如今,AI生成原型圖已經逐漸成為產品經理的一項常用輔助技能,不僅能加快設計進程,還能顯著提升前期溝通效率。最近我嘗試將大語言模型工具與AI原型工具結合測試,目標是看看是否能生成更高質量的原型頁面。直到我使用DeepSeek+墨刀AI組合生成了智能對話APP的3個頁面原型圖,才真正感受到了這類工具的效率與價值。
只需發送一段指令,不到3分鐘等待時間,就生成了一套不錯的原型圖頁面。接下來,我將詳細拆解整個過程,希望對你有所啟發。

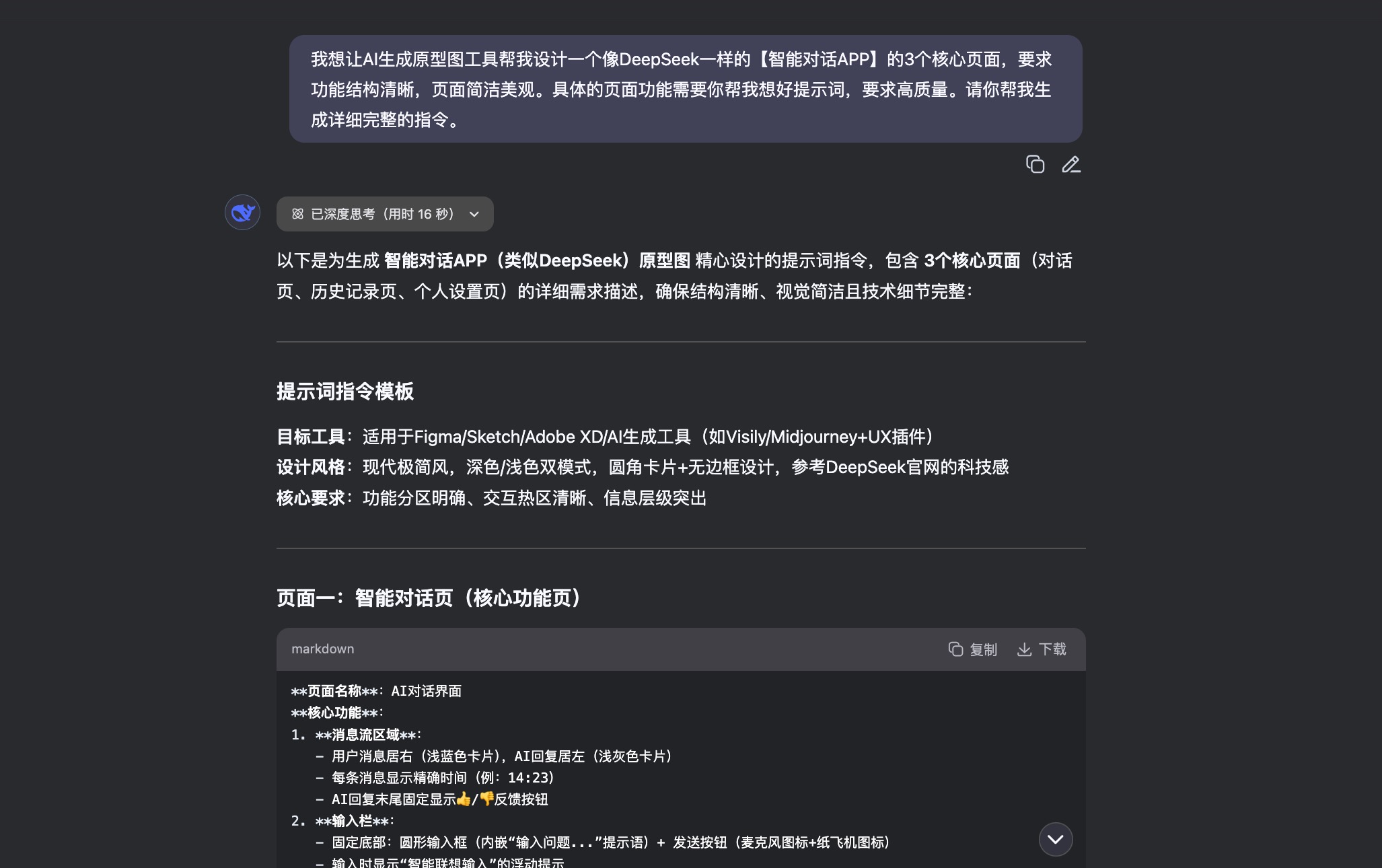
步驟一:DeepSeek生成提示詞
很多產品經理或設計師在使用AI原型圖工具時,常常不知道如何正確發出指令。有時候隨意一句話生成的頁面,很可能與實際預期相差甚遠。因此,細致、具體的提示詞,是AI生成高質量原型圖的前提。
在這一步中,我在DeepSeek中簡單介紹了自己的需求。由于是測試狀態,我將具體頁面功能等關鍵內容交由DeepSeek自主規劃,它最終為我生成了一份詳細且完整的提示詞。

