引言
在當今互聯網應用中,實時通信已成為不可或缺的一部分。無論是社交媒體、在線游戲還是協同辦公,用戶都期待即時、流暢的交互體驗。傳統的HTTP協議是無狀態的、單向的請求-響應模式,客戶端發起請求,服務器返回響應,然后連接關閉。這種模式在需要頻繁數據更新的場景下效率低下,例如,為了獲取最新數據,客戶端不得不頻繁地發起輪詢(Polling)請求,這不僅增加了服務器的負擔,也帶來了顯著的延遲。
什么是WebSocket?
WebSocket(簡稱WS)是一種在單個TCP連接上進行全雙工通信的協議。它允許服務器主動向客戶端推送數據,而無需客戶端發起請求。一旦WebSocket連接建立,客戶端和服務器之間就可以互相發送消息,實現真正的雙向實時通信。這與HTTP的半雙工模式形成了鮮明對比,極大地提升了通信效率和實時性。
為什么要有WebSocket?
WebSocket的出現是為了解決傳統HTTP協議在實時通信方面的局限性。主要原因包括:
- 減少延遲: HTTP輪詢機制會帶來顯著的延遲,因為每次數據更新都需要重新建立連接或發送新的請求。WebSocket一旦建立連接,數據可以直接在客戶端和服務器之間流動,幾乎沒有延遲。
- 降低服務器開銷: 頻繁的HTTP請求和響應會消耗大量的服務器資源。WebSocket通過保持持久連接,減少了連接建立和關閉的開銷,從而降低了服務器的負載。
- 全雙工通信: HTTP是請求-響應模式,服務器無法主動向客戶端推送數據。WebSocket提供了全雙工通信能力,服務器可以隨時向客戶端發送數據,這對于實時應用至關重要。
- 更好的性能: WebSocket協議頭更小,數據傳輸效率更高,尤其是在傳輸大量小數據包時,性能優勢更為明顯。
什么場景下用WebSocket?
WebSocket協議非常適用于以下需要實時、雙向通信的場景:
- 實時聊天應用: 如微信、QQ、Slack等,用戶發送的消息需要即時傳遞給其他在線用戶。
- 在線游戲: 玩家之間的實時互動、游戲狀態同步、排行榜更新等。
- 金融行情推送: 股票、期貨、外匯等實時交易數據需要不間斷地推送到客戶端。
- 協同編輯: 多個用戶同時編輯同一文檔,需要實時同步各自的修改。
- 物聯網(IoT)數據傳輸: 傳感器數據、設備狀態等需要實時上傳和下發。
- 實時通知與警報: 系統消息、郵件提醒、新聞推送等需要即時送達用戶。
- 視頻直播彈幕: 觀眾發送的彈幕需要實時顯示在直播畫面上。
本文將深入探討一個基于Python高性能Web框架Tornado構建的WebSocket實時聊天系統。我們將從系統架構、核心代碼實現、客戶端交互到部署與擴展,全面解析該項目的技術細節,旨在幫助讀者理解WebSocket的工作原理,并掌握如何利用Tornado快速搭建自己的實時通信應用。無論您是Python開發者、前端工程師,還是對實時通信技術感興趣的愛好者,本文都將為您提供寶貴的實踐經驗和理論指導。
我們將通過分析提供的代碼文件(TornadoWebsocketServerNew.py、websocket_client.html、start_server.py、test_client.py、requirements.txt和README.md),詳細闡述服務器端和客戶端的實現機制,并提供詳細的使用指南和擴展建議。
項目概述
本項目旨在構建一個功能完善、易于理解和擴展的WebSocket實時聊天系統。它由服務器端和客戶端兩部分組成,實現了多用戶實時通信、消息廣播、連接管理等核心功能。整個項目結構清晰,便于開發者快速上手和二次開發。
📁 項目結構
fm-iot/
├── TornadoWebsocketServerNew.py # WebSocket 服務器核心邏輯
├── websocket_client.html # 基于HTML5/CSS3/JavaScript的Web客戶端
├── start_server.py # 服務器啟動腳本,簡化部署
├── test_client.py # Python編寫的測試客戶端,用于功能驗證
├── requirements.txt # 項目依賴庫列表
└── README.md # 項目功能說明與快速開始指南
? 功能特性
服務器端功能 (TornadoWebsocketServerNew.py)
- 實時通信: 基于WebSocket協議,提供高效、低延遲的雙向實時通信能力。
- 多客戶端支持: 能夠同時處理來自多個客戶端的連接請求,支持并發通信。
- 廣播消息: 服務器接收到任何客戶端消息后,會立即將其廣播給所有當前連接的客戶端,實現群聊功能。
- 連接管理: 自動處理客戶端的連接建立與斷開,確保連接的穩定性和資源的有效釋放。
- 狀態通知: 當有新客戶端連接或現有客戶端斷開時,系統會自動向所有在線用戶發送通知消息,保持聊天室狀態的透明性。
- 錯誤處理: 內置了基本的錯誤處理機制,提升系統的健壯性。
客戶端功能 (websocket_client.html)
- 現代化UI: 采用HTML5和CSS3構建,界面設計美觀,具有漸變背景和流暢的動畫效果,提供良好的用戶體驗。
- 自定義服務器地址: 用戶可以靈活輸入自定義的WebSocket服務器地址,適應不同的部署環境。
- 預設服務器: 提供常用服務器地址(如本地服務器、測試服務器)的快速選擇按鈕,方便快速連接。
- 地址驗證與記憶: 自動驗證輸入的WebSocket URL格式,并記憶上次使用的服務器地址,提升便捷性。
- 連接控制: 用戶可以手動控制WebSocket連接的建立與斷開。
- 實時消息顯示: 實時展示發送和接收到的所有消息,并對消息類型(發送、接收、系統)進行分類顯示。
- 時間戳: 每條消息都附帶精確的時間戳,方便追溯消息發送時間。
