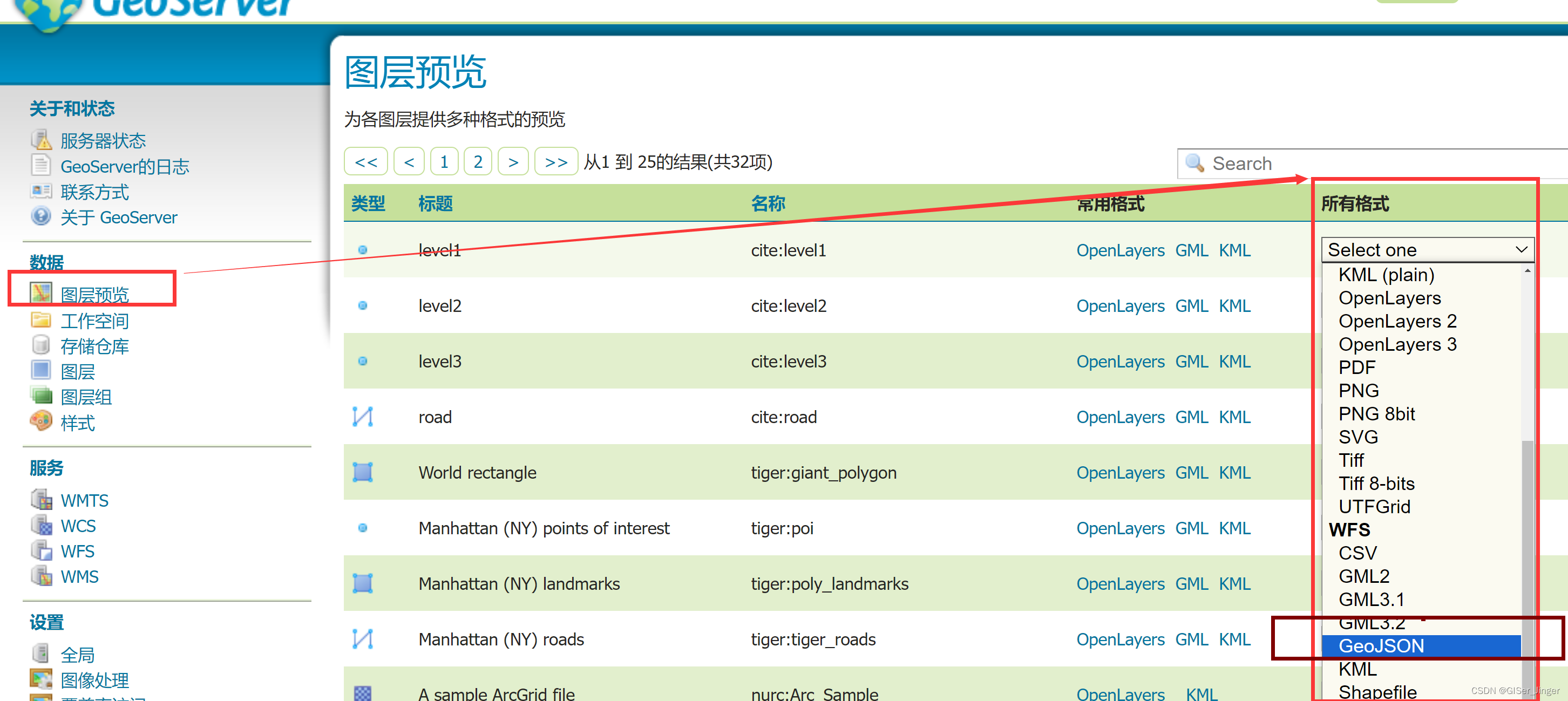
url:GeoJSON路徑 ,圖層預覽-》所有格式下拉GeoJSON
注意:maxFeatures=50為最大要素數,若超過50需要調整參數值,否則數據會加載不全
http://localhost:8010/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite%3Alevel1&maxFeatures=50&outputFormat=application%2Fjson
跨域問題:


:Nacos持久化(未完成))

的理解 3)







)