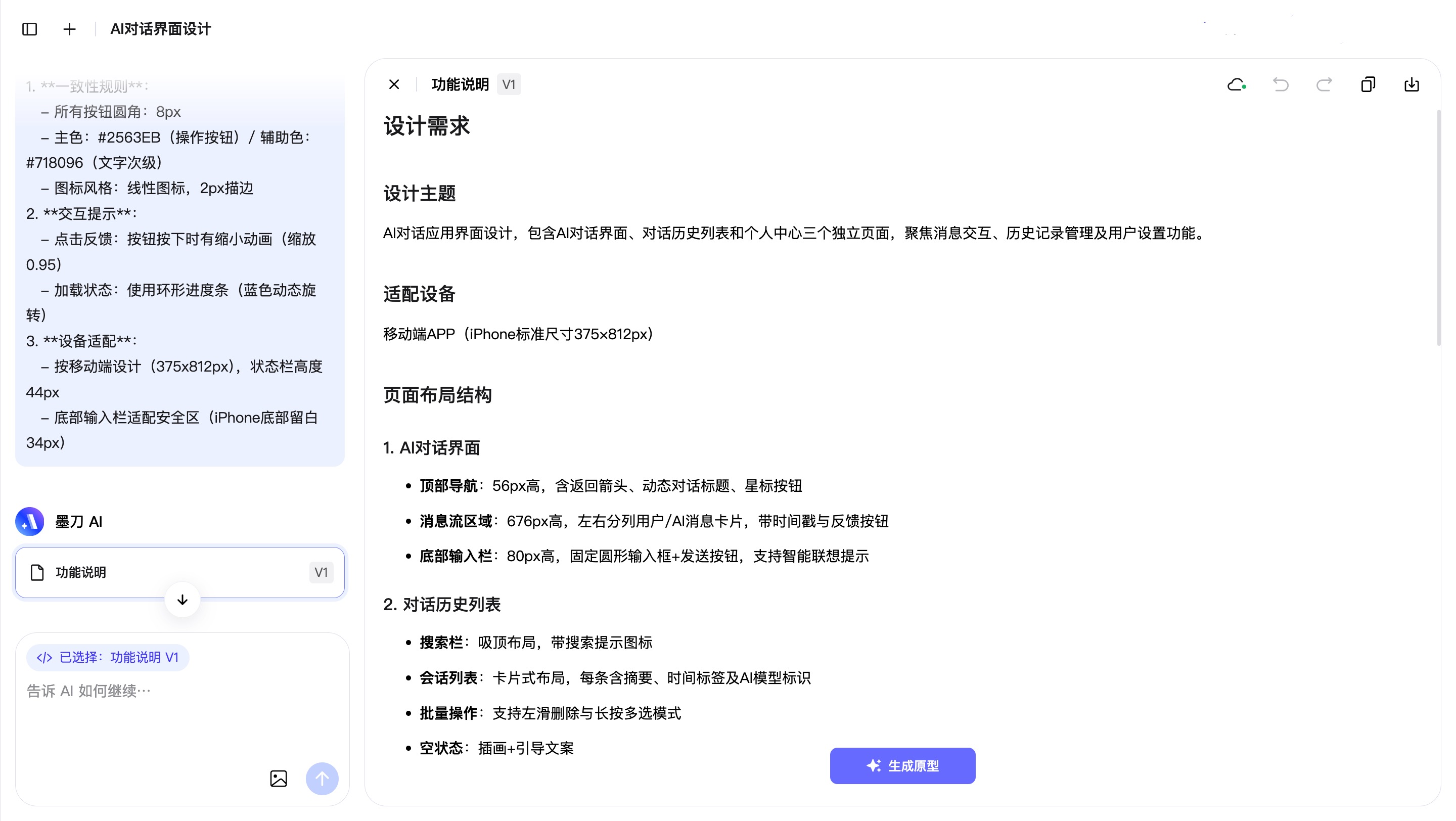
步驟二:輸入提示詞生成原型圖
接下來,我把DeepSeek生成的提示詞復制粘貼到墨刀AI界面的輸入框中。AI立即根據提示詞自動生成一份功能說明文檔,其中包括:主題、設備、頁面布局結構、顏色方案、排版字體、組件元素等等。如果你對原型有更明確的設想,可以在這個說明文檔中進行進一步調整或編輯。
接著點擊“生成原型”按鈕,墨刀AI便會依據功能說明文檔生成高保真的原型圖。