- 鍵盤支持: 支持通過回車鍵發送消息,符合用戶習慣。
- 狀態指示: 界面上清晰顯示當前的連接狀態,讓用戶對連接情況一目了然。
- 消息清空: 提供一鍵清空所有聊天消息的功能。
- 響應式設計: 界面能夠自適應不同屏幕尺寸,在桌面和移動設備上均能良好顯示。
技術實現
服務器端技術棧與核心代碼解析
服務器端采用Python的Tornado框架構建。Tornado是一個異步非阻塞的Web框架,非常適合處理長連接,如WebSocket。其核心優勢在于其I/O多路復用和事件驅動模型,能夠高效地處理大量并發連接而不會阻塞。
核心技術棧
- Tornado: 作為Web服務器和WebSocket服務器,負責處理HTTP請求和WebSocket連接。
- WebSocket協議: 實現客戶端與服務器之間的全雙工通信。
- 異步I/O: 利用Tornado的
IOLoop和WebSocketHandler實現非阻塞的并發處理。
TornadoWebsocketServerNew.py 代碼解析
該文件是服務器端的核心實現,主要包含ChatHandler類和Application類。
# -*- coding: utf-8 -*-
import tornado.ioloop
import tornado.web
import tornado.httpserver
import tornado.options
from tornado.websocket import WebSocketHandler
from tornado.options import define, options
import os
import json
import datetimedefine("port", default=8202, type=int)class ChatHandler(WebSocketHandler):clients = set()def open(self):self.set_nodelay(True)self.clients.add(self)self.write_message(f"連接成功,你可以發送信息進行測試了!")self.broadcast(f"Tips [{self.request.remote_ip}] - {datetime.datetime.now()} 進入系統")def on_message(self, message):self.broadcast(message)def on_close(self):self.clients.discard(self)self.broadcast(f"Tips [{self.request.remote_ip}] - {datetime.datetime.now()} 離開系統")def check_origin(self, origin):return Truedef broadcast(self, message):for client in list(self.clients):try:client.write_message(message)except:self.clients.discard(client)@classmethoddef send_message(cls, message):for client in list(cls.clients):try:client.write_message(message)except:cls.clients.discard(client)class Application(tornado.web.Application):def __init__(self):handlers = [(r"/chat", ChatHandler),]settings = {'debug': True,}super().__init__(handlers, **settings)def main():tornado.options.parse_command_line()app = Application()http_server = tornado.httpserver.HTTPServer(app)http_server.listen(options.port)print(f"? WebSocket 服務運行中: ws://localhost:{options.port}/chat")tornado.ioloop.IOLoop.current().start()if __name__ == "__main__":main()
關鍵點分析:
define("port", default=8202, type=int): 使用Tornado的options模塊定義了服務器監聽的端口,默認為8202,方便通過命令行參數修改。ChatHandler(WebSocketHandler): 這是處理WebSocket連接的核心類,繼承自Tornado的WebSocketHandler。clients = set(): 一個類級別的set,用于存儲所有當前連接的ChatHandler實例。set的特性保證了客戶端的唯一性,并提供了高效的添加和刪除操作。open(): 當一個新的WebSocket連接成功建立時,Tornado會自動調用此方法。在這里,客戶端被添加到clients集合中,并向當前客戶端發送連接成功的消息,同時向所有在線客戶端廣播有新用戶進入。on_message(self, message): 當服務器從某個客戶端接收到消息時,此方法被調用。它簡單地將接收到的消息通過broadcast方法轉發給所有連接的客戶端,實現了聊天室的廣播功能。