?
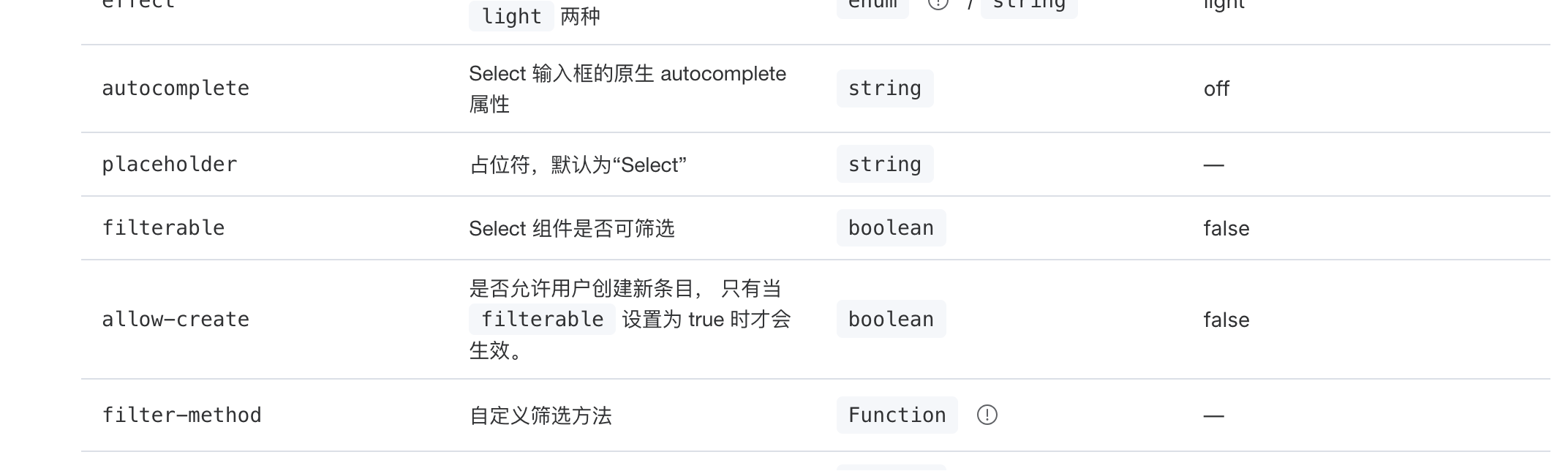
<el-selectv-model="row.expertName"filterableremoteallow-createdefault-first-optionreserve-keywordplaceholder="請輸入姓名":remote-method="remoteMethod":loading="loadingName"@change="(val) => handleNameChange(row, val)"@blur="(val) => nameSelect(row, val, 'expertName')"
><el-optionv-for="item in optionsName":key="item.id":label="item.expertName"value="item.id"/>
</el-select>
const nameSelect = (row, val, param) => {let value = val.target.value; // 輸入框值if (value) {row[param] = value;}
};?使用一個@blur方法失去焦點即輸入值,不用額外的回車或者點擊





)












)