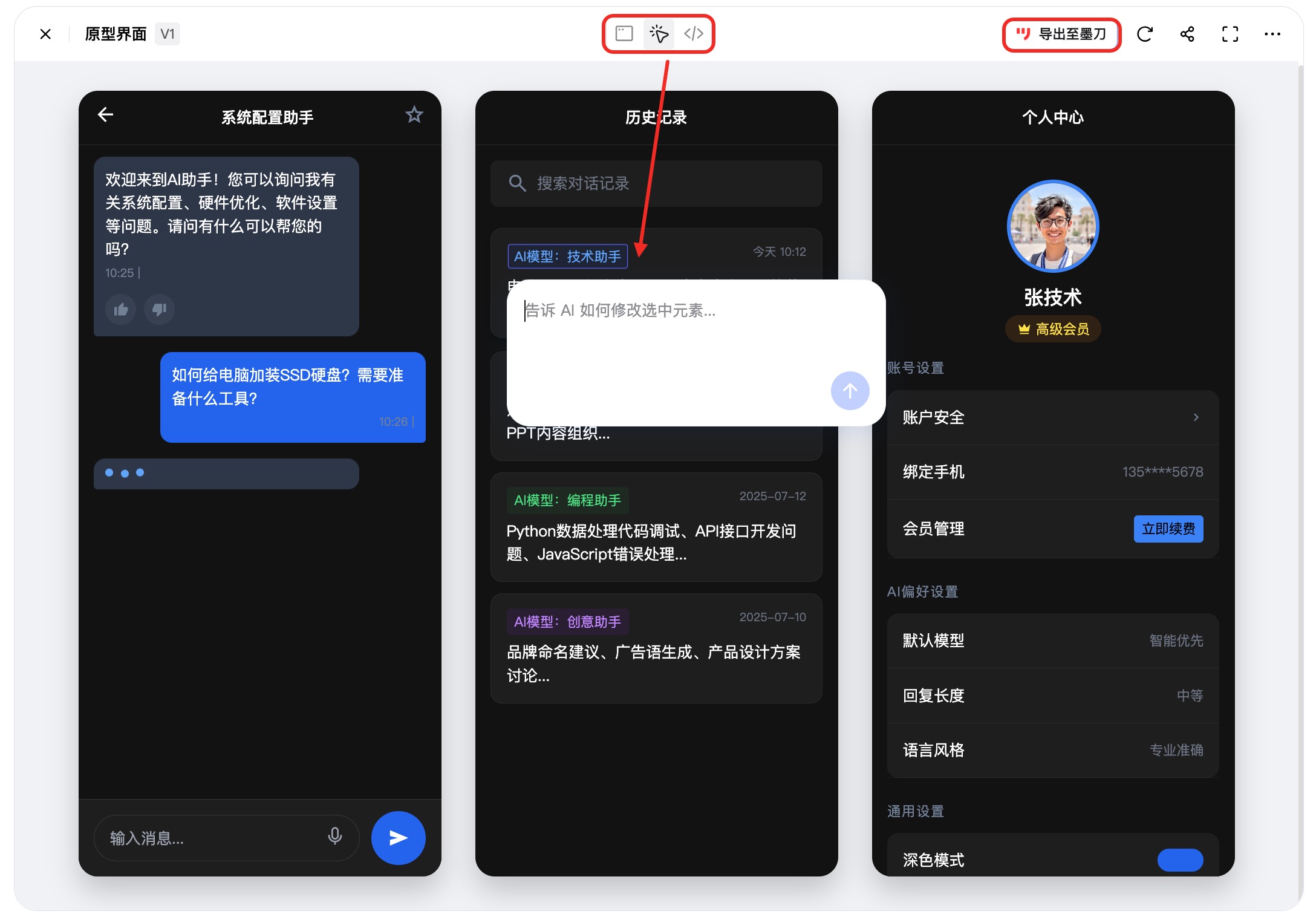
在我的測試中,短短3分鐘內AI就生成了智能對話APP的3個核心頁面,不僅速度快,頁面結構也清晰合理。如果需求更明確,AI還可能承擔更多復雜工作,進一步提高效率。
步驟三:原型圖二次編輯或導出
雖然AI生成的原型圖已經具備較高完成度,但在實際項目中,難免需要進一步調整。這時可以選擇以下兩種方式進行編輯:
- AI對話繼續調整:如果需要微調頁面元素,可以在原型圖上方切換為“選擇模式”,點選組件后直接告訴AI你的修改需求。例如更換按鈕顏色、增加字段等;若要整體修改(如更換配色方案或風格),也可在AI對話框中直接輸入修改指令,支持多輪對話打磨,直到你滿意為止。
- 導出至墨刀編輯:本案例中的工具支持將生成的原型圖導出到編輯工作臺這樣就可以像傳統原型一樣,對所有組件和結構進行自定義調整。(Ps:我在測試中導入項目文件后,驗證了原型圖的完整性和可編輯性,非常靈活。)

總結:AI生成APP原型圖的技巧
本次體驗后,我對AI原型圖工具有了更清晰的認識,特別總結了以下幾點實用建議:
- DeepSeek提示詞結合:對比測試了“隨便說幾句”與“使用DeepSeek生成的提示詞”這兩種方式,結果非常明顯;后者生成的原型圖質量更高、頁面更契合產品目標。因此,建議在使用AI生成工具前,先用大語言模型幫你規劃提示詞。
- 上傳圖片生成原型圖:AI生成原型除了文字描述生成原型的方式,部分AI工具還支持上傳圖片生成原型圖,這對于習慣手繪草圖、或者需要復刻競品界面的PM來說非常友好,可以快速搭建頁面框架,省去手動繪制時間。

回顧我這次用DeepSeek+墨刀AI生成智能對話APP原型圖的整個過程,僅用3分鐘就完成了初版設計(動圖已加速處理)。如果你也有APP原型制作的需求,或許借助這兩個工具像我一樣收獲驚喜。
注:文中提到的AI原型圖工具為真實測試工具,為個人選擇,重在分享經驗,無推廣目的。



-實現四層負載均衡)




:sqlmap快速上手)




)


)


)