on_close(): 當一個WebSocket連接關閉時(無論是客戶端主動斷開還是異常斷開),此方法被調用。它將對應的客戶端從clients集合中移除,并向其他客戶端廣播該用戶離開的消息。check_origin(self, origin): 這是一個安全機制,用于驗證WebSocket連接的來源。本項目中直接返回True,表示允許所有來源的連接,這在開發和測試階段很方便,但在生產環境中可能需要更嚴格的策略來防止跨站請求偽造(CSRF)等攻擊。broadcast(self, message): 這是一個核心方法,負責遍歷clients集合,并向每個客戶端發送消息。它包含了簡單的錯誤處理,如果向某個客戶端發送消息失敗(例如客戶端已斷開但尚未從clients中移除),則會將其從集合中移除。send_message(cls, message): 這是一個類方法,與broadcast功能類似,但它允許從ChatHandler外部調用,向所有連接的客戶端發送消息,這在某些需要服務器主動推送消息的場景下非常有用。
Application(tornado.web.Application): Tornado應用的入口點,負責定義URL路由。r"/chat"將所有指向/chat路徑的WebSocket連接請求路由到ChatHandler處理。main(): 程序的入口函數,負責解析命令行參數、創建Tornado應用、啟動HTTP服務器監聽指定端口,并啟動Tornado的IOLoop,使服務器開始處理事件。
客戶端技術棧與交互邏輯
客戶端是一個純前端的HTML頁面 (websocket_client.html),利用原生的HTML5、CSS3和JavaScript實現,不依賴任何前端框架,這使得它非常輕量級且易于理解。
核心技術棧
- HTML5: 構建頁面結構和元素。
- CSS3: 美化界面,實現響應式布局和動畫效果。
- JavaScript: 實現WebSocket連接管理、消息發送與接收、UI更新等核心交互邏輯。
- 原生WebSocket API: 直接使用瀏覽器內置的
WebSocket對象進行通信。
websocket_client.html 代碼解析
該文件包含了客戶端的完整HTML結構、CSS樣式和JavaScript邏輯。
HTML結構與CSS樣式:
頁面結構清晰,主要分為頭部(header)、連接控制區(connection-controls)、消息顯示區(messages)和消息輸入區(input-container)。CSS部分定義了現代化的聊天界面樣式,包括漸變背景、圓角、陰影以及不同類型消息(發送、接收、系統)的樣式區分,提升了用戶體驗。
JavaScript交互邏輯:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebSocket 聊天客戶端</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);min-height: 100vh;display: flex;justify-content: center;align-items: center;padding: 20px;}.container {background: white;border-radius: 15px;box-shadow: 0 20px 40px rgba(0,0,0,0.1);width: 100%;max-width: 800px;overflow: hidden;}.header {background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);color: white;padding: 20px;text-align: center;}.header h1 {font-size: 24px;margin-bottom: 5px;}.status {font-size: 14px;opacity: 0.9;}.chat-container {display: flex;flex-direction: column;height: 500px;}.messages {flex: 1;padding: 20px;overflow-y: auto;background: #f8f9fa;border-bottom: 1px solid #e9ecef;}.message {margin-bottom: 15px;padding: 12px 16px;border-radius: 10px;max-width: 80%;word-wrap: break-word;}.message.sent {background: #007bff;color: white;margin-left: auto;border-bottom-right-radius: 4px;}.message.received {background: #e9ecef;color: #333;margin-right: auto;border-bottom-left-radius: 4px;}.message.system {background: #ffc107;color: #333;text-align: center;margin: 10px auto;font-size: 12px;}.input-container {padding: 20px;background: white;display: flex;gap: 10px;}.message-input {flex: 1;padding: 12px 16px;border: 2px solid #e9ecef;border-radius: 25px;font-size: 14px;outline: none;transition: border-color 0.3s;}.message-input:focus {border-color: #667eea;}.send-btn {padding: 12px 24px;background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);color: white;border: none;border-radius: 25px;cursor: pointer;font-size: 14px;font-weight: 600;transition: transform 0.2s;}.send-btn:hover {transform: translateY(-2px);}.send-btn:disabled {opacity: 0.6;cursor: not-allowed;transform: none;}.connection-controls {padding: 15px 20px;background: #f8f9fa;border-bottom: 1px solid #e9ecef;display: flex;gap: 10px;align-items: center;flex-wrap: wrap;}.server-input {flex: 1;min-width: 200px;padding: 8px 12px;border: 2px solid #e9ecef;border-radius: 5px;font-size: 12px;outline: none;transition: border-color 0.3s;}.server-input:focus {border-color: #667eea;}.preset-servers {display: flex;gap: 5px;margin-top: 10px;flex-wrap: wrap;}.preset-btn {padding: 4px 8px;background: #6c757d;color: white;border: none;border-radius: 3px;cursor: pointer;font-size: 10px;transition: background-color 0.3s;}.preset-btn:hover {background: #5a6268;}.connect-btn {padding: 8px 16px;background: #28a745;color: white;border: none;border-radius: 5px;cursor: pointer;font-size: 12px;}.disconnect-btn {padding: 8px 16px;background: #dc3545;color: white;border: none;border-radius: 5px;cursor: pointer;font-size: 12px;}.connection-status {font-size: 12px;padding: 4px 8px;border-radius: 3px;font-weight: 600;}.status.connected {background: #d4edda;color: #155724;}.status.disconnected {background: #f8d7da;color: #721c24;}.server-info {font-size: 10px;color: #6c757d;margin-top: 5px;word-break: break-all;}.timestamp {font-size: 10px;opacity: 0.7;margin-top: 5px;}.clear-btn {padding: 8px 16px;background: #6c757d;color: white;border: none;border-radius: 5px;cursor: pointer;font-size: 12px;}</style>
</head>
<body><div class="container"><div class="header"><h1>WebSocket 聊天客戶端</h1><div class="status">實時通信測試工具</div></div><div class="connection-controls"><input type="text" class="server-input" id="serverInput" placeholder="WebSocket 服務器地址" value="ws://localhost:8202/chat"><button class="connect-btn" onclick="connect()">連接</button><button class="disconnect-btn" onclick="disconnect()">斷開</button><button class="clear-btn" onclick="clearMessages()">清空消息</button><span class="connection-status status disconnected" id="connectionStatus">未連接</span><div class="preset-servers"><button class="preset-btn" onclick="setServerUrl('ws://localhost:8202/chat')">本地服務器</button><button class="preset-btn" onclick="setServerUrl('ws://127.0.0.1:8202/chat')">本地IP</button><button class="preset-btn" onclick="setServerUrl('wss://echo.websocket.org')">測試服務器</button><button class="preset-btn" onclick="setServerUrl('ws://192.168.1.100:8202/chat')">局域網</button></div></div><div class="chat-container"><div class="messages" id="messages"><div class="message system">歡迎使用 WebSocket 聊天客戶端!點擊"連接"按鈕開始通信。</div></div><div class="input-container"><input type="text" class="message-input" id="messageInput" placeholder="輸入消息..." onkeypress="handleKeyPress(event)"><button class="send-btn" onclick="sendMessage()" id="sendBtn" disabled>發送</button></div></div></div><script>let ws = null;let isConnected = false;function connect() {if (ws && ws.readyState === WebSocket.OPEN) {alert('已經連接到服務器!');return;}const serverInput = document.getElementById('serverInput');const serverUrl = serverInput.value.trim();if (!serverUrl) {alert('請輸入服務器地址!');return;}// 驗證URL格式if (!isValidWebSocketUrl(serverUrl)) {alert('請輸入有效的WebSocket地址!\n格式: ws://host:port/path 或 wss://host:port/path');return;}try {ws = new WebSocket(serverUrl);ws.onopen = function() {isConnected = true;updateConnectionStatus('已連接', 'connected');enableSendButton(true);addMessage('系統', `連接成功!服務器: ${serverUrl}`, 'system');};ws.onmessage = function(event) {addMessage('服務器', event.data, 'received');};ws.onclose = function() {isConnected = false;updateConnectionStatus('連接斷開', 'disconnected');enableSendButton(false);addMessage('系統', '連接已斷開', 'system');};ws.onerror = function(error) {console.error('WebSocket 錯誤:', error);addMessage('系統', '連接錯誤,請檢查服務器是否運行', 'system');};} catch (error) {console.error('連接失敗:', error);addMessage('系統', '連接失敗,請檢查服務器地址', 'system');}}function disconnect() {if (ws) {ws.close();ws = null;}}function sendMessage() {const input = document.getElementById('messageInput');const message = input.value.trim();if (!message) return;if (ws && ws.readyState === WebSocket.OPEN) {ws.send(message);addMessage('我', message, 'sent');input.value = '';} else {addMessage('系統', '未連接到服務器', 'system');}}function handleKeyPress(event) {if (event.key === 'Enter') {sendMessage();}}function addMessage(sender, message, type) {const messagesContainer = document.getElementById('messages');const messageDiv = document.createElement('div');messageDiv.className = `message ${type}`;const timestamp = new Date().toLocaleTimeString();messageDiv.innerHTML = `<div><strong>${sender}:</strong> ${message}</div><div class="timestamp">${timestamp}</div>`;messagesContainer.appendChild(messageDiv);messagesContainer.scrollTop = messagesContainer.scrollHeight;}function updateConnectionStatus(status, className) {const statusElement = document.getElementById('connectionStatus');statusElement.textContent = status;statusElement.className = `connection-status status ${className}`;}function enableSendButton(enable) {const sendBtn = document.getElementById('sendBtn');sendBtn.disabled = !enable;}function clearMessages() {const messagesContainer = document.getElementById('messages');messagesContainer.innerHTML = '<div class="message system">消息已清空</div>';}function setServerUrl(url) {document.getElementById('serverInput').value = url;localStorage.setItem('websocket_server_url', url);}function isValidWebSocketUrl(url) {try {const urlObj = new URL(url);return urlObj.protocol === 'ws:' || urlObj.protocol === 'wss:';} catch (e) {return false;}}// 頁面加載完成后的初始化document.addEventListener('DOMContentLoaded', function() {// 從本地存儲恢復服務器地址const savedServerUrl = localStorage.getItem('websocket_server_url');if (savedServerUrl) {document.getElementById('serverInput').value = savedServerUrl;}// 保存服務器地址到本地存儲document.getElementById('serverInput').addEventListener('change', function() {localStorage.setItem('websocket_server_url', this.value);});// 自動連接(可選)// setTimeout(connect, 1000);});</script>
</body>
</html>
關鍵點分析:
let ws = null;: 定義一個全局變量ws來存儲WebSocket實例。connect(): 負責建立WebSocket連接。它首先檢查是否已連接,然后獲取用戶輸入的服務器地址,并進行URL格式驗證。如果驗證通過,則創建WebSocket實例,并注冊onopen、onmessage、onclose和onerror事件處理器。ws.onopen: 連接成功時觸發,更新UI狀態,啟用發送按鈕,并添加系統消息。ws.onmessage: 接收到服務器消息時觸發,將消息添加到聊天界面。ws.onclose: 連接關閉時觸發,更新UI狀態,禁用發送按鈕,并添加系統消息。ws.onerror: 連接發生錯誤時觸發,打印錯誤信息并添加系統消息。
disconnect(): 關閉WebSocket連接。sendMessage(): 獲取輸入框中的消息,如果已連接,則通過ws.send()發送消息到服務器,并在本地聊天界面顯示發送的消息。handleKeyPress(event): 監聽鍵盤事件,當用戶按下回車鍵時調用sendMessage()。addMessage(sender, message, type): 這是一個通用的函數,用于將消息添加到聊天界面。它根據消息類型(sent、received、system)應用不同的CSS樣式,并自動滾動聊天區域到底部。updateConnectionStatus(status, className): 更新連接狀態的顯示文本和樣式。enableSendButton(enable): 控制消息發送按鈕的可用狀態。clearMessages(): 清空聊天界面中的所有消息。setServerUrl(url): 設置服務器URL到輸入框,并使用localStorage進行持久化存儲,以便下次訪問時自動填充。isValidWebSocketUrl(url): 簡單的URL格式驗證,確保輸入的地址是ws://或wss://協議。DOMContentLoaded事件監聽: 在頁面加載完成后,從localStorage中恢復上次保存的服務器地址,并為服務器地址輸入框添加change事件監聽器,以便實時保存用戶修改的地址。
API 說明
WebSocket 連接
- URL:
ws://localhost:8202/chat(默認) - 協議: WebSocket
- 端口: 8202 (可配置)
消息格式
- 發送: 客戶端發送純文本消息到服務器。
- 接收: 服務器廣播的消息或系統通知(純文本)。
連接事件
- 連接成功: 服務器向客戶端發送“連接成功”提示。
- 用戶進入: 當有新用戶連接時,服務器向所有在線客戶端廣播“用戶IP 進入系統”的消息。
- 用戶離開: 當用戶斷開連接時,服務器向所有在線客戶端廣播“用戶IP 離開系統”的消息。
快速開始
要運行和測試這個WebSocket聊天系統,請按照以下步驟操作:
1. 環境準備
確保您的系統安裝了Python 3。項目依賴可以通過requirements.txt文件安裝:
pip install -r requirements.txt
這將安裝Tornado庫。
2. 啟動服務器
方法一:使用啟動腳本(推薦)
進入項目根目錄(fm-iot/),然后運行啟動腳本:
cd fm-iot
python start_server.py
方法二:直接啟動服務器核心文件
同樣在項目根目錄下,直接運行服務器文件:
cd fm-iot
python TornadoWebsocketServerNew.py
無論哪種方式,服務器成功啟動后,您將在控制臺看到類似以下輸出:
? WebSocket 服務運行中: ws://localhost:8202/chat
這表示服務器已在ws://localhost:8202/chat地址上監聽連接。
3. 打開客戶端
在服務器啟動后,您可以通過以下兩種方式打開客戶端頁面:
方法一:直接在瀏覽器中打開HTML文件
找到項目目錄下的websocket_client.html文件,雙擊用任意現代瀏覽器打開即可。
方法二:通過本地HTTP服務器訪問(推薦)
為了更好地模擬Web環境,您可以使用Python內置的HTTP服務器來提供websocket_client.html文件:
cd fm-iot
python -m http.server 8000
然后,在瀏覽器中訪問 http://localhost:8000/websocket_client.html。
4. 開始通信
- 連接: 在客戶端頁面中,確認“WebSocket 服務器地址”輸入框中的地址是
ws://localhost:8202/chat(如果不是,可以點擊“本地服務器”預設按鈕)。然后點擊“連接”按鈕。 - 發送消息: 連接成功后,在下方的“輸入消息…”文本框中輸入您想發送的消息。
- 發送: 按下回車鍵或點擊“發送”按鈕,消息將被發送到服務器。
您會看到發送的消息顯示在聊天區域,同時,如果打開了多個客戶端,所有客戶端都會實時接收到這條消息。
5. 測試功能(可選)
項目還提供了一個Python編寫的測試客戶端test_client.py,用于驗證服務器功能。在運行之前,請確保安裝了websockets庫:
pip install websockets
然后運行測試客戶端:
python test_client.py
測試客戶端會連接到服務器并發送一條測試消息,您可以在Web客戶端和服務器控制臺看到相應的輸出。
使用場景
這個WebSocket聊天系統雖然簡單,但其核心功能可以作為許多實時應用的基礎。以下是一些潛在的使用場景:
- 實時聊天應用: 最直接的應用,可以作為多用戶在線聊天室的基礎。
- 消息廣播系統: 例如,向所有在線用戶實時推送新聞、公告或系統通知。
- 在線狀態同步: 在線教育平臺或協作工具中,用于實時顯示用戶的在線狀態。
- 實時數據更新: 股票行情、體育賽事比分等需要實時更新數據的場景。
- 物聯網(IoT)設備通信: 輕量級的設備與服務器之間的實時數據傳輸。
- 游戲內聊天: 在線多人游戲中的玩家間聊天功能。
- 測試與調試工具: 作為WebSocket服務開發和調試的輔助工具。
調試功能
服務器端調試
服務器端(TornadoWebsocketServerNew.py)在控制臺提供了詳細的日志輸出,方便開發者進行調試:
- 連接狀態: 當客戶端連接或斷開時,控制臺會打印相應的提示信息。
- 客戶端IP地址: 每次連接和斷開都會顯示客戶端的IP地址,便于追蹤。
- 時間戳: 連接和斷開事件都附帶精確的時間戳。
例如:
? WebSocket 服務運行中: ws://localhost:8202/chat
Tips [127.0.0.1] - 2025-01-23 10:30:00.123456 進入系統
Tips [127.0.0.1] - 2025-01-23 10:30:15.789012 離開系統
客戶端調試
客戶端(websocket_client.html)也提供了多種調試手段:
- 瀏覽器控制臺: 任何WebSocket連接錯誤或JavaScript運行時錯誤都會在瀏覽器的開發者工具控制臺中顯示。
- 連接狀態實時顯示: 頁面頂部的“未連接/已連接/連接斷開”狀態提示,直觀反映當前連接情況。
- 消息發送狀態反饋: 消息發送后會立即顯示在聊天區域,提供即時反饋。
自定義配置
修改服務器端口
如果您需要修改服務器監聽的端口,可以在TornadoWebsocketServerNew.py文件中找到以下代碼行并修改default值:
define("port", default=8202, type=int) # 修改默認端口為其他值,例如 8000
修改后,重新啟動服務器即可生效。
修改客戶端連接地址
客戶端提供了兩種方式修改連接地址:
方法一:通過界面修改(推薦)
在客戶端頁面的“WebSocket 服務器地址”輸入框中直接輸入新的服務器地址。客戶端會自動驗證URL格式,并使用HTML5的localStorage功能自動保存您上次使用的地址,方便下次訪問。
此外,頁面還提供了多個預設按鈕(如“本地服務器”、“本地IP”、“測試服務器”、“局域網”),點擊即可快速填充常用地址。
方法二:修改代碼
如果您需要硬編碼默認的服務器地址,可以在websocket_client.html文件中找到以下HTML代碼行并修改value屬性:
<input type="text" class="server-input" id="serverInput" placeholder="WebSocket 服務器地址" value="ws://localhost:8202/chat"> <!-- 修改默認服務器地址 -->
修改后,保存文件并刷新瀏覽器即可。
注意事項
- 服務器依賴: 運行服務器需要安裝Tornado庫。請確保已通過
pip install tornado安裝。 - 測試依賴: 如果您計劃使用
test_client.py進行測試,需要額外安裝websockets庫,即pip install websockets。 - 瀏覽器支持: 客戶端依賴現代瀏覽器對WebSocket的支持。主流瀏覽器(Chrome, Firefox, Edge, Safari)均已良好支持。
- 網絡環境: 確保您的防火墻或網絡配置允許WebSocket連接通過默認端口(8202或其他您配置的端口)。
- 并發限制: 默認服務器支持多個客戶端連接,但實際并發能力受限于服務器硬件和網絡帶寬。對于大規模應用,可能需要考慮負載均衡和集群部署。
故障排除
常見問題
-
連接失敗
- 檢查服務器是否啟動: 確保您已按照“快速開始”中的步驟成功啟動了服務器,并且控制臺顯示“WebSocket 服務運行中”。
- 確認端口未被占用: 確保服務器監聽的端口(默認為8202)沒有被其他程序占用。您可以使用
netstat -ano | findstr :8202(Windows) 或lsof -i :8202(Linux/macOS) 來檢查。 - 檢查防火墻設置: 您的操作系統或網絡防火墻可能阻止了傳入的連接。請檢查并允許對服務器端口的訪問。
-
消息不顯示
- 確認WebSocket連接狀態: 檢查客戶端頁面上的連接狀態指示,確保顯示為“已連接”。
- 檢查瀏覽器控制臺錯誤信息: 打開瀏覽器開發者工具(通常按F12),查看“Console”選項卡是否有任何JavaScript錯誤或WebSocket相關的錯誤信息。
- 驗證消息格式: 確保發送的消息是純文本,并且服務器端沒有對消息進行額外的解析或過濾。
-
客戶端無法連接
- 確認服務器地址正確: 檢查客戶端輸入框中的WebSocket服務器地址是否與服務器實際監聽的地址和端口完全匹配(例如
ws://localhost:8202/chat)。 - 檢查網絡連接: 確保客戶端和服務器在同一網絡中,并且網絡連接正常。
- 驗證WebSocket協議支持: 某些舊版瀏覽器可能不支持WebSocket,請嘗試使用最新版本的瀏覽器。
- 確認服務器地址正確: 檢查客戶端輸入框中的WebSocket服務器地址是否與服務器實際監聽的地址和端口完全匹配(例如
擴展建議
當前系統是一個基礎的WebSocket聊天實現,為了構建更強大、更健壯的生產級應用,可以考慮以下擴展方向:
- 消息持久化: 當前消息不進行存儲。可以集成數據庫(如SQLite, MySQL, PostgreSQL, MongoDB等)來存儲聊天記錄,實現消息歷史查詢功能。
- 用戶認證與授權: 添加用戶登錄、注冊功能,并實現基于Token或Session的用戶身份驗證和權限管理,確保只有合法用戶才能發送和接收消息,并支持私聊功能。
- 私聊功能: 擴展服務器端邏輯,支持一對一的私密聊天,而不是所有消息都廣播。
- 文件傳輸: 允許用戶發送圖片、文檔等文件,這需要服務器端處理文件上傳和存儲,客戶端實現文件選擇和顯示。
- 消息加密: 為了數據安全,可以考慮在客戶端和服務器端之間實現消息的端到端加密,或者使用
wss://(WebSocket Secure)協議來加密傳輸。 - 在線狀態管理: 細化用戶在線狀態的顯示,例如“在線”、“離線”、“忙碌”等,并支持好友列表功能。
- 消息撤回/編輯: 增加已發送消息的撤回或編輯功能,提升用戶體驗。
- 表情和富文本支持: 允許用戶發送表情符號或使用Markdown等格式發送富文本消息。
- 房間/頻道功能: 引入聊天房間或頻道概念,用戶可以選擇加入不同的房間進行聊天,實現更精細化的消息隔離。
- 性能優化與負載均衡: 對于高并發場景,可以考慮使用Nginx等反向代理進行負載均衡,或者將Tornado應用部署到多核CPU上,利用
multiprocessing模塊實現多進程。
- Tornado官方文檔
- MDN Web Docs - WebSocket API
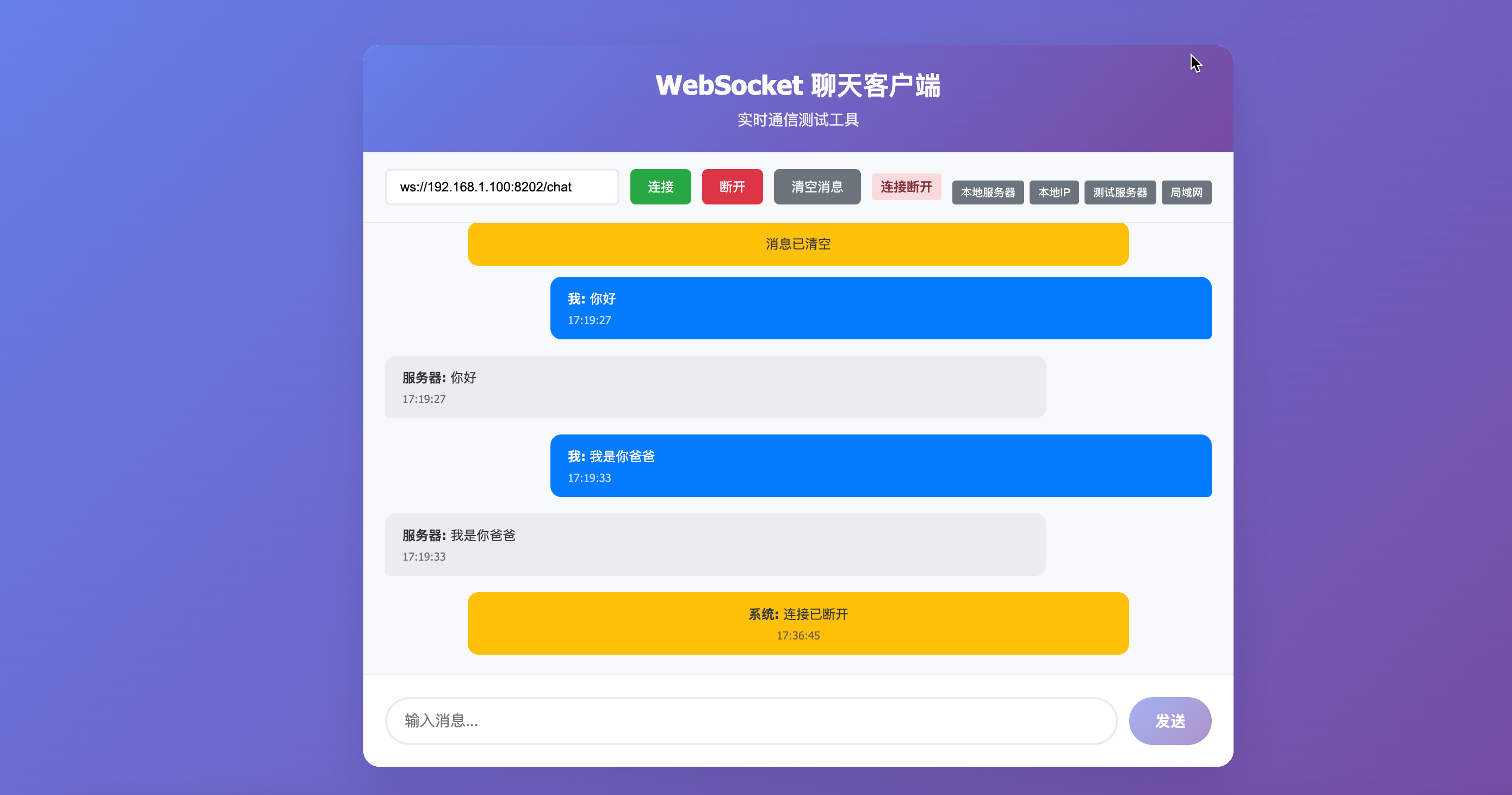
系統演示
以下是WebSocket聊天客戶端的實際運行截圖,展示了其簡潔的用戶界面和實時消息交互:
界面預覽

功能演示
- 連接狀態顯示 - 實時顯示連接狀態
- 消息發送接收 - 支持實時消息交互
- 多客戶端支持 - 支持多個用戶同時聊天
- 響應式設計 - 適配不同屏幕尺寸
版本: 1.0.0
更新時間: 2025年7月23日
參考資料:

clamAV工具離線查殺)




)



![[spring6: HttpSecurity]-全新寫法](http://pic.xiahunao.cn/[spring6: HttpSecurity]-全新寫法)

)






